
たった1ヶ月で採用サイト制作?新卒2年目の若手が語るノーコードツール活用の奮闘記
初めまして!こんにちは!メンバーズビジネスイーカンパニー(以下BEカンパニー)の田中です。
最近、「BEカンパニーの若手メンバーって何してるの?」「優秀って聞くけど、本当?(笑)」みたいな声を耳に挟むことが多くなりました。笑
そこで、今回は若手メンバーでBEカンパニーの採用サイトをわずか1ヶ月で構築、リリースしたお話をさせていただきます!✨
▼実際の採用サイトはこちら
1. プロジェクト始動!新卒2年目の挑戦
2023年4月にBEカンパニーが設立されてから1年半が経ち、2年目に向けて更にビジネス成長を続けたい!組織拡大を図りたい!という意向がありました。
BEカンパニーのサービスモデルは人が原動力です。すなわち、優秀な人材を採用してメンバーを増やすことが組織拡大、ひいてはビジネス成長に繋がります。
その採用を進める方法の1つとして、若手メンバーで「採用情報ページを整備し、採用情報の露出を増やそう!」となり、採用サイト制作プロジェクトが立ち上がりました!✨
プロジェクトの体制としては主に以下3名のメンバーです!
プロジェクトマネージャー:田中
要件定義、進捗管理、ワイヤーフレーム設計、実装などプロジェクトの全体進行を担当
ディレクター:佐々木
インタビュー設計・実行、ライティング、リライトなどサイト全般の原稿作成を担当
デザイナー:水谷
デザインカンプ作成、サイト実装(CMS)などデザイン設計からサイト公開までを担当
2. 個性が光る!メンバーそれぞれの取り組み
2.1 プロジェクトマネージャー奮闘記:田中

メンバーへのタスク割り振りや、社内調整といった細かい業務から、ワイヤーフレーム設計など、サイト制作の土台となる業務も担当し、プロジェクト遂行に尽力しました。
中でも特に「進捗管理」は難しくて四苦八苦しました。笑
与えられた期限内でプロジェクトを完遂することが求められていたのですが、私含めメンバーもそれぞれ他の業務があったので、メンバーのタスク状況を把握した上でのスケジュール調整、交渉などを行うことが大変でした。
そこで私はbacklogを活用して、それぞれのタスクの進捗を可視化しました。
どこがボトルネックなりそうか、対応漏れはないか、などメンバー間の進捗を常に把握することで、即座にネクストアクションを考えることができたと思います。
また、アドバイスしてくださる先輩がいたことも心強かったです。サイト制作が初めてだったので、プロジェクトの進め方や技術的な面でサポートして頂きました。
2.2 ディレクター奮闘記:佐々木

採用サイトのコンテンツは社外に向けて発信するため、どこの誰に見られても恥ずかしくない文章にすることを心がけていました。しかし先輩方からフィードバックを多数頂戴する中で、自身の未熟さを痛感してばかりでした。
色んな先輩からフィードバックをもらっていく中で、最初に考えた原稿は最終的に跡形も無くなっていましたね。
特に採用メッセージについては、カンパニー社長良知さんのビジネスマンとしての評価にも繋がる部分だったので、愛が込められたフィードバックを頂きました。笑
一番身に沁みたアドバイスは「論理構造を考えて」といったものです。
インタビューで聞いた内容を文章に落とし込むことばかりを考えてしまい、各要素をどのように組み立てるのが伝わりやすいかまで頭が回っていなかったんです。
この課題について「いきなり文章を書く前にまずメモ帳を開いて、伝えたい要素を箇条書きにして整理してから考える」といったアドバイスを頂き、ライティングだけでなく資料作成など幅広い業務に活かせる大きな学びだったと思います。
2.3 デザイナー奮闘記:水谷

