
インタフェースデザインのお約束📕
ももやんです。読書第4弾は「インタフェースデザインのお約束」です!
インタフェースデザインのお約束について
この本のテーマ
サービスのユーザビリティや性能向上のほか、顧客満足度を高めるUXをデザインをするための101のルールを紹介している。
🌟まだ先があることは省略記号を使用する
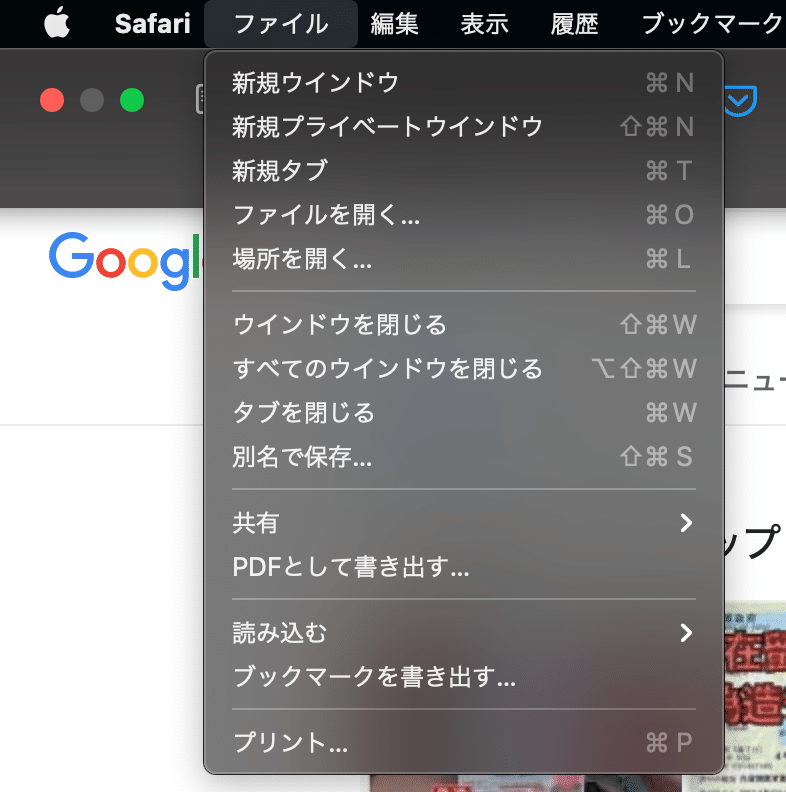
Appleの例

・プリント...をクリックすると設定画面が出てくる
・ 設定をしてプリントを押すとプリントが開始される
💡ポイント
「...」を使用することで、すぐに何かの動作が始まるのではなく、何かもう1ステップあることを密かに伝えることができる
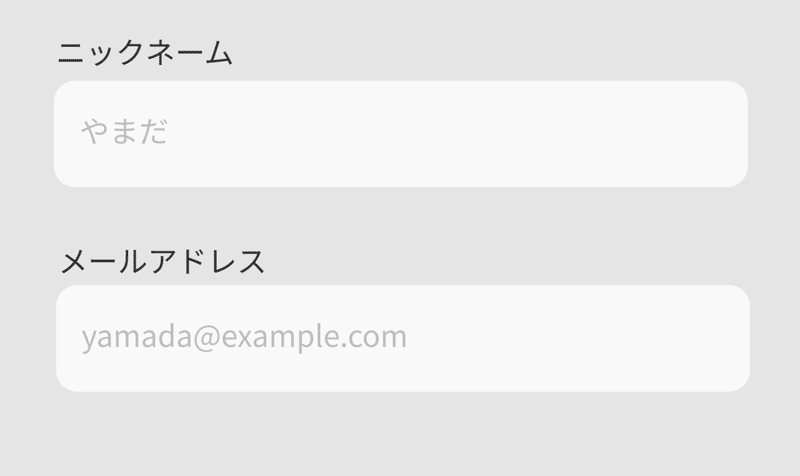
🌟プレースホルダーをラベルの代わりにしない

