#デザイン
24時間オンラインチャリティイベント - Peatixイベントページカバー画像
2020/5/29(金)〜5/30(土)に24時間オンラインチャリティイベントを開催しました。
キックオフミーティングからイベント開催まで約2週間。何を、どのくらい、どう作ったのか、少しづつnoteにまとめています。
今回はPeatixのイベントページカバー画像。
要素一番初めに情報が揃った「SHE, SIDE TALK」のカバー画像から作り始めました。
カバー画像に入れたのは以下の要素です
24時間オンラインチャリティイベント - イベント特設サイト
2020/5/29(金)〜5/30(土)に24時間オンラインチャリティイベントを開催しました。
キックオフミーティングからイベント開催まで約2週間。何を、どのくらい、どう作ったのか、少しづつnoteにまとめていきます。
今回はイベントの特設Webサイト。
WordPressで作りましたイベントの特設サイトは普段Peatixでキャンペーンページなどを作るのに使っているWordPressで作りまし
24時間オンラインチャリティイベント -ロゴとキービジュアル
2020/5/29(金)〜5/30(土)に24時間オンラインチャリティイベントを開催しました。
キックオフミーティングからイベント開催まで約2週間。何を、どのくらい、どう作ったのか、少しづつnoteにまとめていきます。
今回はロゴとキービジュアル。
5/14(木)の2回目のミーティングで決定したイベントの世界観とテーマをもとに作成しました。
ロゴができるまで考え中のロゴたち。
ロゴ原案
24時間オンラインチャリティイベント - イベントの世界観とテーマ
2020/5/29(金)〜5/30(土)に24時間オンラインチャリティイベントを開催しました。
キックオフミーティングからイベント開催まで約2週間。何を、どのくらい、どう作ったのか、少しづつnoteにまとめていきます。
今回は制作物をどう作るか、その大元となったイベントの世界観、テーマについて。
イベントの概要は前回の投稿をご覧ください。
イベントの世界観、テーマは、このイベント発起人、To
24時間オンラインチャリティイベント開催しました!デザイン担当しました。
2020年5月29日(金)19時〜2020年5月30日(土)19時に、おそらく日本初の24時間オンラインチャリティイベント「Hello, New Normal」を開催しました。
24のコミュニティをつなぐ、24時間チャリティイベント。
「トークセッション」、「ヨガ」、「座禅」、「落語」など多彩なプログラム、そして東京からだけではなく、神戸、札幌、高知、ニューヨーク、ロサンゼルスからの配信もありま
オンラインイベントの画面デザイン-StreamYardの場合
