
<Zoom用>After Effectsで猫がちょっかいをかけてくるバーチャル背景を作った話
猫と一緒に映りたい
そう思い立って、今更ですがZoom用のバーチャル背景(動画)を作りました。
ビデオ会議中に猫が映り込んじゃって「あぁ!うちの猫がすみません!」をやりたくても猫がいない。そもそも猫を飼いたくても飼えない。私を含め、そんな皆さんに、このバーチャル背景で少しでもお気に入りの猫と過ごす時間ができると嬉しいです。
猫がちょっかいをかけてくる
30秒ループのアニメーションで、ちょっかいをかけるも構ってもらえず、とりあえず毛繕いをする、を延々と繰り返しますので、時々構ってあげてください🐈
バリエーション
現状は下記の3種類。
・ハチワレ(白地に黒ブチ)
・黒猫
・シャム猫
を一旦作りましたが、トラや三毛、サビ猫も作っていく予定です。
毛足が長い子は、形状が変わる分、アニメーションを付け直す必要が為ちょっと後回しに…。
希望があれば特定の模様も追加していきたいところです。
Zoom用に 猫がちょっかいをかけてくるバーチャル背景を作りました(動画)#zoom #aftereffects #VirtualBackground #cats #animation #motionGraphics pic.twitter.com/70WjtP7aTB
— misakic (@misakic_aep) May 18, 2020
黒猫ver pic.twitter.com/uWo5CxVty0
— misakic (@misakic_aep) May 18, 2020
シャム猫ver pic.twitter.com/GSrmyJt1r2
— misakic (@misakic_aep) May 18, 2020
After Effectsでどうやって作ってるの?
ここからはちょっとギークな話になるので、After Effectsをよく知らない方にとってはなんのこっちゃだと思うので、飛ばしてどうぞ。
Aeに興味がある方は引き続きどうぞ👩💻
↓ ↓ ↓
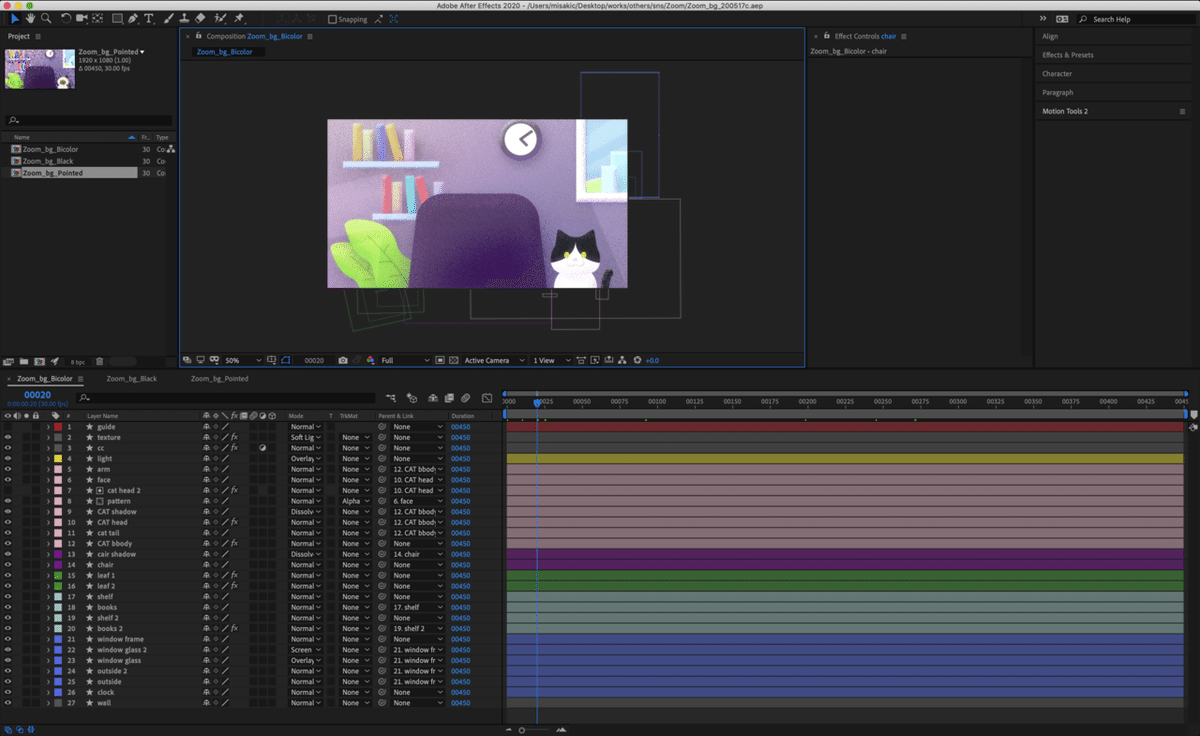
26のレイヤー(ガイドのレイヤーはカウントから外します)で構成されています。猫の模様にも依るので、黒猫の場合は24レイヤーです。

