
UIデザインで「色」を選ぶためのシンプルな3ステップ【海外記事メモ】
今日はこの記事を取り上げます。なお、画像も以下から引用いたします。
本日もよろしくお願いいたします。
デザインで色を選ぶためのシンプルな3ステップ
デザインにおいて適切な色の組み合わせを選ぶことは、最も難しいタスクのひとつです。そこで、ここではあなたを助ける簡単な3ステップを共有したいと思います。
私たちはデザインエージェンシーのランディングページで色を選択する際に以下のプロセスに従っています。
準備:グレースケールでレイアウトデザインを行う
デザインの色を選択する前に、色に気を取られてしまわないようにUIデザインはグレースケールで作ってください。これによって色を選択する前にコンテンツやUI要素の階層構造の検討に集中して微調整を行うことができます。

ステップ1:基本のカラーを選択する
まずアプリの基本のカラーをひとつ選ぶ必要があります。この色は他の多くのページでも共通で使われるものになります。これらは例えば背景色など、UIデザインにおける支配的な色として使われるものになります。
成功の可能性を最大化させるために、私たちはユーザーに対してどんなメッセージでコミュニケーションをするかを考えなければなりません。
私たちが選んだ色が一定の雰囲気を生み出し、プロダクトが有効に機能するようなものを選択する必要があります。
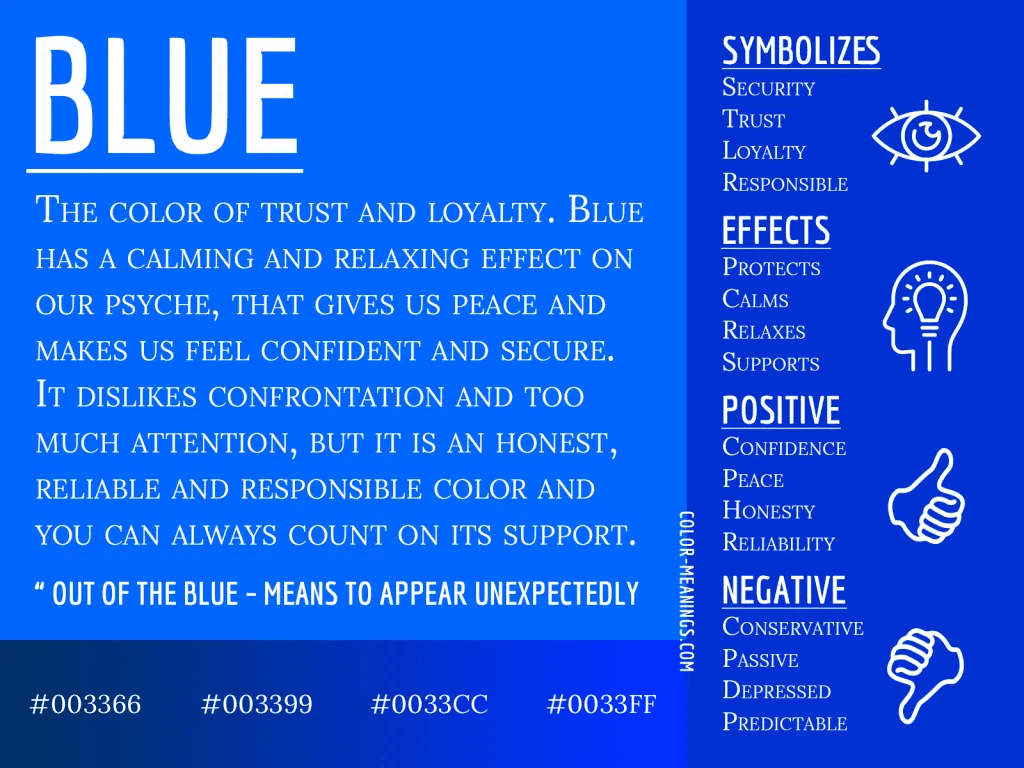
もし金融系のアプリを作るなら、安全性を感じさせる青色を選択すると良いかもしれません。