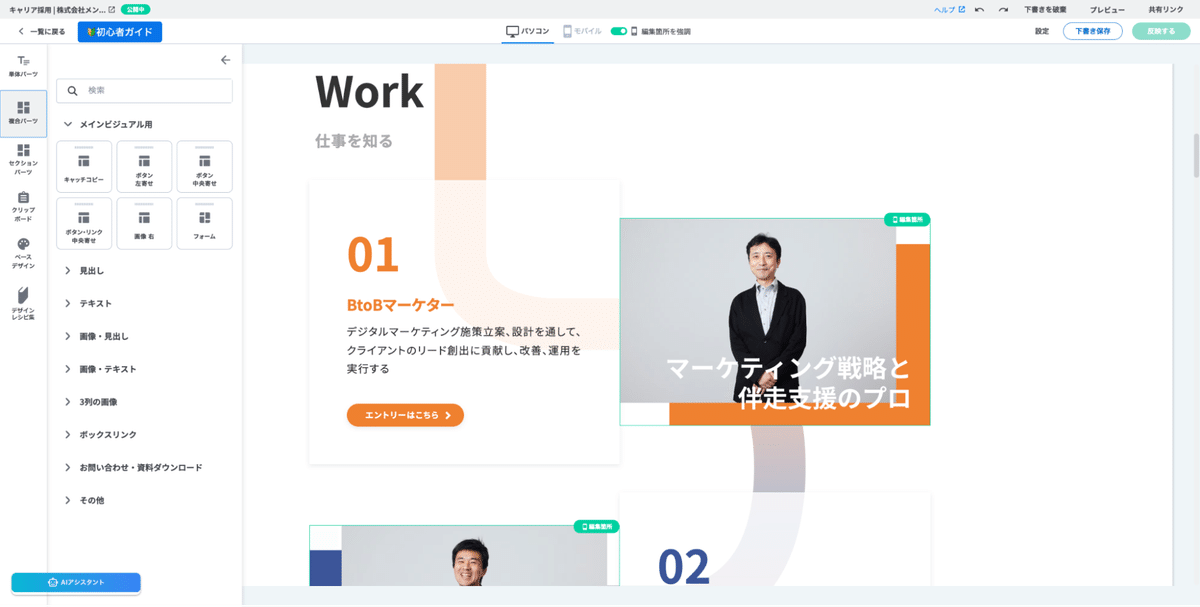
私は、デザインツール「Figma」を使用したデザインカンプとパーツデザインの作成、またノーコードCMSツール「ferret One」を使用したサイト実装を行いました。
依頼元が想像する完成イメージがない中、プロジェクトマネージャーとディレクターと参考サイトを探すところから始まり、デザインに関して1から10まで経験することが出来ました!
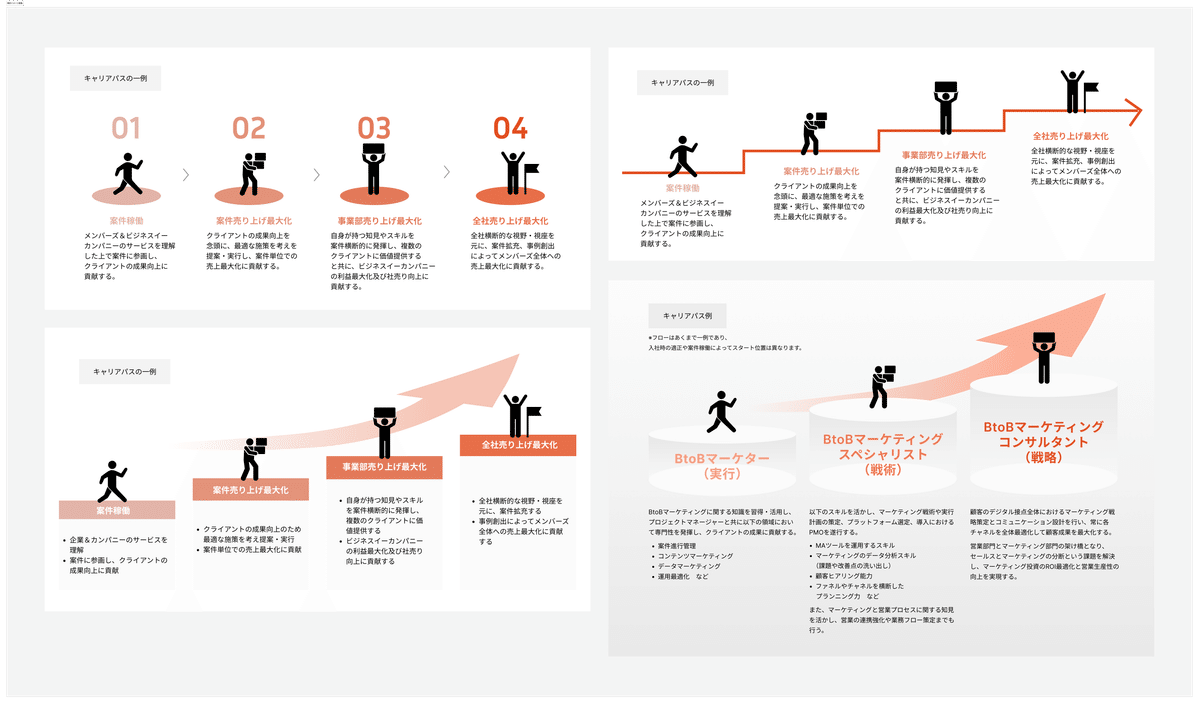
「キャリアを知る」画像については10案以上提案したり、時にはインタビュイーの服が綺麗に見えるように画像加工をしたりなど、細部までこだわりました。

