
[GAS]ドキュメントでメールテンプレート作成と送信 #10
「#9ドキュメントからデータ取得」では、GASを使ってドキュメントから 本文を取得する方法を学びました。
今回は、そのドキュメントを使ってテンプレートを作成し、メールで送信したいと思います。
ドキュメントでメールテンプレート作成と送信

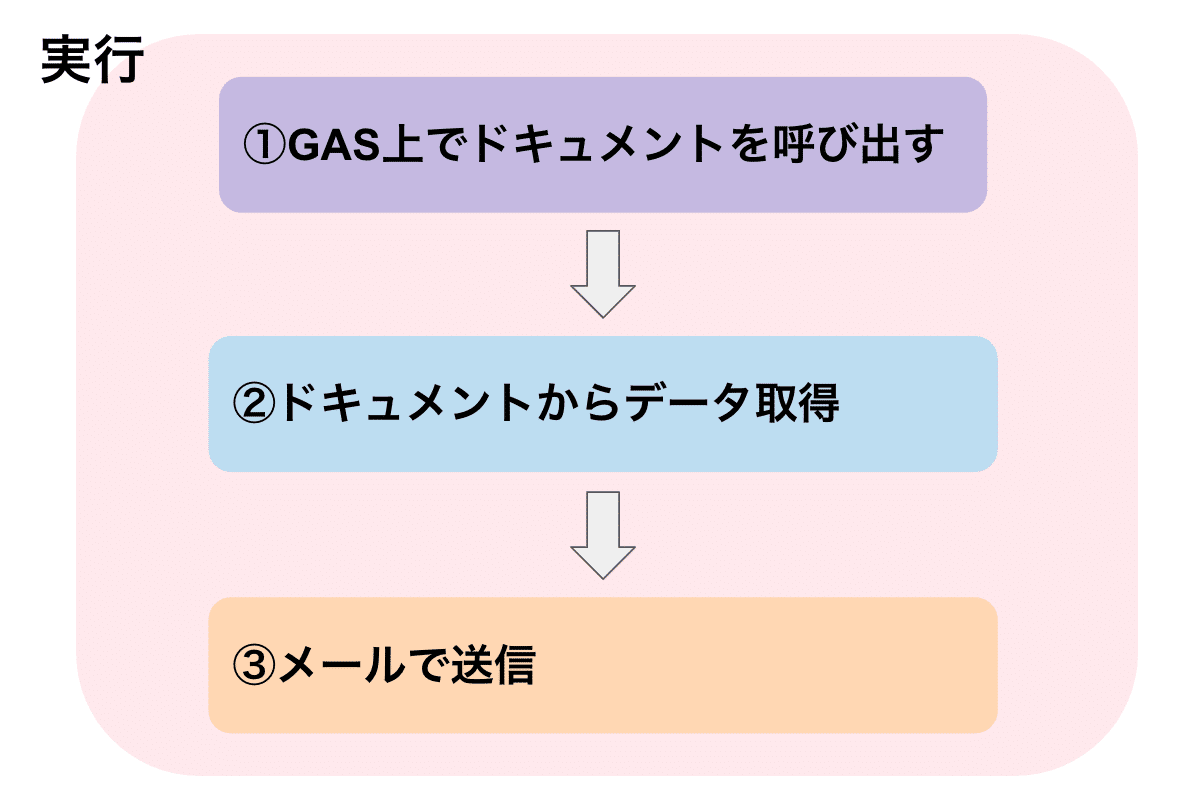
今回は「①GAS上でドキュメントを呼び出す」を行い「②ドキュメントからデータ取得」をして「③メールで送信」という内容に分けて解説してきたいと思います。
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック

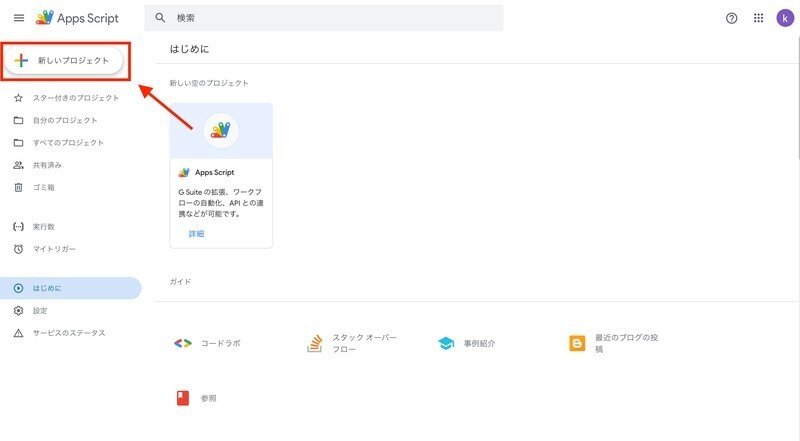
「新しいプロジェクト」を作成します。

