
デザインが業務効率を上げる。メルペイ社内ツールに込めた逆算の思考
こんにちは。メルペイデザインチーム、プロダクトデザイナーの tanaami です。
メルペイに関連するツールには、お客さまがいつも使ってくれているメルカリアプリだけでなく、メルペイ加盟店店舗の方々が使う管理画面や、メルペイのオペレーターが使う社内向け業務ツールなども存在します。
こういったツールのデザインは、業務効率を大きく左右します。迷わず、正確に、なめらかに業務を行うために、メルペイのデザインチームは日々ツールのアップデートを繰り返しています。
今回は、そんな社内向け業務ツールの中でも加盟店審査に用いる「MSツール」と、お客さま対応時に使う「CSツール」のデザインのフルリニューアルについてご紹介します。
1. MSツール、CSツールとは?
MSツール、CSツールと言っても、どんなものかイメージしづらいですよね。まずはこのツール(管理画面)を誰がどういったときに使用するのか、整理します。
MSツール(Merchant Support Tool)
・使うひと:メルペイ福岡の加盟店サポートチーム
・どういうときに使うか:①加盟店の審査(このお店はメルペイを利用開始してもいいかどうか)②ブランドや店舗の追加 ③基準を満たしていないお店への対応
CSツール(Customer Support Tool)
・使うひと:メルペイ福岡・東京のお客さまサポートチーム
・どういうときに使うか:メルペイを利用するお客さまの状況を確認する、利用停止をかけるなど
2. リニューアルした理由
オペレーションに使う業務ツールは「仕事をする道具」そのものなので、業務の状況に応じて使いやすくどんどん改良していく必要があります。
2019年2月にメルペイのサービスが始まり、加盟店対応やお客さま対応のオペレーションがスムーズに軌道に乗ってきたタイミングで、UXリサーチャーとUXデザイナーが福岡のオペレーション室を見学し、実際に業務でツールを使う様子を観察しました。その中で、不便な箇所や課題がだんだん判明していきました。
また今後、加盟店獲得が拡大して行く中で、オペレーションコストが増加する前にこの画面を改修するのが効率が良いという理由もあり、早めのリニューアルに踏み切りました。
ちょうどそのころ、メルペイのエンジニアリングでも技術負債を解消する目標を立てている期間だったので、デザインにおける負債にも手を入れるには絶好のタイミングでした。そうして、現状の課題から逆算してUXの改善を行うプロジェクトが立ち上がっていったのです。
よい業務ツールは、わかりやすさ・操作しやすさで業務効率をアップしつつ、ミスを誘発しないようなデザインであるのがベストだと考えます。
では、どうしたら、そんな業務ツールがデザインできるでしょうか?
3. リニューアルされた画面のサンプル
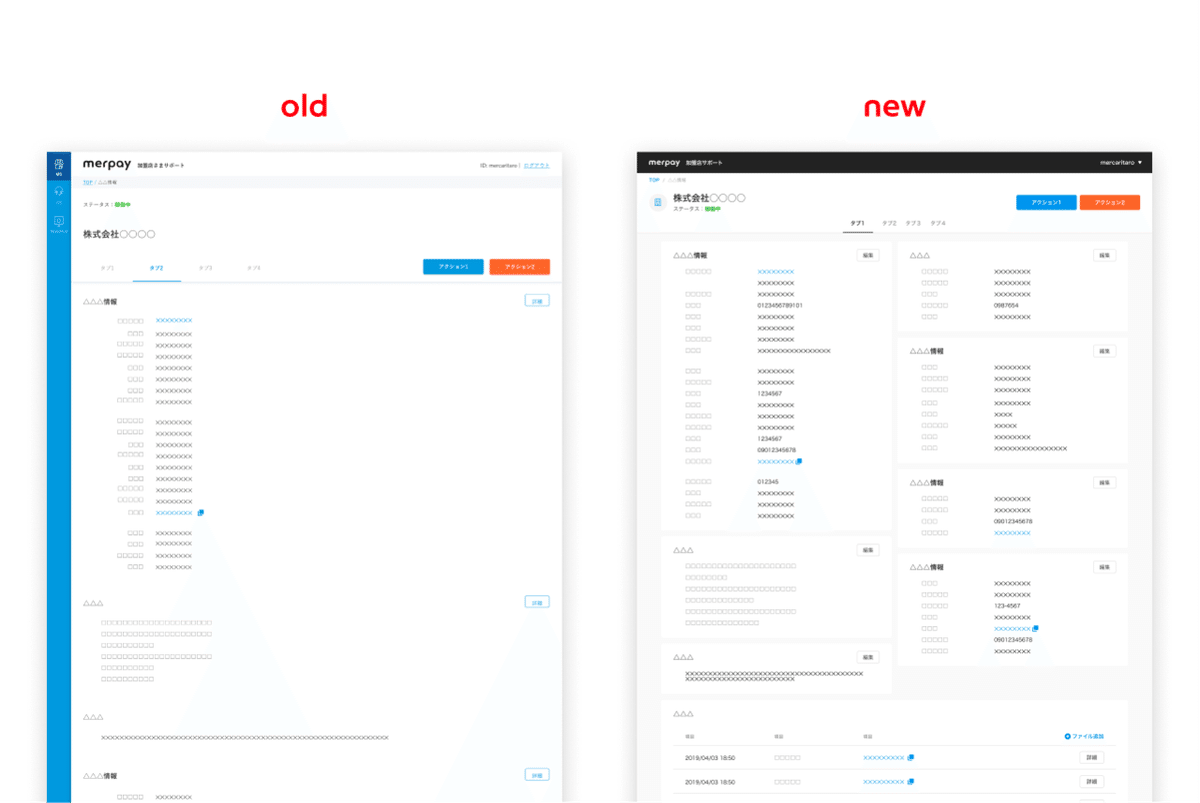
詳細をご説明する前に、まずはリニューアルされた画面のサンプルをご覧ください。左(old)がリニューアル前のもの、右(new)がリニューアル後の「v2.0」と呼ばれるものです。
検索画面

