
【海外記事】GPT-4oを使って無料で紙とペンでWebサイトを作っちゃおう2
今日もこちらの記事を読んでみます。なお画像も以下から引用しています。
前回は従来のGPTとGPT-4oの違いから、実際に手書きメモから「ローカルなパン屋さん」のWEBを試しに作ってみるところまでを読みました。
今回はラフに作ってみたもののまだ改善点があるためそちらを扱っていく内容になりそうです。
本日もよろしくお願いいたします。
テキストファイルを追加する
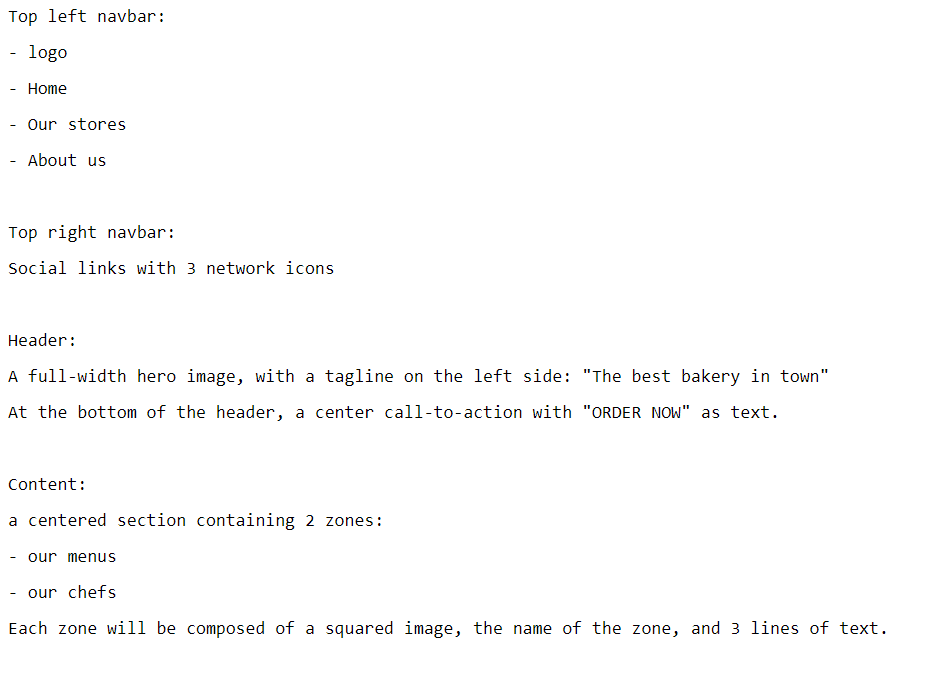
少しガイダンスを追加しようと思います。
ありがとう。アップロードした文書には私がホームページに必要としているより詳細なレイアウトやテキストを入れています。この内容を先ほど生成したイメージに適用させてください。
