
UIデザイナーでもできる!はじめてのUnity UIの教科書
はじめまして!
MESONでデザイナーをしているまちるだ(@mathi0829lda)です!
MESONに入ってから8ヶ月がたちました!
私自身、アプリやwebのUIデザイン経験が多く、実装がUnityでのデザインをしたことがありませんでした。
MESONではエンジニア1人とデザイナー私1人という少数体制です。二人三脚での開発をすることになったものの、どう考えてもエンジニアの負担が大きすぎる・・・と思い、デザインからUnityでUIを組むところまでを私がやることにしました!
今回の記事では
・Unityを触ってみたいけど抵抗があるデザイナーさん
・デザイン→UnityでのUI開発をしようとしているデザイナーさん
がコード無しでUnityでUIを組めるようになれるところまでを紹介します!
またUnityの機能を、普段みなさんがよく使うPhotoshopやXDの機能に当てはめて紹介している所もあるので、それらを思い浮かべながら読むと理解しやすいかと思います!
1. Projectのつくりかた
1-1. 準備
まずはじめにUnityをダウンロードしましょう。
今回お話する内容は
・Mac版Unity
・バージョン2018.3.14f1
インストールのこの画面ではUnity2018.3.14.f1とBuildしたい端末にチェックを入れてContinue。
(今回はiOSでの開発なのでiOS Build Supportにチェックを入れています)

1-2. Projectをつくろう
ダウンロードが完了したらUnityを開いてみましょう。
(↓会員登録済の画面です。)
右上Newをクリック

適当な名前をつけてCreate projectをクリックするとUnityが起動します。

起動した画面がこちら!!

(各パネルの位置は私仕様にしてしまっているのでみなさんもPhotoshopのパネル動かすのと同じように作業しやすい形にしてください)
この時点で抵抗あるデザイナーさん・・・!
画面の要素をわかりやすく置き換えて考えてみましょう!
1-3. Unity画面の構造
作業に使うパネル
・Hierarchy
・Project
・Inspector
UIが表示される場所
・Scene
・Game
・左上のHierarchy・・・Photoshopでいうレイヤー
Unityでは新しいレイヤーは下に作られていきます。sketchのレイヤーの表示順とは逆になるという点に注意が必要です。

・真ん中上のProject・・・Finder
UI含め、その他このProjectで扱う全てのものがここに入っています

・右上のInspector・・・Photoshopでいう属性
UIの調整や色調整、画像の差し替えはここで行います。

これら3つがUnityの画面での主なパネルになります。
・Scene・・・UIを実際に配置していく画面
ゲームなどでは色々なシーンに分かれていて、Projectパネルの中のAssetsの中に各Sceneが管理されます。(ex:OpeningScene、MainScene、EndingSceneなど)
UIを常に正面から見えるようにするために、あらかじめ2Dにチェックを入れておきましょう。

・Game・・・実際に配置したUIが確認できる
表示したいデバイスのサイズは2388×1668となっているところから変更できます。

1-4. 基本操作
・Sceneを拡大
二本指スクロール
・画面を動かす
下記のAを選択してSceneを任意の方向にドラッグ
・パーツを触る
下記のBを選択してパーツを動かす

2. デザインしたUIを組んでみよう
ではさっそく!UIを組んでみましょう!
2-1. パーツの書き出し
まずは、デザインしたパーツを書き出します。
書き出すサイズはiOSの場合2xで書き出します(デザイン作成時に2倍の解像度で作成していれば1xで書き出します)
2-2. Unityに取り込む
UIパーツをUnity上で扱えるように設定していきましょう。
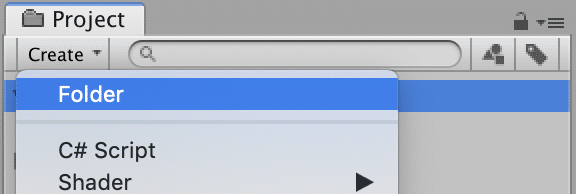
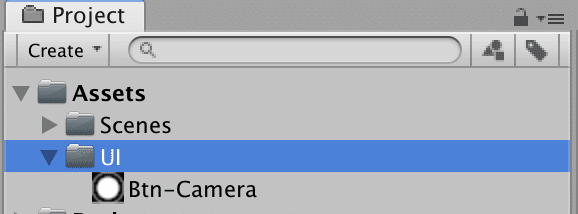
AssetsにはUI以外にも色々な要素が入ってきて煩雑になってくるので、Assetsを選択して、ProjectのCreateからあらかじめUIというフォルダを作成します。

