
Claude3.5『Artifacts』を使おうシリーズ:AIで洗練させる「洗練プロンプト」の公開(コピペで使えます!)
イントロダクション: 洗練プロンプトとは何か?
前回の続きになりますが、Claude3.5 sonnetのArtifacts機能についてご紹介します。今回は、この機能を活用して「洗練プロンプト」という新しいアプローチを解説します。
動画で実際、UIが洗練される様子を見たい方はYoutubeへ⬇️
(5:22-6:27) デザイン洗練プロンプトによるUI改善
(6:27-7:30) 機能洗練プロンプトによるUI改善
イントロダクション: 洗練プロンプトとは何か?
洗練プロンプトとは、AIと人間が協力して創造活動を行う際に、AIの生成能力を最大限に引き出すための指示や要件を精密に調整するプロセスです。このアプローチにより、デザインや機能の初期アウトプットを改善し、より洗練された成果を得ることができます。
精錬プロンプトのステップ

洗練プロンプトの基本的なステップは、初期プロンプトをAIに提供し、その生成結果を評価・フィードバックしてプロンプトを調整します。この反復プロセスを通じて、最終的なデザインや機能を高い品質で完成させることが可能です。
デザイン洗練プロンプトのプロセス

デザイン洗練プロンプトでは、初期のUIデザインをAIに生成させ、その後の調整を通じて洗練されたデザインを完成させます。具体的には、初期デザインの生成、フィードバックの提供、プロンプトの調整を繰り返すことで、最終的なデザインが確定します。
機能洗練プロンプトのプロセス

機能精錬プロンプトでは、UIの機能面を改善・進化させるためのプロセスを指します。初期の機能設計をAIに生成させ、その後の調整を通じて高度な機能を実装します。これにより、使いやすさや効率性が向上し、ユーザーにとって価値のある機能が実現します。
洗練プロンプトの実践
画像誘導UI設計

前回の記事では、ChatGPTにウェブサイトのイラストを描いてもらい、それをClaudeに読み込ませ、ウェブサイトのプロトタイプを作る方法を紹介しました。このプロセスにより、簡単にウェブサイトの初期デザインを構築することができます。
デザイン洗練プロンプト
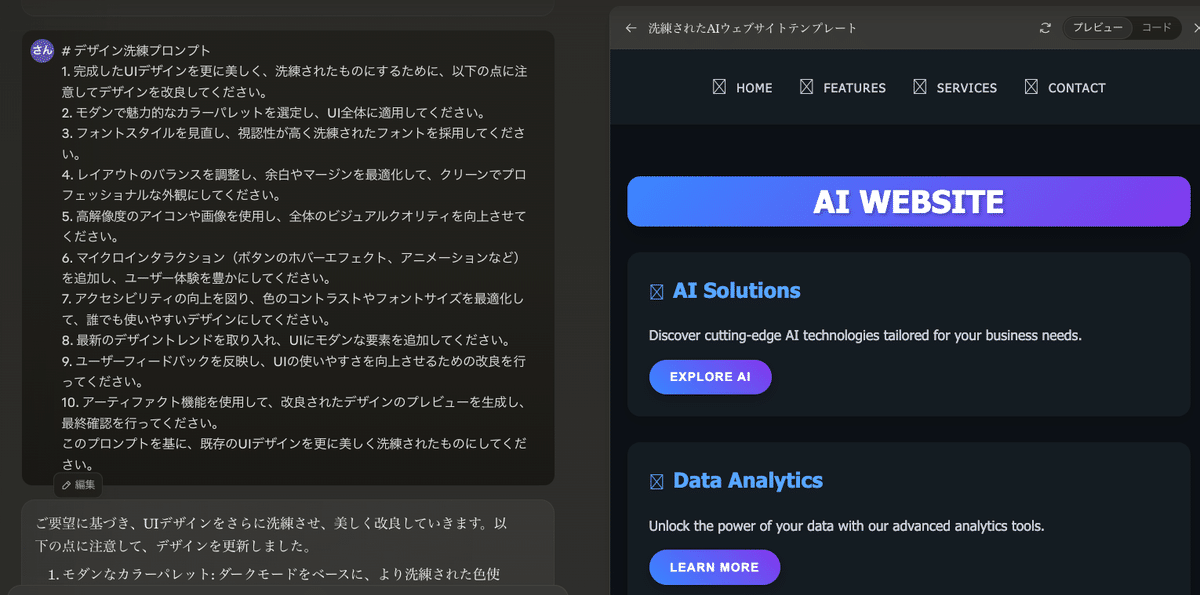
作られたウェブサイトのUIのプロトタイプをさらに精錬するために、デザイン洗練プロンプトを使用します。このプロセスでは、初期デザインに対してフィードバックを行い、プロンプトを調整してAIに再度デザインを生成させます。これを繰り返すことで、洗練されたデザインが完成します。