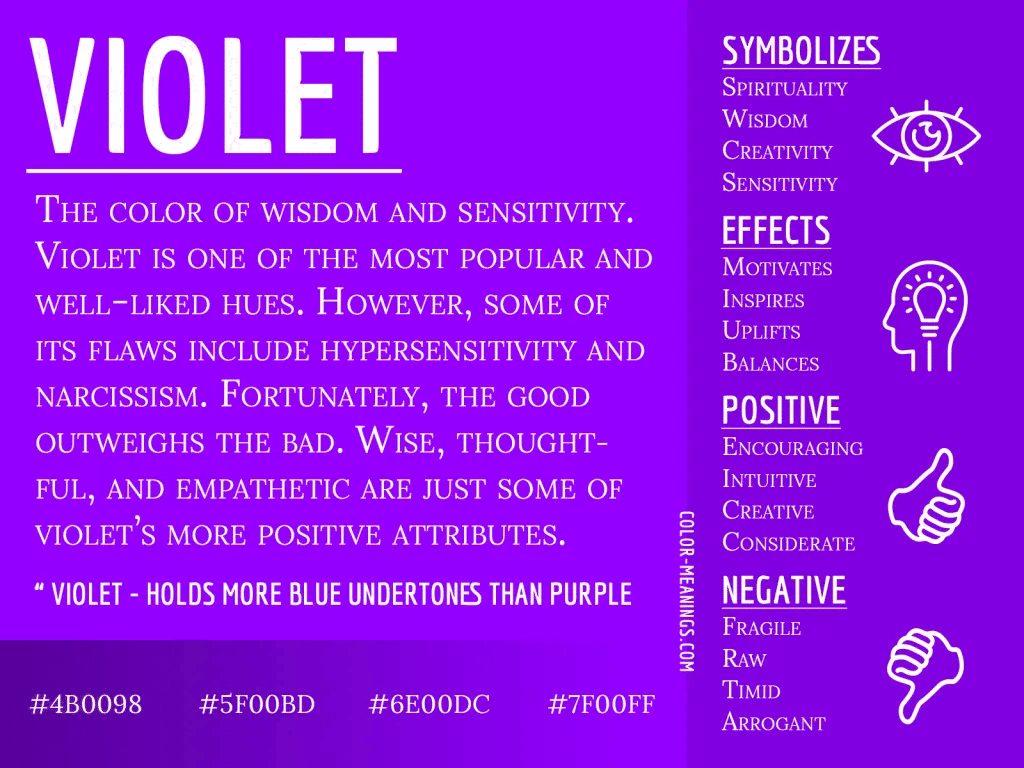
一方でクリエイティブエージェンシーのランディングページを作る際などは、紫色が適しているかも知れません。紫は西洋の人々にとっては知恵や創造性を想起させるものだからです。

ブランドカラーについての注意
もしあなたが製品と一緒に企業に対してブランドガイドラインを制作しようとしているなら、UIの基本カラーを選択する際にブランドカラーも考慮する必要があります。しかしブランドカラーはデザインの中できちんと機能し、ユーザーに正しい意味を伝えられるような場合にのみ選択するようにしてください。
そこで基本カラーを選択する際に私が最も重要と思うのは色彩心理学です。