Btn-CameraというパーツをAssetsの中にドラッグ&ドロップで入れてみました。

このままではUnityで扱うことができないのでInspectorで2つの設定をします。
・Texture TypeをSprite(2D and UI)に変更
・パーツの最大サイズを指定(デザインしたパーツが500×300なら512を選ぶ)
設定が終わったら、Inspector下部のApplyをクリックします。

これでUnity上でUIパーツとして扱える状態になりました!
写真のように「▶︎」がついていて、背景が透過されていればOKです。

UIパーツを取り込み、Unity上で扱えるように設定するところまで完了しました!
2-3. UIを配置していく
ProjectにあるUIパーツを画面に配置できるようにHierarchyに空の箱を作ります。この箱の中にパーツを入れるとSceneにUIが表示されるようになります。
HierarchyのCreateをクリック、UIの中からImageを選びます。

先ほど2-2で取り込んだAssetsのパーツをInspectorのSource Imageにドラッグ&ドロップします。

このままだと書き出した実寸サイズではないので、必ずSet Native Sizeをクリックしましょう。これで書き出したパーツと同じサイズになります。

Sceneを見てみると・・・ついにUIが表示されるようになりました!
わーい!!!(見た目しょぼい)

2-4. UIをデザイン通りに配置する
ここからはUIをデザイン通りに組んでいく作業です。
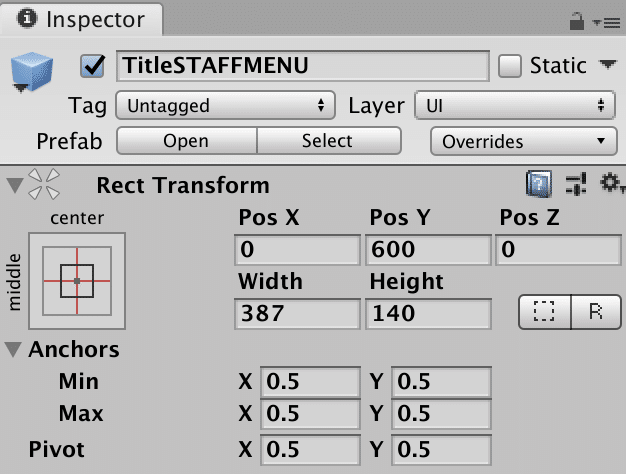
UIのサイズ変更や配置はInspectorを触っていきます。
パーツのポジションは、
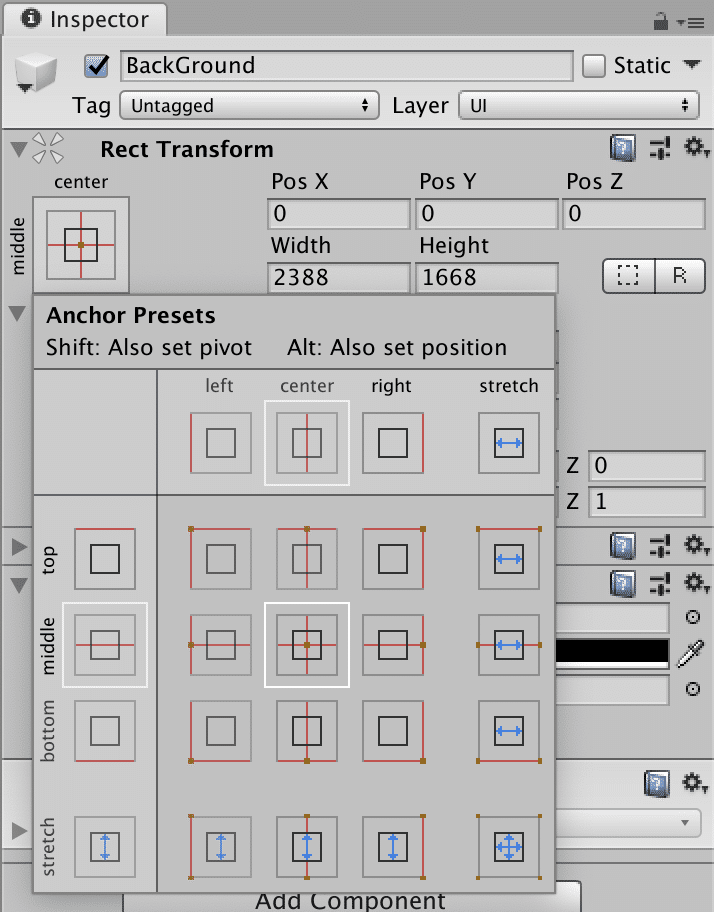
1. 画面に対してパーツのどこを起点にするか(Pivot)
2. 画面のどこを起点にするか(下の画像の ⭕️のところ)
3. 画面でどこに配置するか(Pos X / Pos Y)