この改良されたデザインでは、以下の点が強化されています:
1. モダンなカラーパレット:グラデーションを使用し、より洗練された色使いを実現しました。
2. 視認性の高いフォント:Segoe UIフォントを採用し、読みやすさを向上させました。
3. レイアウトの最適化:余白とマージンを調整し、よりクリーンな外観を実現しました。
4. 高品質なアイコン:Font Awesomeアイコンを導入し、ビジュアル要素を強化しました。
5. マイクロインタラクション:ホバーエフェクトやトランジションを追加し、よりインタラクティブな体験を提供します。
6. アクセシビリティの向上:コントラスト比を改善し、フォントサイズを調整しました。
7. モダンなデザイン要素:グラデーション、シャドウ、角丸などを取り入れ、現代的な外観を実現しました。
8. レスポンシブデザイン:モバイルデバイスにも対応したレイアウトを実装しました。
このデザインは、元の画像のコンセプトを保ちつつ、より現代的で洗練された外観を実現しています。
機能洗練プロンプト
デザインが洗練された後は、機能洗練プロンプトを使用してウェブサイトの機能をさらに改善します。初期の機能設計に対してフィードバックを提供し、プロンプトを調整してAIに再度機能を生成させます。このプロセスを通じて、ユーザーにとって使いやすく、効率的な機能が実現されます。

* パフォーマンス最適化: CSSの最適化、Font Awesomeの非同期ローディングを実装しました。
* スムーズなアニメーション: CSS transitionsを追加し、要素のホバー時やスクロール時の動きを滑らかにしました。
* ナビゲーションの改善:ドロップダウンメニューを追加し、階層構造を整理しました。
* フォームの最適化:フィードバックフォームを追加し、バリデーションを強化しました。入力フィールドにリアルタイムでエラーチェックを実装し、ユーザーが正確な情報を入力できるようサポートしています。
* アクセシビリティの向上:ARIA属性を追加し、スクリーンリーダーとの互換性を高めました。また、キーボードナビゲーションをサポートし、マウスを使用しないユーザーも快適に操作できるようになりました。
* レスポンシブデザインの強化:さまざまなデバイスサイズに対応するため、メディアクエリを細かく設定し、モバイル、タブレット、デスクトップそれぞれに最適化されたレイアウトを実装しました。
* セキュリティ対策:CSRFトークンを実装し、クロスサイトリクエストフォージェリ攻撃からサイトを保護しました。また、入力データのサニタイズを強化し、XSS攻撃のリスクを軽減しています。
* 国際化対応:多言語サポートを追加し、ユーザーが好みの言語でサイトを閲覧できるようになりました。言語切り替え機能を実装し、コンテンツを動的に翻訳できるようにしました。
* パフォーマンスモニタリング:Google AnalyticsやHotjarなどのツールを統合し、ユーザーの行動パターンや、ページの読み込み時間などのパフォーマンス指標を追跡できるようになりました。これにより、継続的な改善のためのデータ収集が可能になりました。
* コンテンツの最適化:SEO best practicesに従い、メタタグの最適化、適切な見出し構造の実装、そして構造化データの追加を行いました。これにより、検索エンジンでの可視性が向上し、オーガニックトラフィックの増加が期待できます。
* ユーザーエンゲージメントの向上:インタラクティブな要素を追加し、ユーザーの滞在時間を延ばす工夫をしました。例えば、AIに関する簡単なクイズや、ユーザーの入力に基づいてパーソナライズされたコンテンツを表示する機能などを実装しました。
これらの改善により、サイトの使いやすさ、パフォーマンス、セキュリティが大幅に向上し、より多くのユーザーに価値を提供できるようになりました。
洗練プロンプトの公開
以下に、私が考えたデザイン洗練プロンプトと機能洗練プロンプトを公開します。これは私の考えをChatGPTに読み込ませ、共創したものです。ウェブサイトなどのUIの原型を作ったら、これをそのままコピペすれば、デザインや機能が洗練される可能性が高くなると思います。
デザイン洗練プロンプト

