
[GAS]Gmailの抽出データをまとめてメールで報告 #5
基礎編#2 及び 応用編 #3 では「メールを送る」を題材にデータ送信について学び、#4 情報取得では「メールから取得」を題材にデータ取得について学びました。
Gmailの抽出データをまとめてメールで報告

今回は「①受信トレイからメールの件名を取得する」に、これまで学んだ内容を組み合わせて、取得した件名を「②箇条書き」にまとめて「③任意のアドレスに送信する」ということをしてみましょう。
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック

「新しいプロジェクト」を作成します。

GASを作成できました。
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
var threads = GmailApp.getInboxThreads(0, 50); //Gmailスレッドから情報取得
var recipient = "*******@gmail.com"; // 宛先メールアドレス
var subject = "件名取得"; // 件名
var body = [] //本文
for (var i = 0; i < threads.length; i++){
body[i] = "・メッセージの件名:" + [i+1]+ "件目は「" +threads[i].getFirstMessageSubject() +"」です。\n"; //Gmailから件名を取得して本文へ代入
}
body = body.join().replace(/,/g, ""); //メッセージが見やすいように加工(正規表現を利用しているが、この一文はなくてもOK)
GmailApp.sendEmail (recipient, subject, body);
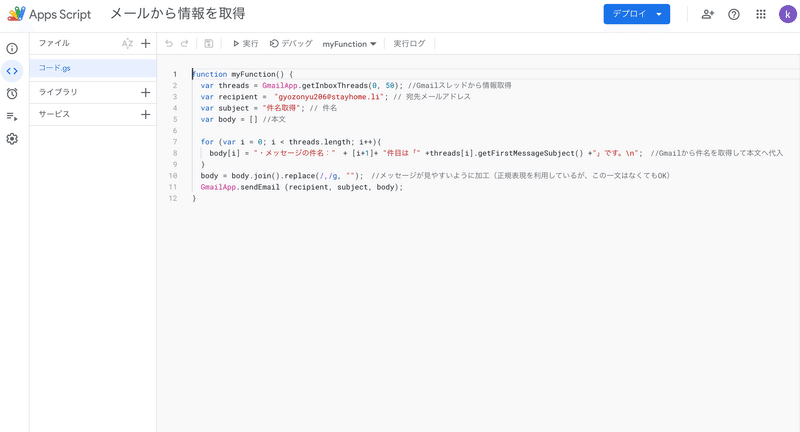
}こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①メールから件名を取得
今回のメインテーマは、この①の部分です。
var threads = GmailApp.getInboxThreads(0, 50); //Gmailスレッドから情報取得GmailAppを呼び出して、その中にある機能の一つであるgetInboxThreadsを使用してメール情報を取得しています。
メソッドでは無制限にスレッドを取得することができますが、サーバーに負荷がかかるので今回は0〜50個のスレッドを取得するように設定しています。
今のところは、こういうものがあるんだという理解だけで問題ありません。もっと詳しく知りたい方はリファレンスを確認してください。
②箇条書きにしてまとめる
①で取得した情報を見やすいように加工しています。
「for文」や「正規表現」など難しく感じる部分もあるかもしれませんが、今回は重要な部分ではないので、こういうものがあるんだなぁと言うくらいの認識で大丈夫です。わからない場合は、とりあえずコピー&ペーストしてください。
var body = [] //本文
for (var i = 0; i < threads.length; i++){
body[i] = "・メッセージの件名:" + [i+1]+ "件目は「" +threads[i].getFirstMessageSubject() +"」です。\n"; //Gmailから件名を取得して本文へ代入
}
body = body.join().replace(/,/g, ""); //メッセージが見やすいように加工(正規表現を利用しているが、この一文はなくてもOK)①でスレッドの中身は「var threads」に格納しているので、それを一つづつ取り出して見やすいように「・メッセージの件名:○件目は「○○○○○○○○○○」です。」という表記に変更しています。
③メールで任意アドレスに送信
せっかく「メールを送る」についてプログラミングができるようになったので、それを使ってみましょう。
GmailApp.sendEmail (recipient, subject, body);おなじみの「GmailApp.sendEmail (recipient, subject, body);」を使用します。忘れてしまった場合は「GASでメールを送る 基礎編 #2」を確認してください。
5.コーディングしよう
では上記内容を踏まえて、実際に情報を入力してみましょう。
function myFunction() {
var threads = GmailApp.getInboxThreads(0, 50); //Gmailスレッドから情報取得
var recipient = "motu674@na-cat.com"; // 宛先メールアドレス
var subject = "件名取得"; // 件名
var body = [] //本文
for (var i = 0; i < threads.length; i++){
body[i] = "・メッセージの件名:" + [i+1]+ "件目は「" +threads[i].getFirstMessageSubject() +"」です。\n"; //Gmailから件名を取得して本文へ代入
}
body = body.join().replace(/,/g, ""); //メッセージが見やすいように加工(正規表現を利用しているが、この一文はなくてもOK)
GmailApp.sendEmail (recipient, subject, body);
}テスト送信するときは、捨てメアドというサービスが自由にメールアドレスを作成できるので便利です。

6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「メールから情報を取得(安全ではないページ)に移動」をクリックしてください。

次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
「許可」の確認が終わりましたら「実行ログ」のクリックをもう一度クリックしましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 入力したメールアドレスにテストメールが送信されています。

9.GASでGmailの抽出データをまとめてメールで報告
GASでメールから情報を取得するには、GmailAppを呼び出してそこからスレッドを取得する必要があります。
GmailApp.getInboxThreads()
GASでメールを送信するには、 「宛先アドレス、 件名、 本文」の設定が必要になります。
GmailApp.sendEmail (recipient, subject, body)
10.まとめ
いかがでしょうか?思ったより簡単ですよね。
他のプログラミング言語に比べて、GASはたった数行でメール情報の取得及び送信を実行することができます。サーバーを用意する必要などありません。
次回は、「#6 メールの定期一括削除」ついて解説していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
