windowsにおける最強の執筆環境、それはvscode + githubである
原稿が進まないと、進むようなツールを探し始める人だーれだ!
私だよ!!!
ということで前回の若干の続きですが、実際に小説を書くためのツールとして何をつかうのが良いのか、というより実践的な内容について。
小説なので、基本的には文字が打てれば何でもイイです。
小説を冊子にするためには、この後で組版というかなり大きなフェーズも待っているのですが、組版になるための最初の元原稿がなければ話になりません。
PCで文字を打つためのツールとしては大きくは2つあります。
ワードプロセッサ(ワードソフト)
テキストエディタ
ワードプロセッサはいわゆるofficeのWord、ジャストシステムの一太郎などが代表的な、文章作成機能をもったソフトです。
文章作成、というのは、印刷された文章も含みますので小説ももちろん書けますが、このソフト最大の特徴は結果から逆算して書くことになる、という点です。
あくまで完成形は文章であって作品ではありません。どのような形の組版にするか、までを最初から考えて書かなければならないため、後述する様々な視野での書き方、と言うのにはあまり向かないのが現状です。
ただし、もしも最初から最後まで一貫して書き続けられて、最初から頭にあるものを出せばいいだけ、一貫している、という人にとっては本当に便利です。イラストで言ったら、ラフ下書き無しの一発ペン入れしているようなものです。これはスタイルの問題でもありますが、本当にすごいと思います。
さーて、私も含めた凡百の皆様がたは様々なアイディアに溺れそうではありませんか?! 私は溺れそうです! めちゃくちゃ散佚します!
ということで、ご紹介するのが、
Visual Studio CodeことVscodeそしてそこに管理機能 Githubを追加した組み合わせです!!!

ぶっちゃけこの辺りはコロナ前からだいぶ言われ出しているところで、
とか
とか
でもいわれています。
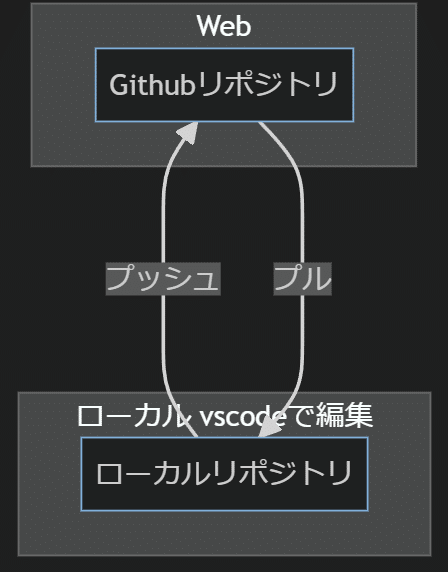
もともとは管理機能としてプログラミングの元、ソースコードを管理するための機能ですが、突き詰めればソースコードも一つの文書となりますので、翻って小説にも使えるという観点です。

Gitの考えは最初はとっつきにくいですが、癖づけると様々な環境からアクセスできる最強の情報連携機能システムになるので、ぜひ、リンクを張った記事をご参照ください。
また、ソース管理機能を使うことで、小説をどれだけ書いたのか、を振り返って確認することも容易です