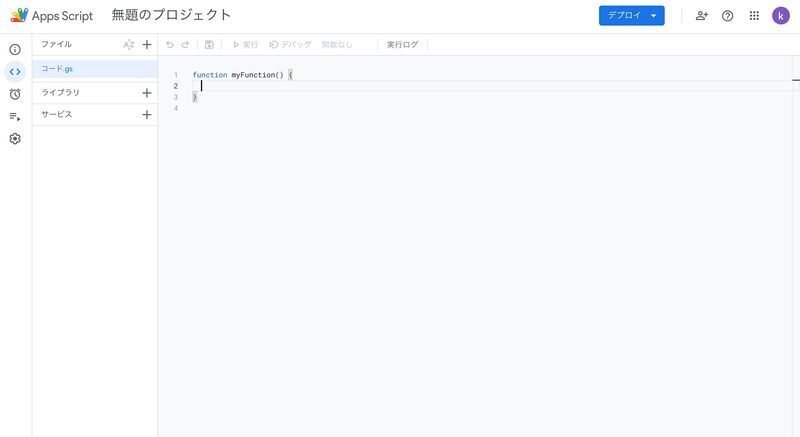
GASを作成できました。
2.プロジェクト名を変更
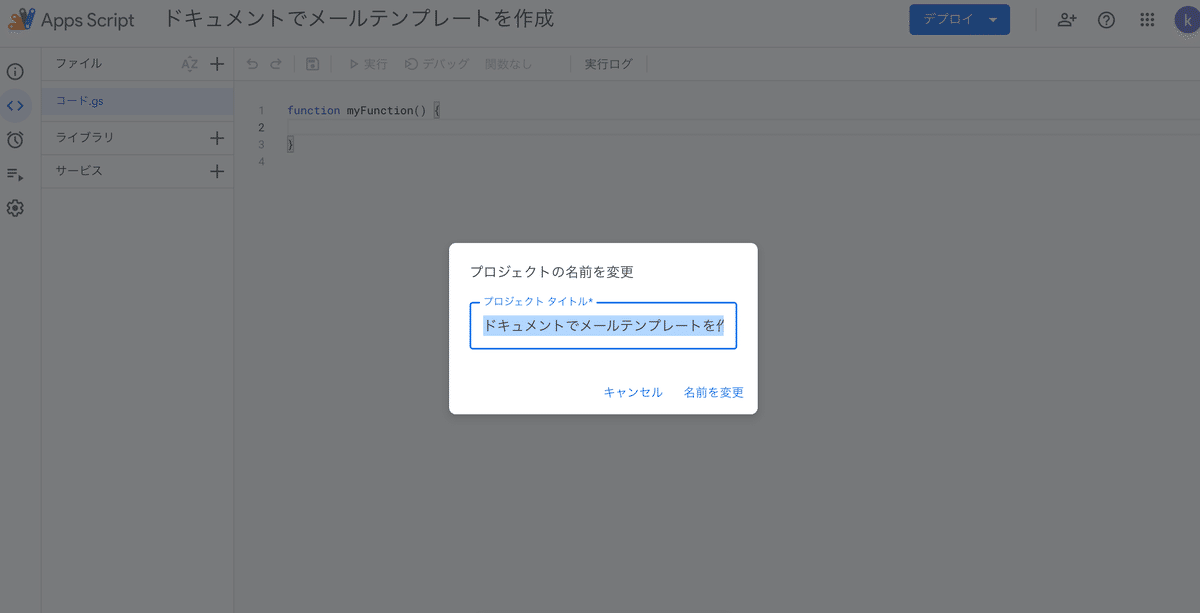
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
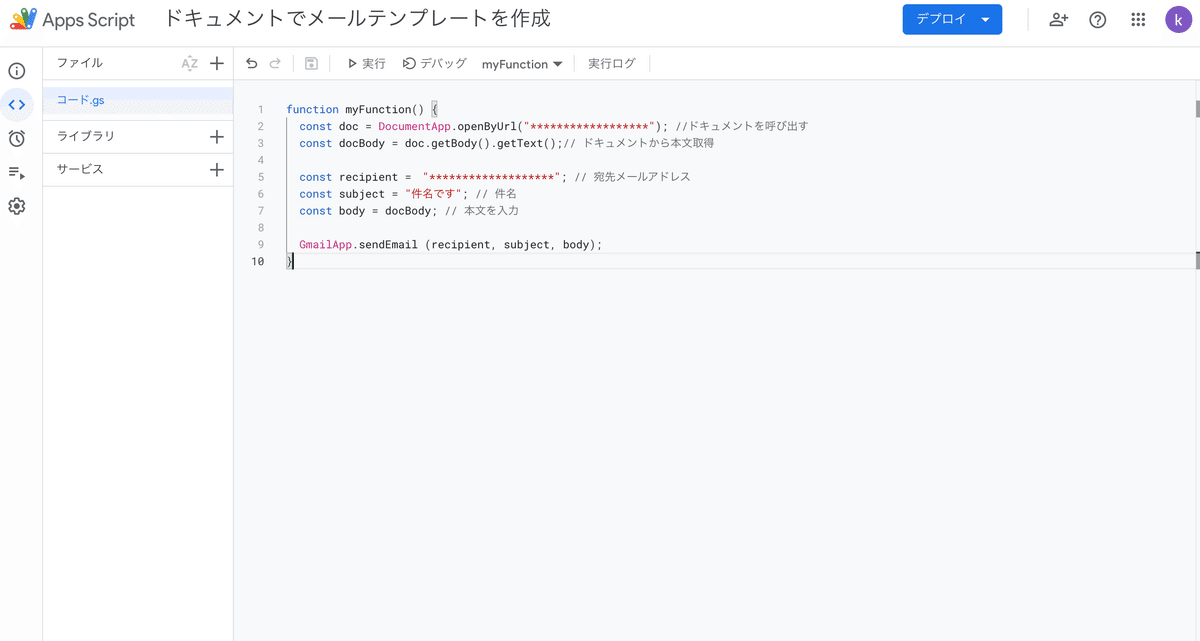
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
const doc = DocumentApp.openByUrl("******************"); //ドキュメントを呼び出す
const docBody = doc.getBody().getText();// ドキュメントから本文取得