※右下画像が実際に使われています
特に大変だったことは、大幅な手戻りが起こったことです。笑
上長の最終確認で原稿に修正が入ったことで既にサイト実装が完了した画像や背景の大幅な調整が必要になり、「蟻の穴から堤も崩れる」ことを体感しました。
制作期間が短いからこそ起こった事ではありますが、期日に余裕を持たせた制作の進行を意識し、また、ターゲットが求めているデザインを考えて提案するきっかけになりました。
文章の多い説明画像の大幅なデザイン修正が必要になった際に、Figmaのコメント機能でプロジェクトマネージャーと細かく認識合わせをしながら進めたり、先輩方にフィードバックいただくなど多くのサポートがあったおかげで素敵な採用サイトが完成しました。
3. 若手メンバーでプロジェクトを達成できた理由とは?
スピード感を持ってプロジェクトを達成出来た理由としては、密なコミュニケーション、ボトルネックの迅速な対応など様々な理由がありますが、その中でも一番の理由は、BtoB マーケティングに強みを持つノーコードCMSツールferret Oneの活用だと思っています。
ferret Oneとは:CMSとMAを組み合わせたオールインワンツール
ベーシックの取り組みnote
※別タブに遷移します
BEカンパニーでは、既にferret Oneを導入していたので、今回のように高品質なサイトをスピーディーに構築するといった要件にまさにピッタリのツールでした。
「こんなレイアウトにしたい」「ユーザビリティを向上させたい」など様々な要望がメンバーや上長からあったのですが、ほとんどferret Oneで対応することができました!
初心者ではありましたが、1週間で3ページの実装をすることが出来ました!
感覚的にパーツやフレームを入れ込むだけで大枠が完成するので、コンテンツの素材を用意するだけでサイトが制作できました。

4. 若手の底力。プロジェクト通じて得たもの
今回のプロジェクトを通して私たちは大きく三つのものを得たと思っています。
一つ目は、各職務の実務経験です。
プロジェクトマネージャー、ディレクター、デザイナーの役割の中で、普段の業務内容に近い職務のメンバーもいれば、初めての職務を経験したメンバーもいました。当然得意な業務ばかりではないメンバーもいましたが、足りないところを補い合い、時には先輩方から力を借りながら一つのプロジェクトを完遂させることができました。メンバー間の団結も強まり、いい経験になったと思います。
二つ目は、ツール活用力です。
今回の採用サイトはferret Oneを使用して制作しました。
これまで何度か使用したことはありましたが、ページ制作を最初から最後まで自分たちだけで担当するのは初めての経験だったので、使ったことのない機能や知らない仕様を理解しなければならない事も多かったです。
自分たちのイメージ通りに実装するために色々な機能を使って試行錯誤を重ねたり、仕様の分からない部分をサポートに問い合わせたりと、今後また新しいツールを使う機会に活かせる力を身につけることが出来ました。
三つ目は、Webサイト制作の知識です。
サイトの表示スピードを速くするためには何が必要なのか、meta情報には何を書けばいいのかなど、Web制作の基礎的なところも調べながら作業を進めていました。
ferret Oneを使っていたおかげでコーディングの知識が要らない分、Webに関する情報収集に時間を割くことができ、知識をつけながらプロジェクトを推進することが出来ました。
5. これから頑張りたいこと・挑戦したいこと
今回のプロジェクトではferret OneやBacklog、figmaなどのツールを活用することでプロジェクトを推進することができました。
BEカンパニーでは、ferret OneをはじめとしたHubSpotやSTUDIOといったノーコードCMSツールを活用したサイト制作支援なども行っています。
今回の経験を活かし、私たち若手もクライアントのニーズや課題に対して最大限パフォーマンスを発揮できるよう、様々なツールについて知識・経験を蓄えていきます!✨
▼現在BEカンパニーでは、HubSpotの導入キャンペーン実施中
6.終わりに
みなさま、ここまでお読みいただきありがとうございました!BEカンパニーの若手メンバーの雰囲気、業務内容が伝わりましたでしょうか?笑
BEカンパニーは変化のスピードが速く、メンバー全員が毎日のように新しいことに出会う環境です。
そのため、「変化を楽しんで、自分自身が社長のような気持ちで引っ張っていきたい!」という方にはぴったりの舞台です!
引き続きBEカンパニーに注目してくれると嬉しいです!😊
BEでは一緒に働く仲間を募集しています!
カジュアル面談ご希望の方はこちらから。
この記事が気に入ったらサポートをしてみませんか?