以下の色彩心理学についての記事で学習することをおすすめします。以下ではColor Psychology と呼ばれる文化的な意味も含んだ色についての多くの情報が含まれています。これを読めばあなたのデザインの中で使うべき色、逆に使うべきではない色について理解することができるでしょう。
ステップ2:カラーパレットを作る
一旦基本カラーを選んだら、色がきちんと機能するような他の色を選択しなければなりません。
どれくらいの色が必要でしょうか?これに対しての正解も不正解もありません。一方で様々な色を含むカラーパレットを作ることは可能です。それによって色数を制限すれば、デザインの中で色の扱いが楽になります。
逆に色数が多ければ多いほど、ビジュアルのコントロールが難しくなります。実際、非常に優れたデザインは単色で作ることも可能です。
大抵の場合、色は3色だけ選べば十分です。
メインカラー(デザインの中の基本となる色)
補助カラー(メインカラーをサポートする二次的なカラー)
アクセントカラー(ユーザーにCTAなどの要素に対して注意を向けさせるのに有効なカラーで、この色は見た目がうるさくならない程度にメインカラーや補助カラーとのコントラストが強いものである必要があります。)
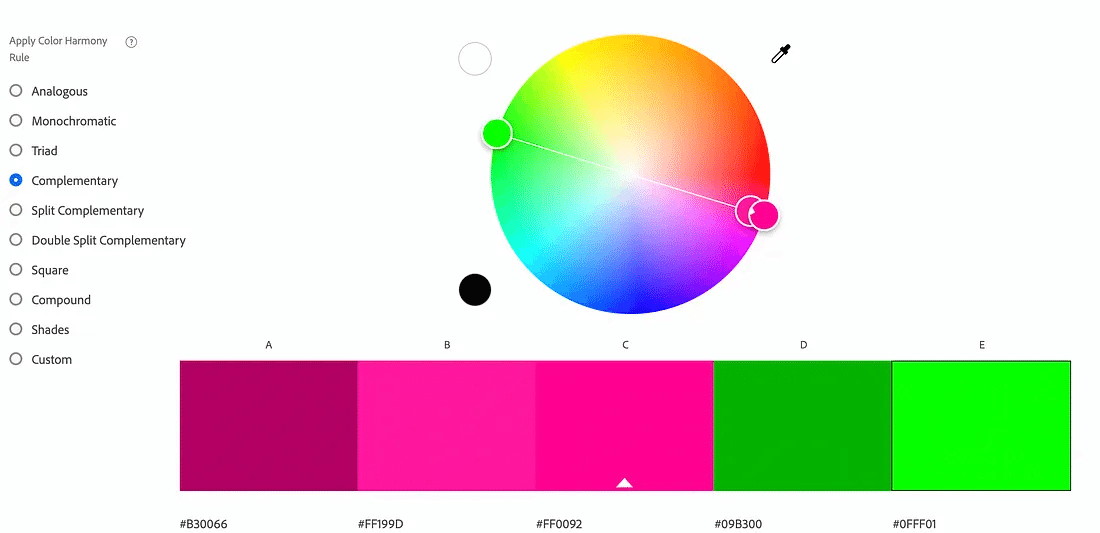
Adobe Color Wheelで実際の色を選ぶことができます。これはプロジェクトにおけるカラーパレットを無料で生成できるものです。

左側に、様々なタイプのパレットが並んでいるのが見えるでしょう。
もしあなたが単色しか使わないなら、Adobe Color Wheelは単色のカラーパレットを生成してくれます。単色のパレットにおいては異なるトーンや補助カラーの色合いを生成することができます

もし多色のデザインを展開したいなら、類似色のカラースキームを作ることもできます。これらの色はカラーウィールの近い位置にある色を選択することができます。

最後に、もし活気のあるデザインを行いたいなら、補色のカラースキームを使うと良いでしょう。補色のスキームはカラーウィールの反対側にある色から生成されるスキームです。

実際に選ぶカラーに関しては、自分の目や感じ方が色の選択へ大きな影響を及ぼします。ランディングページのデザインであればもっと色の選択は複雑になります。
この際にトライアドカラースキームを使ってみましょう。#FF0092の色をメインカラーとして、#09A4B3を補助カラー、#FFE119をアクセントカラーとしてみます。