const recipient = "*******************"; // 宛先メールアドレス
const subject = "件名です"; // 件名
const body = docBody; // 本文を入力
GmailApp.sendEmail (recipient, subject, body);
}こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
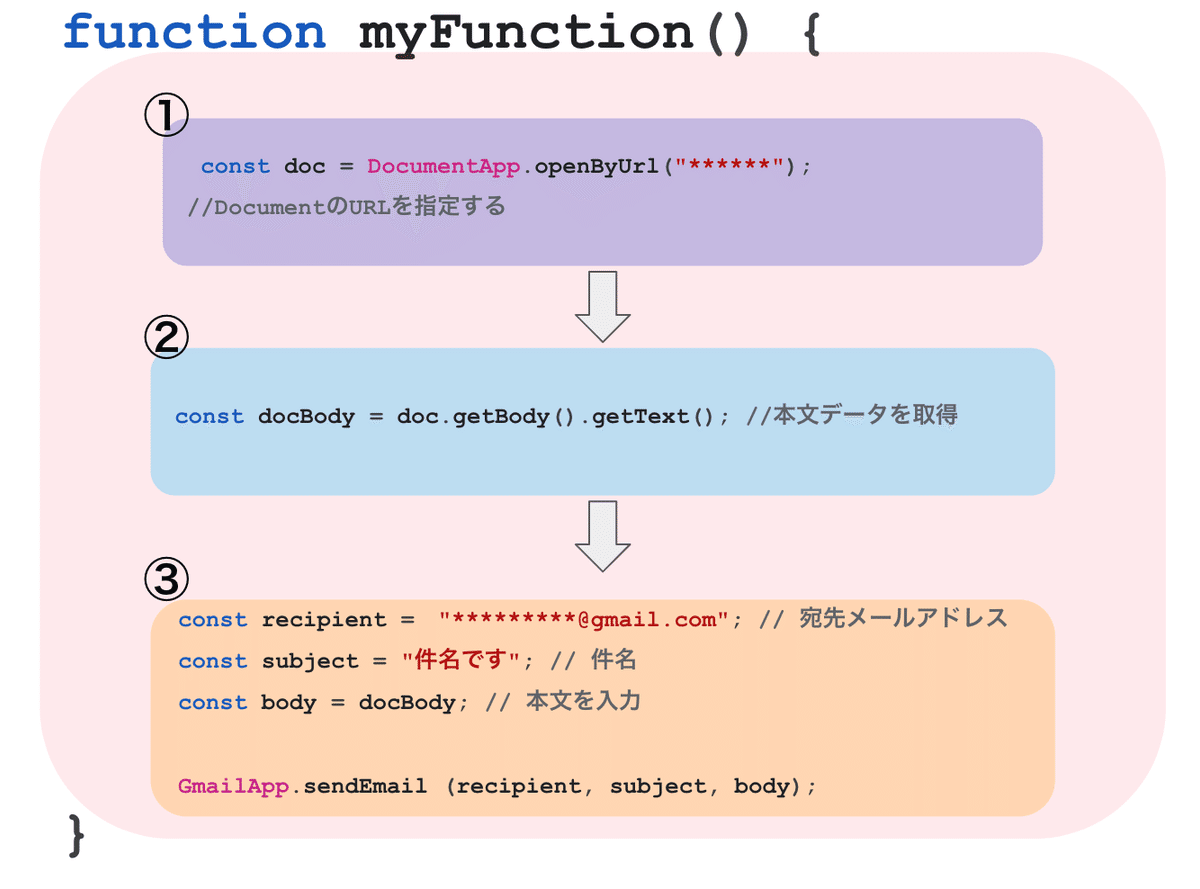
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①と②については、すでに「#9ドキュメントからデータ取得」で学んだ部分ですので、 今回は省略したいと思います。