今日紹介するのはそのうえで、小説を書く人向けのvscodeの便利機能、拡張機能のご紹介です。
これらを用いることで、様々なやり方に対応しつつ、
とにかくvocodeを開けば進むという状況を作り出せます。
ばーーーーーーっととりあえず乗せ、適宜補足していきます
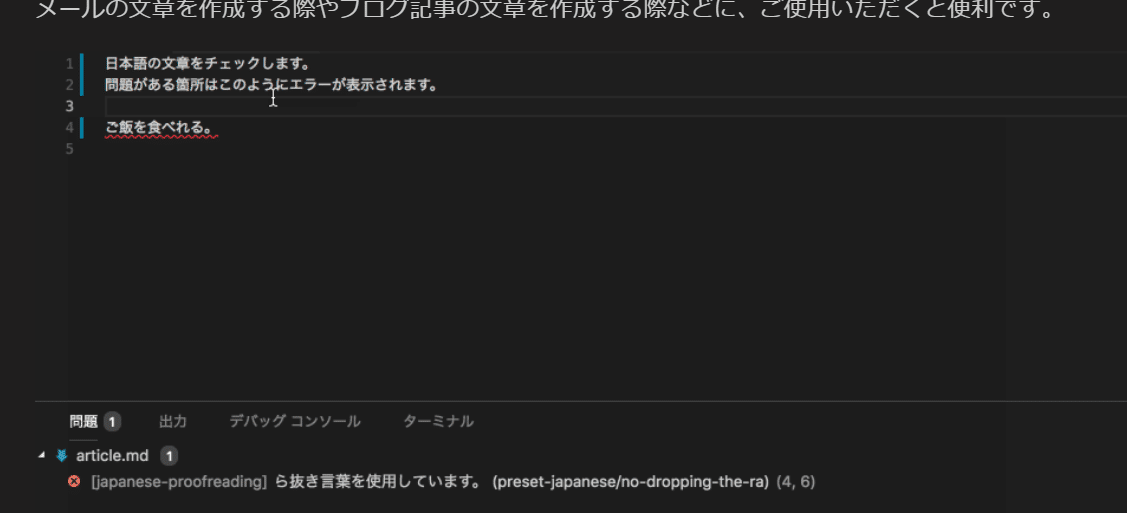
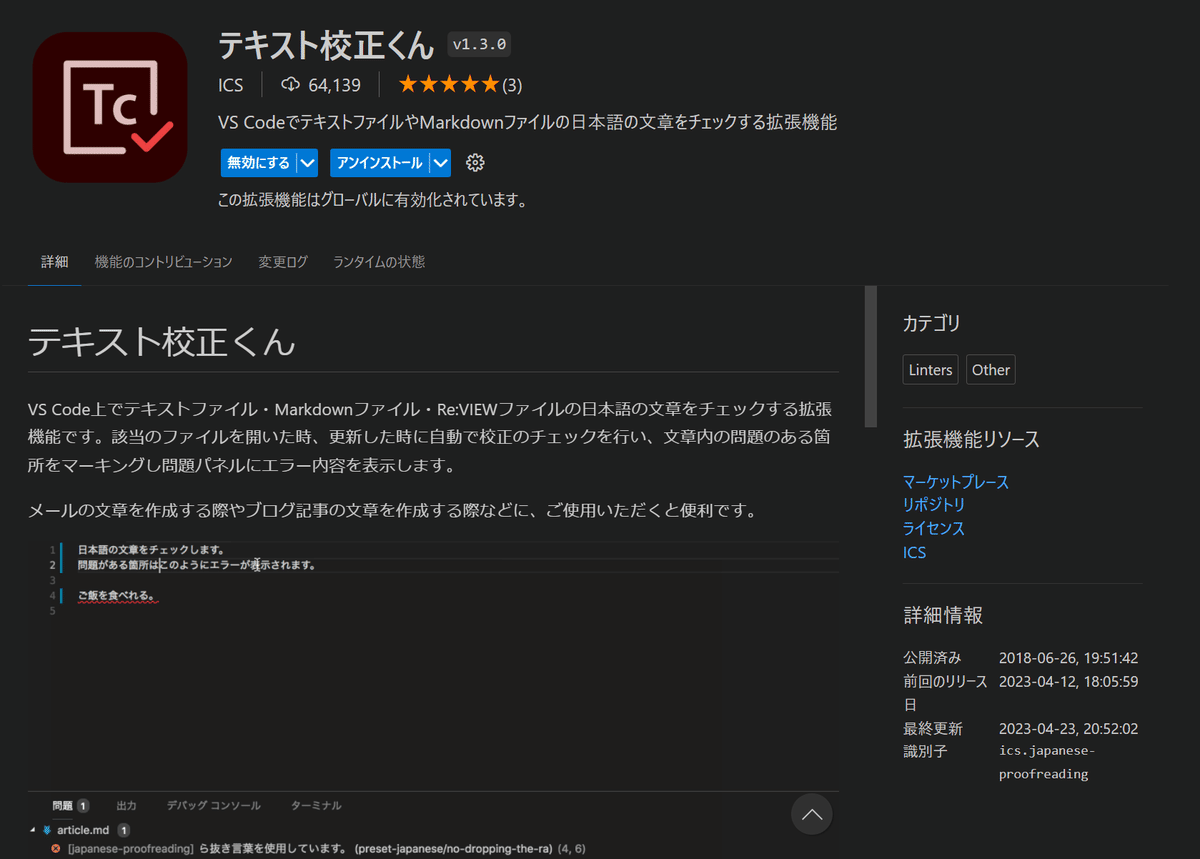
テキスト校正くん
vscodeを一躍小説執筆ツールに仕立て上げた一番の拡張機能。
ぶっちゃけjapanese変更拡張機能とこれをいれるだけでもだいぶ使用感が変わります。
文章の誤字やルールに抵触する表現を、「バグ」としてリアルタイム検出して、あとで一括変更も可能なテキスト入力補助として優秀すぎる機能です。


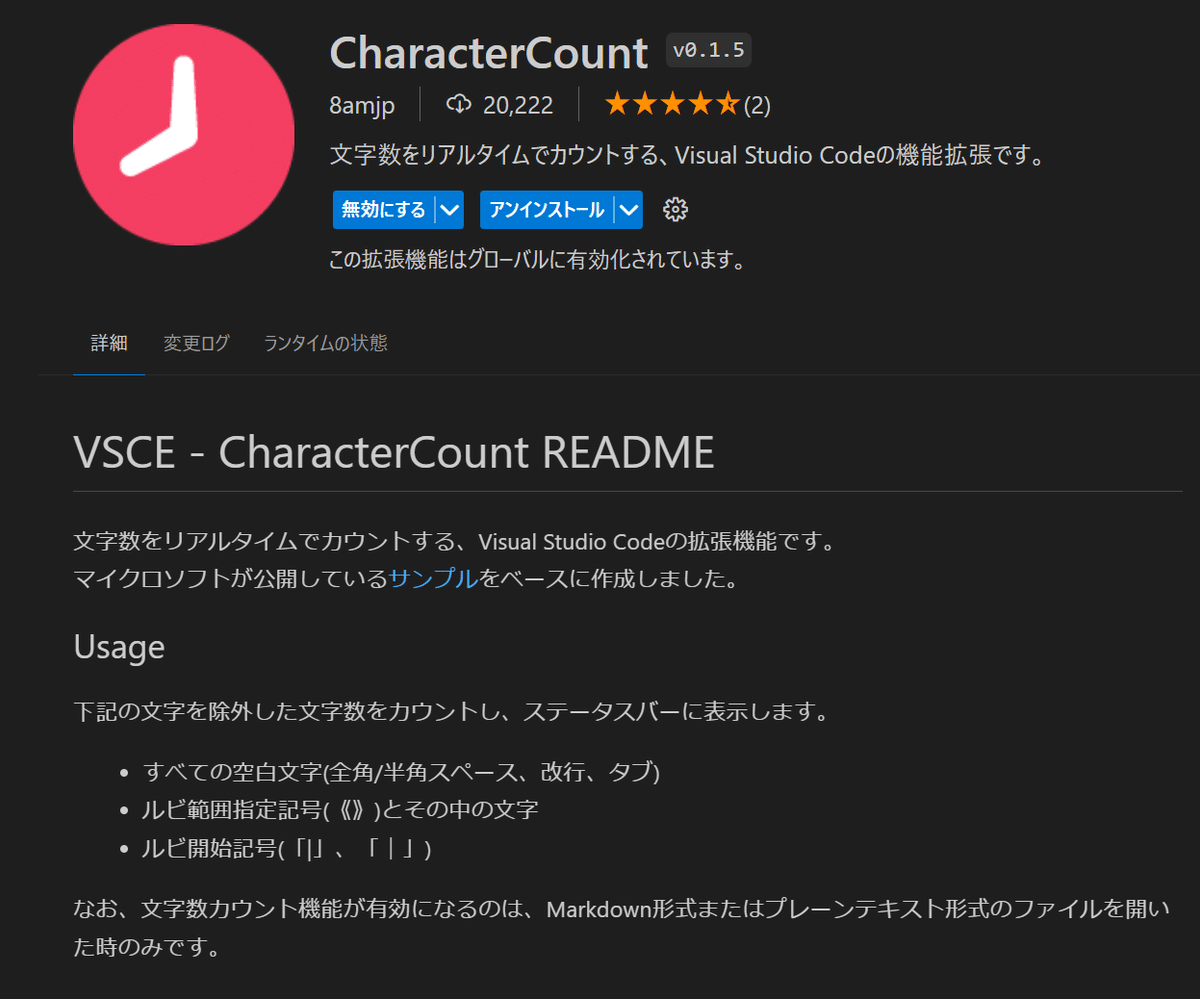
8amjp.charactercount
⇒文字数カウントツール。とりあえず草稿段階で文字数をカウントするのにとても使えるツールです。

