
[GAS]GoogleドライブのドキュメントファイルをPDFファイルとして作成 #3
GASを使えば、GoogleドライブのドキュメントファイルをPDFファイルとしてフォルダに自動作成することができます。
どのように作成するかこれから学んでいきましょう。
ドキュメントファイルをPDFファイルとして作成

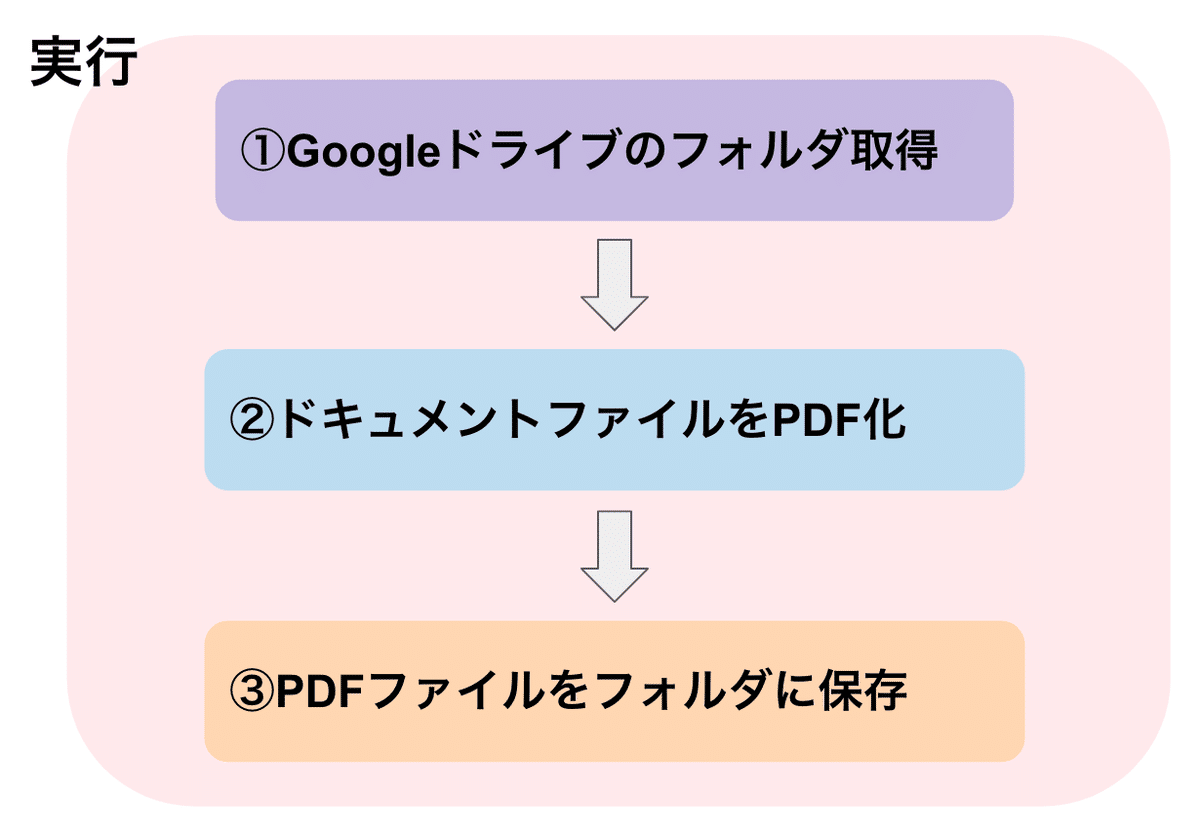
今回は「①Googleドライブのフォルダ取得」を行い「②ドキュメントファイルをPDF化」をして「③PDFファイルをフォルダに保存」という内容について解説してきたいと思います。
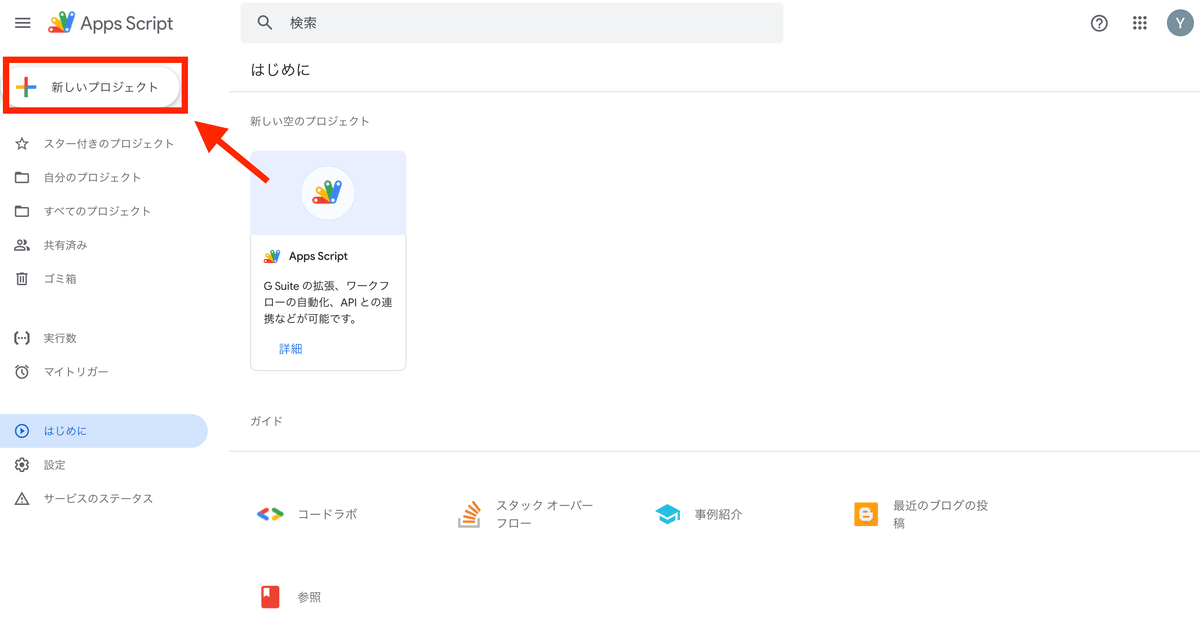
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック


GASを作成できました。
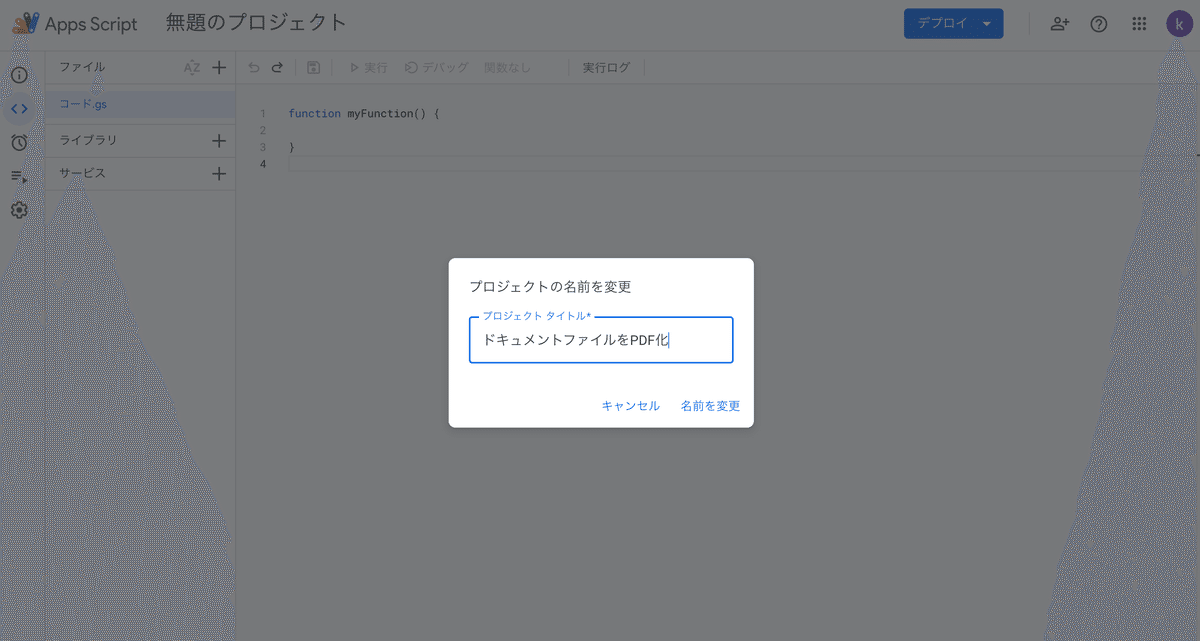
