
クリエイターの視点で探る「LIONS GOOD NEWS 2020」
こんにちは、シフトブレイン広報の坂です。
シフトブレインは、ブランディングとデジタル領域のクリエイティブを強みとする制作会社です。
本日は、昨年2020年に公開されシフトブレインが制作を担当した LIONS GOOD NEWS 2020 というWebサイトのご紹介と、その制作の裏側を少しお見せしたいと思います。
まずは、実際のWebサイトをご覧ください!
私自身、初めてこのサイトを見た時にはとても驚きました!
ディスプレイ上にひらめく紙を、何度も左右にぐるぐる回したり、クリックしてみたり...自社の実績ながらも、滑らかに動くUIに感動したのを覚えています。
このLIONS GOOD NEWS 2020は、今年の1月にWebアワードのawwwards、FWA、CSSDAで、それぞれ賞をいただいています。海外から多くのWebサイトがエントリーされているこれらのアワードで3冠を獲得したことは、私たちにとっても、とても嬉しいニュースでした!
今回の記事では、そんなLIONS GOOD NEWS 2020の制作に携わったアートディレクター・デザイナーの宮本と、インタラクティブデベロッパーのHeoの2人に、デザイン面と開発面についてそれぞれの視点で、画像や動画を交え解説してもらっています。
なかなかお伝えする機会のない制作の裏側を、是非覗いてみてください!
※この記事は、awwwards Blogで掲載された Case Study: LIONS GOOD NEWS 2020 by SHIFTBRAIN を日本語版として再編集したものです。
■ LIONS GOOD NEWS 2020とは?
毎年6月に開催されている「カンヌライオンズ 国際クリエイティビティ・フェスティバル」。
エントリー数、来場者数ともに最大規模を誇る広告賞ですが、残念ながら昨年(2020年度)は、COVID-19の影響により中止となってしまいました。
そんなコロナ禍の中でも人々を動かし勇気づけたクリエイティブな10の事例を、カンヌライオンズのPR部門「CANNES PR LIONS」の10周年を記念して、過去10年の受賞作品と関連付けながら紹介するWebコンテンツがLIONS GOOD NEWS 2020です。
シフトブレインは、このWebサイトの制作に協力しました。

▼ デザインから探る

コメント:宮本 浩規(Art Director)
時間軸の表現
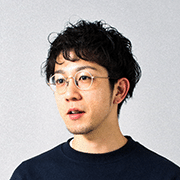
今回のWebサイトのデザインにおいて最も注力したのは、「本当に新しいものは歴史の中からしか生まれてこない」というAboutページのキーメッセージにもあるように、10年分の「過去」の事例が時代を超えて「現在」に文脈をもたらす様子を表現することでした。