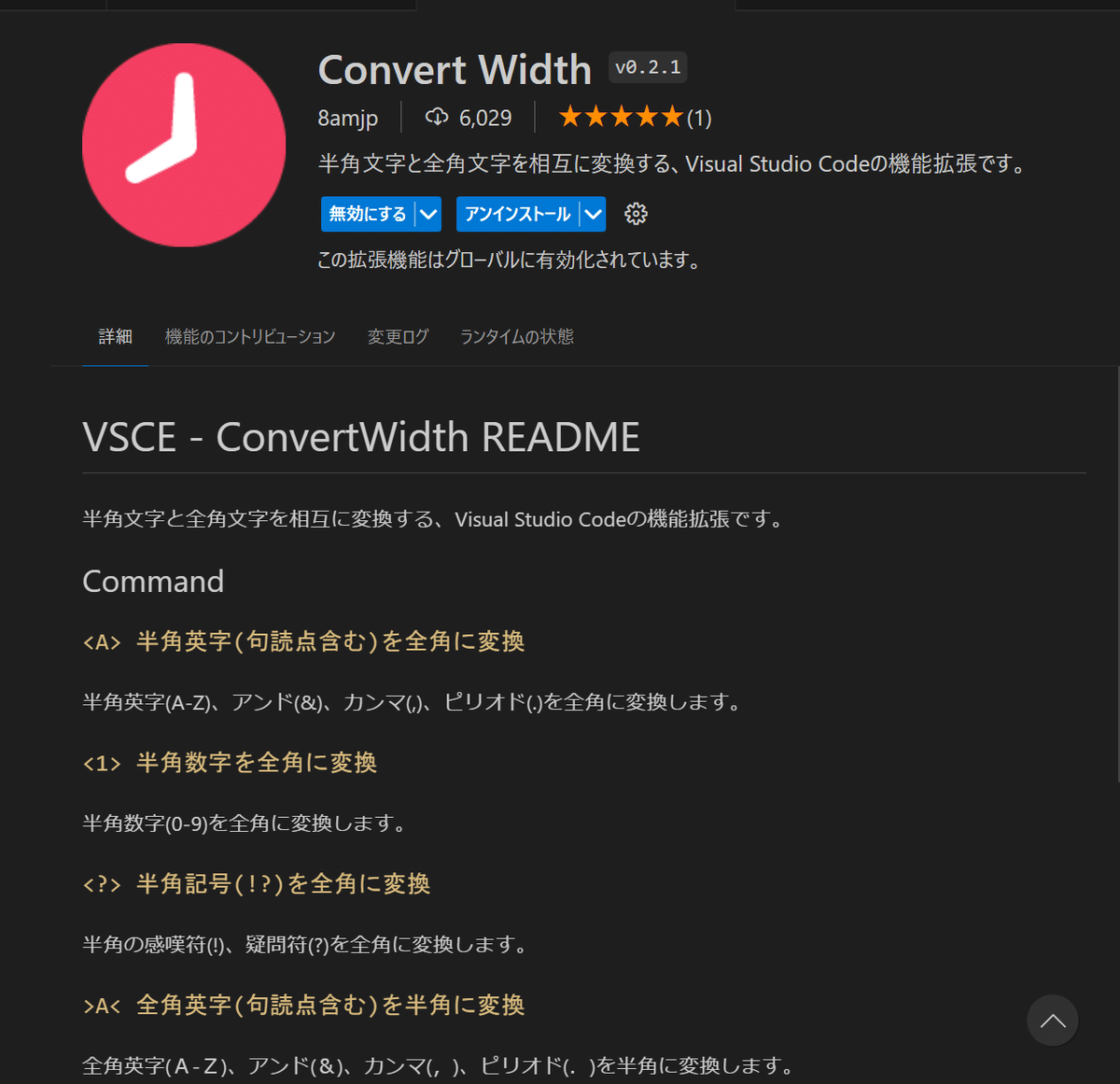
8amjp.convertwidth
⇒半角、全角の一括置換をしてくれます。括弧とか記号系が一気に変換できるツールです。テキスト流し込みする前にしておくととても便利。