フォームに文字を入力すると、プレースホルダーの記述は消えてしまいます。消えると入力中になにを記入する欄か忘れてしまうことがあるため、プレースホルダーの外にラベルを配置すると良い🐻
💡ポイント
読み上げ機能ではプレースホルダーの文字を読み上げないため、外にラベルを配置して読み上げられるようにする必要がある
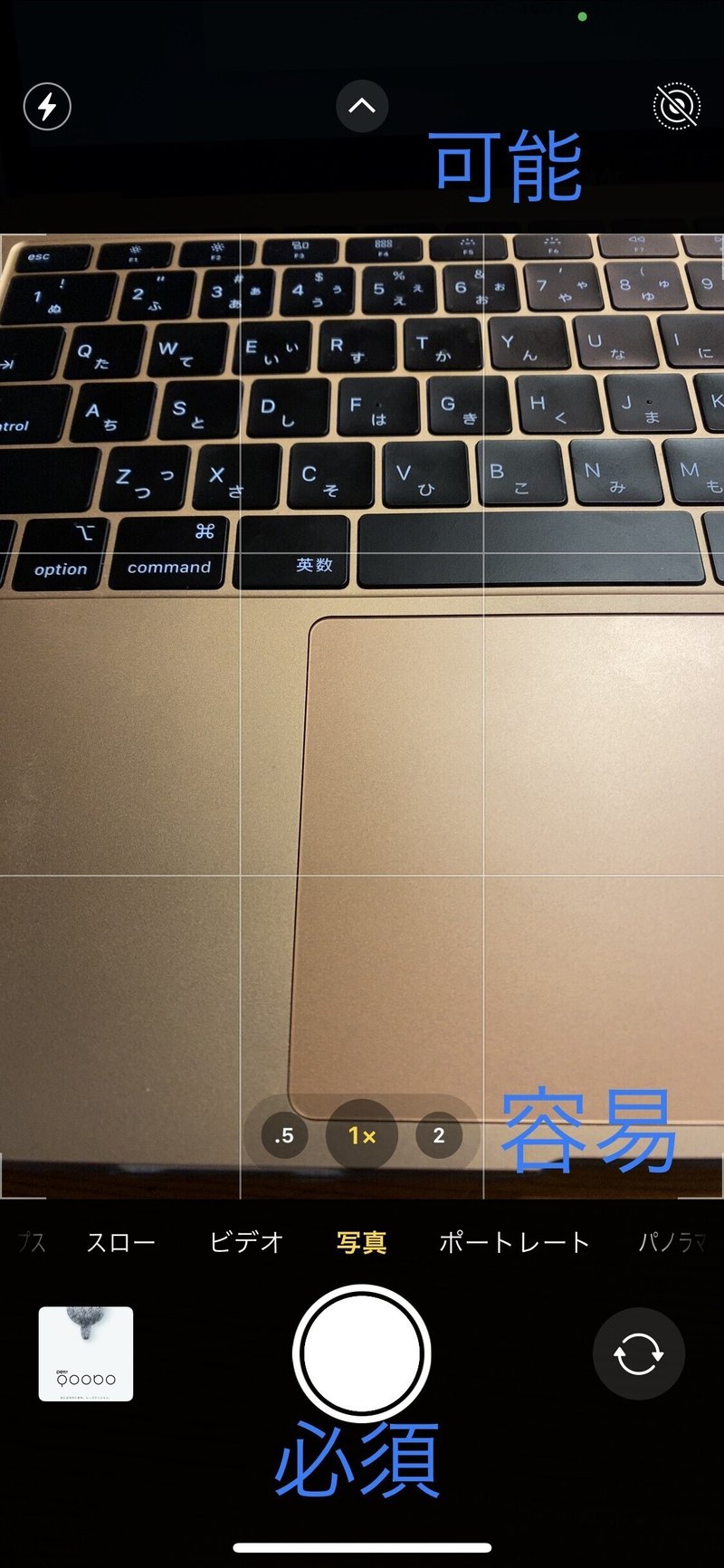
🌟UI要素を必須・容易・可能の3種類に分ける