以下をコピペして使用してください⬇️
# デザイン洗練プロンプト
1. 完成したUIデザインを更に美しく、洗練されたものにするために、以下の点に注意してデザインを改良してください。
2. モダンで魅力的なカラーパレットを選定し、UI全体に適用してください。
3. フォントスタイルを見直し、視認性が高く洗練されたフォントを採用してください。
4. レイアウトのバランスを調整し、余白やマージンを最適化して、クリーンでプロフェッショナルな外観にしてください。
5. 高解像度のアイコンや画像を使用し、全体のビジュアルクオリティを向上させてください。
6. マイクロインタラクション(ボタンのホバーエフェクト、アニメーションなど)を追加し、ユーザー体験を豊かにしてください。
7. アクセシビリティの向上を図り、色のコントラストやフォントサイズを最適化して、誰でも使いやすいデザインにしてください。
8. 最新のデザイントレンドを取り入れ、UIにモダンな要素を追加してください。
9. ユーザーフィードバックを反映し、UIの使いやすさを向上させるための改良を行ってください。
10. アーティファクト機能を使用して、改良されたデザインのプレビューを生成し、最終確認を行ってください。
このプロンプトを基に、既存のUIデザインを更に美しく洗練されたものにしてください。
デザイン洗練プロンプト

以下をコピペして使用してください⬇️
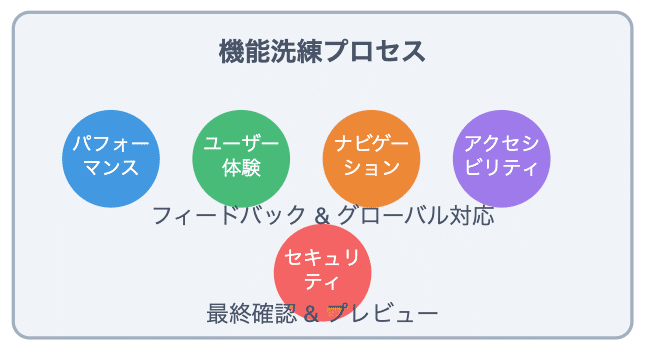
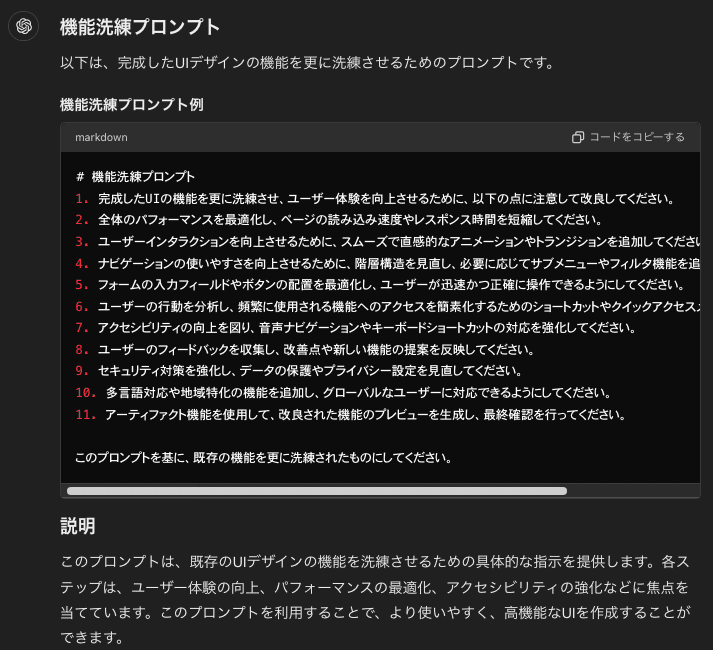
# 機能洗練プロンプト
1. 完成したUIの機能を更に洗練させ、ユーザー体験を向上させるために、以下の点に注意して改良してください。
2. 全体のパフォーマンスを最適化し、ページの読み込み速度やレスポンス時間を短縮してください。
3. ユーザーインタラクションを向上させるために、スムーズで直感的なアニメーションやトランジションを追加してください。
4. ナビゲーションの使いやすさを向上させるために、階層構造を見直し、必要に応じてサブメニューやフィルタ機能を追加してください。
5. フォームの入力フィールドやボタンの配置を最適化し、ユーザーが迅速かつ正確に操作できるようにしてください。
6. ユーザーの行動を分析し、頻繁に使用される機能へのアクセスを簡素化するためのショートカットやクイックアクセスメニューを追加してください。
7. アクセシビリティの向上を図り、音声ナビゲーションやキーボードショートカットの対応を強化してください。
8. ユーザーのフィードバックを収集し、改善点や新しい機能の提案を反映してください。
9. セキュリティ対策を強化し、データの保護やプライバシー設定を見直してください。
10. 多言語対応や地域特化の機能を追加し、グローバルなユーザーに対応できるようにしてください。
11. アーティファクト機能を使用して、改良された機能のプレビューを生成し、最終確認を行ってください。
このプロンプトを基に、既存の機能を更に洗練されたものにしてください。
と、いうことで、また。
ps.今回の洗練プロンプトの上位プロンプトが以下のコンセプト「洗練プロンプト」です。よろしければ、ご覧ください。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