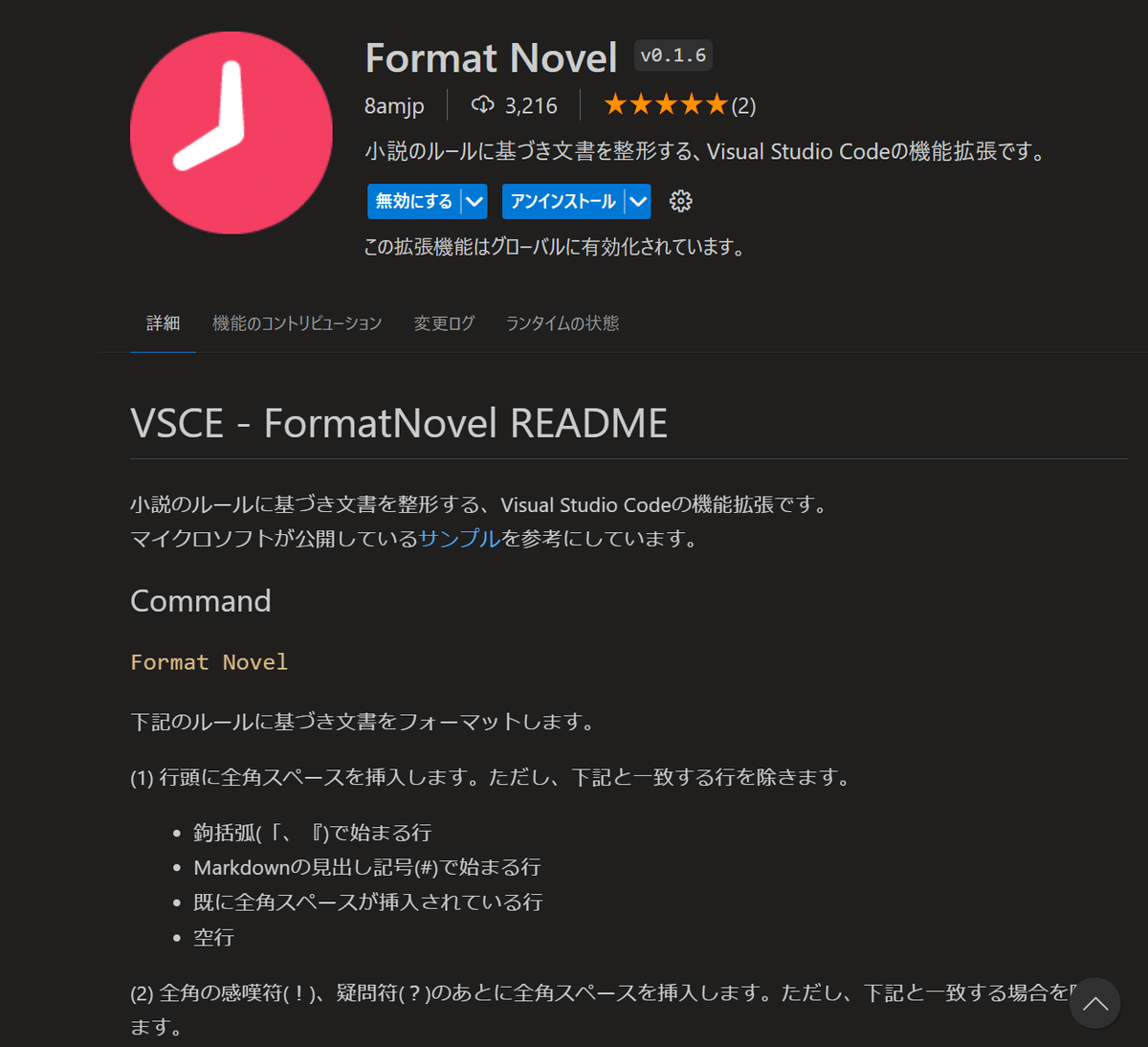
8amjp.formatnovel
⇒小説お作法に合わせてかなりめんどくさい部分をやってくれるもの。心情描写のための()には対応していませんが、会話分以外の行頭スペースなどに対応してくれます。
テキスト流し込みする前に、とりあえずやっておくといい感じのツール

8amjp.vsce-convertruby
⇒まだあまり使えていませんが、青空文庫ルビ表現を後方括弧に統一してくれるやつです。青空文庫ルビ表現は覚えておくといろんな応用が利きますね

alefragnani.Bookmarks
⇒行単位でピックアップできるめっちゃ便利機能。流し込んだ時に文章の端切れだったりを直すときとかにピックアップしておくとどれだけ文章がずれ込むのか見ながら修正できるのが便利。修正するためのコメントとかにも使える。

alefragnani.project-manager
⇒作品単位でリポジトリを立てたり、フォルダ分けをしている人にはほぼ必須の拡張機能。ワークスペースという機能でディレクトリ構造を保存できるVscodeのワークスペースファイルリンクを保存しておくことで、すぐに切り替えられるめっちゃ便利機能。Github Desktopを使っている人はOpen vscode からこのプロジェクトマネージャに保存しておくと後が楽です。