事業者詳細画面

編集系ダイアログ画面

4. 課題と解決方法を整理する
上記でご覧いただいたリニューアルを実施するにあたり、まずは、ツールが使われていく中でわかってきた課題と解決方法を整理し、デザインポリシーをまとめてみました。
4-1. MSツール、CSツールが使われる環境
MSツール、CSツール、いずれも少し特殊な環境で使われています。
お客さまや加盟店の個人情報を取り扱う業務なので、情報漏えいが起きないように厳重な端末管理と権限管理がなされており、厳しいセキュリティのもとで利用されています。例えばパソコンは、シンクライアント端末(通称: シンクラ)という、アクセス先がホワイトリストのみに制限された端末を使っています。
また、MSツール・CSツールの業務には共通して以下のような特徴があるので、これらを配慮して課題を整理する必要がありました。
たくさんの細かい情報を参照する
・加盟店やお客さまの個人情報、支払い情報など、オペレーションに必要な多くの情報(名前や住所など、ひとつの画面に50項目以上が並ぶこともある)を参照する
重要度の高い操作を実行する
・決済停止、利用停止などをする
・間違えてしまうとお客さまや加盟店に迷惑をかけてしまう可能性も高いので、オペレーターは緊張感の高い作業を行っている
かなり急いで行動しなければいけないときがある
・加盟店審査業務は、毎日多数行われており、一件あたりの時間を計測している
・加盟店やお客さまから電話を受けながら、焦りながら細かい情報を探し、サポートをするシーンもある
・サービスが攻撃されたときに、速やかな対応をしないといけないことがある
4-2. MSツール、CSツールならではの配慮をする
上記のような利用状況や制約条件があるため、リニューアル実施の際には次のような点に配慮するよう心がけました。
・情報を羅列する画面で配慮すべきこと
・読みやすいフォントにする。大きな文字にする。はっきりとした色にする
・できるだけ画面に多くの情報が収まるように、必要以上に余白をつけず、一覧性を優先する
・重要かつ集中力を要するアクションが多い中で配慮すべきこと
・表示し続ける要素は無彩色にする。メインのオペレーションアクションのボタンの色を目立たせるために無彩色を使いたい
・重要なアクションのボタン色やステータスラベル、アラートバーを優先して目立たせる
4-3. 課題と解決方法を表にまとめると
検証の結果、画面要素の配置などの大きな設計にはとくに問題がありませんでしたが、細部を整えることで、操作感が大幅に改善されるという事がわかりました。

5. デザインポリシーをつくる
ここまでで明らかになった課題と解決方法を受けて、デザインリニューアルする際の方向性を決めました。「メルペイの業務ツールはこうありたい」という方針でもあります。この記事では、そのなかの6つのポイントについてご紹介します。
( 1 ) 様々な画面幅で使えるようにする
シンクラ端末はフルHD(1920×1080ピクセル)ですが、業務しているところを観察してみると、様々な画面幅で使われていることがわかりました。使う人の好みに応じて表示がフィットするのがよさそうだと判断し、画面幅がハーフでもフルでも、そのあいだの様々な大きさでも見やすいようにしました。

( 2 ) 拡張性を高く保つ
今後も様々な機能追加が見込まれるので、タブ、リスト、テーブルなど、どの項目が増えても画面が成り立つようにできているのが望ましいです。リニューアルするコンポーネントデザインでは、項目を増やしても画面が崩壊せず、見やすさと美しさを保てるような設計にしました。