では早速!!
今回は、下のようなUIを組むことを目標にしてUIを作成していきましょう!

2-1から2-3までの手順でパーツを入れていきましょう。
もう一度言いますが、Unityでは新しいレイヤー(Hierarchy)は下に作られていくのでレイヤー順には気をつけてください・・・!

今のままでは画像のポジションが決まっていません。

まずは、画面に対してどこを起点にするか決めていきましょう。
パーツは図のように起点を設定することができます。

今回の背景は画面にぴったりサイズになっていればいいので、
Pivotの数字を、X:0.5 Y:0.5に設定します。
これで、パーツの起点が決まりました。

次に、画面のどこに配置するかを決めます。
Pos X:0 PosY:0に設定します。
「画面の中心(A)からX:0px Y:0px」という意味です。

これで画面にぴったりの背景画像を配置することができました!

ちなみに・・・
パーツの起点・・・X:0 Y:0
画面配置・・・画面中心からPos X:0 Pos Y:0
にした場合、こうなります!!

パーツの起点・・・X:1 Y:1
画面配置・・・画面中心からPos X:0 Pos Y:0
にした場合はこう!!

画面のどこを起点にするかは、中心からだけでなく選んで設定が可能です。

この要領で他のUIパーツも定位置に配置していきましょう。

3. Prefabをつくろう
最後にPrefabの紹介です!
Prefabってなに・・・聞いたことない・・・。
Prefabとは!
XDに例えるとコンポーネント(親)とインスタンス(子)です!!
Unityにもそんな機能があるなんて素敵・・・!
ゲーム開発などでは、同じパーツだけどSceneによっては一部違うということがよくあります。そんな時に大活躍なPrefab!
UIパーツをPrefab化しておくメリット
・複数箇所で同じパーツを使っているときに一括変更ができる
・Prefabの中身はauto saveされる
・Sceneファイル上で変更すれば部分的な変更も可能
・Sceneファイル自体が消えてしまっても復元ができる
Prefab化することはメリットだらけだとわかったところで!
まずはPrefabの構造を理解していきましょう。
3-1. Prefabの構造
XDのコンポーネントとインスタンスの関係によく似ているのでデザイナーさんは割と理解しやすいかと思います。
Prefabを変更した場合:
いろんなシーンで使われている同じパーツ(XDでいうインスタンス)は、Prefab本体に変更を加えると子となっているパーツに反映されます。
Gitでは「-----.prefab」のみをCommitします
(Prefabのみでの変更を反映)

SceneAのみで変更した場合:
Sceneで変更しても、SceneBのインスタンスに反映されません。つまり、この状態ではPrefabには変更が反映されていないということです。
Gitでは「-----.unity」のみをCommitします。
(Sceneファイルでの変更点を反映)