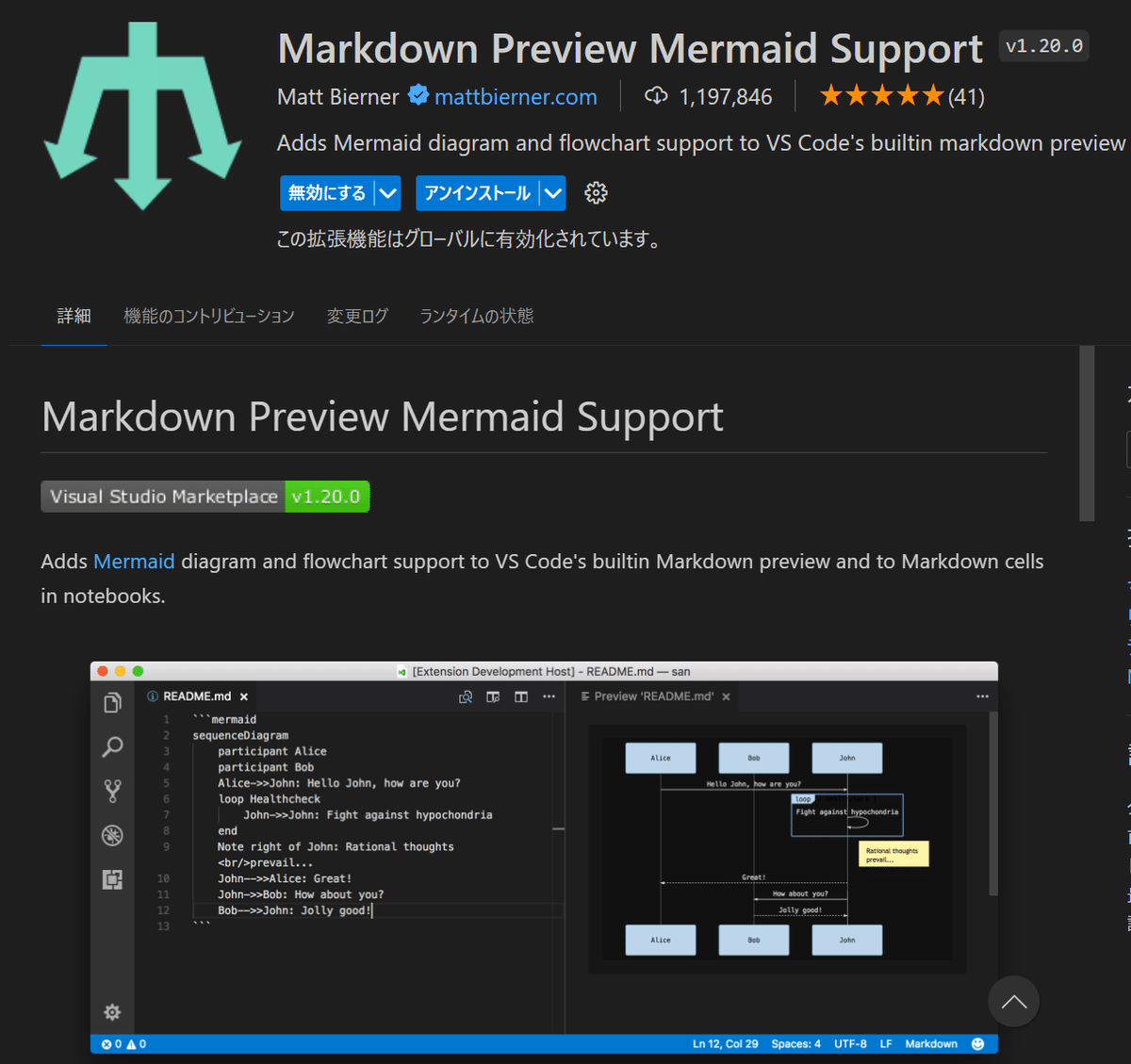
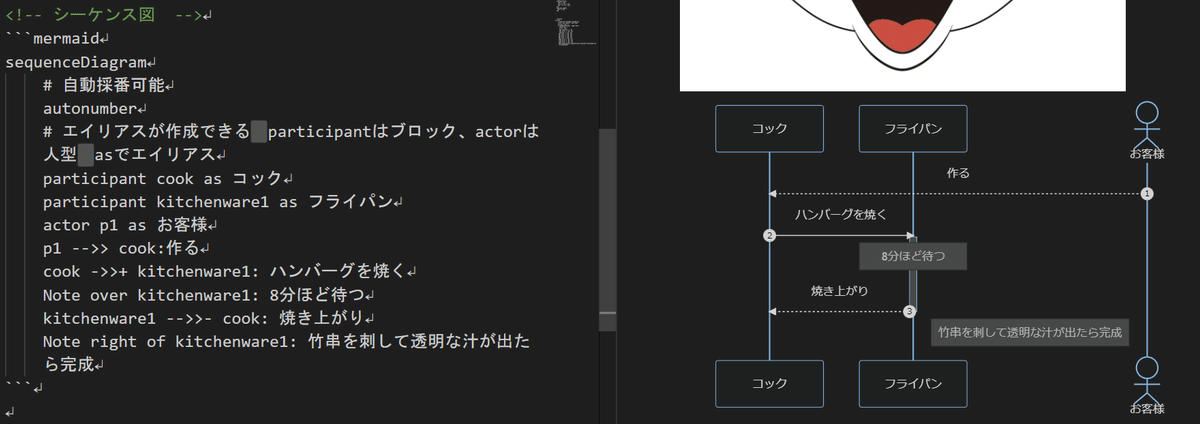
bierner.markdown-mermaid
⇒後述するフローチャートやジャーニーマップなどがマークダウンで組める代物。
Draw.ioより簡単に記載できるので最近はこっちが主流な感じです。