まず、過去と未来を同じ画面の中でどのように表現していくかを検証を行いました。検証の結果、複数の案の中から下記の2点を大きな軸として制作を進めることになりました。
・フレッシュでタイムリーなトーンではなく、あえてノルタルジックなトーンにすることで、時代を超越して俯瞰して見ているような感覚にさせる。
・情報自体の視覚的な奥行き、そしてカラーとモノクロ(Black and White)の対比で、時間そのものを表現する。
この方向性のもと、全体的にノスタルジックな印象を持たせるために各要素の設計を進めます。
書体は「Moret」と言う20世紀の看板にインスパイアされたセリフ書体を選択。全体的にどこか懐かしさある雰囲気と、力強いフォルムが世界観作りに大きく貢献してくれています。
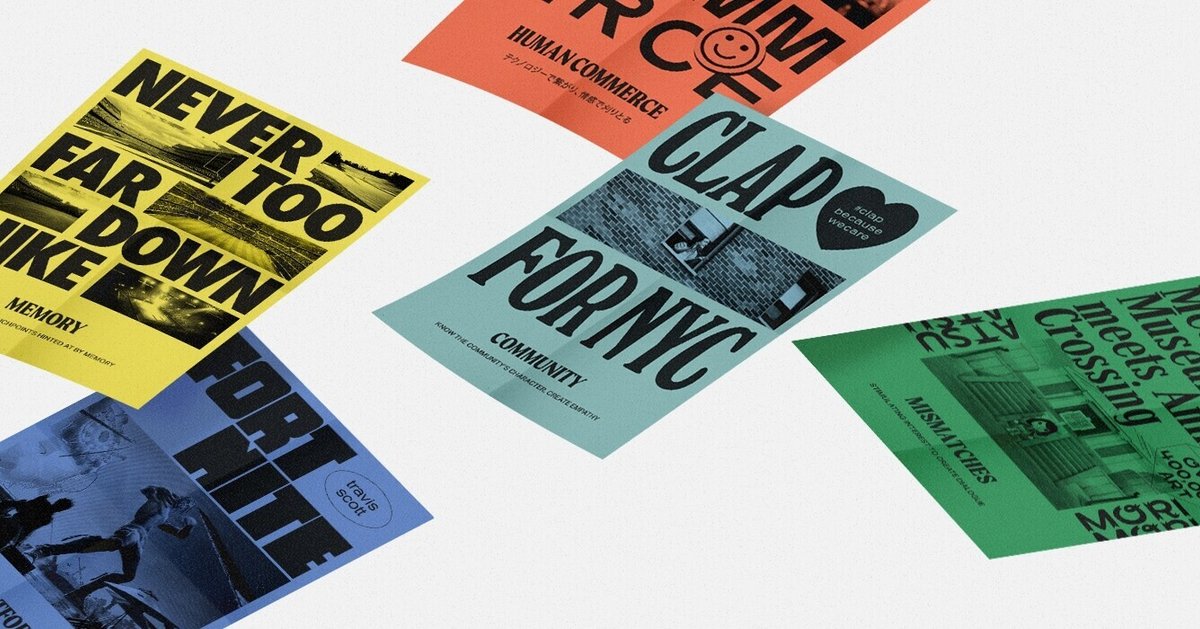
各記事への導線のUIは、一色刷りのニュースペーパー/EXTRA(日本で言う号外)に見立てました。紙のシワやノイズを丁寧に加え、よりノスタルジックでリアルな質感を追求しています。

そして、トップページの背景と記事ページの過去事例のセクションの背景には、モノクロに加工された写真が奥行きのある空間に漂う演出となるように配置しました。

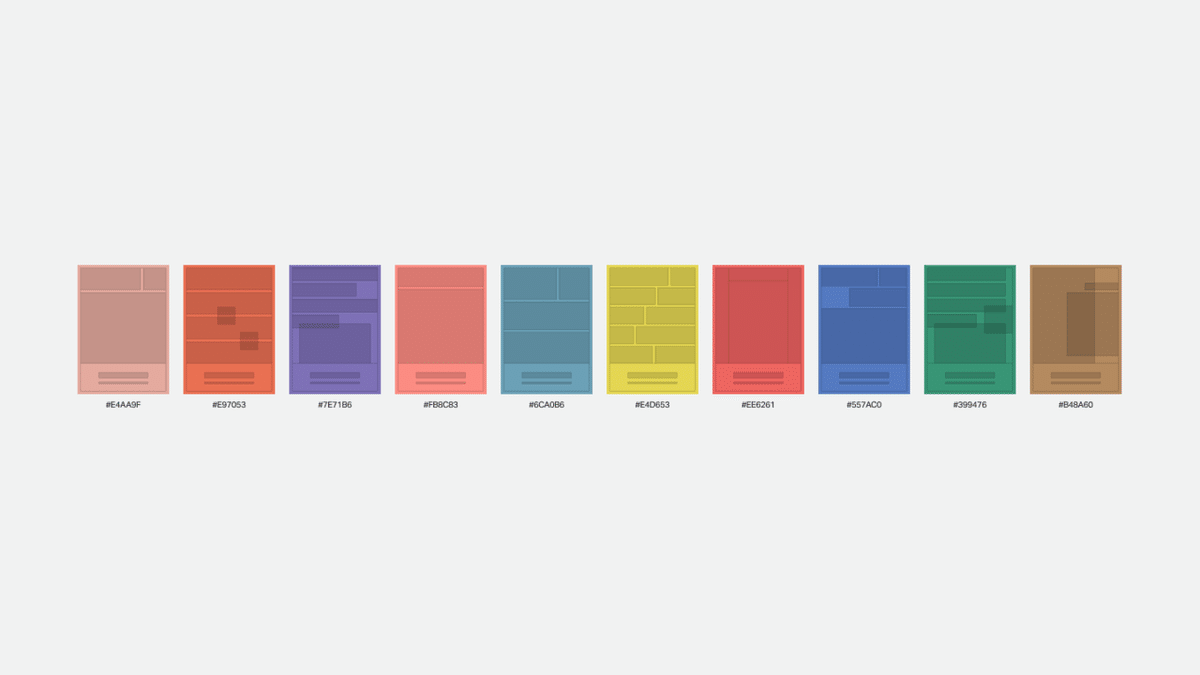
10の独自性
その他に注力したポイントは、2020年の特別な混沌の中で生まれた事例の多様さ、またそれを紐解く視点の独自性を表現することでした。
そのために10本の記事の導線すべてに対して、異なるキーグラフィックを制作することにしました。閲覧性を維持しつつ、それぞれの独自性を際立たせることを目標に、最低限のルールを設け、デザイナー2人がそれぞれ独自のカラーやタイポグラフィ、レイアウトを検証していきました。