では、SceneAでの変更をPrefabとSceneBに反映するにはどうしたらいいでしょうか?
Sceneでの変更をPrefabに反映する:
上で加えた変更をした後、ApplyすることでPrefabに反映をします。Prefabに反映されると自動でSceneBのインスタンスにも変更が反映されます。
Gitでは「-----.unity」と「-----.prefab」の2つをCommitします。
(Sceneファイル上からは★が消えてPrefabに追加される)
※Applyについては4のPrefab応用編でお話しします

Prefabの構造を理解したところで実際にUIをPrefab化していきましょう!
3-2. UIをPrefab化する
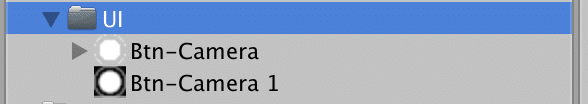
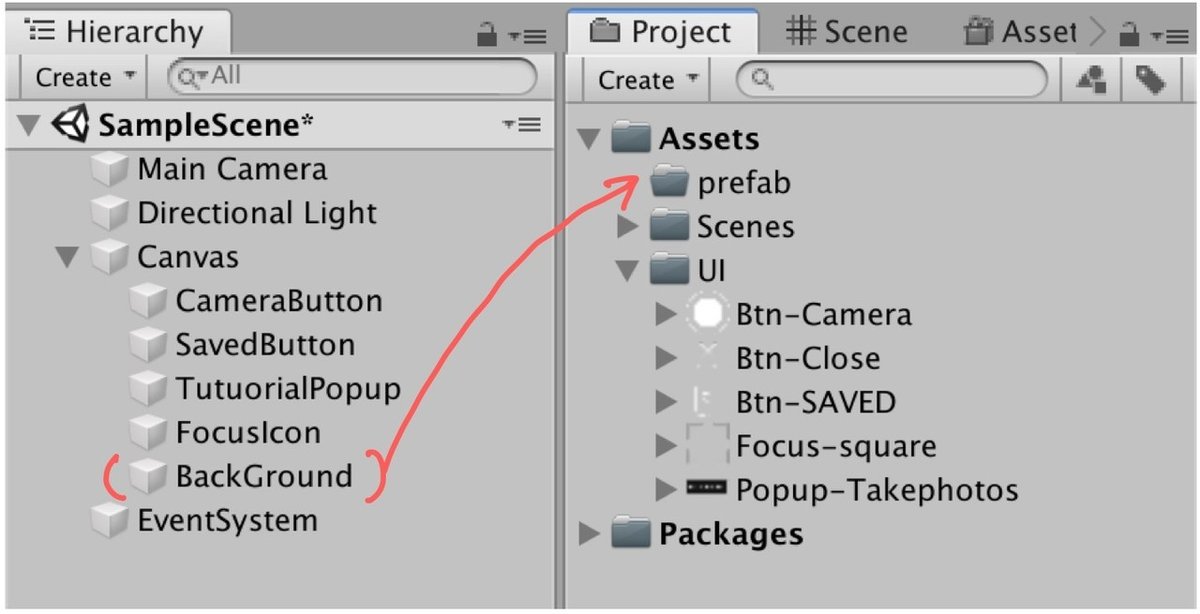
Prefab化はHierarchyのUIパーツをAssetsのPrefabフォルダにドラッグ&ドロップするだけ!

簡単すぎーーー!
名前の左のアイコンがブルーの箱に変わっていればPrefab化成功です!