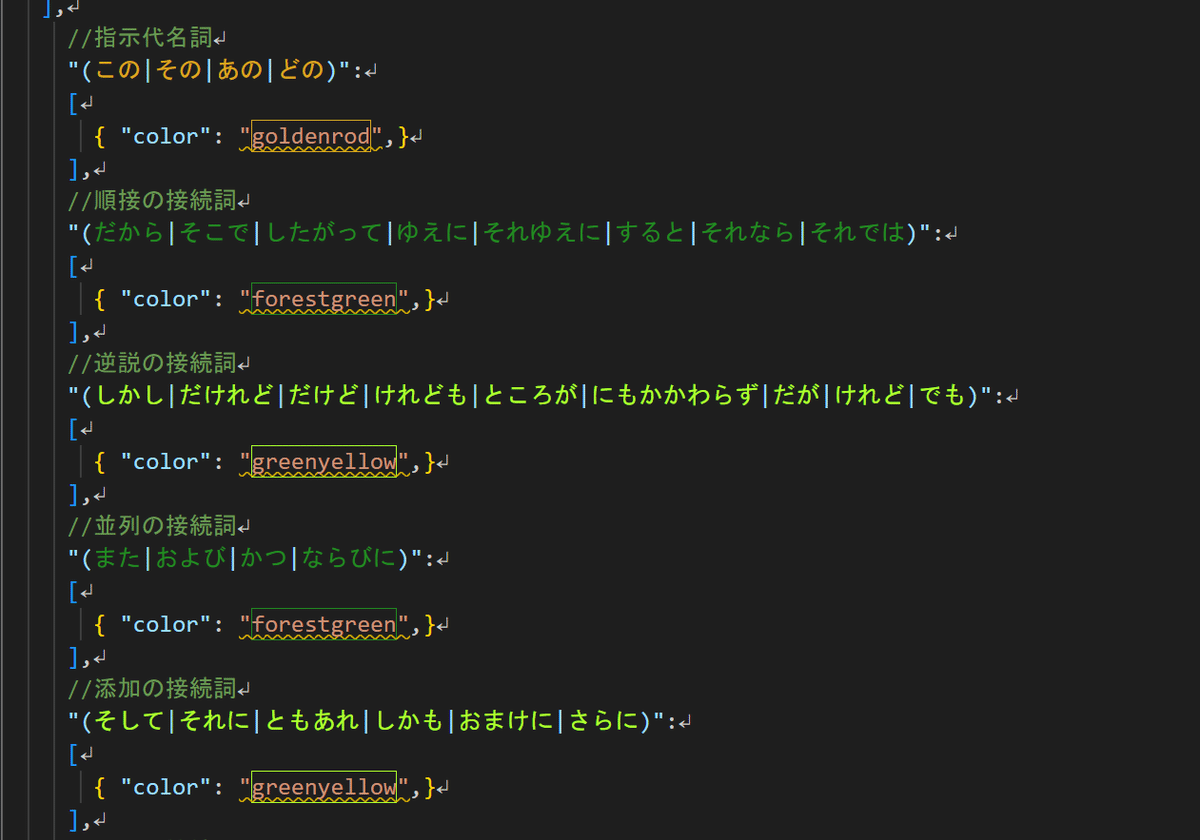
fabiospampinato.vscode-highlight
⇒シンタックスハイライトや表現ハイライトをかけられるのでめちゃくちゃ便利です。
こそあど とか 人称代名詞とか、頻用しがちな助詞、キャラクター名を登録しておくと小説が見やすくなるのでお勧めです。

