
簡単!イマドキ!いい感じ!トレンドデザインのチュートリアルやってみた3選
こんにちは!LINE Fukuoka クリエイティブ室 デザインチームです。
突然ですが、みなさんはデザインのトレンドについてどのくらい知っていますか?

トレンドを理解することで、表現の幅が広がり、より新鮮で魅力的なデザインを生み出すことができます。
また、実際に作ってみることで初めて気づく学びがあり、それが新しい発想につながることも…
/
キャッチアップとインプット、その両方が重要なのです!
\
今回は実際に触ってみたトレンドの中から3つをピックアップして、おすすめのチュートリアルと一緒にご紹介します!
クレイモーフィズム

クレイモーフィズムとは粘土のような質感を持ち、丸みを帯びた3Dデザインのことを言います。モーションをつけても◎
特徴
・視覚的なインパクトがあり、平面よりも目を引きやすい
・柔らかい質感や、金属のような光沢感を表現できる
・奥行きや立体感が表現でき、デザインの自由度が高い
・可愛らしい/親しみやすい印象を与える
・シンプルながらも独特な世界観を感じられる
実際に制作してみた
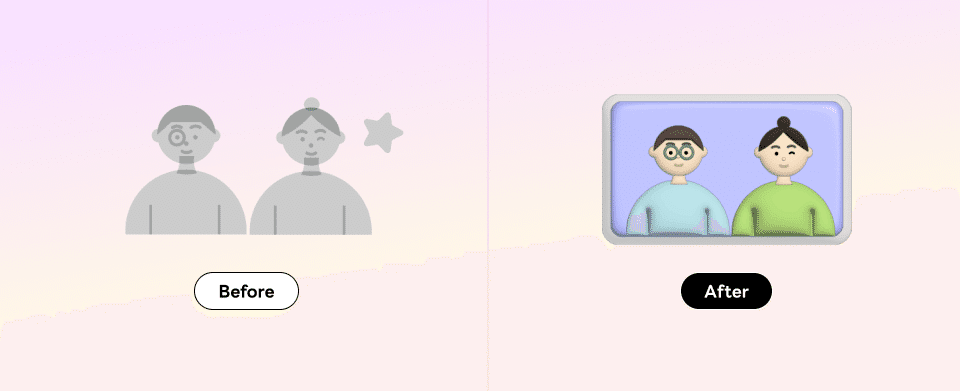
シンプルな2Dのイラストが…