同じ要領で他のパーツもPrefab化しておきましょう!
4. Prefab応用編
UIひとつひとつをPrefab化してしまうと、Projectによっては煩雑になってしまい、扱いが大変になってしまうこともあります。
・メニュータイトルやボタンは他のSceneでも使う
・似たようなボタンがたくさんある
・1つボタンの変更をすると他ボタンにも影響する可能性がある
などの場合には、UIパーツをグループ化してPrefab化する方が管理がしやすくなります。
4-1. グループ化したUIをPrefabにする
まずは、2-1から2-3の手順でUIパーツをUnityに取り込みます。
今回はこのUIを4つのかたまりに分けてみました。
AとCは他のSceneでも使っているパーツなのでPrefab化します。
Bはボタンが増えたり減ったり、3列になるかもしれないUIなので複数ボタンを1つのグループとしてまとめてPrefab化します。

まずはグループを作成します。
HierarchyのCreateからCreate Empty Childを選択するとDebugUIの中に新しいグループが作成されます。

名前をButtonDebugに変更して、Bのボタン群を入れていきます。

これでUIパーツのグループ化が完了しました!
次に、グループ化したUIパーツをProjectのPrefabフォルダにドラッグ&ドロップしてPrefab化していきます。
Bは中身のパーツひとつひとつをPrefab化するのではなく、ButtonDebugのグループごとPrefab化しましょう。

次に、Prefabの中を編集していきます。
Prefabの中を編集するには、Prefabの右にある「>」をクリックすると、Prefabの編集画面に切り替わります。
今Sceneで作業しているのか、Prefabを編集しているのかわからなくなったときはHierarchyの下のバーを見て自分がどこで作業しているのかを確認しましょう。

Prefabを開いてみると・・・
見づらい・・・UIどこ・・・
Prefabを編集するときは背景が見づらいので、空の背景を変更します。
この背景の変更は他のPrefabやSceneには影響しないので、都度設定が必要になります。

UIが見やすくなりました!
4-2. Prefabの中を編集する
UIをまとめたグループは、最初に中身のパーツが全て収まるようにグループの大きさを決めてあげます。
大きさを決めた後に、その範囲の中でパーツをどこに配置するかを決めていきます。
今回はUIが複雑でないのとグループがY軸に中心にあるので画面と同じサイズで設定します。(デフォルトでは100×100です)
これで、UIパーツの収まる範囲が決まりました。
あとは、2-4の手順でUIを配置してきます。
4-3. Sceneの変更をPrefabに反映する
よくあるのが
「SceneAだけに★を追加したけど、最終的に他のインスタンスにも反映したい」というとき・・・
3-1でお話ししたように、
SceneAでの変更を他のインスタンスにも反映する場合は、PrefabにApplyすることでPrefabに反映をします。
Prefabに反映されると自動でSceneBのインスタンスにも変更が反映されます。

試しに、ボタンの1つをScene上でサイズを大きくしました。

Prefabのは変更はされていません。(まだApplyしてない)

