
TUBレポートSNSバナー広告レビュー会 、ポートフォリオ講座でスタイリング
TokyoUppersBoost(通称TUB)でコンパニオンをしている「くまっちょ」です。
1/22に開催されたTUBの様子をまとめます。
勉強コミュニティに興味ある方は、ぜひこの記事で雰囲気を感じてみてください!
TokyoUppersBoostとは?
- どんな人でも参加できる勉強コミュニティ
- 各自好きなことを勉強できる
- 毎回興味深いテーマがある
- 株式会社マンハッタンコードが運営
- 毎週土曜日に「いいオフィス神田小川町」にて開催
- 14:00-20:00入退場自由
- 無料で利用できる
会場
いいオフィス 神田小川町
https://ii-office.jp/ogawamachi-by-gotham/access/
会場の雰囲気と概要
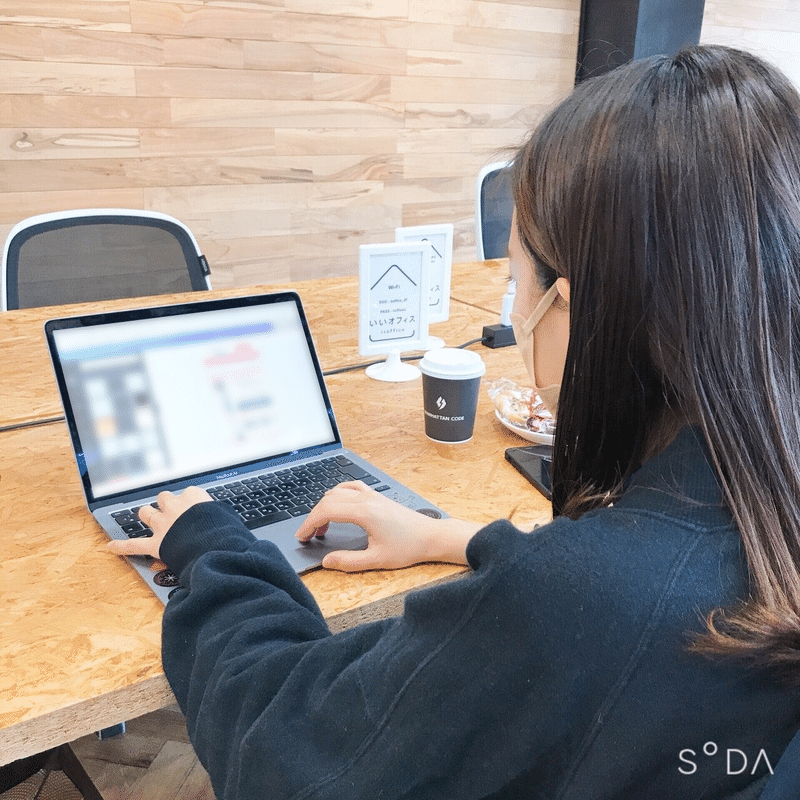
まずは会場の雰囲気が伝わる写真と概要説明をします。
コワーキングスペースを貸し切っているので、作業に集中しやすい&おしゃべりしやすいです!
各々好きなことを喋ったり勉強できます。
14:00-20:00の間、入退室自由なので好きな時間にふらっと遊びに行けます。
TUBでは毎回、エンジニアやデザイナーなどIT業界で働く(働きたい)人向けのテーマを設けています。
興味があるテーマがあれば、マンハッタンコードの社員と一緒に勉強しましょう♪
※もちろんテーマ以外の勉強をしてもOKです!
今回のテーマは「自分のポートフォリオサイトをつくる」でした。

下の写真は、前回TUBの17:00ごろの様子。
IT系の勉強会というと男性が多いイメージがありますが、
TUBでは男女比は半々くらいです!
女性も気軽に参加できます♪

コーヒーとお菓子
コーヒーとお菓子はおかわり自由。
コーヒーは豆にこだわっていて、参加者さんから美味しいと好評なんです。
お菓子や飲み物をお供におしゃべりしに来るのもOKです!
家だと勉強が捗らない...そんな時はカフェ代わりにTUBで自習するのもおすすめです◎

ちなみに、今回は常連さんよりドーナツの差し入れをいただきました。
「TUBを盛り上げたい」というお気遣いを感じ、ありがたかったです。
TUBはみんなで作り上げるコミュニティなんです!

