
いつから言葉にこだわらなくなってしまったんだ?
しばらくnoteを書かずにおりましたが、元気です。
元気すぎてメンタルも健康すぎて、
2021年は一番自分をコントロールできている気がする。
前ほど切り詰めてないし、自分をすり減らしてもいない。
窮屈なものが何もない。
さて、先日、これまでの自分の仕事が恥ずかしくなるようなnoteを見つけたので共有します。
UXライターが解説する超実践的UXライティング入門
https://note.com/miyaccchi/n/n71945eaf38a5
そもそもUXライターって知ってますか?
私は恥ずかしながら、初めて聞きました。
UXを意識したというか、特化した、専門のライターなんでしょうね。
他の人のnoteの言葉を引用すると
言葉でプロダクトに命を吹き込むこと
https://note.com/miyaccchi/n/n1ef548ed6114
とも表現されています。
一番最初に紹介したnoteの記事を見ると
コピーライティングは
・記憶に残すもの
・プロダクト利用前の人が対象
という感じらしい。
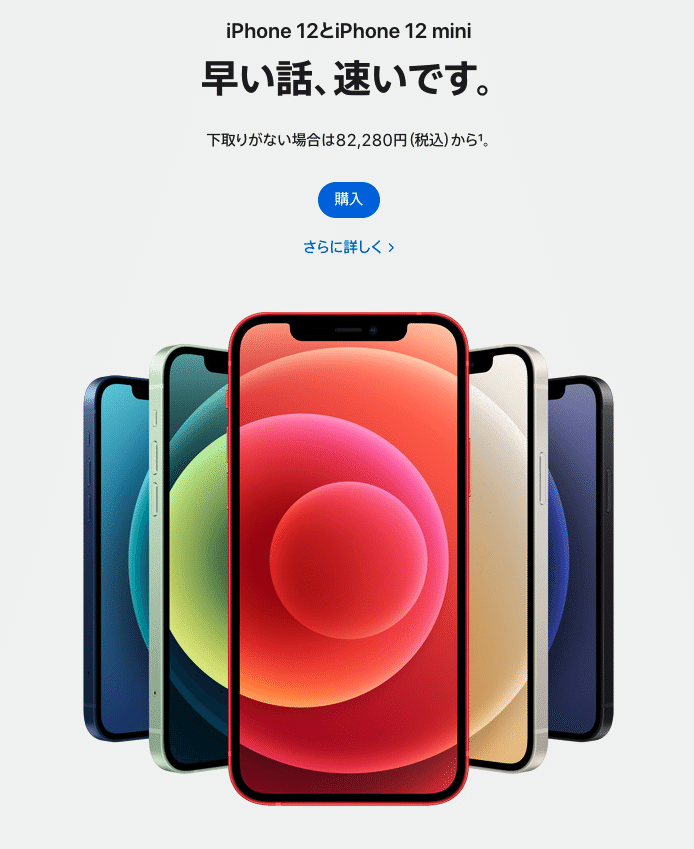
例として出されていたのはこの言葉。

引用:https://www.apple.com/jp/iphone/
「早い話、速いです」
キャッチーだし、「はやい」が別の意味で組み合わさっていて
商品の魅力が強く端的に表現されています。
逆に、UXライティングは、コピーライティングとは真逆で
・記憶に残らない
・プロダクト利用中の人が対象
となっているようです。
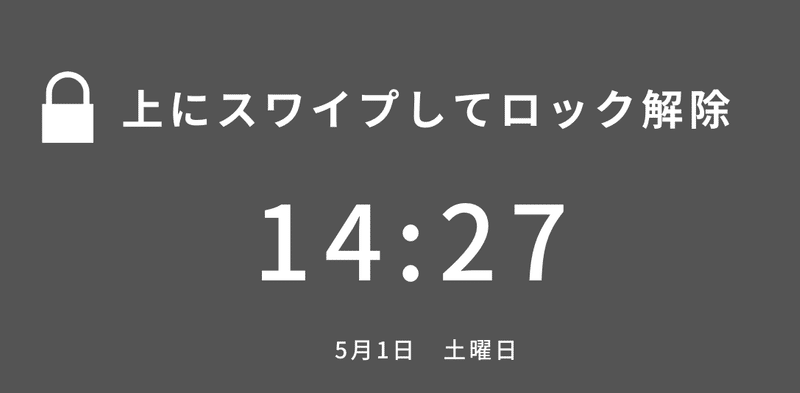
スマホの画面に書かれている「上にスワイプしてロック解除」といったテキストですね。

優れたUIテキストは、まるでそこに存在していることに気が付かないくらい、プロダクトに溶け込んでいる必要があります。
引用:https://note.com/miyaccchi/n/n71945eaf38a5
上記のURLには、もっと細かく説明がされているのですが
とにかく私はどちらの違いも認識せず
理論や根拠をもとにしたコピーライティングは意識しているものの
あとはフィーリングでどうにかしている状態でした。
UXライティングは、
私が仕事をしている人の中だと、デザイナーさんの方が
圧倒的に意識しています…。恥ずかしながら。
これまで、製品に関するテキストは
どうしても私は長く書いてしまう傾向にありました。というか、その傾向は今も続いています。
でも、デザイナーさんがすごく考えてくれる人だから
「ま、あとはデザイナーさんがなんとかしてくれるか…!!」
と、甘えていました。
恥ずかしいですね。
デザイナーさんが「ここは文章じゃなくて、見せ方的に箇条書きがいいと思うんだけどテキスト整えてもらえる?」みたいにどんどん提案してくれるので、たしかにそれで今仕事が進んでいるからいいのかもしれないけど…けど!!
私にももっとできることあったな!私がテキトーなところあったな!
と恥ずかしくなりました。大反省。
もっと端的に、もっと分かりやすく。
前はもっとこだわれてたのにな?
妥協するような自分がいて、ちょっとそこは嫌いです。
でも、妥協できると心がキツキツにならず病みにくくもなるから難しいところ。
とにかく、私が作り終えようとしていたホワイトペーパー、
もっといじれるところありそうだな、と気づきました。
(これはコピーライティングが大部分だけど)
今回UXライティングに関するnoteを書いてくださったnaoさん、そして
noteに偶然出会えたTwitter(でシェアしてくれた誰か)にも感謝です。
さて、このホワイトペーパーを今日作り終えたら
ウォーキングがてらおいしい紅茶を飲みに行こう〜。
サポートをしていただいた分は、noteで今後やりたい企画に使わせていただきます