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
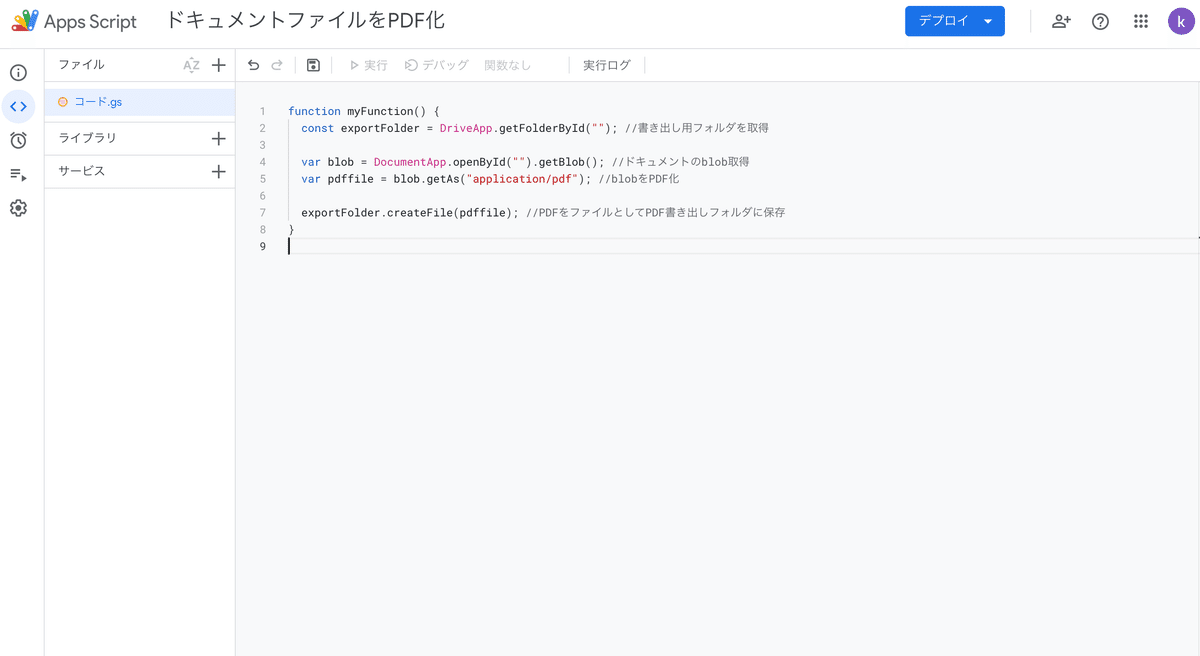
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
const exportFolder = DriveApp.getFolderById(""); //書き出し用フォルダを取得
var blob = DocumentApp.openById("").getBlob(); //ドキュメントのblob取得
var pdffile = blob.getAs("application/pdf"); //blobをPDF化
exportFolder.createFile(pdffile); //PDFをファイルとしてPDF書き出しフォルダに保存
}こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