StreamYardって何?私が働いているPeatixではポッドキャスト番組「Peapod」を今年の1月から配信し始めました。現在、こんな状況なので集まって収録することができなくなり、それぞれの場所からオンライン上で集まりオンラインイベントとしての配信を4月から始めました。
Peapodを生配信する時に StreamYard というサービスを使っています。
無料でも使えますが、PeatixのPea
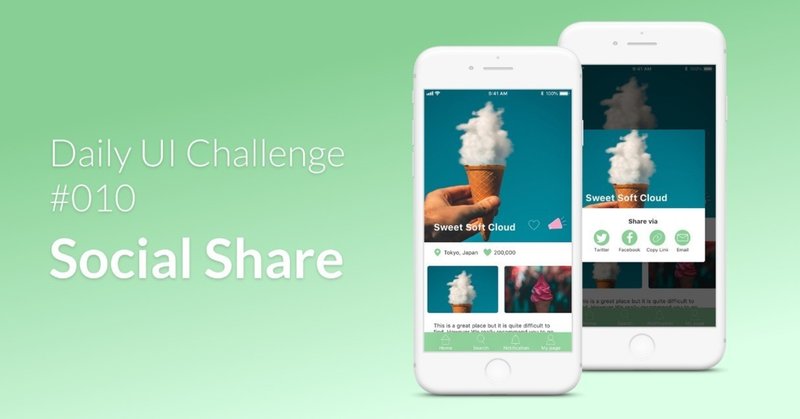
Daily UI challenge #010 Social Share
Daily UI 10個目の課題は、Social Share。
ソーシャルシェアのボタンやアイコンを大きさ、見た目、場所やシェアする目的などに注意してデザインしてくださいとのこと。
私がiPhoneユーザーなので、特に表記がない場合は、iPhoneでアプリやサイトを確認しています。
まずはUIトレースアプリのシェアボタンを作ることを想定して「Social Shareといえば」で思いついたTwi
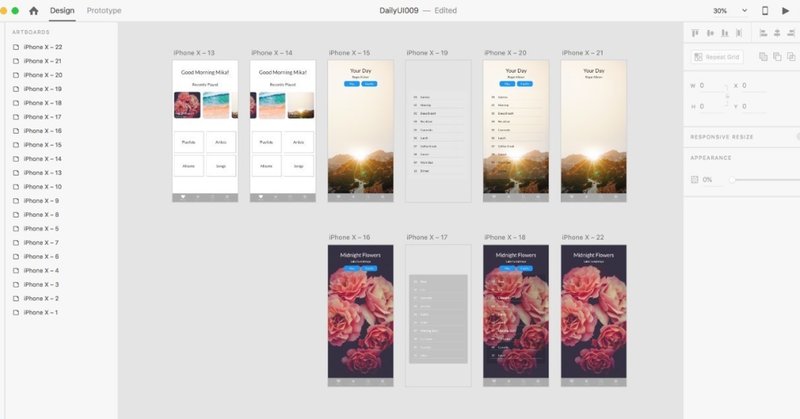
最近はサイトのデザイン、画像のリサイズなどにAdobe XDを使ってます。好きです!でも、ほんとにAdobe XDでよいのか?をちょっとだけ考えてみる。
この投稿はAdobe XD Advent Calendar 2018(16日目)に参加して書いた投稿です。
デザインできるツールってたくさんある今まで色々なツールを使ってきました。今はAdobe XDを愛用しています。
私がXDを使い始めたのは今年の秋。
ダウンロードした時は、その時の制作環境と比べて便利かどうか確かめるという意味合いが強く、半信半疑でした。
しかし、Adobe MAXでXDの
Daily UI challenge #001 - #008
今回は9個目の課題より前にデザインした001から008までの課題をざっと紹介します!
9個目の課題については、先日noteに投稿しましたのでご覧くださいー!
Daily UI 001 - Sign Up
SNSでも登録できるし、それが嫌な方はEメールでも登録できます。
Daily UI 002 - Credit Card Checkout
リゾートの素敵なお部屋を予約する時のクレジット
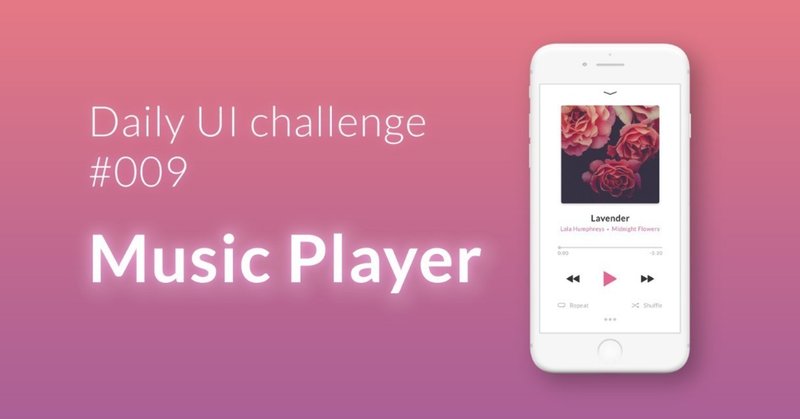
Daily UI challenge #009 Music Player
Daily UI 9個目の課題は、Music Player。
はじめは音楽アプリをデザインしようと思っていました。
こんな感じです。
Adobe XDの自動アニメーションをただただ楽しんでいます。
アプリ全体となるといつ作り終わるかわからないので、今回は音楽を再生する部分、プレイヤーに絞ってデザインしました。
まずは既存のMusic PlayerをトレースApple MusicとSpotify