
UXを低下させるボタンテキスト【海外記事メモ】
本日はこちらの記事を取り上げようと思います。なお、画像も以下から引用します。
今回は久々のUXtips的な記事です。短めの記事なのでさくっと読めたらと思います。
本日もよろしくお願いいたします。
UXを低下させるボタンテキストの3事例と、それを改善する方法
デザイナーは長く説明的なテキストよりも、スペースの節約やそこから生まれる美しさをあらゆるコンテンツに求めがちです。
しかし一旦基本的なインタラクションデザインパターンを確立したら、コンテンツはデザインにおいて最も重要なものとなります。
ボタンテキストはその中でもさらに重要なものです。
一度ボタンのデザインに取り組んでみたなら、今度はテキストへも気を配るべきです。
ここではボタンテキストの悪い例を3つ挙げてみます。
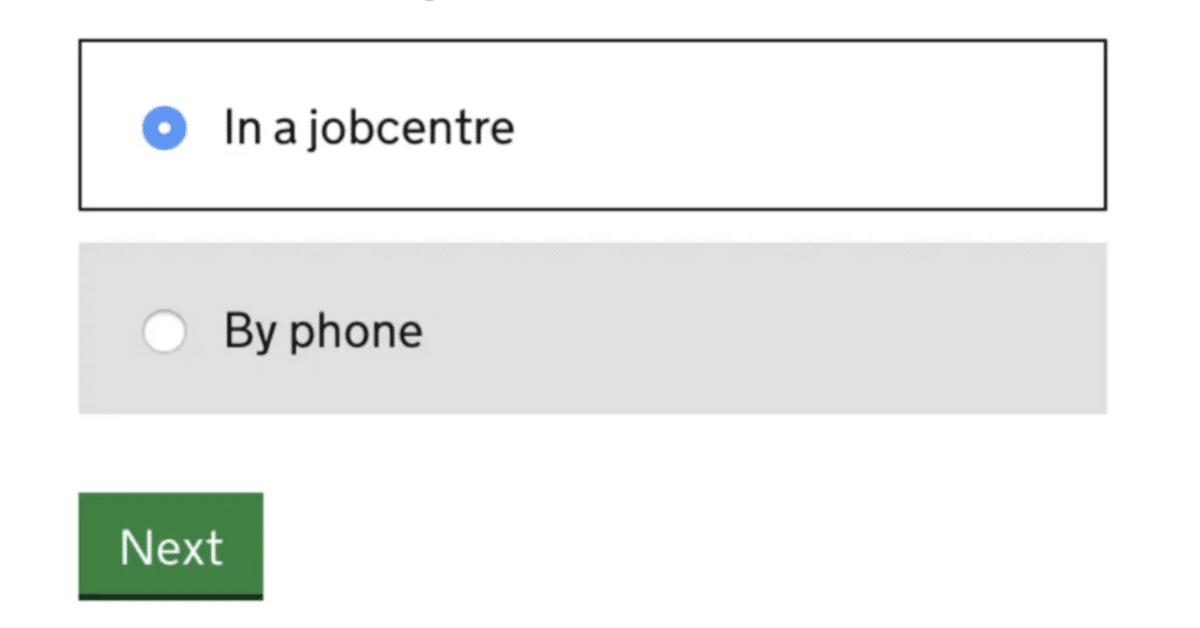
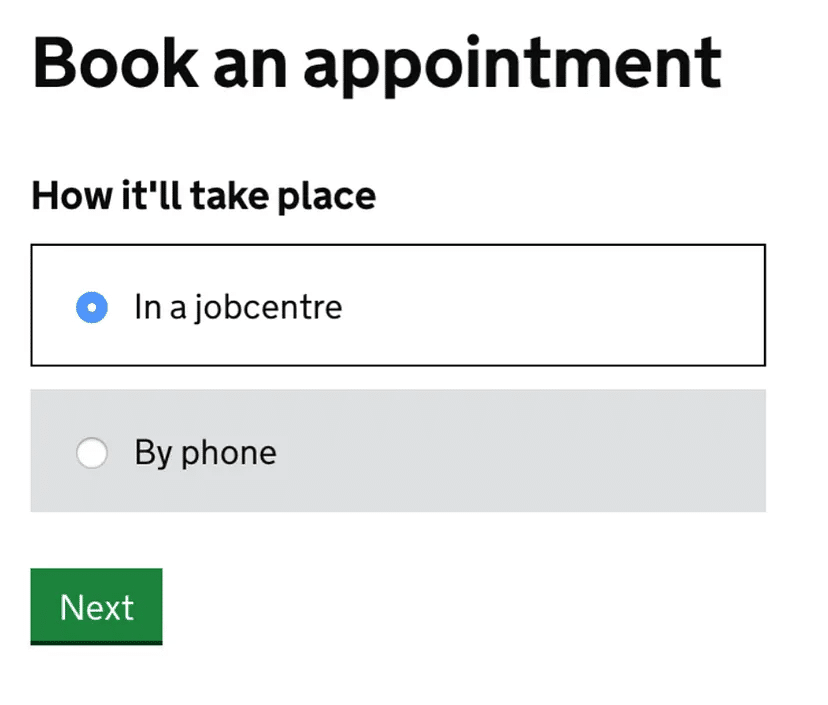
1.次へ(next)