こんなにぷっくり!かわ!
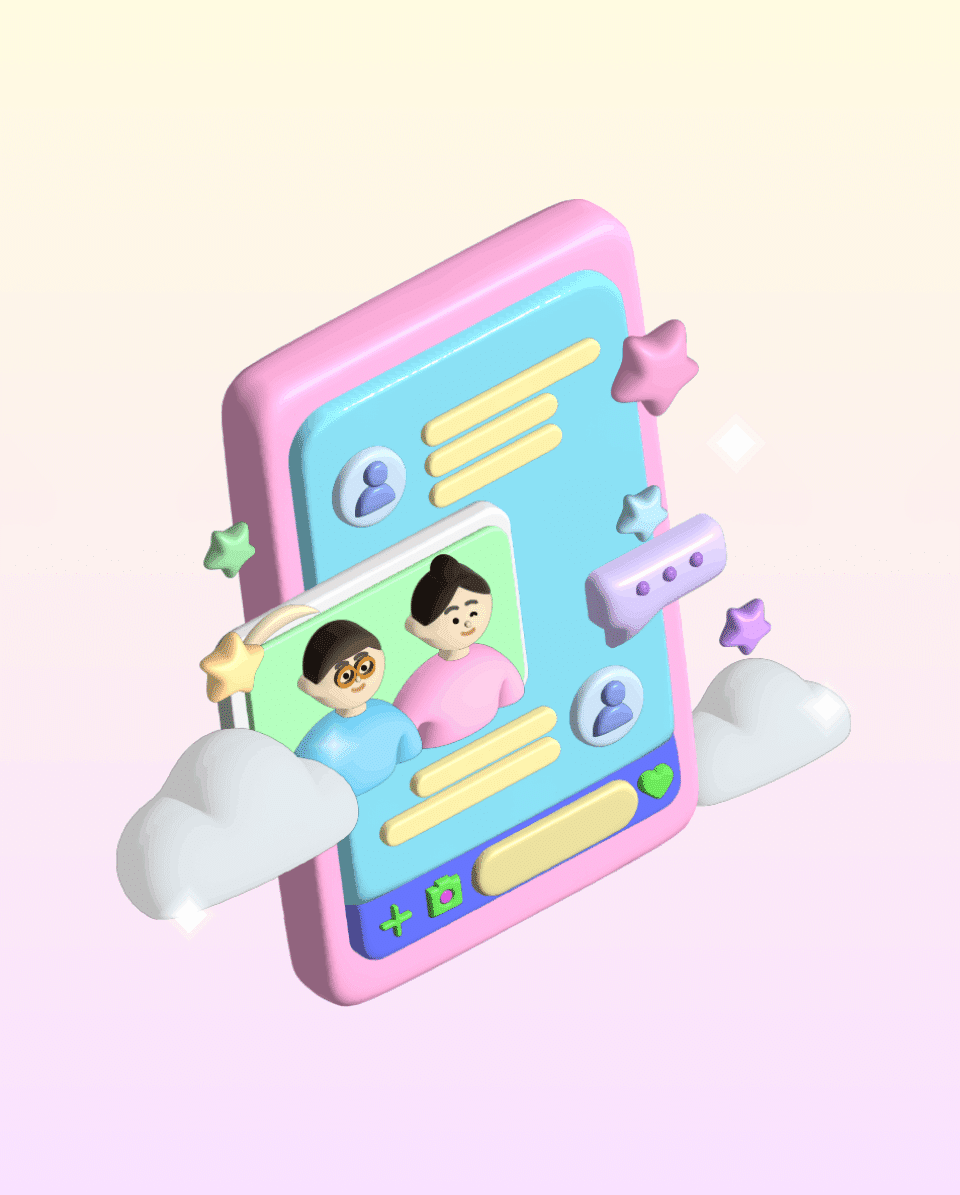
慣れるとここまでつくれちゃう。

やってみた感想
・思ったより簡単だった!
・作ったパーツの順番をきちんと整理することがミソ
・角度をつけるとより3Dっぽく見えるかも
おすすめのチュートリアル
5stepで簡単です!
グラスモーフィズム

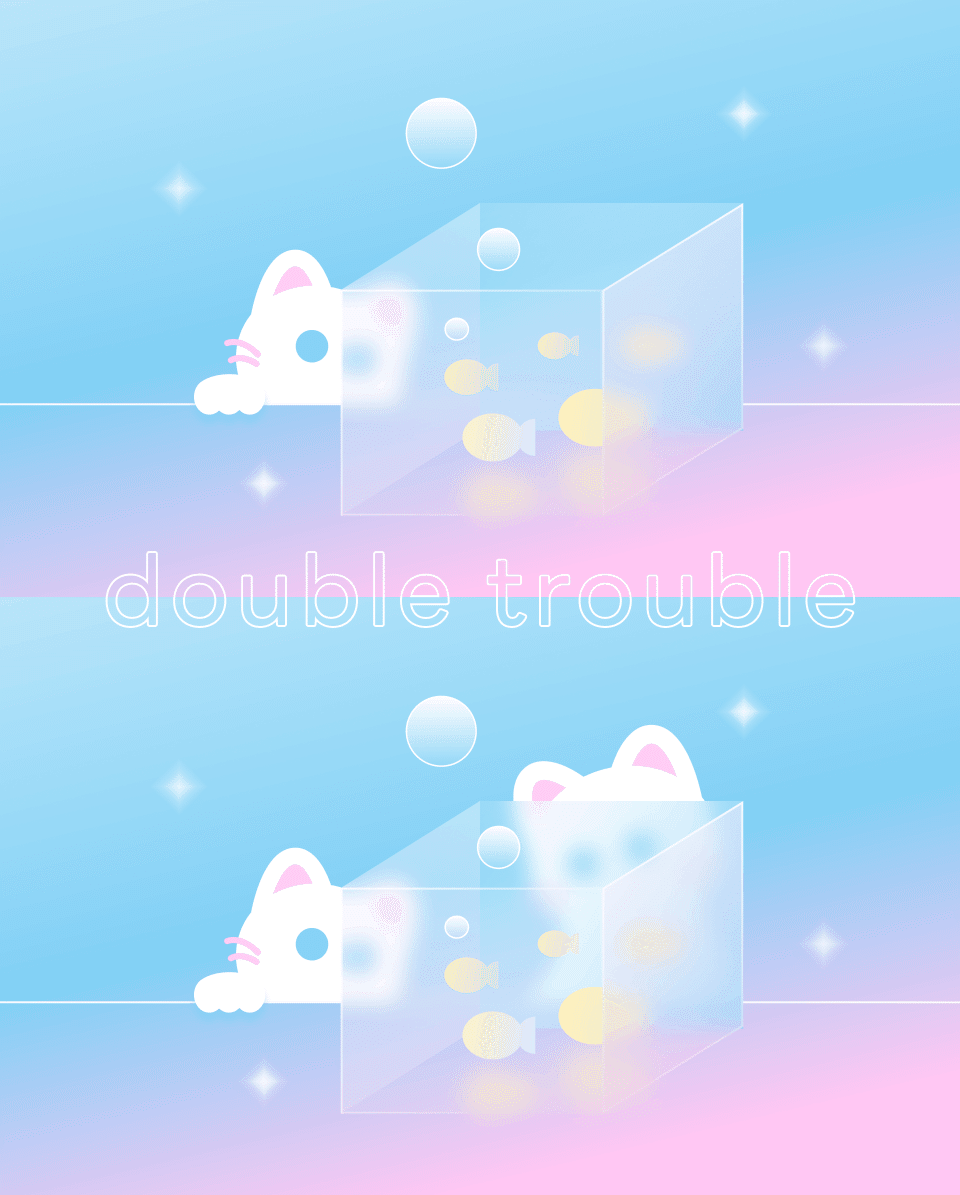
グラスモーフィズムは、ガラスのような透明感とぼかし効果を加える手法です。要素が重なったときに自然な立体感が生まれます。
Appleのコントロールセンターにも使われていますね!
特徴
・透明感や光沢感を演出できる
・オブジェクトが重なり合った表現ができる
・背景との奥行きが出るため、UIによく使用される
・ドロップシャドウやグラデーションとの相性が良い
・涼しげで、すりガラスのような透明感がある
実際に制作してみた
2Dのイラストが…