こんなことしました
1:SNSバナー広告レビュー会
SNSのキャンペーン画像のデザインを頑張っている方がいました!
全て一人でやっているので、デザインの良し悪しが分からず、苦戦しているとのこと。

一人で作業していると煮詰まってしまうので、参加者のみんなにレビューをお願いすることに!
急遽レビュー会が始まりました。
「一番なにを伝えたいか?が大事で、そこを目立たせよう」
「文言は『簡単に応募できる』を加えた方が応募ハードルが下がっていい」
「バレンタインっぽさを出すために色を変えてみよう」
などなど、一人だと思いつかない新鮮なアドバイスが出ました!

一人で作業していると煮詰まってしまうこともあると思います。
そんな時はぜひTUBへ!!
2:ポートフォリオ講座でスタイリング
TUBでは長期テーマとして「自分のポートフォリオサイトをつくる」というものを始めました。
11月〜2月くらいまで行うもので、オンライン参加もOK・入退場自由になっています。
ポートフォリオ講座を受けるメリットは3つあります。
● 一つのサイトが完成するまでを一貫して学べる
● デザイナー、エンジニアが業務でどんなことを実施しているのか実務に近いレベルで体験できる
● プロにフィードバックをもらいながら自分のポートフォリオサイトを得ることができる
無料でいいの?!と思うくらい、メリットいっぱいの講座なんです!
今回は第8回目で、小テーマとして『スタイリングをする』をやりました。
講師はマンハッタンコードの取締役 みきさん です。

前回作ったワイヤーフレームを元に、スタイリングをしていきます!
スタイリングとは、色をつけたり、あしらいをつけたりして見た目を整える作業のことです。
デザインの作業の工程には必ず必要な工程になるので、言葉として覚えておくと良いでしょう👍

スタイリングする前に...
前にやった競合&参考サイトを集めたものを見て、どんな雰囲気の素材やあしらいがいいか検討しておきます。

まずはファーストビューを複数案作ります。
ユーザーにどんな印象を与えたいか?どんな情報を持ち帰ってほしいか?といった軸で、全然違う雰囲気のものをいろいろつくってみましょう。
なぜファーストビューを先に作るかというと、人間は最初に見た印象で全体のイメージをつかむからです!