なお、アップした文書ファイルはこちらからダウンロードできます。


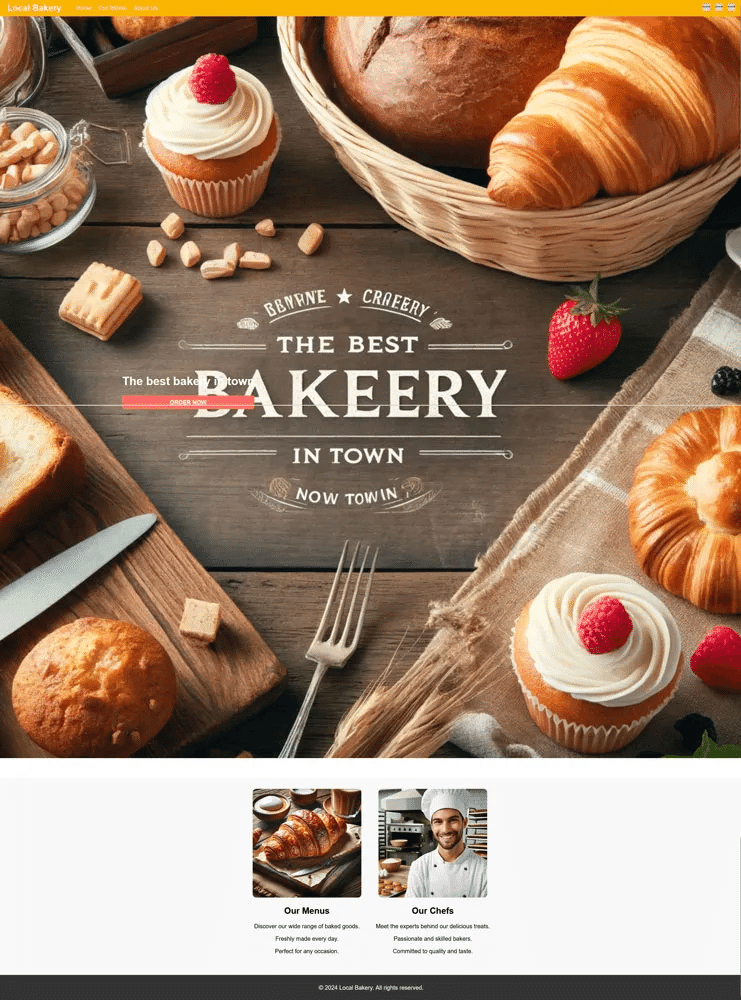
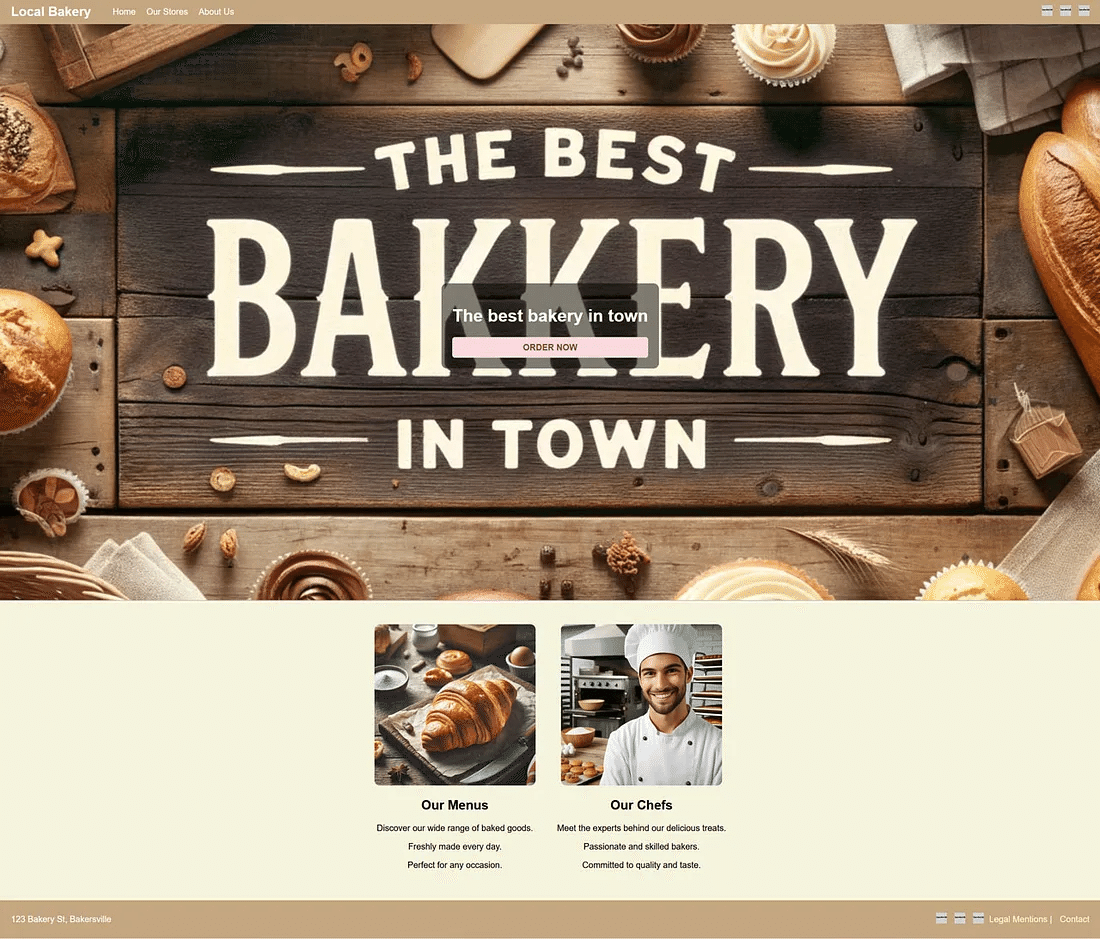
良さそうです。まだそこまでではないですが、前のものよりは良くなりました。私が指示した内容はすべて含まれています。
もちろん、CTAボタンが中央じゃなかったり、画像と文字のコントラストが見えづらかったり、ヘッダー画像がフローティングラインの上にあったりという不具合があります。しかしGPT-4oはきちんと指示した構造に従っているようです。
さて、次に何を指示しましょうか?