えーめっちゃ透明感!ゆめかわ〜
これ、ハマる!

やってみた感想
・周りの要素の色をグラデに追加したらもっとリッチ感が出そう
・背景が明るいと透け感が分かりにくいので多少の濃さが必要
・見てるだけで涼しくなる!
おすすめのチュートリアル
音声は英語ですが、映像だけでも十分理解できます!
今回はFigmaで制作しましたが、フォトショでも作れちゃいます。
ノイズグラデーション

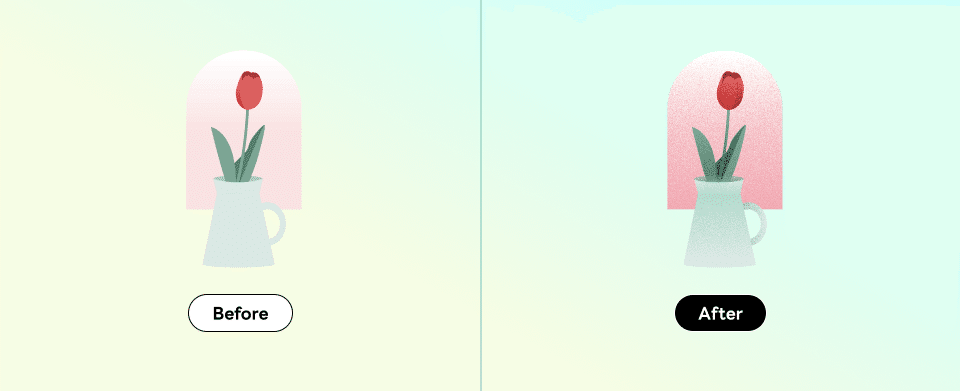
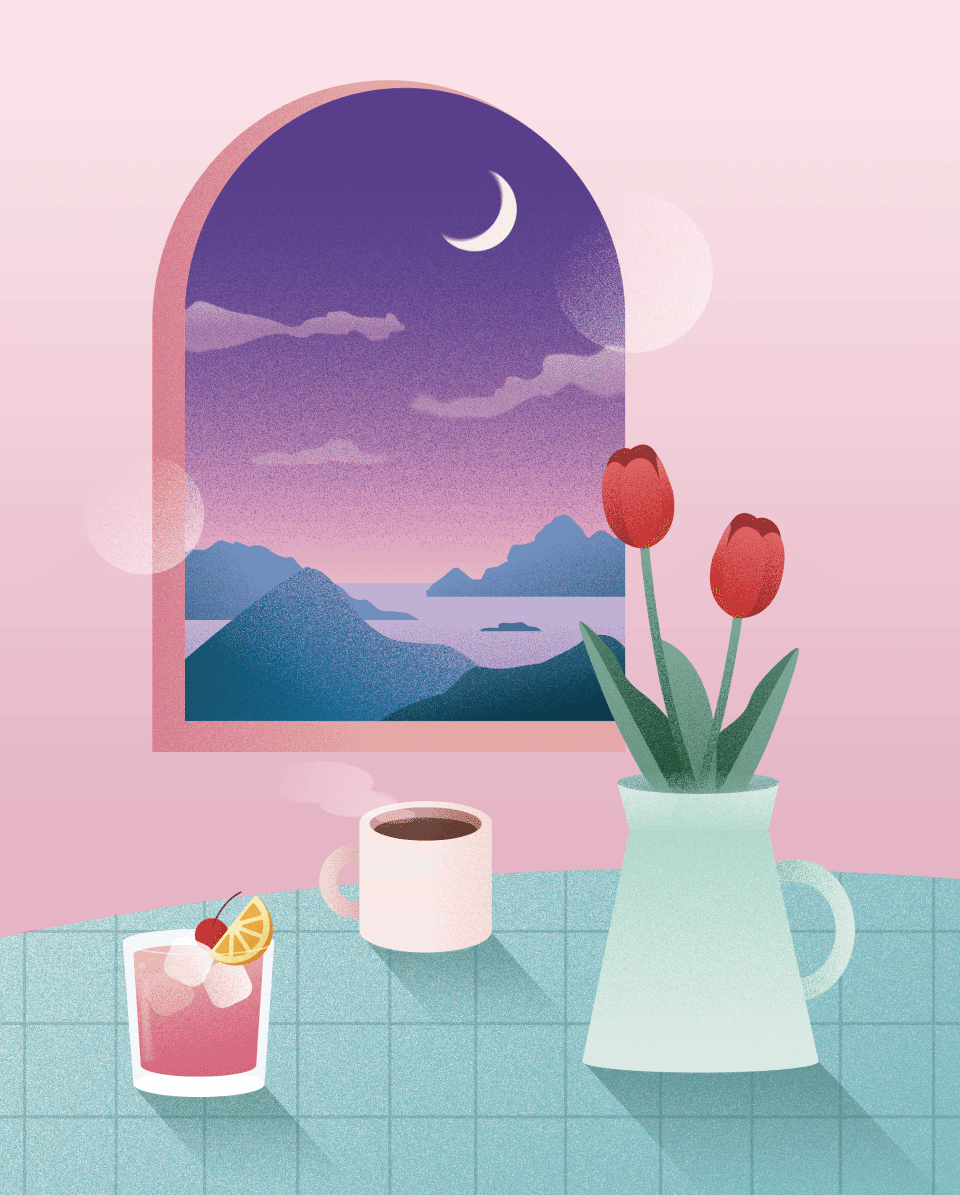
ノイズグラデーションとは、滑らかな色の変化に、ザラザラとした質感を加える手法です。イラストに独特の深みを持たせることができます。
特徴
・単調さを防ぐことができる
・アナログ的な質感を演出できる
・温かみや親しみやすい印象を与える
・ヴィンテージ風のデザインにも効果あり
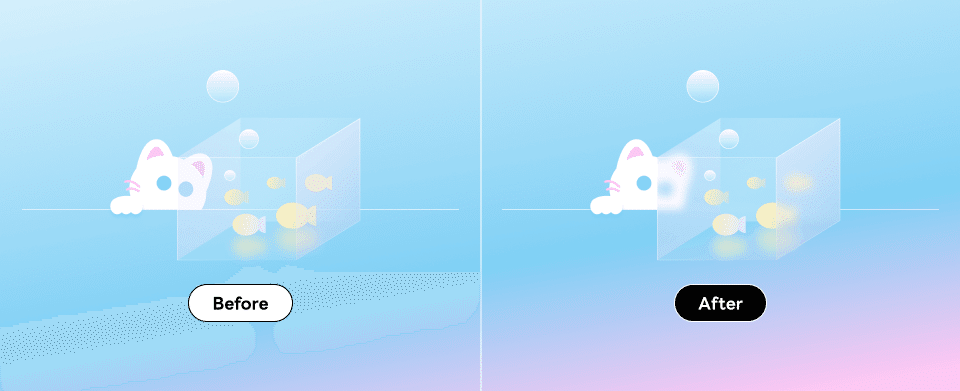
実際に制作してみた
みてください!

まことにみやび!
どうです?この風情。

やってみた感想
・おもむきが出た
・グラスモーフィズムと組み合わせるとエモさupしそう!
・参考画像を探すときは「illust grain」で検索
おすすめのチュートリアル
約3分で学べます!
終わりに
いかがでしたか?
今回紹介した3つ以外にもさまざまな表現方法があるので、ぜひチャレンジしてみてください。
新たにアレンジを加えてオリジナルを生み出すのも面白いと思います。
この記事が、みなさんの今後のクリエイティブや創作の幅を広げるきっかけになれば嬉しいです!
最後まで読んでいただきありがとうございました◎