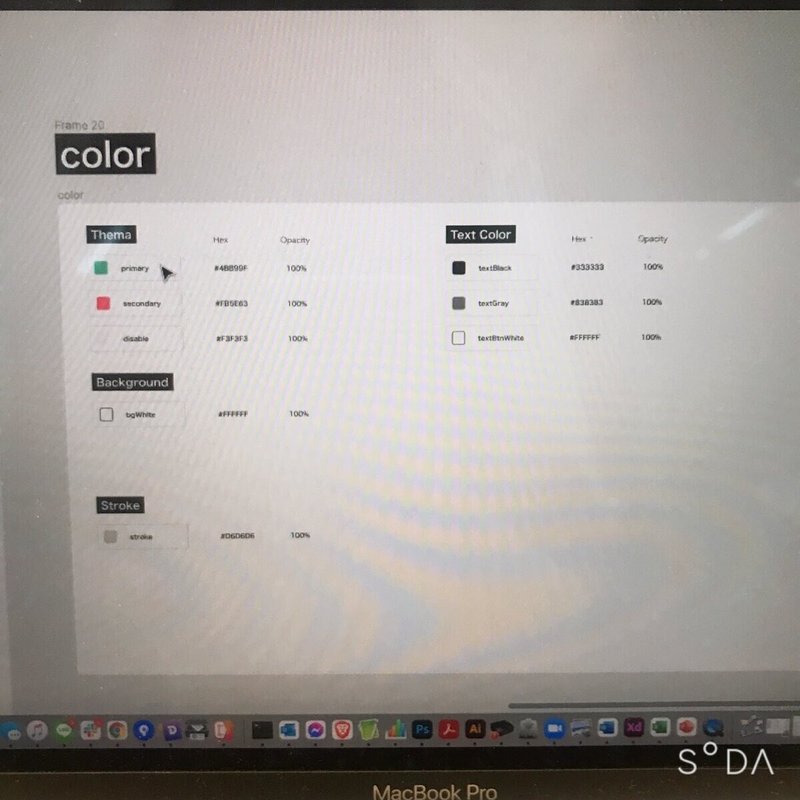
ファーストビューが決まった後は、スタイルガイドを作成しましょう。
フォントや色味について決めておくと、後に行う全体のスタイリングがしやすくなるからです。

スタイルガイドができたら、無料素材サイトから沢山ダウンロードしてみます。必ず商用利用可、加工可のものを選びましょう。

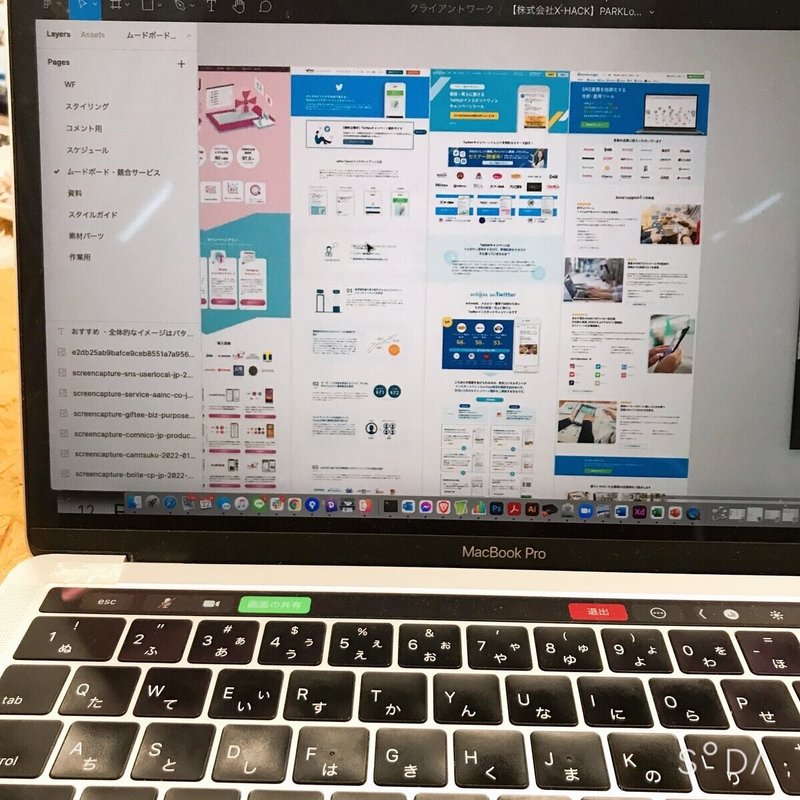
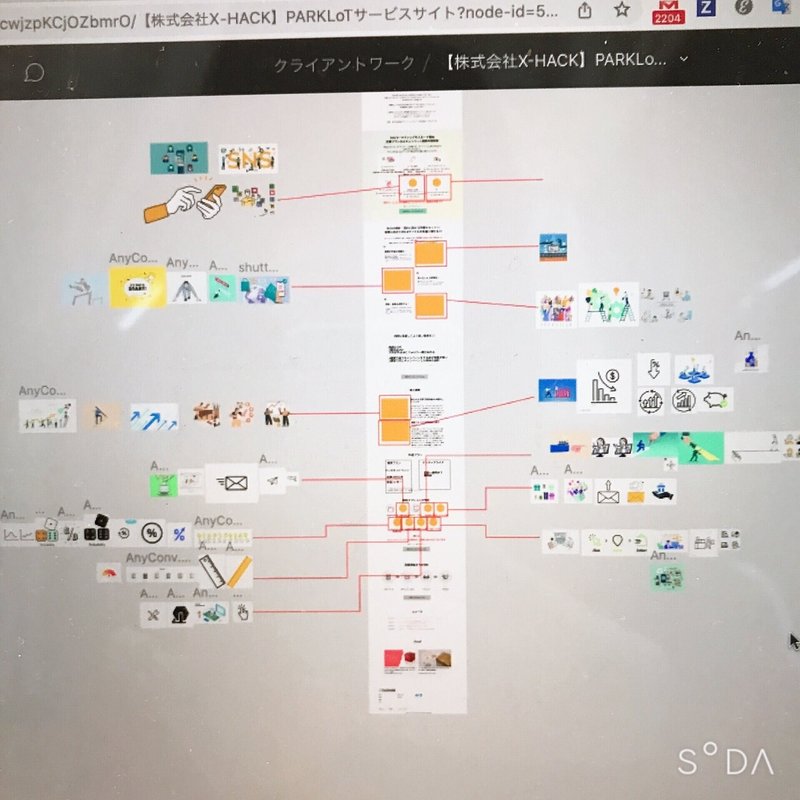
Figmaに素材をいっぱい貼ります。
こうやって並べると、どれが最適か比較しやすいです。
また、複数人でやるときは新人さんにやってもらうのもオススメ!
トンマナの認識合わせがしやすいからです。
素材は何がいいか決まったら、全体のスタイリングに入ります。
あとはもくもく作業するだけ!

