
すぐできる、figmaプロトタイプの作り方と考え方①-ボタン-
こんにちは!3月ですね!🌸
季節の変わり目の気温差、気圧差に振り回されておりますが、皆様いかがお過ごしでしょうか?
さて、これまで総論的な記事をよく書いてきたのですが、ネタ切れ防止とすぐに役に立つ記事をもっと書けないかな?と思い、
webデザインのツールとして今最も使われているであろう?figmaの使い方をまとめてみようと思います。👩🏻💻
とはいえ基本的な使い方や新しい機能の解説は、動画などでわかりやすく解説されているものが少し調べただけでも沢山出てきますし、公式の情報も豊富なので、
今回はプロトタイプとしてよく使いそうな機能の使い方と、
応用できる考え方を紹介できればと思います。
第1弾は
スマートアニメートで作る、ボタンのマウスオーバーのプロトタイプです👀
第1弾は、ということは第2弾も書きたいつもりでいるというわけですが、それはまた元気がある時に書こうと思います。
(第2弾より前に別の記事をあげそうです!すみません🙏)
ターゲット
figmaを使ってデザイン制作をしている学生さん
実務にプロトタイプを取り入れたい駆け出しのウェブデザイナーさん
概要・考え方
今回はこんな感じの動きのプロトタイプを作っていきます。

動きのポイント
背景が左から右へ塗り変わる形で反転する
矢印が右に弾かれて左から入ってくる
テキストの色が反転、矢印の移動に応じて少し右にずれる
ポイントとなる考え方
スマートアニメートは、異なる状態のレイヤーを繋いで(いい感じに)アニメーションをつけてくれる機能です。
これを使ってインタラクションプロトタイプを作る時には
フレーム内で、同一名のレイヤーの「移動」を管理する
という考え方を使うと、想定通りの動きを再現できます!💡
作成手順
①ボタンのパーツを作る
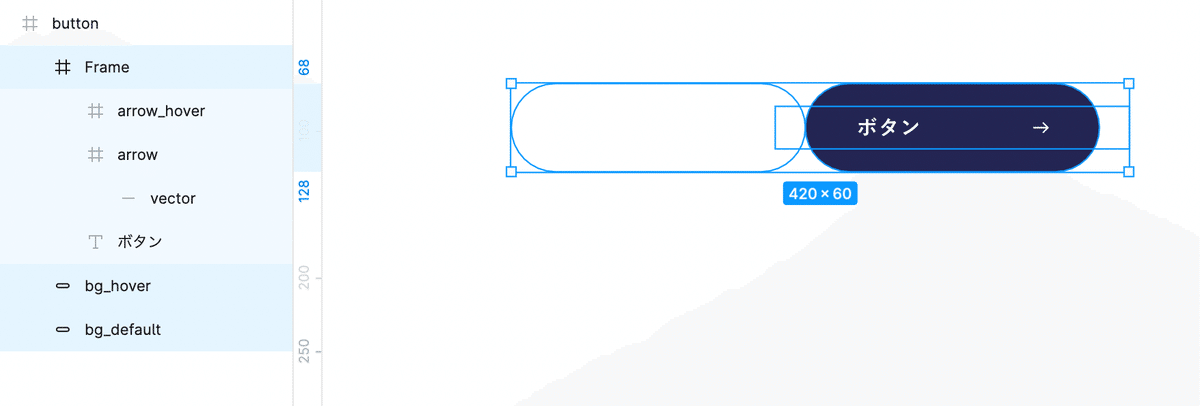
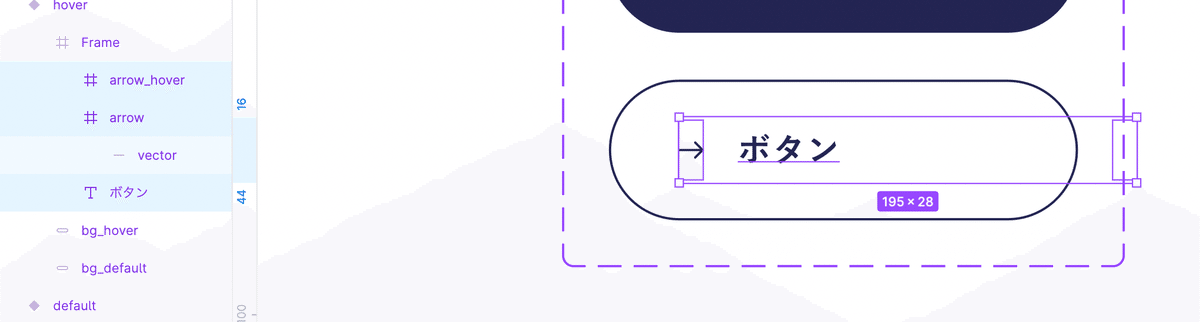
figmaをある程度使っている方を想定していますので、細かい作り方は割愛しますが、ボタンをこんな感じで用意します。

