
思わず読みたくなるWebマガジン7選
MEFILASメンバーがキュレーターとなって体験性の高いWebサイトを紹介するシリーズ「MEFIMEMO」。今回は「思わず読みたくなるWebマガジン」をテーマに紹介していきます!
Webの文章は紙媒体よりも読み飛ばされてしまいがちですが、今回紹介するWebサイトでは様々な工夫が凝らされていて、「読みやすさ」が向上しているだけでなく、紙では体験できない「読書体験」を得られるものばかりです。
読書体験を高める、または付加価値を見出している読み物サイト7選+番外編です。知れば今後も読みたくなること間違い無しです!
01. town

小田急不動産株式会社のブランドサイト。小田急沿線に暮らす人々や街の情報を発信しています。
💡 POINT
記事の紹介だけでなく、ページに即した環境音のBGMがついていおり、空気感や情緒感が伝わってくる。写真もフォーカスの表現を取り入れて世界観づくりにこだわっていたりと、今までにない踏み込んだアイディアが面白い。
02. ほぼ日刊イトイ新聞

株式会社ほぼ日が運営する、日本一有名な(と言っても過言ではない)コンテンツサイト。主宰はコピーライターの糸井重里さん。
💡 POINT
PCでは行長を短くしたうえで文節ごとに改行したり、スマホでは別の改行ルールを適応するなど、読みやすさファーストを感じるポイントが所々で見られる。シリーズ展開をしており、継続的に読んでもらうため、ストレスフリーな記事であることを徹底している。
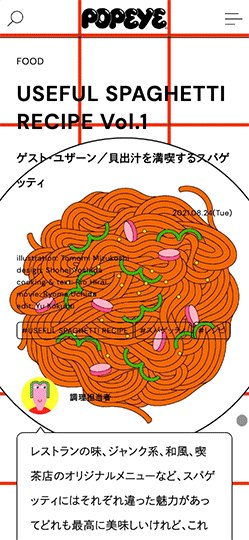
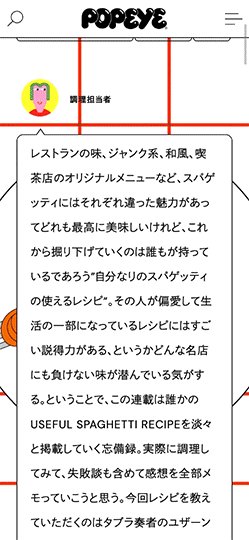
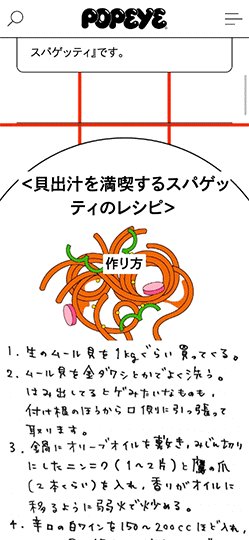
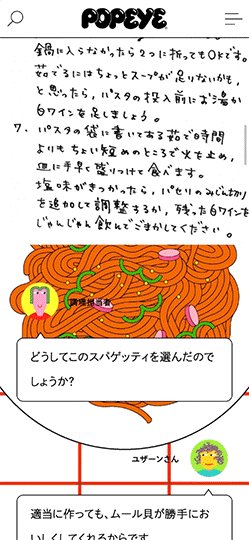
03. POPEYE Web

出版社マガジンハウスが刊行している雑誌POPEYEのコンテンツサイト。雑誌とは内容も異なっています。運営はPOPEYE Webを「架空の街」と謳っており、テキストだけではなく、ラジオ、BGM配信、Youtubeなど様々な人が様々なコンテンツを発信しています。
💡 POINT
出版業界のWebメディアはシンプルなものが多く見られる中、POPEYE Webはサイトデザインが凝っていて楽しい。内容の濃さもさることながら、企画ごとに違うレイアウトを楽しむ雑誌に近い読書体験ができる。記事によっては掲載されている画像をシームレスな横スクロールで見せたり、ページ背景まるまるgifを使ったりなど、目新しい面白さが満載。
04. LIONS GOOD NEWS 2020