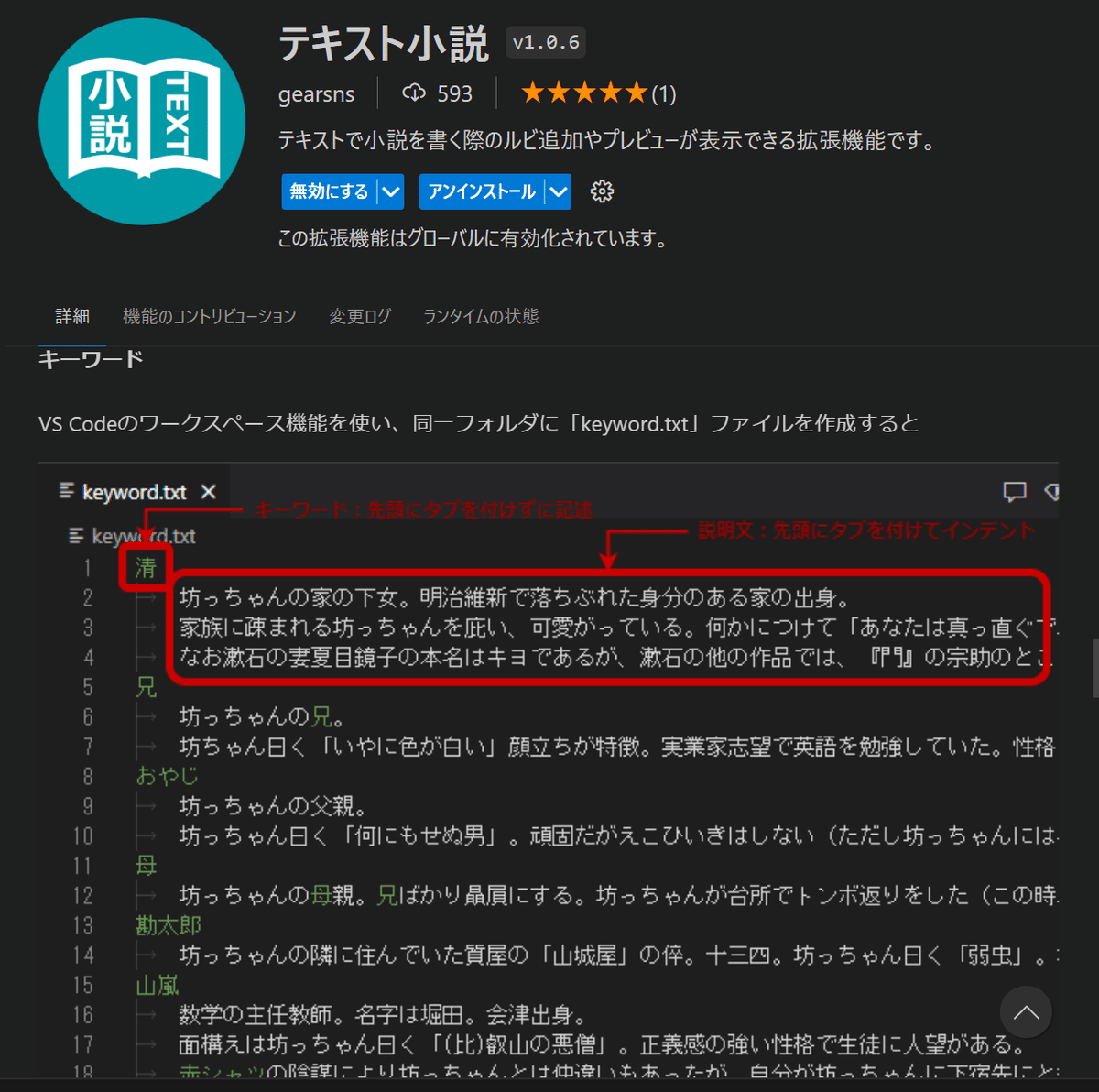
gearsns.text-novel
⇒拡張性の高いプレビュー表現システム。前述のhighlightとの干渉が少ないのでこちらを私はつかってます。プレビューサーバ機能やキーワード、ルビ一覧機能などがあるので、markdown⇒textファイルにして一次校正という感じで使っています。

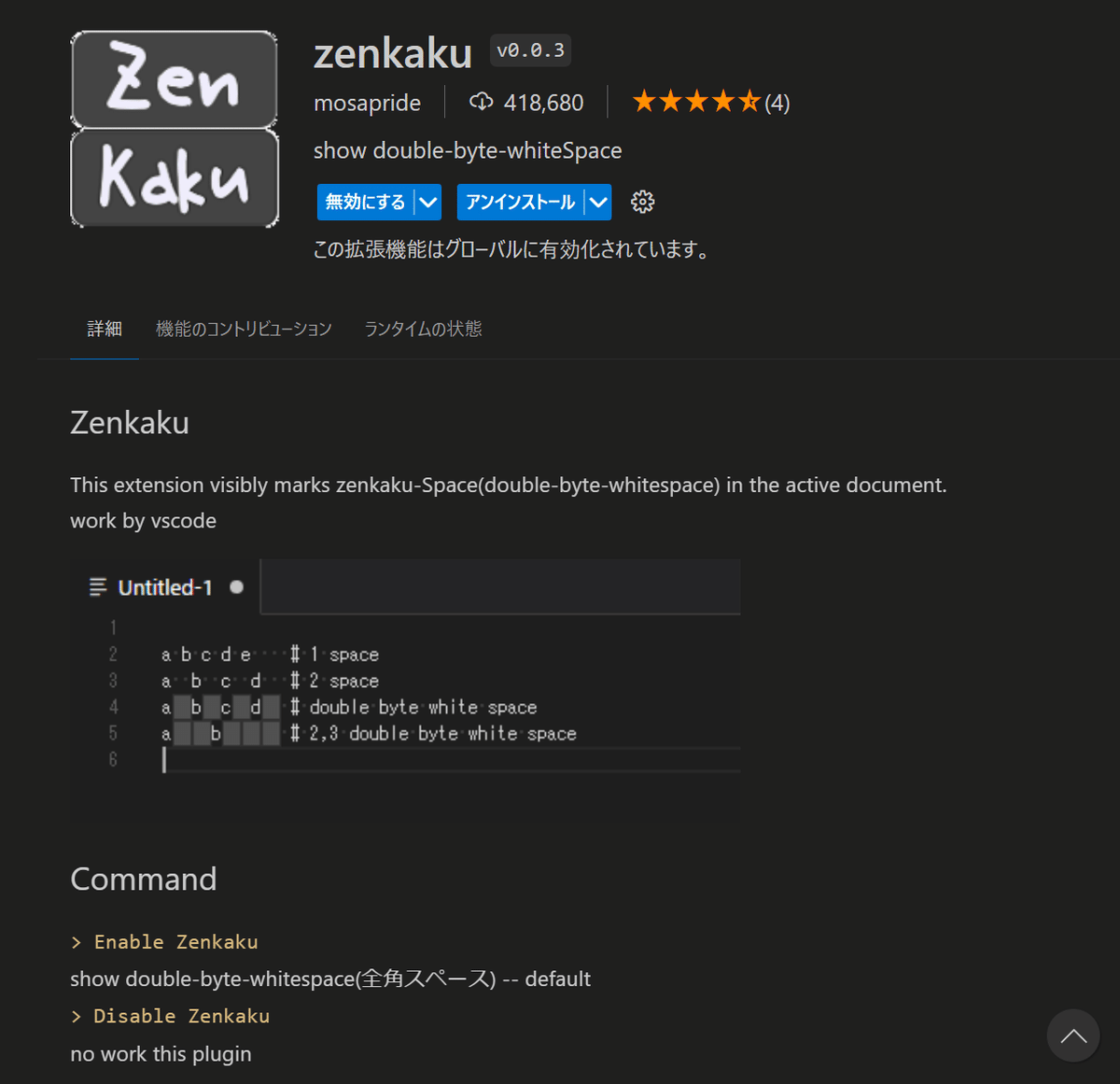
mosapride.zenkaku
⇒全角と半角の表現をわかりやすくするもの。地味に便利です。

