
実践webデザインCMSデザイン制作時の7つの注意点
CMSを導入するページのデザインを作成する際にエムハンドのデザイナーが特に注意している点をピックアップしました。CMSページは自分以外の人が更新することを考慮しながらデザインをする必要があるので、これからCMSページを制作するデザイナーは参考にしていただければと思います。
・・・
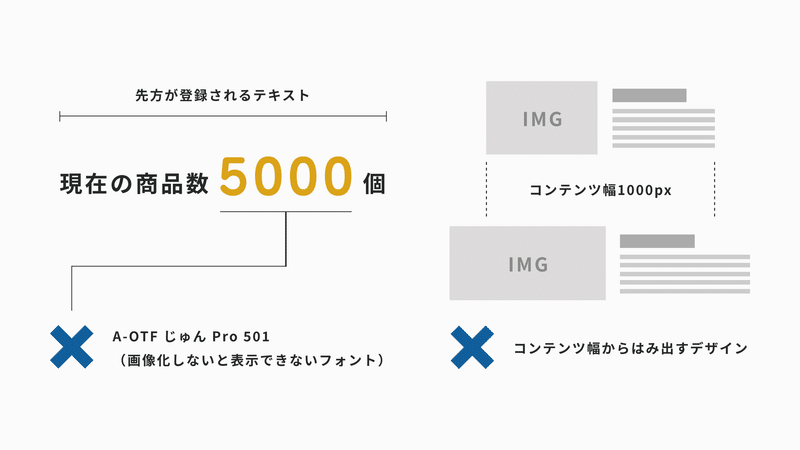
01. 個別の調整が必要なデザインになっていないか

画像化しないと表⽰ができないフォントを使っていないか、コンテンツ幅をはみ出すレイアウトになっていないかなど、個別調整が必要なデザインになっていないかを注意しましょう。
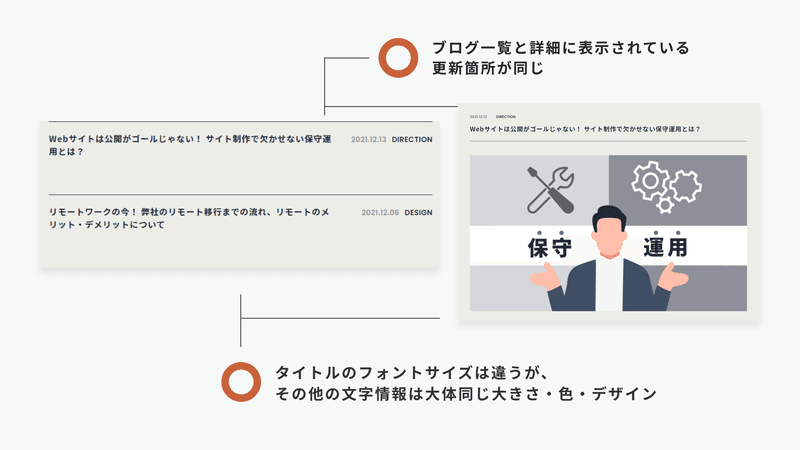
02. 更新箇所が同じになっているか

記事登録ページから登録した情報を、⼀覧/詳細で同じものを表⽰させる為、気を付けましょう。更新ページのフォントサイズやウェイトの設定が細かすぎないかなども同時に配慮できれば尚良いです。
03. ⽇付の表記は統⼀する

(例)00.00.00 00/00/00
良く見落としがちな点になります。サイト内の⽇付の表記は統⼀しましょう。
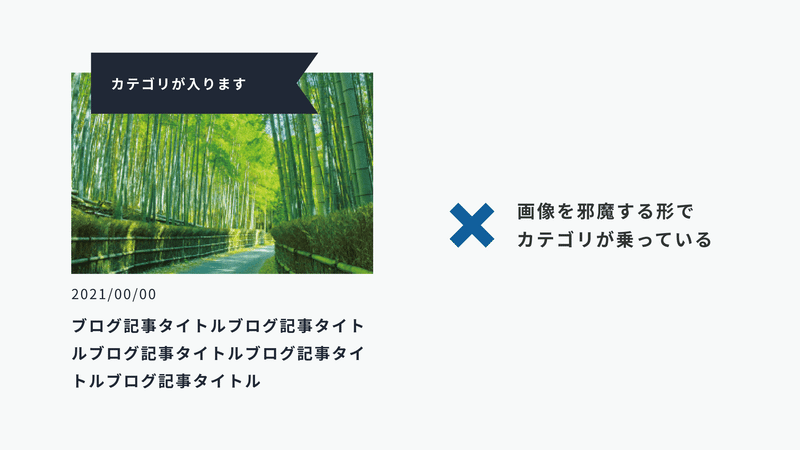
04.画像を邪魔する形でカテゴリーやタイトルが乗って いないか