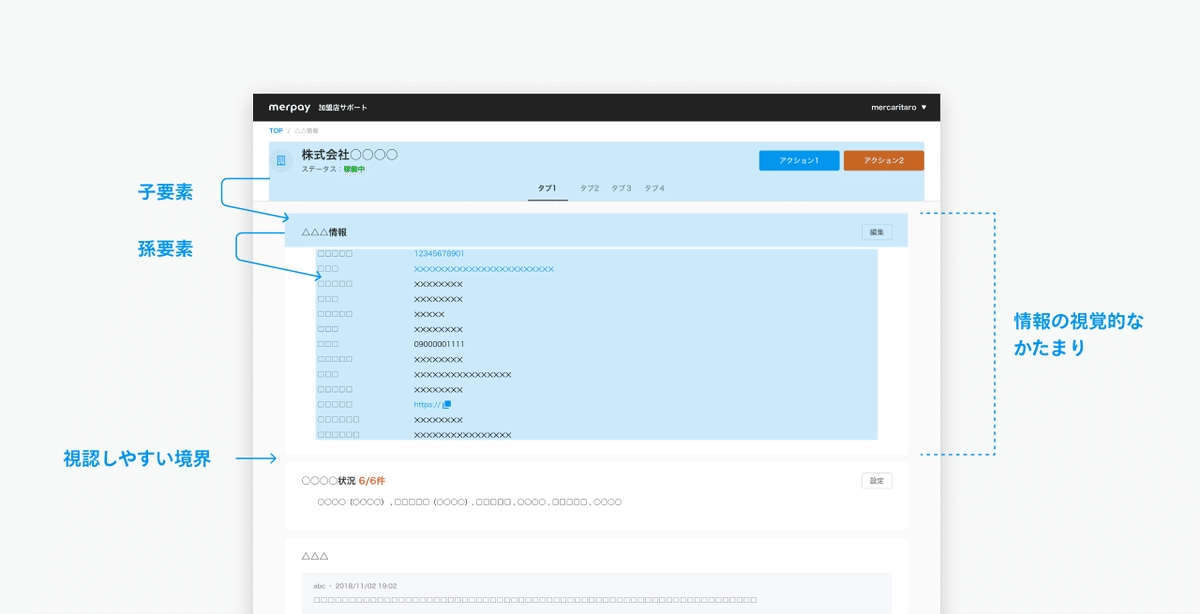
( 3 ) 情報参照をしやすく
情報の羅列が多いので、階層構造をわかりやすくする
情報の親子関係や含有の関係を視覚的にわかりやすくさせるために、要素のインデントのルールを明確につくりました。意味のあるひとつの固まりであることがよく分かるように、カード状の囲みを敷くことで境界を目立たせました。

読みやすい配色である
リニューアル前の状態と比較して、コントラスト向上させ、黒をより黒く、白をより白くすることで文字の読みやすさを向上しました。また、不要な強調や有彩色を使わないようにしました。

読みやすい文字である
今回のリニューアルで、可読性の高いフォントに変更しました。以前は游ゴシック体を使用していたのですが、少々細く儚い雰囲気のフォントであるため、面が大きくどっしりとしたNoto SansをWeb Fontとして採用しました。ボタンやタブなどの操作に関わる文字は必ず太字にするなど、文字の太さを効果的に変えるルールをつくりました。

( 4 ) 余白は必要最低限にする
情報参照が多い業務であるため、少しの目線の動きでも多くの情報を確認できるよう、できるだけ配置をコンパクトにしました。

( 5 ) キーボードだけでも操作できる
オペレーターへのUXリサーチを通じて、オペレーション業務に熟練してくると、オペレーターはマウスを使うのが煩わしくなってくるようだということがわかりました。そこで、新しいコンポーネントでは、キーボードで画面のすべての要素を選択し、操作できるように配慮しています。これにより、オペレーションの効率化に期待できます。この点に関しては、フロントエンドエンジニアがかなりこだわって考えてくれました。
( 6 ) メルペイらしさがある
お客さまが使うアプリや広告などで露出するクリエイティブに比べると、業務ツールは裏方のツールであり、外に出るものではありません。しかし、オペレーターさんの日々の業務を少しでも美しい管理画面で支えていきたいというデザイナーの思いがありました。
そこで、業務ツールもメルペイのブランディングに沿った色やトンマナにすることにこだわりました。いわゆる「管理画面」っぽすぎる雰囲気にせず、メルカリやメルペイのプロダクトやクリエイティブに共通したカラーパレットやポップな雰囲気と揃え、業務ツールであることのまじめさとのバランスの良いトンマナを心がけました。
メルペイは関わるすべての人とともに、「新しく楽しいなめらかな金融」をつくっています。それを表現するようなわくわくできる要素をデザインの中に取り入れ、使う人が愛着を持ってくれたら嬉しいなという思いがあります。

おわりに
リニューアルした管理画面は先日リリースしたばかりですが、オペレーションチームのメンバーがSlackでこんなメッセージをくれました。

実際の画面デザインから、私たちの意図が伝わっていて、とても嬉しく感じました。
リリースして間もないので、これから定量的な効果測定も計画しています。引き続きより良い業務ツールを磨き込んでいけるように工夫していきたいと思います!
ツールのデザインは、世の中に大々的にアピールできるような類のものではありません。でも、画面の向こうにはツールを使ってくれる人がたしかにいて、現場の課題を一つのデザイン要素が改善してゆくという実感があります。ひとつひとつの体験設計が、メルカリ/メルペイというサービスを形作っているのです。
最後までお読みいただき、ありがとうございました。
執筆・図版作成:tanaami
編集: crema / taiyo