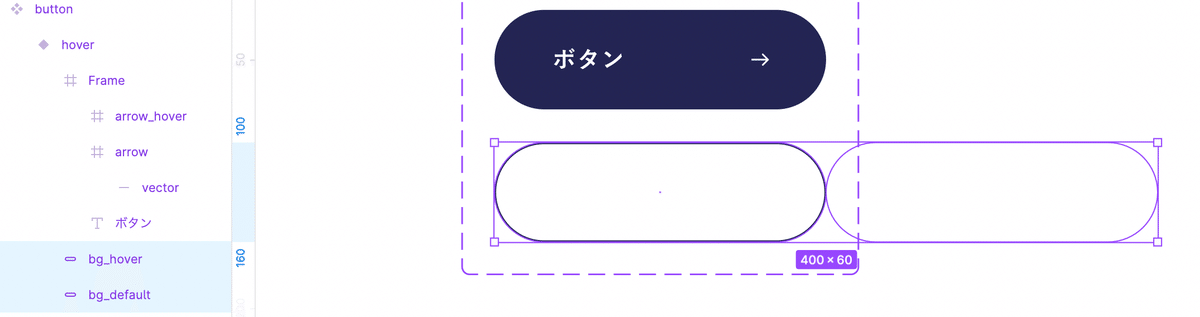
オブジェクトの移動を管理したいため、
ホバー後に表示される色の背景は、背景の移動の開始位置(今回は左側)にずらして配置
テキストと矢印が入っているフレームは、矢印が外から入ってくる/外に弾き出されるスペースを確保して、ボタンの幅より広く幅をとる
矢印のオブジェクトが一つだと右にずれて左から入ってくる動きを再現できないので、二つ矢印オブジェクトを用意
という点に気を付けてください。
同じフレーム内に含まれた状態で、不要な背景やオブジェクトは見えないようにしたいので、フレームはボタンのサイズピッタリの大きさに設定し、「コンテンツを隠す」にチェックを入れておきましょう。

この状態を基準として移動させ、③で「ホバー時の状態を作成」するので、覚えておいていただけると!🙆♀️
ホバー時に見える状態のレイヤーには「hover」など名前をつけておくとわかりやすいかもしれないです〜
②コンポーネント化して、バリアントを作成
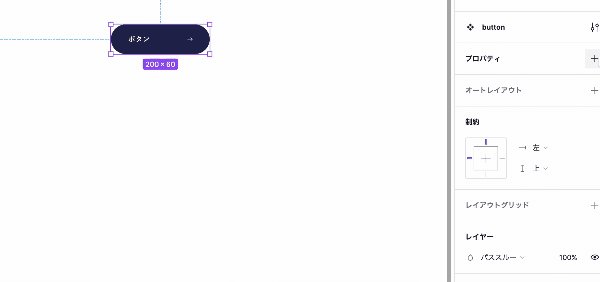
作ったボタンをコンポーネント化します。
ボタンを選択した状態でツールバーのアイコン(左から2番目)をクリックするか、⌥⌘Kでコンポーネント化できます。