カラースキームを使う
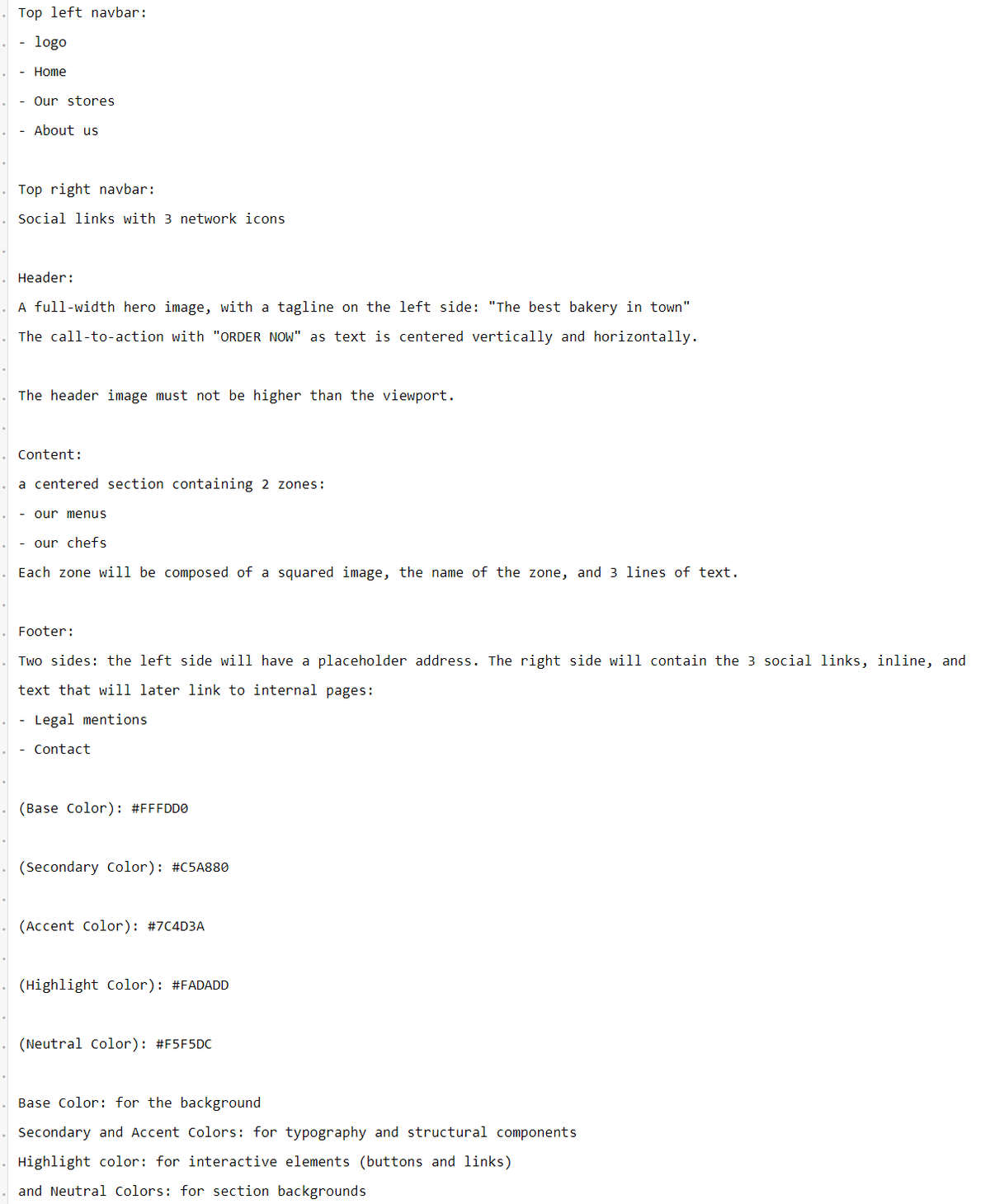
ここにいくつかテキストで指示を出します。これらには現在のバージョンに適用させてほしいカラースキームやいくつかの新しいセクション、少し詳細な情報を含めています。これに従ってコードを改修し、すぐに画像を生成して私に新しいzipファイルを送ってください。
私はGPT-4oに対してどんな色をどこに使いたいかということをここで指示します。そしてヘッダーイメージについて少し情報を追加していますので、合わせてフッターも作成するようにお願いしました。
(Base color): #FFFDD0
(Secondary color): #C5A880
(Accent color): #7C4D3A
(Highlight color): #FADADD
(Neutral color): #F5F5DC
Base color:背景色
Secondary color and Accent colors:文字やコンポーネントの色
Highlight color:ボタンやリンクなどの色
Neutral colors:背景のセクションを区切るための色
なお、実際にアップロードしたテキストはこちらにあります。

もう一度ファイルをアップロードし、画像を生成させ(この際に必要であればDall-Eでプロンプトを再利用しても良いでしょう)、zipにまとめてもらうまでにかかった時間は3分以内です。

さらに追加したい人へ
GPT-4oの持つ能力の範囲内での使い方を見てきましたが、より多くのものを現在では生成することができます。
動画:GPT-4oでストーリーボードを作って画像を生成し、それらを組み合わせることで2分以内に10秒の動画を作ることができます。残念なことに技術的な課題によってレンダリングができなかったのですが、それを解決するための手順を教えてくれました。ここにガイダンスに従って作った動画を上げておきます。
音楽:自動で生成されたビデオに音楽を追加してくれます
クイズや入力フォーム:いくつかの質問と回答のペアを与えれば、その説明を加えてくれます
チャットボットの生成
そして、後でGPT-4oにユーザーデータを分析させて、それに合わせた改善をさらに生成するようにお願いしてみたらどうでしょうか?
結論
20年以上もの開発者経験の中で、私はアクセシビリティの専門家や、アートディレクター、UX/UIデザイナー、さらにフルスタックエンジニアたちが地0むとしてより高みを目指すためにはもっと努力が必要だということを知っています。