「次へ」はフォームの操作に複数回使われています。
しかしこれはほとんどのボタンテキストと一貫性がなく、唐突です。
そしてこれは同士ではないため、他の動作と結びつけて使うことができません。例えば「保存して次へ」などというテキストは冗長です。
【改善例】
続ける
保存して続ける
2.完了(Done)

"完了"は編集画面などで操作が完了した場合にしばしば使われます。
しかし言葉が明確ではなりません。どんなアクションが起こるのかが述べられていないからです。
【改善例】
前の画面に戻る
画面を閉じる
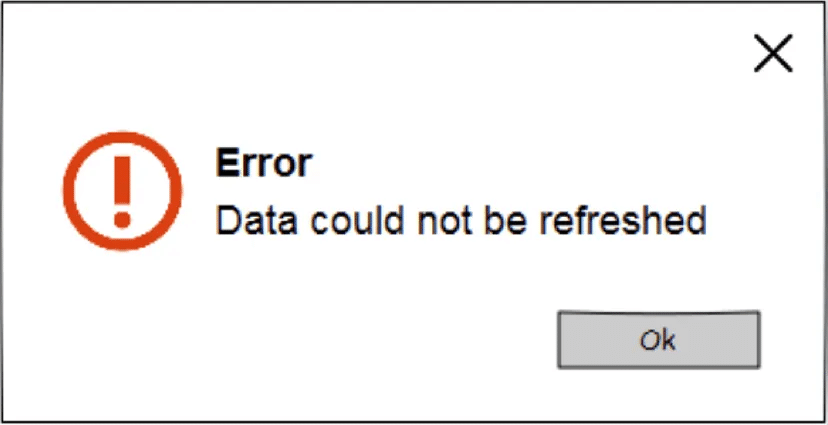
3.OK

"OK"はダイアログやバナーを閉じるためによく使われるテキストです。
しかし、これだけだとこのボタンをクリックした際に何が起こるのかが曖昧で不明確です。
【改善例】
閉じる
同意して閉じる
感想:文字数も考えないといけないから難しい
筆者の主張は曖昧な言葉はなるべく丁寧に動作と関連付けてユーザーに伝えるというものでした。
それは確かに重要な考えではあるのですが、一方で特にスマホアプリのように領域が限られているUIのボタンなどを考える場合テキストの文量もシビアに考えなければならない事情もあります。
日本語は漢字を使えるためまだマシですが、英語の場合は少しでも長めの内容をテキストにそのまましてしまうと、UIの視認性にも影響が出てきてしまいます。例えば2の項目の改善例としてあった「Return to notes(前の画面に戻る、と訳しましたが)」はアプリのボタンのテキストとしてはちょっと現実的ではない気もします。あと、これもよくある問題ですが「完了」のボタンを「戻る」と表現してしまうと、自分が編集した設定などが反映されるのかどうかという部分に曖昧さが生じてしまうため個人的には「Done(完了)」で良いんじゃないかなぁとも読みながら感じていました。
このあたりは毎回頭を悩ませる問題ですが、筆者の主張は理解しつつも一旦私は「世の中にあるUIからパクる」という方針でこれからもやっていくのがいいのかなぁと思ったりしています。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