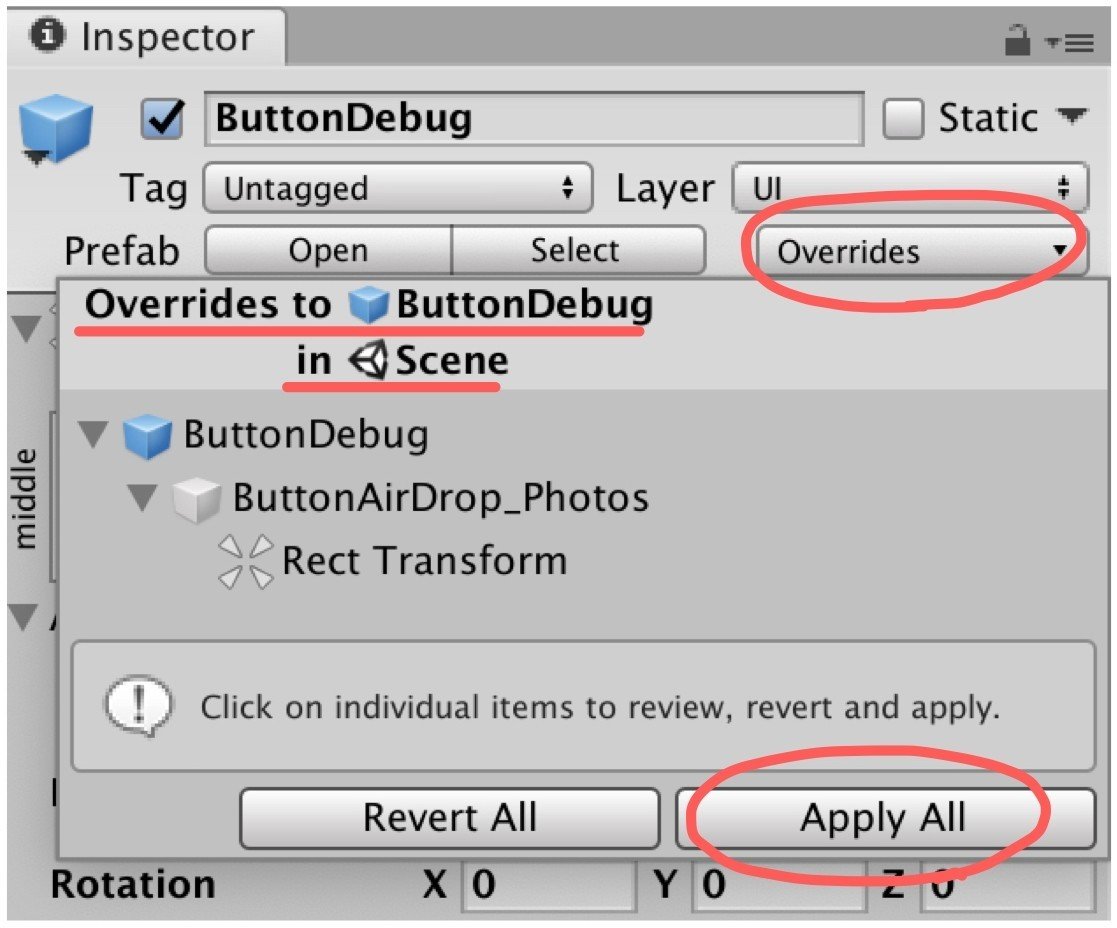
InspectorのOverridesからApply Allするとprefabに反映されます。

これでPrefabの中を見てみると・・・
ちゃんと反映されています!

注意してほしいのは、作業している場所がSceneなのかPrefabなのか間違えないようにすることです。
上のバーを見て今どっちにいるのかを確認するようにしましょう。
ここでPrefabを編集してしまうと全てのインスタンスへ反映してしまうので、インスタンスの変更は必ずScene上で行うようにしましょう。

今回は初心者でも理解しやすいように、UIパーツをUinityに取り込む→UIを組む→Prefab化するという順番でお話ししましたが、ある程度それぞれができるようになったら、UIパーツをUinityに取り込む→パーツをPrefab化する→UIを組むという順番で進めて行く方がスムーズかと思います!
まとめ
今回はデザイナーさん向けにUnityを触ったことない人でもUIを組めるようになる記事を書きました!
人数が少ないスタートアップではエンジニアさんの負担が大きくなっていきます。UIを組み、パーツの差し替えや調整までデザイナーさんができるとエンジニアさんにとってはとても嬉しいことですし、コミュニケーションも円滑になるかと思います。
Unityをエンジニアのツールだと思わず、デザインツールの1つでもあると思うとUnityと親しくなれるかもしれません。
PORTAL BY JOSEPH
また、今回の記事での内容を実践して完成させたProjectがこちらです!
UI全般と、ボタンのアニメーションのデザインをしました。
ショップに置かれたiPadを店内のポスターにかざすと、画面上の空間にブランドの洋服をまとったモデルが登場し、3Dファッションショーがスタートします。
8月23日から約1ヶ月間、六本木ミッドタウンとGINZA SIX内の『JOSEPH』の店舗で開催しているので、ぜひ体験してみてください!
次回の記事ではまだ私自身も勉強していないPrefab Variantについてまとめていきたいと思います!
長い記事になりましたが最後まで読んでいただきありがとうございました!
デザイナーさんにとって楽しいUnityライフになりますように!
MESONではメンバーや事業パートナー企業という形で随時募集中なので是非気軽に会社サイトやTwitterなどで連絡をもらえると嬉しいです!