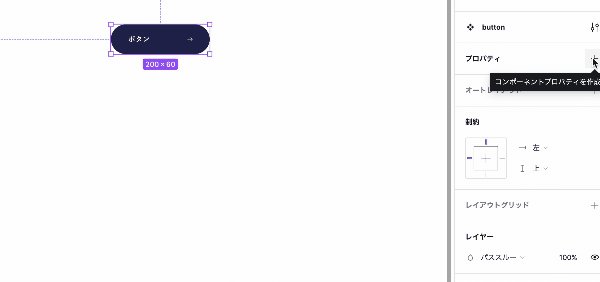
コンポーネント化したらツールバーの左から2番目のアイコンか、

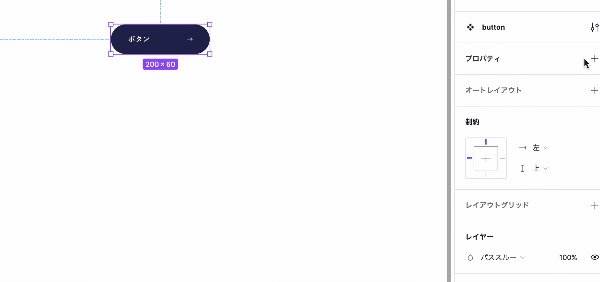
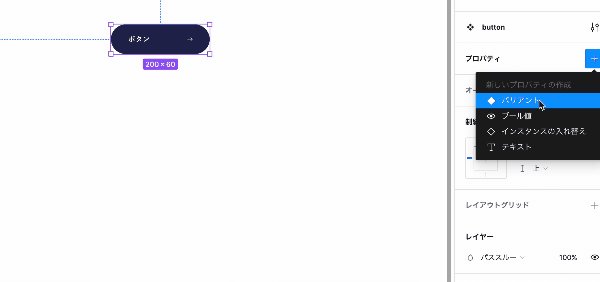
右のサイドバーに出てくるオプション→バリアントを選択→
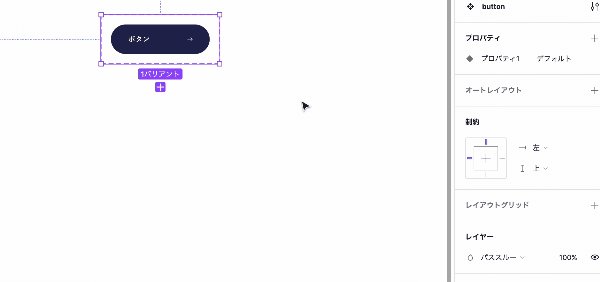
デフォルトのボタンの下に出てくる紫の+アイコンをクリックで2つ目のバリアントを作成します。(下動画参照)


2つ目のバリアントをホバー時の状態として変更を加えていきます。
わかりやすくするため、
バリアントにはそれぞれdefault, hoverなど名前をつけたりましょう。
③ホバー時の状態を作成
背景と中身のテキスト・矢印をそれぞれ移動させ、
hoverのバリアントの見た目をホバー時の状態に変更します。
まずデフォルトのネイビーの背景とホバー時の白の背景を両方選択し、
白の背景でボタンエリアがピッタリと埋まるように右にずらします。