カラーウィールは特に初心者のUIデザイナーにとってはカラーパレットを作ることよりも難しいものかもしれません。しかし色の組み合わせを作るためにAIの力を使うこともできます。
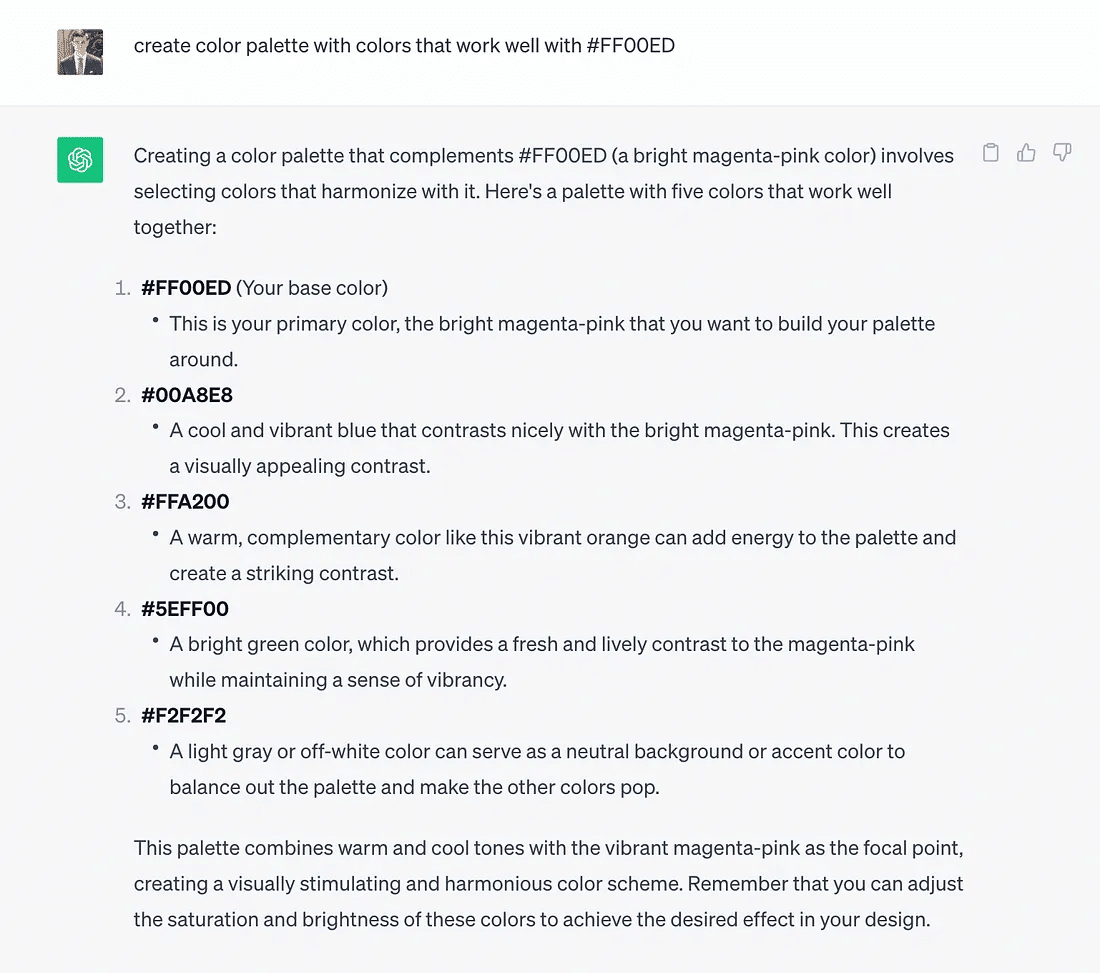
ChatGPTにメインカラーの情報を与えると、それに合わせた他の相性の良いカラーを提案してくれます。以下にプロンプトの例を紹介します。
#800080の色と一緒に使えるカラーパレットを生成してください

ステップ3:デザインにカラーを適用させる
ここでは60-30-10と呼ばれる簡単な色の適用のさせ方について解説します。
これは部屋の空間の色の割合を考える昔ながらの方法論です。
具体的には部屋の60%はメインカラーに、30%は補助カラー、そして最後の10%はアクセントカラーにしようというものです。

UIデザインに関して、私たちは背景にメインカラーを使い、30%のレイアウトエレメントに関しては補助カラーを使い、残りの10%のユーザーの注意を向けたい要素(CTAなど)にアクセントカラーを使います。
一旦レイアウトデザインにカラーを適用させてみると、あなたが思うよりもちょっと微妙な見た目になることがあるかもしれません。

あなたはカラーパレットを使いながら色の不透明度などを改良させ、徐々にビジュアルの調整を行うようにしてください。

感想:色は感覚じゃなくツールにも任せよう
もしかしたら多くのデザイナーの方にとっては当たり前の内容だったのかも知れませんが、正直自分にとっては非常にわかりやすく有益な記事でした。
今まで色に関しては本当に感覚で配色をしてしまっていて、そういう色に関してきちんと体系だてた整理を自分の中でしきれていない部分に少し負い目を感じつつもきちんと勉強していない、みたいな状態を長く続けていたのですが、記事にもあったAdobe Color Wheelなどはすぐにでも活用してみようと思いました。
色彩心理学という分野もきちんと勉強していなかったため(大学のときやっていたのかもですが)このあたりも一度ちゃんと本を読むなどして頭に知識として蓄えておきたいと思いました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(何かあればお気軽にDMください)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
いいなと思ったら応援しよう!