▼ インタラクティブデザインから探る

コメント:Heo Wongeun(Interactive Developer)
Introduction
・コンセプト
“街並みに置かれているニュースペーパーが、風に飛ばされて人々へ届く”というイメージをもとにイントロのアニメーションを作りました。

・風に飛ばされる仕組み
ペーパーに奥行き感をもたせて順番に左右へ移動させました。それに加えて、移動するスピードと方向の値をもとにペーパーを曲げたり、揺らしたりしています。
動画のように沢山のパラメータがあり、自然な動きになるまでパラメータを調整したものが、現在公開されているイントロです。
Navigation
・無限ループ
ナビゲーションとなる13枚のニュースペーパー。左右に移動して、決まった位置を超えるタイミングで、反対側へ移動させる方法で無限ループを再現しました。
・ペーパーのパラパラ
ナビゲーションの移動スピードによってペーパーをパラパラさせていて、質感を上げるために影の計算も加えています。パラパラとした動きと、影の計算はShaderで行いました。
使用した技術
LIONS GOOD NEWS 2020で、使用している技術は下記の通りです。
・3D WebGL Library : Three.js
・Page Transition ( 非同期のページ遷移 ) : Barba.js
・Smooth Scroll : Locomotive Scroll
・Animation Tool : TweenLite, Gsap
■ 最後に
今回は、普段はあまりお伝えすることがない、制作の裏側をお届けしました!楽しんでいただけましたか?
冒頭でも触れましたが、LIONS GOOD NEWS 2020は、Webアワードで3冠を獲得しています。最後に、当時投稿したSNSのお知らせをご覧ください!
<LIONS GOOD NEWS 2020が3冠受賞しました!>
— SHIFTBRAIN Inc. (@SHIFTBRAIN) February 3, 2021
●AWWWARDS SOTDhttps://t.co/Xm1Nh8i3w6
●CSSDA WOTDhttps://t.co/BgdLUy5i01
●FWA FOTDhttps://t.co/llybZhQMi6
先日、公開のご紹介をした「LIONS GOOD NEWS 2020」が AWWWARDS、CSS Design Awards、FWAにて賞をいただきました。 pic.twitter.com/LLQXyHrXt7
みなさん、お気づきでしょうか...?
実はこの投稿動画、ニュースペーパーの中に各アワードの賞状が紛れているのです!受賞を祝して、宮本と許が制作してくれた遊び心あふれる動画です。
今回の記事を読んだ後に、改めてLIONS GOOD NEWS 2020を見ていただけると、細かなデザインや動きにまた新しい発見があるかもしれません。
コンテンツのニュースペーパーの記事自体も面白いので、合わせて読んでみてくださいね!
▼ SHIFTBRAIN GOODS STORE
Text: Hiroki Miyamoto, Wongeun Heo
Edit: Mihoko Saka