みんなでファーストビュー作成しています。
急かされることなく、自分のペースで作業できるので安心です!

既にスタイリングをしていた参加者さんがいらっしゃったので、みきさんがレビューしていました。
かなり動線が複雑だったので、ファーストビュー内に簡潔な内容を載せた方がわかりやすい、とアドバイスしていました。
また、こちらの参加者さんはエンジニアでスタイリングに自信がない人でした。なので、
「まずは参考サイトをまるっと真似しましょう。その後に色味や文言等を変えれば、基本に沿った見やすいレイアウト&個性もあるサイトになりますよ」
とアドバイスをしていました。
一人ひとりのレベルに合わせた指導をしてくれるので安心です!

スタイリングの手順を学び、ファーストビューを考えたところで、
ポートフォリオ講座は終了しました。
次回はスタイリングレビュー会です!
今回の講座に参加していない方でも取り組める内容とのことなので、
たくさんの方に来ていただきたいです。
お楽しみに!
次回のTUB
年齢や職業問わず、誰でも参加OKです!
しかも申し込み不要なので気軽に行けます♪
以下にイベントページを載せますので、詳しい内容はこちらをご覧ください。
宣伝
最後に2点宣伝させてください!
1:採用について
当イベントの主催会社であるマンハッタンコードは、2025年までに50人規模の会社を目指します。
会社の仕組みづくりや事業戦略を一緒に作ってくれる人を募集しています。
くわしくは下記ページをご覧ください!
2:TUB公式TwitterとInstagram
TUBではTwitterをやっています。
当日の様子や最新情報をお届けしていますので、
ぜひフォローお願いします!
Instagramもやっています♪
マンハッタンコードではどんな仕事をしているか?やフロントエンドに関するお役立ち情報を投稿しています。
こちらもフォローしていただけると嬉しいです!!
この記事が気に入ったらサポートをしてみませんか?
