
blenderでカーテン作りました
色々なチュートリアルを見たのですが、Twitterで見つけたチュートリアルが、一番分かりやすかったです。
1分でわかる!
— そうらい@CG (@SoraiCG) January 10, 2022
カーテンの作り方🔥🔥🔥#そうらいの1分チュートリアル #blender #b3d #tutorial pic.twitter.com/V6LW9eFtun
このチュートリアルを見て作った作品が、こちらです。
このチュートリアルでは、分かりにくい点が1ヶ所あります。
カーテンのフックを付けた頂点を縮小することろですが、キーボードのSを押してからマウスを左に動かすと、フックを左に寄せることが出来ます。
あとは、フレームを60にセットしてから、フックの位置を変えて下さい。
私は、つい忘れてしまって、何度か最初から作り直しました。
私は、自分でHDRIの画像を作っていますが、その小物で黒のカーテンが必要だったので作りました。
布の質感は、こちらの記事を参考にしました。
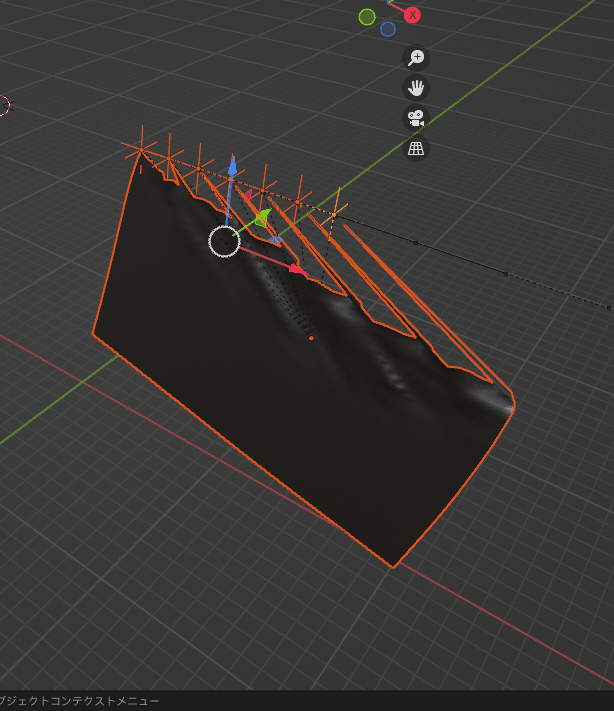
フックを使って作ったカーテンは、移動できない?

この画像のように、移動させようとするとフックが動かないので、カーテンが崩れてしまいます。
そのため、カーテンを設置する場所で、カーテンのモデリングをした方が良いです。
現在、フックを使って作ったオブジェクトの移動方法を調べています。
ご教示して頂ける方が見えましたら、幸いです。
この記事が気に入ったらサポートをしてみませんか?