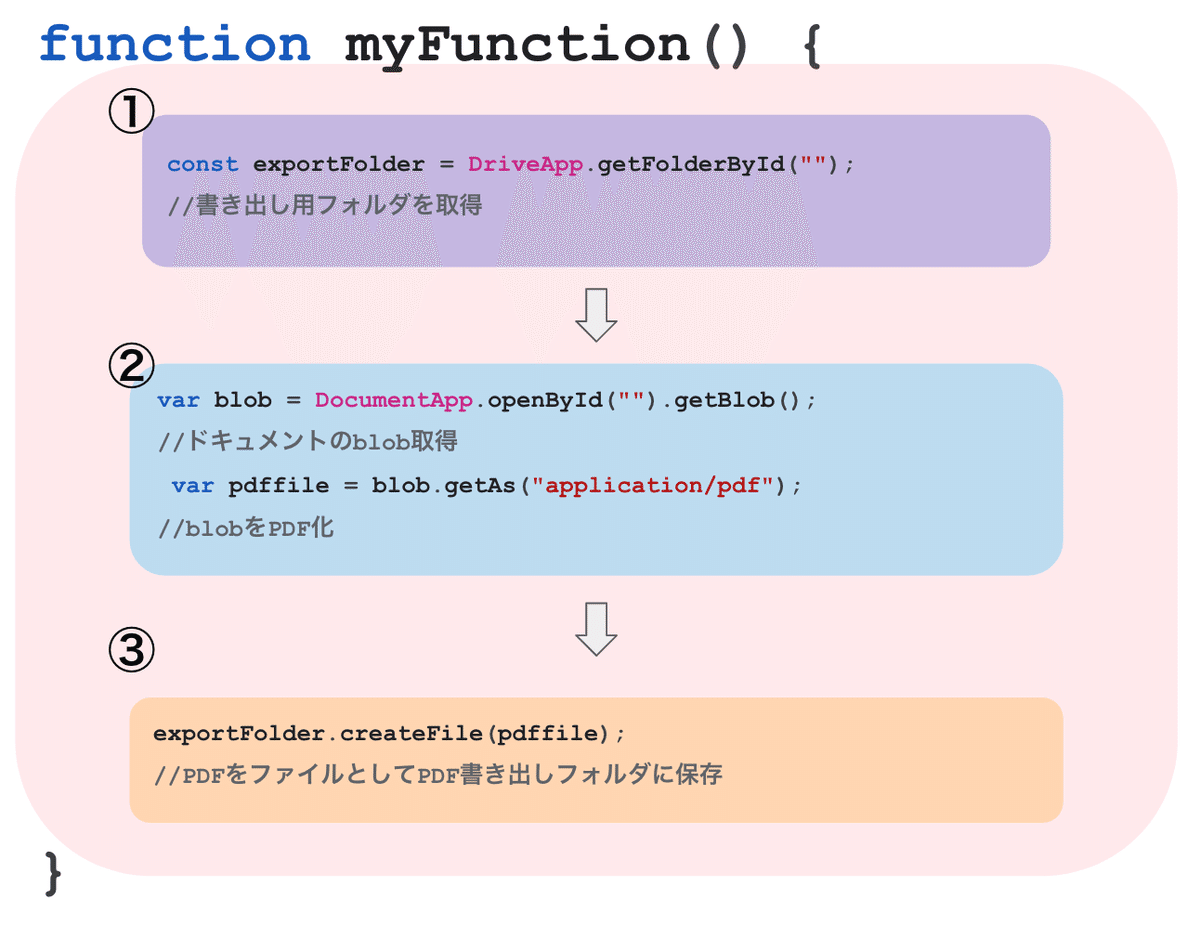
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①Googleドライブのフォルダ取得
今回は、GoogleドライブにあるフォルダをID情報で呼び出します。
const exportFolder = DriveApp.getFolderById(""); //書き出し用フォルダを取得「DriveApp.getFolderById("");」メソッドを使用して、指定しているフォルダの情報を呼び出します。これまでの学習で「GmailAppクラス」や 「DocumentAppクラス」を使いましたが、やり方は同じです。
またこちら「getFolderById()」メソッドでIDを指定してフォルダを取得します。
②ドキュメントファイルをPDF化
①で取得したフォルダにあるファイル情報を取得します。
var blob = DocumentApp.openById("").getBlob(); //ドキュメントのblob取得