登録される画像が、常にデザインと同じような構図のものとは限りません。
今後の更新についても想定してデザインしましょう。
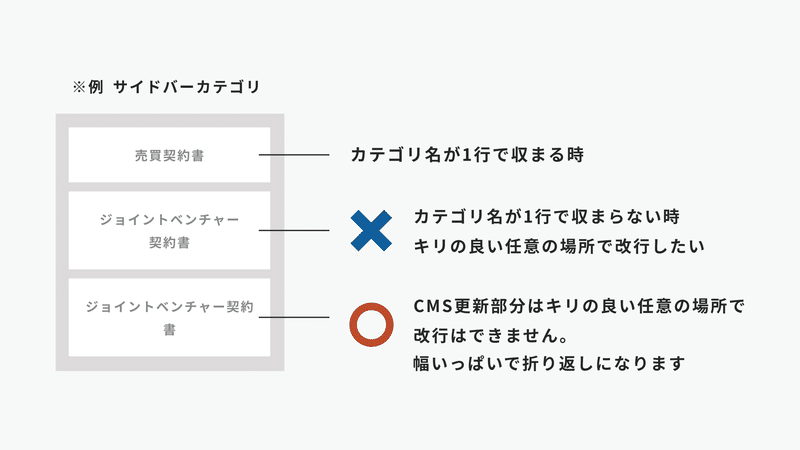
05. テキストに改⾏が想定されていないか

テキスト登録の際に、「⼀つの⼊⼒欄=改⾏位置の情報も含めた⼀つの⽂章」となるため注意して下さい。カテゴリーの名前なども更新要素に当たります。
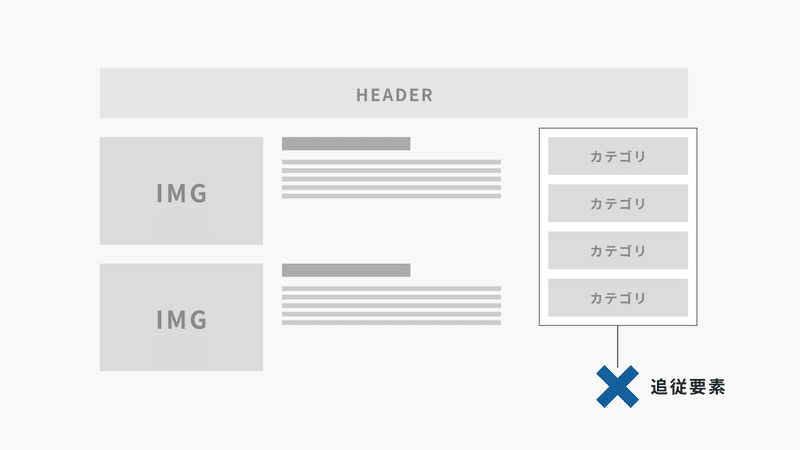
06. カテゴリーを出⼒するサイドバーが、 追従要素として想定されていないか

サイドバーの⾼さが、画⾯の⾼さを超えるとクリックできない要素が出てくる為、カテゴリーを出⼒するサイドバーが、 追従要素として想定されていないか注意しましょう。
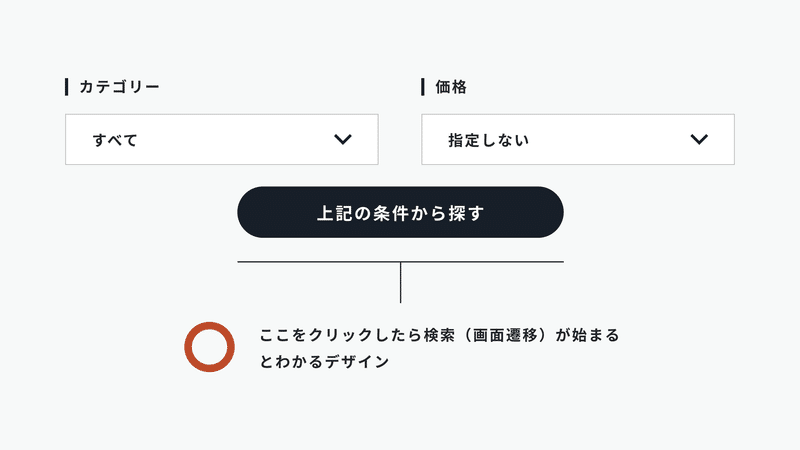
07.ユーザーに不利なデザインになっていないか

カテゴリーの絞り込み表⽰(検索)は、どこを クリックした時に画⾯遷移が始まるか明確かなどを想定してデザインしましょう。
▼前回の記事はこちらから
▼エムハンドを知る
