
【マイクラCode Builder】円形ステージ|基礎編
かんたんなコードで円形のステージを作ります。応用編では、これをモチーフにして、色々な模様作りを展開してみます。
〇基本コード
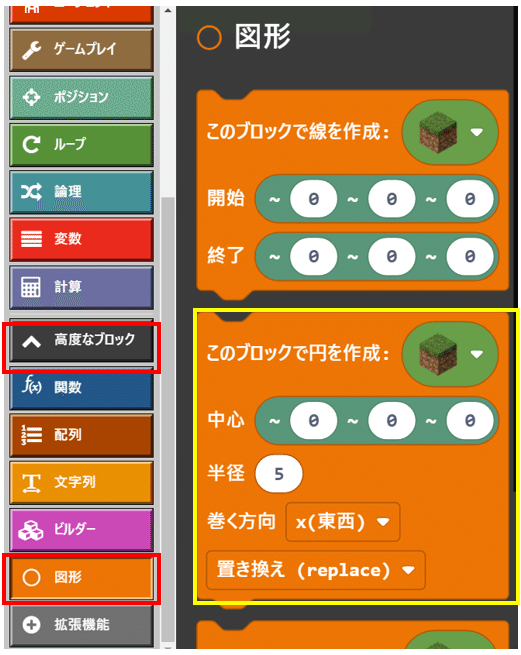
円形のオブジェを作るブロックは「図形」カテゴリーに入っています。「図形」カテゴリーが画面左側のカテゴリー欄に見つからないときは、「高度なブロック」をクリックしてみてください。

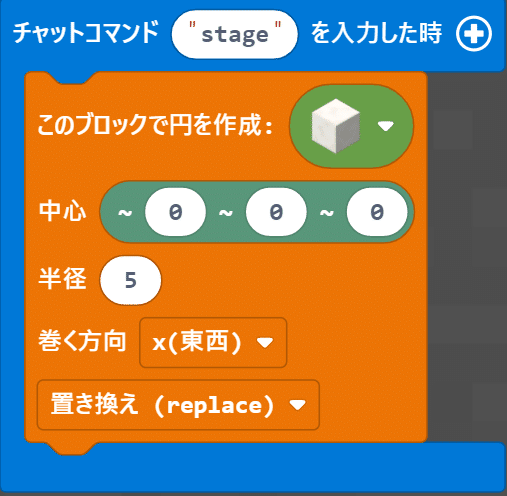
では、このコードを作って実行してみましょう。チャットコマンドは分かりやすく「stage」にします。素材は好きなものを選んでください。

できたのはこんなオブジェ。円の下半分が地面に埋まってしまっています。

制作者を空中に移動させて、もう一度、同じコマンドを実行します。

〇 円形を寝かせるには
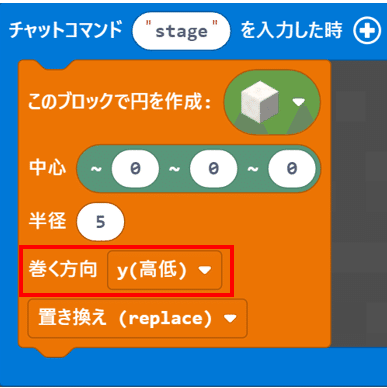
ブロックの中の【巻く方向】を「x(東西)」→「y(高低)」に変更します。

左が「x(東西)」、右が「y(高低)」です。

○サイズ変更を変数でできるようにします
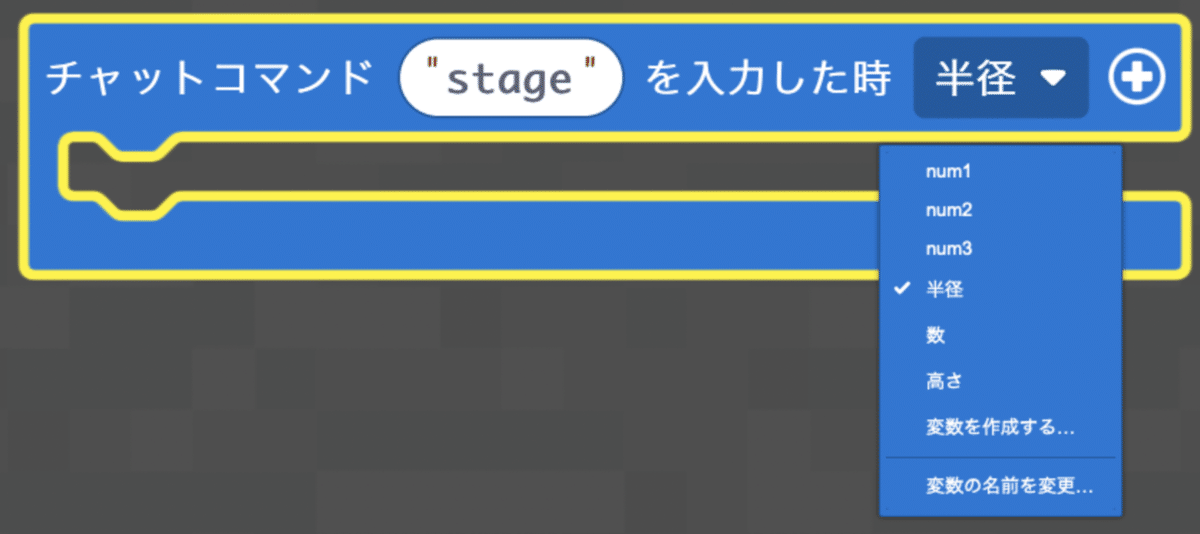
いろんなサイズのオブジェを作るとき便利なように、変数で「半径」を作成します。コマンドコードの(+)から作った変数の「半径」を追加しましょう。


【巻く方向】が「y(高低)」になっていることを確認します。半径の数値欄には、変数のカテゴリーから赤い「半径」ブロックをドラッグ&ドロップしてきます。

コマンドを実行するときは、チャットコマンド「stage」の後に「半角スペース」+「半径のサイズ(半角数値)」を忘れずに入力してください。


〇 応用編
このコマンドをモチーフにして、いろいろなデザインが展開できます。素材や大きさ、位置などを工夫しながらお楽しみください!

空中都市の土台にすると面白いかも、です。
この記事が気に入ったらサポートをしてみませんか?