var pdffile = blob.getAs("application/pdf"); //blobをPDF化getBlobメソッドで、blobを取得します。
BLOBとは、データベースのフィールド定義などで用いられるデータ型の一つで、テキスト(文字列)や整数のように既存のデータ型としては用意されていない任意のバイナリデータを格納するためのもの。
getAsメソッドで、ファイルをPDF化します。
③PDFファイルをフォルダに保存
②のPDFファイルを、①のフォルダに新規ファイルとして保存しましょう。
exportFolder.createFile(pdffile); //PDFをファイルとしてPDF書き出しフォルダに保存createFileメソッドを使うことで、新規ファイルを作成することができます。
5.コーディングしよう
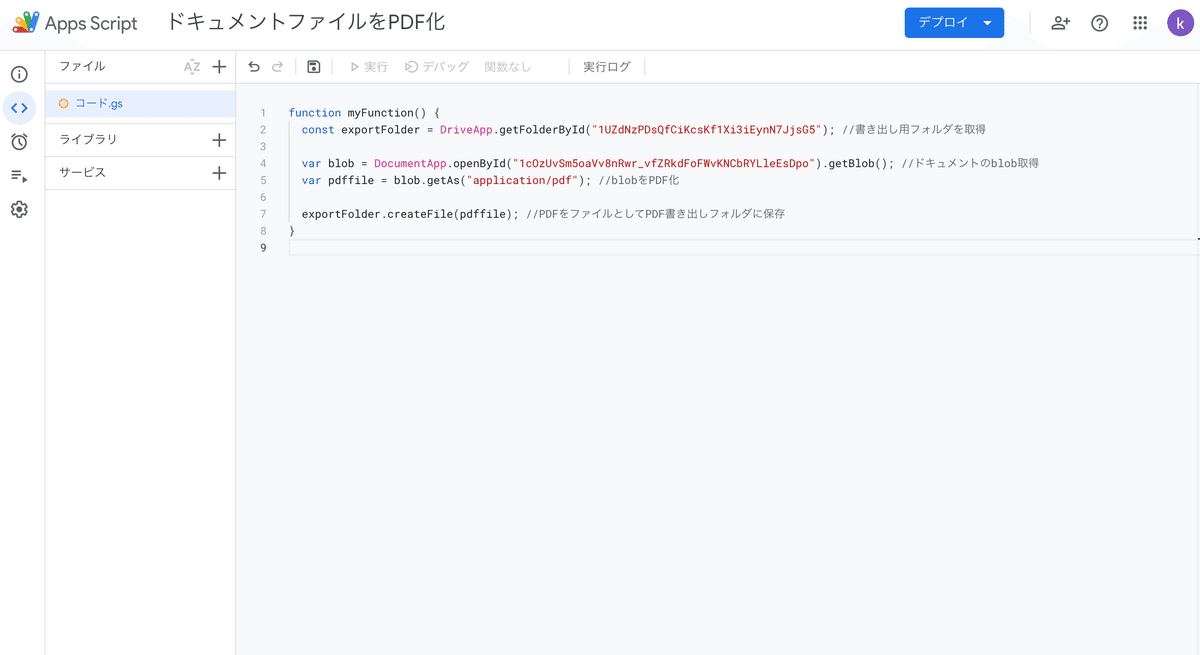