また③についても、前回「console.log()」で出力していたものを、これまで何度も利用してきた「GmailApp.sendEmail (recipient, subject, body, options)」に変更しているだけです。
もしGmailのメール送信について忘れてしまった場合は「メールを送る 基礎編 #2」についてもう一度確認してください。
5.コーディングしよう
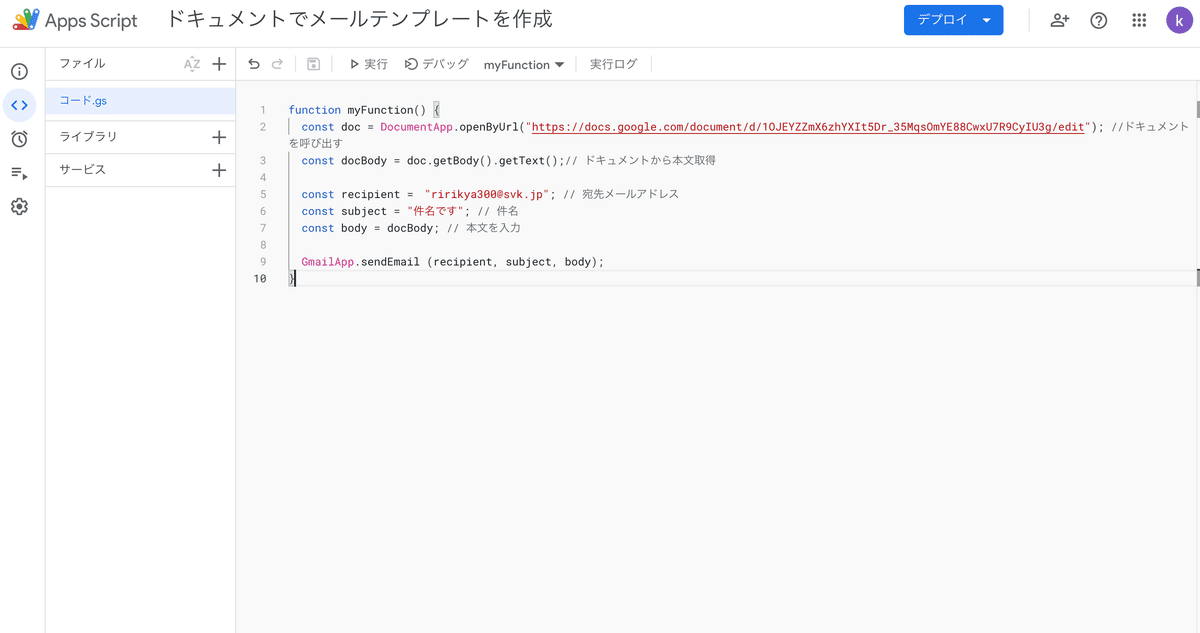
では上記内容を踏まえて、実際にコーディングしてみましょう。
function myFunction() {
const doc = DocumentApp.openByUrl("https://docs.google.com/document/d/1OJEYZZmX6zhYXIt5Dr_35MqsOmYE88CwxU7R9CyIU3g/edit"); //ドキュメントを呼び出す