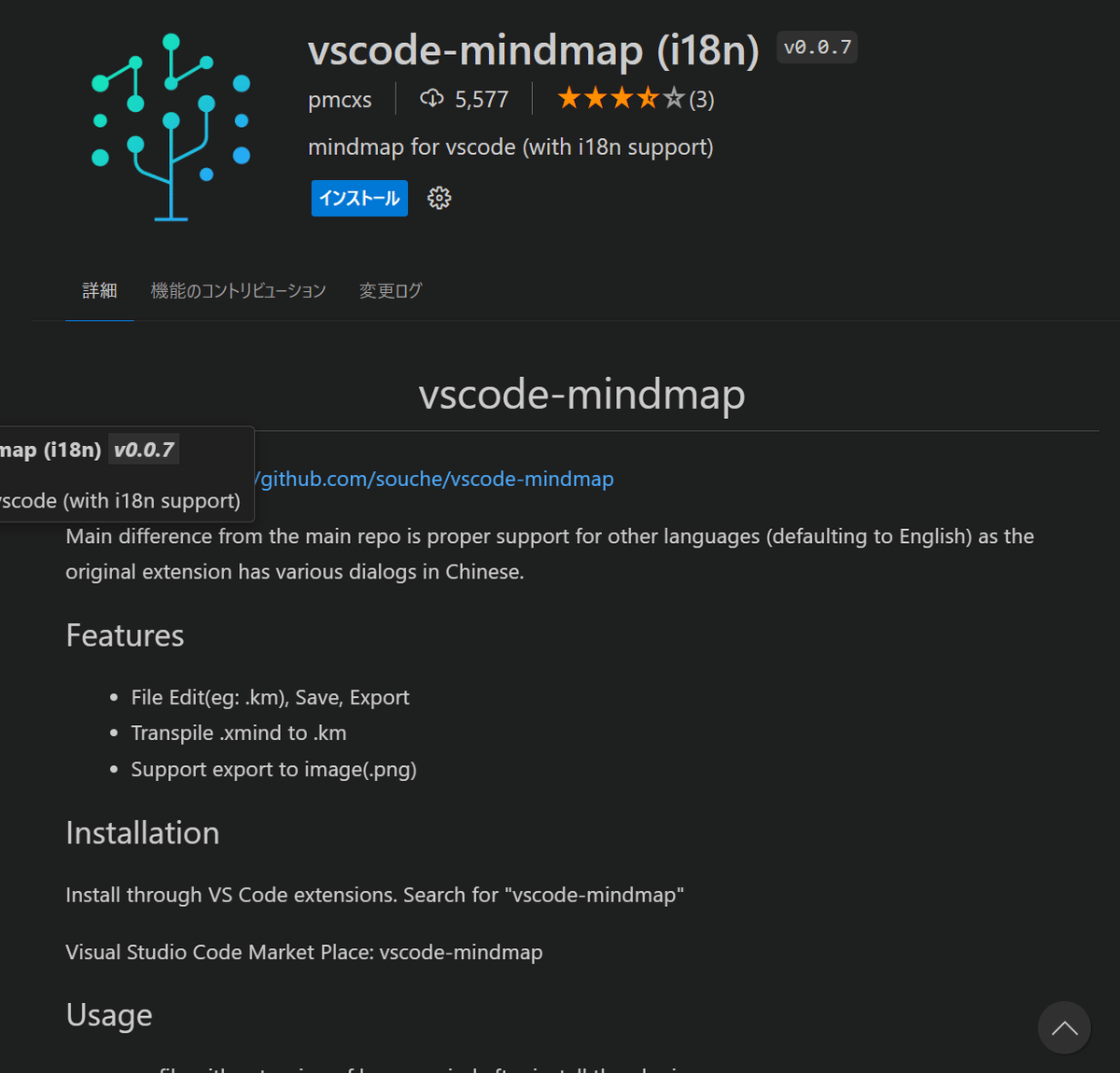
pmcxs.vscode-mindmap
⇒vscodeでマインドマップをかける機能。マインドマップとしての必要な機能はほぼそろっていますし、レイアウト変更も激烈簡単なのでとりあえずvscodeを開く、というところで使っています。i18n とついている奴がマルチ言語対応しています

yzane.markdown-pdf
⇒markdownをPDF化するツール。

yzhang.markdown-all-in-one
⇒簡易Httpともいえるmarkdown記法を書くのに、便利な補完をしてくれるツール。
Vscodeの記法として.mdファイルの中でmarkdown記法で書くと、プレビュー時が成形された表現になるので便利。


設定情報から執筆までを支援する、オールインワンツール。
使用者のニーズに合わせ、どんどんと拡張することが可能なvscode
windowsとしてはほぼ一択のvscode、ぜひお試しあれ。