では上記内容を踏まえて、実際にコーディングしてみましょう。
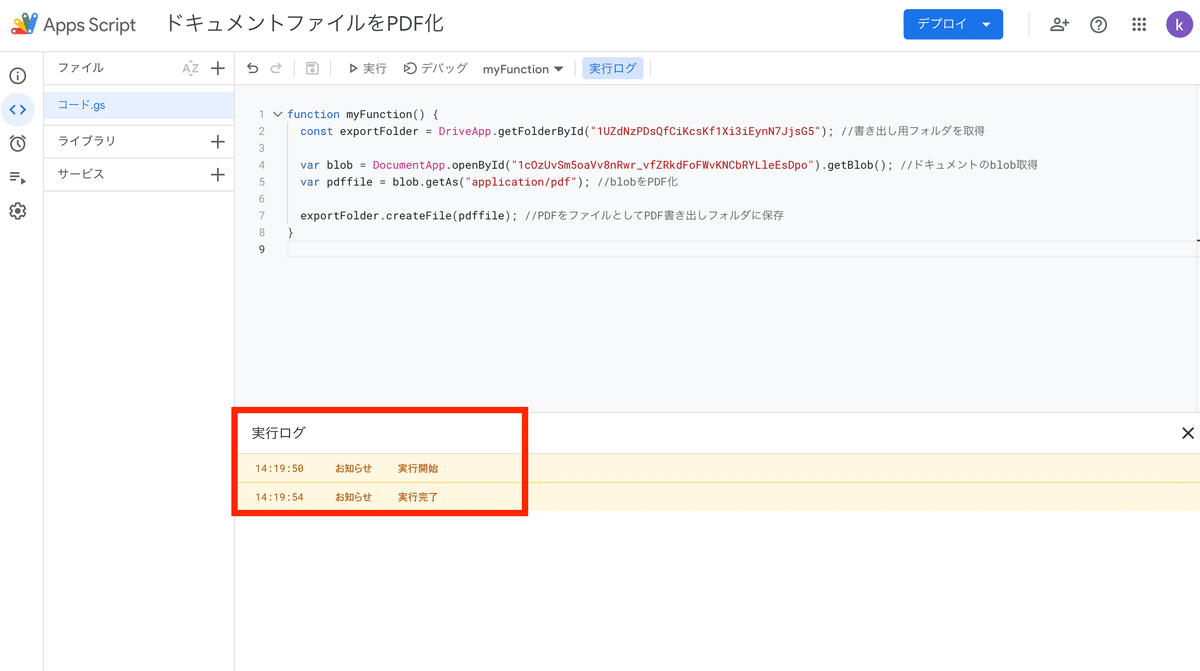
function myFunction() {
const exportFolder = DriveApp.getFolderById("1UZdNzPDsQfCiKcsKf1Xi3iEynN7JjsG5"); //書き出し用フォルダを取得
var blob = DocumentApp.openById("1cOzUvSm5oaVv8nRwr_vfZRkdFoFWvKNCbRYLleEsDpo").getBlob(); //ドキュメントのblob取得
var pdffile = blob.getAs("application/pdf"); //blobをPDF化
exportFolder.createFile(pdffile); //PDFをファイルとしてPDF書き出しフォルダに保存