const docBody = doc.getBody().getText();// ドキュメントから本文取得
const recipient = "ririkya300@svk.jp"; // 宛先メールアドレス
const subject = "件名です"; // 件名
const body = docBody; // 本文を入力
GmailApp.sendEmail (recipient, subject, body);
}DocumentApp.openByUrlには、#9で作成したドキュメントURLを指定しましょう。私の場合は「メールテンプレート」というドキュメントを作成しましたので、それを使用します。
また「const recipient」という変数に代入しているメールアドレスは、捨てメアドを使っています。テスト送信するときは、捨てメアドというサービスが自由にメールアドレスを作成できるので便利です。

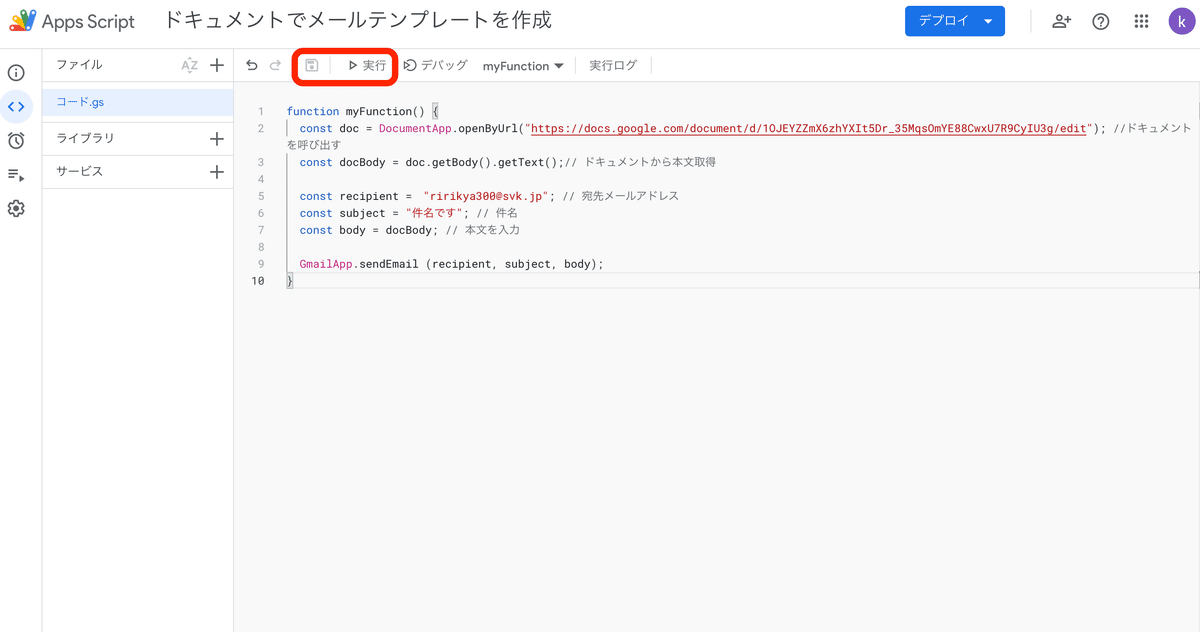
6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

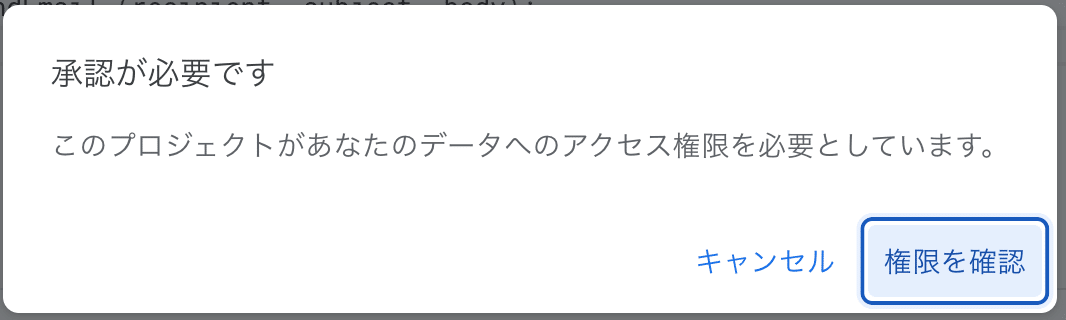
「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

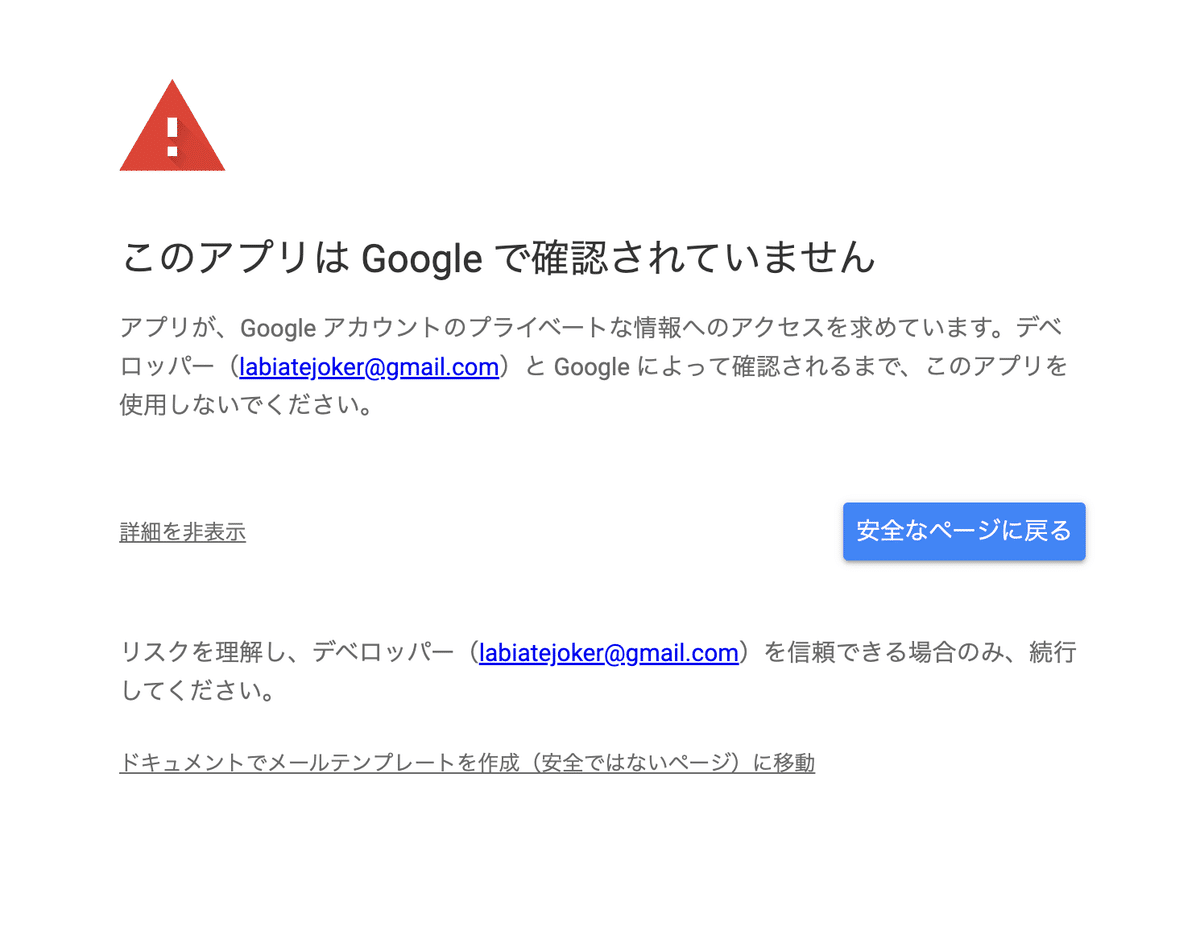
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「ドキュメントでメールテンプレートを作成(安全ではないページ)に移動」をクリックしてください。