これまで述べてきたように、GPT-4oは無料であり、ちょっとした技術的な情報を与えるだけで専門家が簡単なWebサイトを立ち上げることの手助けしてくれます。さらに彼らの求める雰囲気や、彼らが書いたスケッチやアイディアをもとに、プロンプトを重ねていくことでより理想に近いページの制作ができるようになります。
この方法でミニマムでありながら効果的な単一ページのWEBが制作できるのでしょうか?確実にそうです。
しかしそれにはここで述べた、私のスケッチをベースとした10~15分程度の作業以上の作業は必要です。
私達は今のところこれらによって自分たちの仕事がなくなることを恐れてはいません。Webサイトにはまだまだ多くの要素が存在するからです。ペルソナ、プロダクオ、品質、パフォーマンス、レスポンシブデザイン、トランジション、SEO、セキュリティ、DPO、分析、、、など。
しかし、GPT-4oはこれらの分野をよりよく理解し、適切な方向に導くのに役立ち、広範な技術知識を必要とせずに、より多くの人々がオンラインプレゼンスを構築する手助けをし、ウェブコンテンツの全体的な質を向上させることができます。
感想:扱うには多少訓練と知識が必要
今回は手書きのスケッチだけではなく、ドキュメントを読み込ませて詳細なデザインの仕様を指示する流れでした。
こんなこともできるのか、と思いつつも、ここまでやるにはやはりある程度のGPT-4oへの指示技術というかプロンプト作成力が必要で、使いながら自分なりのやり方を確立してく必要がありそうです。
さらに色の細かい指示になってくるとデザイナーとしての専門性も必要になってくるので、どこまで自分がデザインにこだわるかにもよるかもしれませんが、GPT-4oに理想のデザインをお願いするにはある程度の知識も必要に感じました。
とは言えやはりGPT-4oの存在はデザイナーとしての働き方を考え直させるには十分なもので、デザイナーやWebのフロントエンジニアの人などはこれらを日常的に触りながら自分たちの仕事の中にどうAIを溶け込ませられるかを考えていく必要があるように思います。
自分もGPT-4oの有料登録をしたので、これからガンガン使っていこうと思います。何か良さそうな情報があればXのほうでもつぶやこうと思います。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(noteの更新などをお伝えします)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