PR LIONSの10周年を記念したコンテンツサイト。世界で取り組まれたクリエイティブなグッドニュースをピックアップ、過去のカンヌライオンズの受賞作品と比較しながら、今後のコミュニケーション業界における10の潮流としてまとめています。
💡 POINT
紙が宙を舞って心地よく流れるインタラクティブデザインもさることながら、記事を単調にしない演出が素晴らしい。記事内容の時間軸が変わると、ページが暗転しトーンが変わる漫画の回想フェーズのような見せ方を取り入れ、視覚的な展開でより読み手を飽きさせない。
製作者note記事: https://note.com/shiftbrain/n/n95d8b6769130
05. オオサカマニア

Osaka Metroが運営する、大阪のディープな情報を載せているWebサイト。大阪人でも知らないようなニッチで濃い情報が満載です。大阪サブカルチャーガイドサイト。
💡 POINT
レトロでポップなデザインが一周回って新しい。"ニッチでディープでニューカルチャー"な記事の内容とデザインがマッチしている。ゼロからデザインを考えてこまで振り切ったものを作れるのがすごい。路線検索が主軸なのがユニークで便利。
06. 紀の川市「暮らし・移住情報」メディア Good life with Kinokawa

和歌山県紀の川市の暮らしと移住をテーマに情報発信をしているメディアサイト。
💡 POINT
移住斡旋に重要な土地の魅力や世界観をイラストやデザインで上手く表現している。コンテンツごとの情報量は多いが、ページ構成やレイアウトの工夫で読みやすい。読み物ページでは、吹き出しをあしらったインタビューを挟んだり、移住フローを載せたりすることで記事が単調にならず楽しく読むことができる。
07. WIRED

アメリカのカルチャー雑誌WIREDの日本版Webサイト。
💡 POINT
海外Webメディアサイトには珍しくローカライズで進化しているパターン。シンプルで野暮ったさを感じない。記事ページスクロールで自動読み込みされる使仕様が、狙っていない記事を次々読む新聞や雑誌の感覚に近い。 欲しい目的だけを求めるインターネットユーザーには新しい体験。
番外編. 東京古着日和

大人のためのモノとの付き合い方や楽しみ方、休日の過ごし方をガイドする動画をまとめた、映像版Webマガジン。雑誌Penが配信・運営をしています。
💡 POINT
記事全てがテキストではなく動画(Youtube)。Webサイトはそれぞれのコンテンツの入り口的な役割を担っている。YouTubeチャンネルだけでなく、Webサイトを用意することでページのデザインからブランドイメージを深めていると感じた。
番外編. LINE MOOK

LINEのトーク画面に届く、スマホ用にデザインされた新たな読み物コンテンツ。3つの記事で1号が構成されている。
💡 POINT
今現在も課題のひとつである”更新を届ける”ことに壁がない。配信と同時に地続き、シームレスに読書に移れる流れが新しい。レイアウトは雑誌をスマホビューに転化したもので、毎号ページの作り込みが丁寧。記事のボリュームもライトなので気軽に楽しく読むことができる。一度読めば自然と継続的に読まれそう。
まとめ
今回は「思わず読みたくなるWebマガジン」をご紹介しました。
今はスマートフォンを使ったインターネットや書籍の閲覧が主流になり、いつでも手軽にコンテンツに触れることができます。その一方で、手軽である代償として読みづらいものや引きが弱いものは見限られ、読み流されています。
そんな環境だからこそ、画面越しの読み物コンテンツは、それぞれのデバイスならではのアップデートが必要だと感じています。
LINE MOOKの様に全く新しいスタンダードになりえるコンテンツも生まれています。今後どんな形に進化を遂げていくのか…とても楽しみです!
MEFILASでは、クリエイティブでユーザーの心を動かし、目的を達成するWebサイトを制作しています。
■ お仕事のご依頼やご相談
Web制作のご依頼やご相談がございましたら、お気軽にお問い合わせください。
https://mefilas.com/contact/works.php
■ 採用応募
MEFILASのメンバーとともにクリエイティブなWeb制作に挑戦したい方を募集しています。
https://mefilas.com/recruit/
■ パートナー募集
Web制作をサポートいただけるパートナーを募集しております。
https://forms.gle/krviW8sjUysj97T39
この記事が気に入ったらサポートをしてみませんか?