必須
アプリ(サイト)の中核機能のこと
・カメラのシャッターボタン
・カレンダーの新規イベントボタン
💡ポイント
よく目立ち直感的に操作できるものにする
容易
メイン機能ではないが、簡単に見つけられると良いインタラクション
・カメラの自撮り撮影と普通の撮影の切り替え
・カレンダーの既存イベントの編集
可能
使用可能だが滅多に使われないため、ヘビーユーザー向けになっているインタラクション
・カメラアプリのホワイトバランスやオートフォーカス
・ カレンダーアプリのイベント繰り返し機能
💡ポイント
必須や容易よりも目立たないものにする
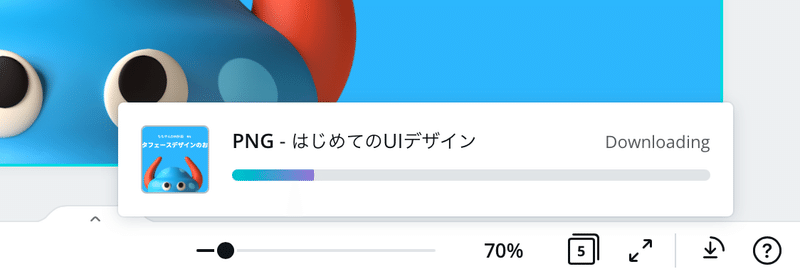
🌟所要時間を表す

所要時間が明確な場合はプログレスバーを表示する
・タスク全体で一本のプログレスバーを表示
・始まりと終わりは明確にする
・%や分数、残り時間を表示するとなお良い

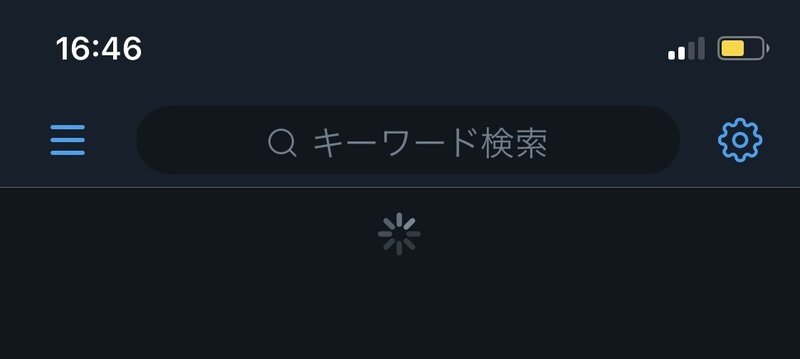
所要時間が不明瞭な場合はスピナーを表示する
・所要時間が不明瞭であっても、着実に処理が行われていることをユーザーに伝えることができる
・何か問題が起きたらスピナーの回転を止め、問題の原因などを提示してあげる(ずっと回っていると何に時間がかかっているかわからないため)
🌟UIデザインではベストプラクティスの採用は盗用にならない
真似することは悪いことと思われがちです💀しかし、ユーザーが利用しているほとんどのものは自分の製品ではなく、他のサイトやwebアプリやモバイルアプリ。独自の革新的なデザインはむしろユーザーに馴染みのない、使いづらいUIになってしまう、、他のサービスと同じように動作するようにすると、ユーザーは過去の経験に基づいて簡単にサービスを利用することができる。なので、定着したパターンを借用することは大切です!!!(丸パクリは良くない)
定着したパターン例
・簡単に入力ができて、フィールド間や送信、保存ボタンへの移動が簡単なフォーム
・設定のオン・オフを選択するトグルコントロール
・ 隠された手数料などのないページ
・ リンクであることが一眼でわかるようにアンダーラインが引かれたもの
・関連性の高い結果順で表示する検索結果
💡ポイント
新規で革新的なデザインを作るのではなく、確立され定着したパターンを土台にデザインする
🌟パスワードを定期的に変更させるのはやめる
総務省のWebサイトで紹介されているように、定期的な変更は意味がないとされています。定期的に変更することで、むしろパスワードが特定されやすくなったり、変更するために入力している間に誰かに盗み見られる可能性が増えるからです⚠️なんだかつい最近も「パスワードが長期間変更されいません」と警告された記憶があります。絶対変えません😏
おわりに
この本を読んで過去に「うわっこのアプリめんどくさ、、」と思った出来事を思い出しました💭やたら評価をしてもらいたがるアプリ、エラーを画面の最上部にしか表示してくれないサイト、修正しようとしたら入力項目全部消えたサイトなど、、、この本の101のお約束に従って使いやすいUIをデザインしていきます🔥
この記事が気に入ったらサポートをしてみませんか?