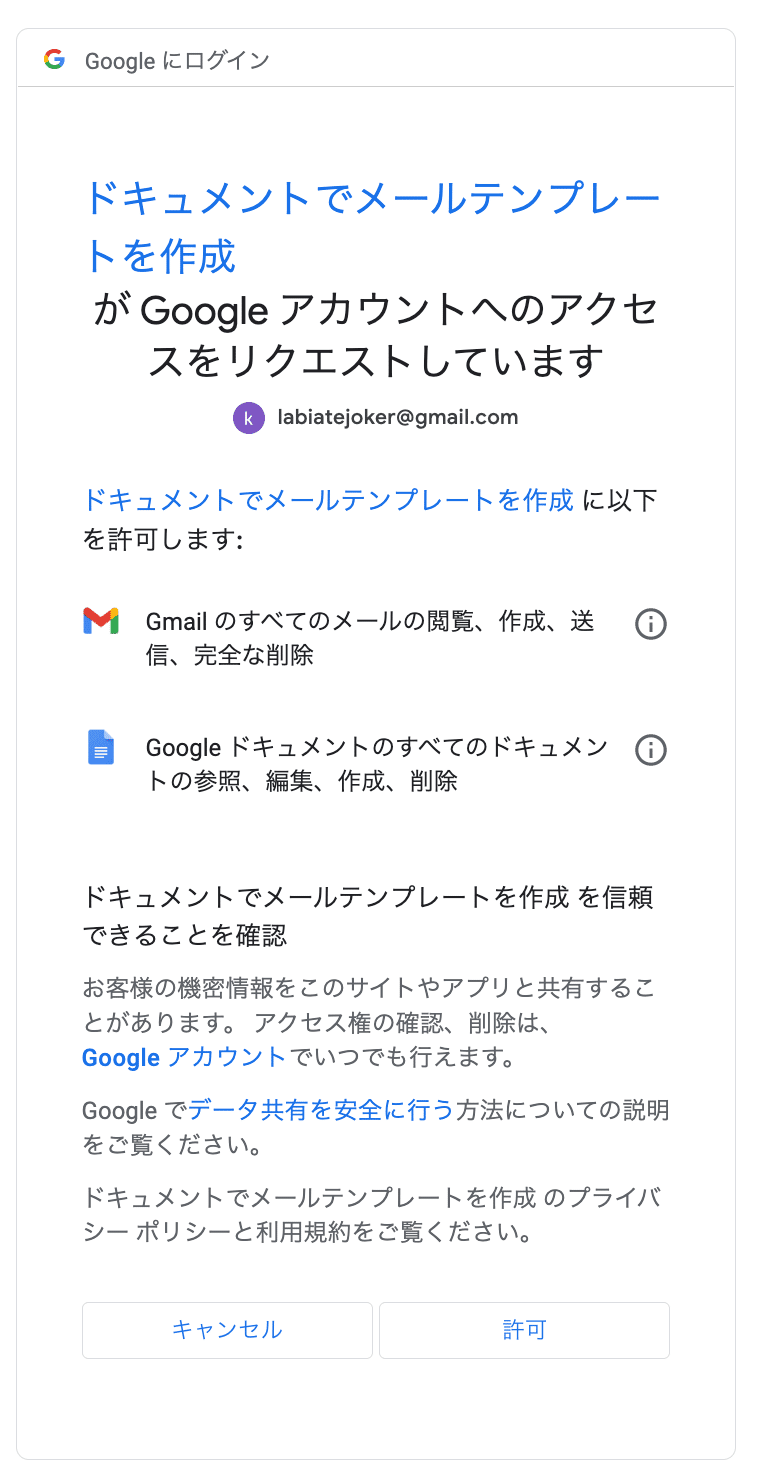
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
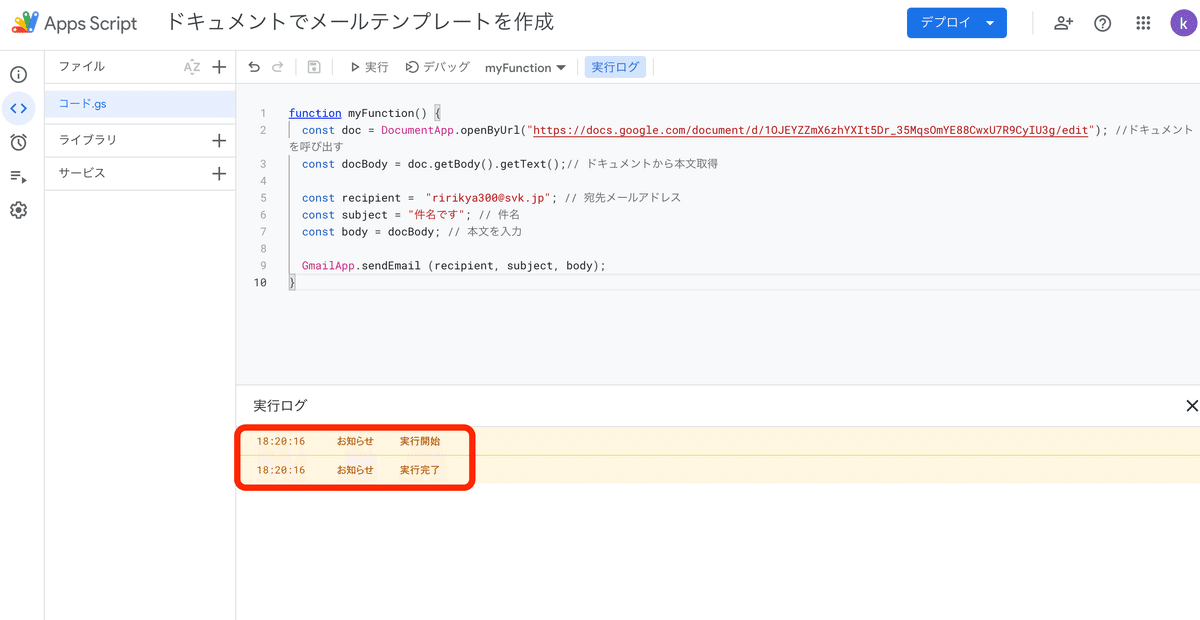
「許可」の確認が終わりましたら「実行ログ」のクリックをもう一度クリックしましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

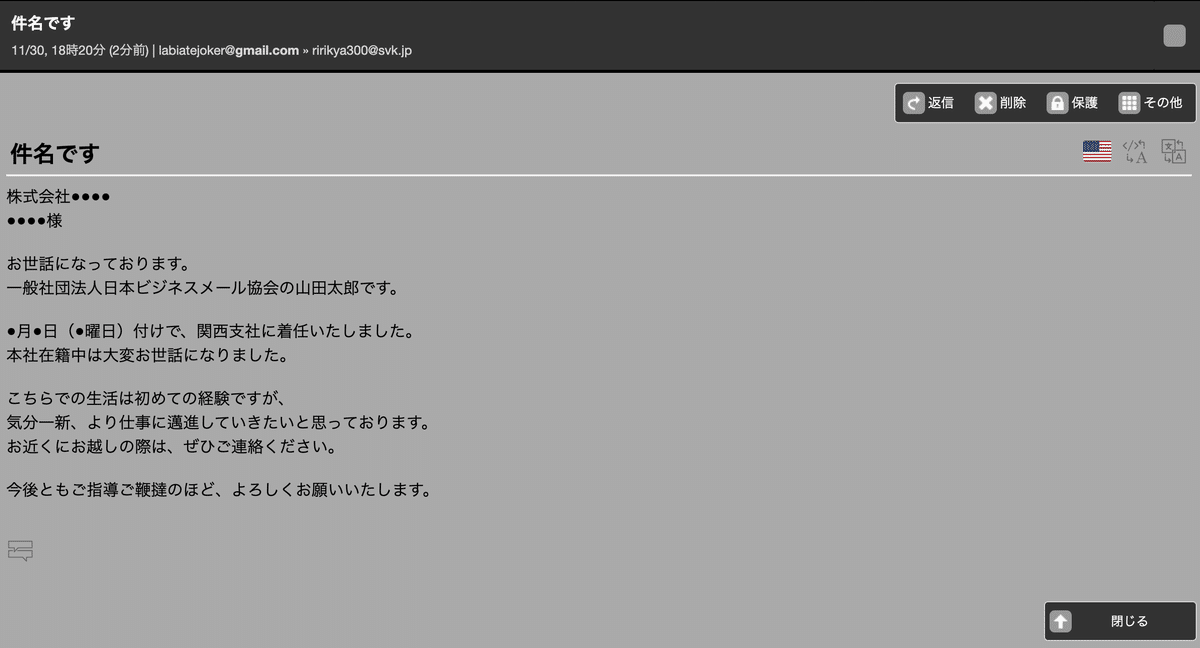
プログラミングに問題がなければ、 入力したメールアドレスにドキュメントで作成したテンプレートが送信されています。

9.ドキュメントでメールテンプレート作成と送信についておさらい
GASを使って、ドキュメントから情報を取得し、Gmailでその情報を送信しました。
DocumentApp.openByUrl()
GmailApp.sendEmail (recipient, subject, body);
この2つのメソッドを覚えておけば、色々な作業を自動化することができます。
10.まとめ
いかがでしょうか?そこまで難しくないですよね。これまでの知識を組み合わせれば、すでにこのような応用も可能です。
GASは、Gmailやドキュメント、スプレッドシートなどGoogleが提供しているサービスについて横断的にデータ移行をすることができます。しかも特別なサーバーを用意する必要などありません。
次回は「#11 スプレッドシートからデータ取得」ついて解説していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