}任意のフォルダIDを「getFolderById(フォルダID)」にいれるようにしてください。また任意のファイルIDを「openById(ファイルID)」にいれてください。
上記コードにあるIDは、私が作成したフォルダIDが入っていますので、ご自分が作成したフォルダIDに変更してください。

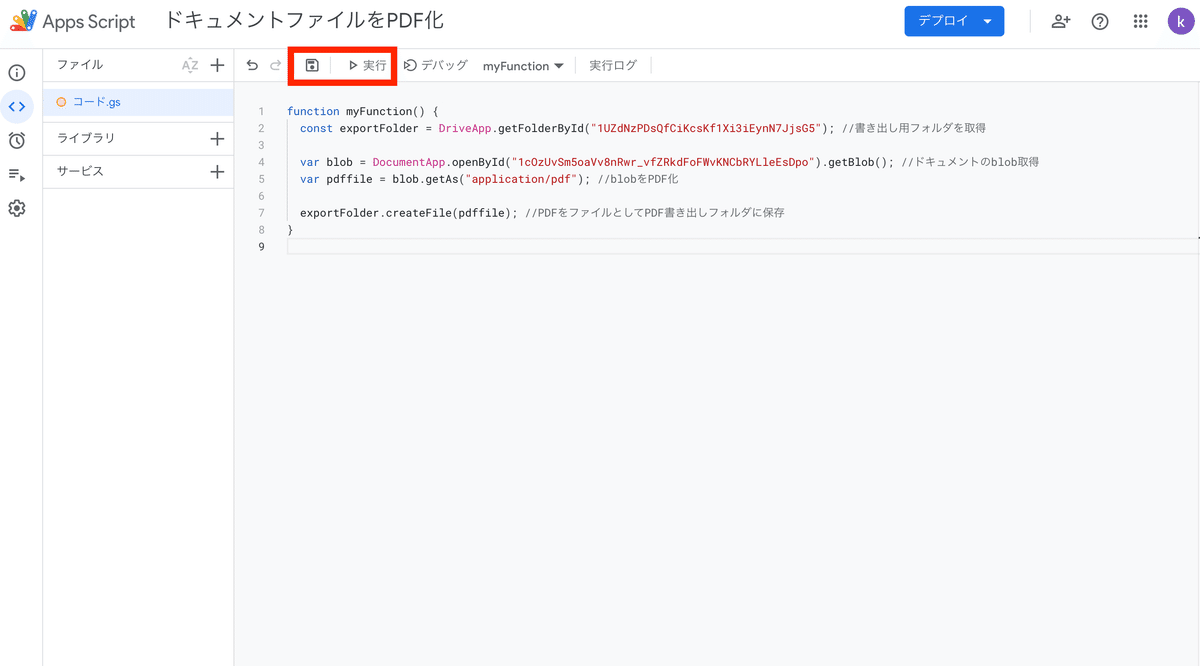
6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「ドキュメントファイルをPDF化(安全ではないページ)に移動」をクリックしてください。

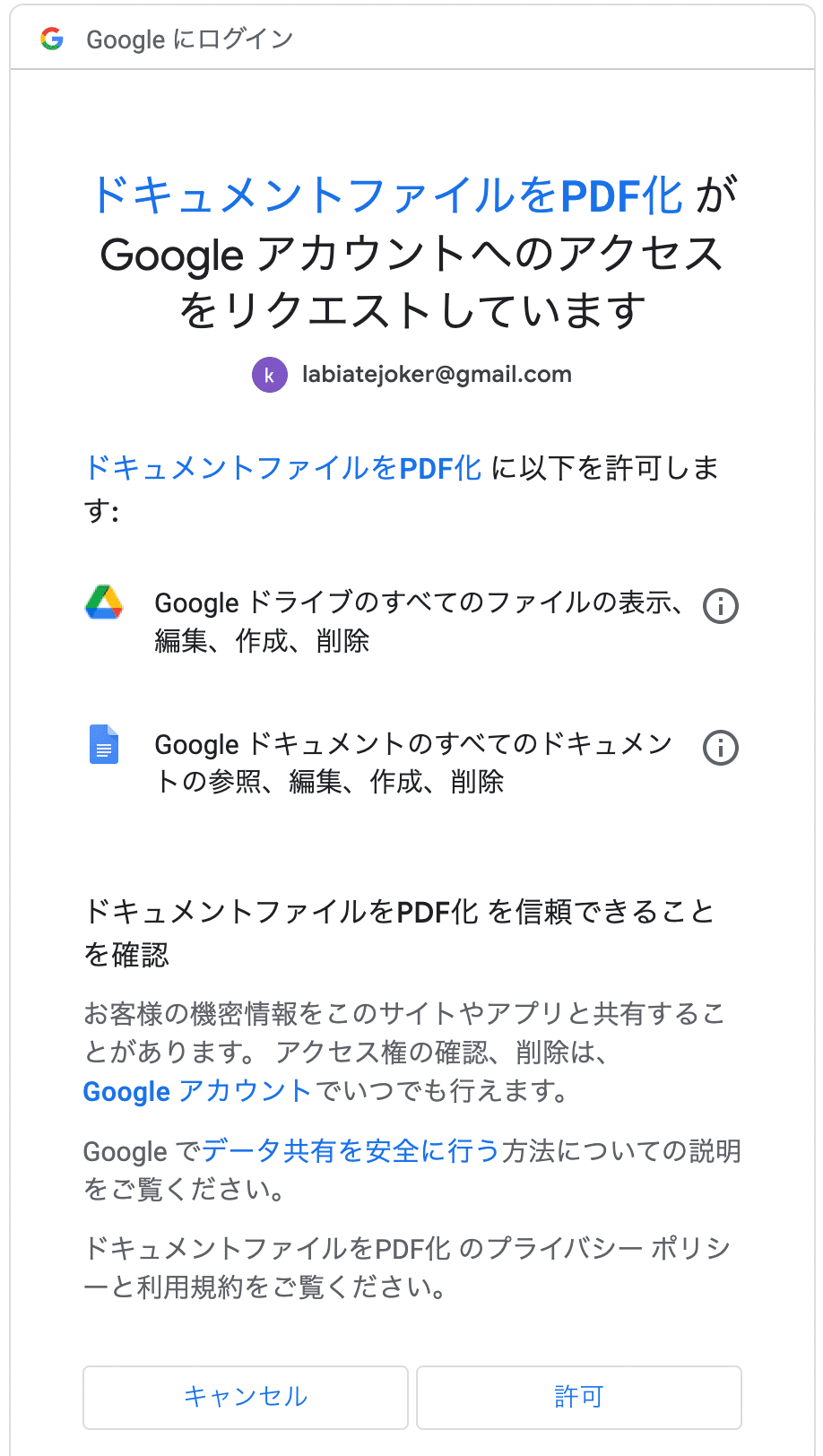
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
「許可」の確認が終わりましたら「実行ログ」を確認してみましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 実行ログに実行完了が表示されています。

私の場合は、GoogleドキュメントをPDFファイルとして「サンプルフォルダ」に書き出しましたので、上記画面のように保存されています。
9.GASでGoogleドライブのドキュメントファイルをPDFファイルとして作成のおさらい
GASでは、Googleドライブのファイルを呼び出すだけではなく、ファイル形式の変更やファイル新規作成などを行うこともできます。
getAs()
createFile()
上記メソッドを使うことで、ファイル形式変更や新規作成が可能です。
10.まとめ
いかがでしょうか?これまでのカリキュラムが理解できていると、そこまで難しくないですよね。
GASは、GmailやGoogleドキュメント、Googleスプレッドシート、Googleドライブ、Googleドライブで提供しているサービスについて横断的にデータを移行をすることができます。しかも特別なサーバーを用意する必要などありません。
次回は「#4 スプレッドシートファイルをPDF化」ついて解説していきたいと思います。