元の文字色が白で何も見えなくなったのでこれはネイビーに変更しておきましょう。矢印の色も同時に変えて良いです。
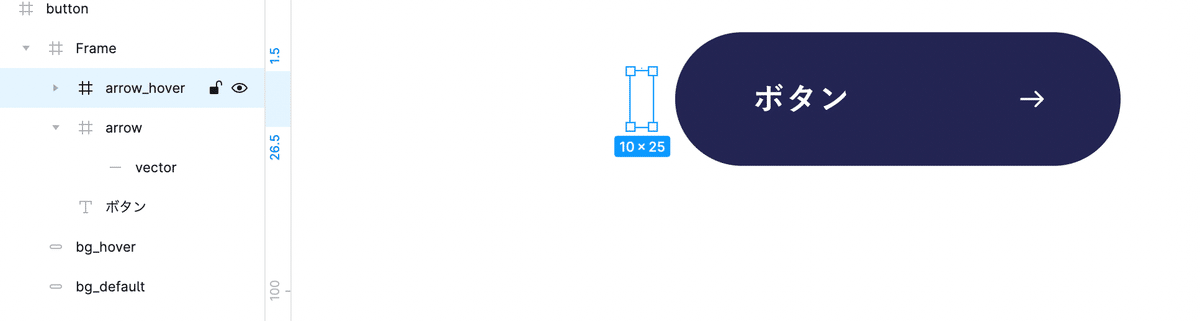
次に矢印と文字を移動させます。
まずデフォルト状態で表示されていた矢印は、ボタンの右外側に移動させます(テキストと矢印をまとめたフレームの右端に動かします)
ホバー時に左から入ってくる矢印をボタンのエリアに入るように移動、
矢印のエリアを確保するためにテキストも少し右にずらします。

これでデフォルト、ホバー時の状態はそれぞれ作成できましたので、
プロトタイプでアニメーションを追加していきます。
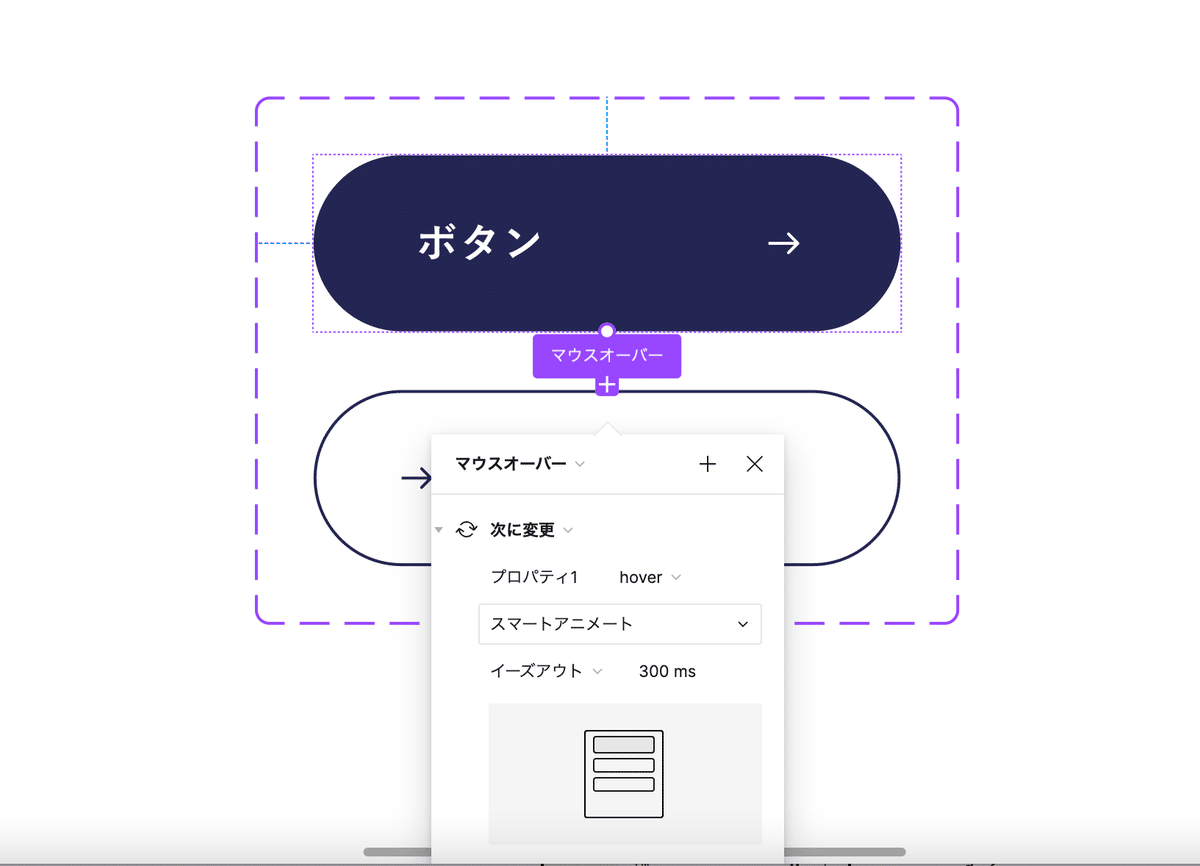
④デフォルト→ホバー時をプロトタイプで繋ぎ、アニメーションを追加
これも細かい説明は省きますが、
右のサイドバーでプロトタイプの画面を選択して、デフォルトとホバーのバリアントを繋ぎ、
マウスオーバー時、次に変更、スマートアニメートをそれぞれ選択します。