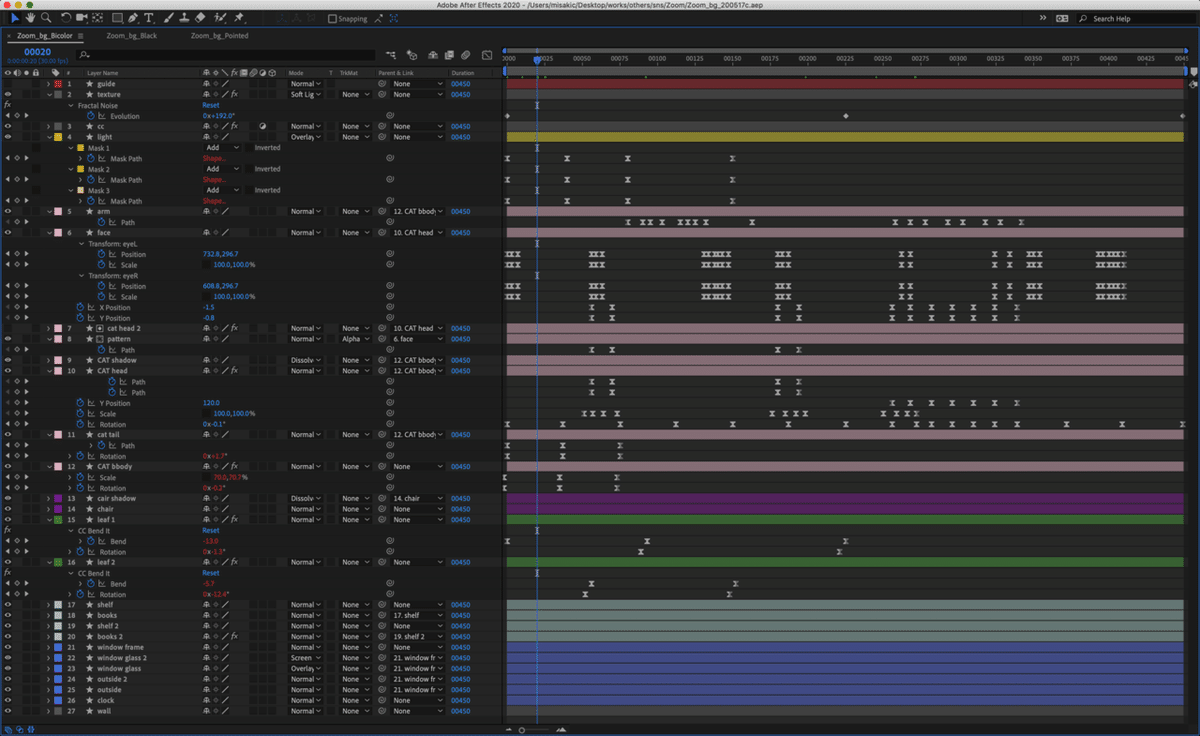
椅子・棚・時計・窓・壁は動かしていないので、実質キーフレームを入れたのは、↓の10レイヤーだけです。

猫の作り方
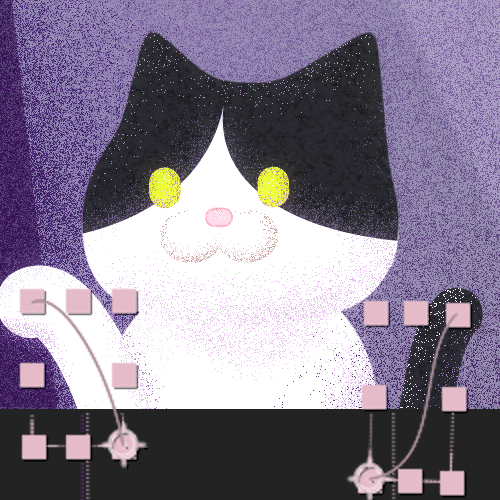
Ae内のシェイプで全て作っています。
腕としっぽはシェイプの「線」です。
アウトラインよりも、パスのままの方が、均一の太さのものは動かしやすいです。

頭と耳の丸っとフォルムは、このようにして合体させています。
3DCGの知見がある方だと、ブロッブメッシュというとわかりやすいでしょうか?
ブラーでぼかしたシェイプを、シンプルチョーカーでギュッと締めると、つなぎ目が緩やかになります。(右上の丸2つを見て頂くとわかりやすいかなと)
シェイプで作ったパーツの繋ぎ目を滑らかにする方法#aftereffects #tips pic.twitter.com/fdGa9tgm7J
— misakic (@misakic_aep) May 18, 2020
ザラザラしたテクスチャは、レイヤースタイルのベベルをディゾルブ合成しています。
ザラザラしたテクスチャの付け方#aftereffects #tips pic.twitter.com/pfZL3edrr8
— misakic (@misakic_aep) May 18, 2020
模様は顔に付いてくるものなので、親子付けをして、模様の角度や耳は、顔の向きに合わせて後で調整します。顔のレイヤーを掴んでぐりぐり動かすとこんな感じ。
フェイシャルリグとまではいきませんが 模様を顔に親子付けすると 動かす時に結構楽です#aftereffects #tips pic.twitter.com/jmCKcGuwmo
— misakic (@misakic_aep) May 18, 2020
ループアニメーション
椅子横にある植物、窓からの光、猫の身体・しっぽは1つの動きをループさせています。
基本的にループのアニメーションは、Ae使いの皆さんお馴染みのこちらのエクスプレッションを入れています。
loopOut("cycle")しかし、↑のエクスプレッションは、パスには何故か適応できない為、パスのループアニメーションには、この魔法のエクスプレッションを入れます。(猫のしっぽ、窓の光はこれでループ)
valueAtTime(time % key(numKeys).time)といった感じで作っています。
宜しければ、猫のバーチャル背景使ってみてくださいー :)
Ae記事がんばります