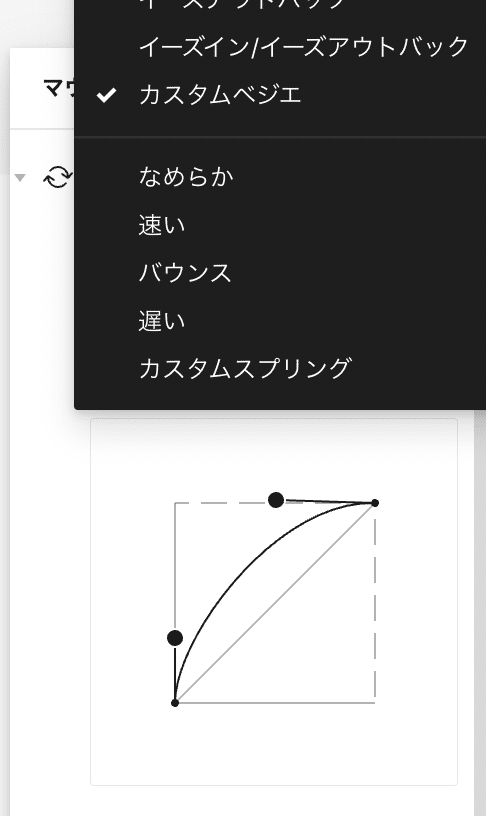
イージングは一旦イーズアウトに設定していますが、
カスタムベジエを選択して自分で曲線を調整することもできます。

これで完成です。
ボタンを配置したい箇所に、デフォルトのバリアントをコピー&ペーストして、プレビューでカーソルを乗せると動くようになります。
注意すること
バリアント同士のレイヤー名と構造を同じにする
余計なレイヤーが増えるとレイヤーの追加もスマートアニメートの対象と判断されて予期せぬ動きが加わってしまったり、オブジェクトのレイヤー名が異なるとそもそも移動してくれなかったりします。
スマートアニメートは、「この名前のレイヤーが右に○○px移動している」と判断していい感じに動かしてくれるので、レイヤーの名前は統一しましょう。上記のようにデフォルト、ホバー時それぞれに必要なパーツを全て用意してからバリアント作成で複製して移動させるという手順だと間違いが減ると思います。
フレーム内での移動を管理するという考え方を使うと
下から上へ背景色が塗り変わったり、テキストがめくれるような動きをつけたりと色々表現を変えられます🧩

イージングは実際実装してみて調整する部分も多くなるかもしれないのですが、
プロトタイプが作れると、お客様やエンジニアさんとのインタラクションのイメージ共有がしやすくなります✍🏻
動きの方向や動くオブジェクト、色の反転の仕方などを言葉でバラバラ伝えるだけよりも、こんな感じの動き方!というアニメーションがある方が説明もスムーズになりますよね。
プロトタイプをあまり使っていないけど興味がある・便利に活用したい、というデザイナーさんや、初心者の方などは、ぜひ今回紹介したような考え方も活用していただけると嬉しいです!📝
不明点があればコメントでお知らせください🫠
今年度も残り少しですね
私は残り10日ちょっとでデザイナー歴2年目になるということに感慨と焦りを感じております、、🌝
お互いがんばっていきましょう🐾ではまた!
