
デザインワークショップ参加レポート(後編)~UI/UXデザインの世界への一歩~
こんにちは、UI/UXデザイナーの本坊です。
「デザインワークショップ参加レポート」前編では、UX/UIデザイナーの活動についてご紹介しました。
続く、今回の後編では、タイトルの通り、ワークショップの詳細をお届けします。
プロダクトチームの最初の活動として、2023年4月に社内で「UX/UIデザインの業務を理解し、体験すること」や「チームビルディングを通じてメンバーの個性や強みを理解すること」を目的に UI/UXデザインワークショップを行ったので、時系列に沿って詳しく紹介したいと思います。
ワークショップ前日!
ワークショップは今回、神奈川県の会議室で行われました。
前日に神奈川に移動した後、事前学習としてカップヌードルミュージアムへ。
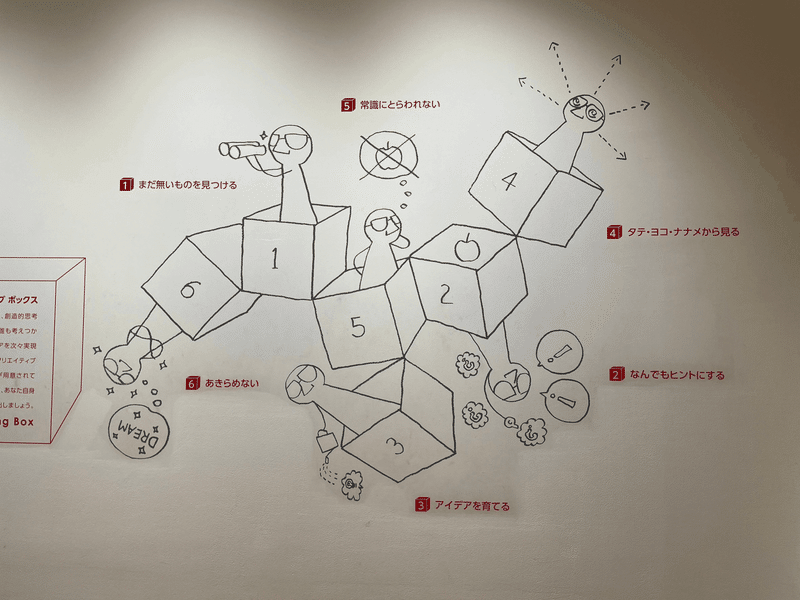
カップ麺も今では当たり前の商品になっていますが、開発当時は様々な課題があり、 カップヌードルの生みの親である安藤百福(日清食品 創業者)はクリエイティブな発想で解決方法を見つけてきたのだと知りました。

個人的には「まだ無いものを見つける」「常識にとらわれない」といった考え方もですが、「あきらめない」というのが一番心に残っています。

実際の製品の製造工程も体験しました。
パッケージの作成だけでなく、自分で具材を選べたり、工程が全てガラス張りになっていて最初から最後まで見られるようになっていたり より印象的な体験になるような工夫が随所に散りばめられていて、驚きの連続でした。
UI、UXの視点からたくさんの刺激をもらい、翌日からのワークショップへの良いモチベーションとなりました!
ワークショップ 概要
今回のワークショップでは、テーマに対してアイデアを出し合い、 ディスカッションをしながら様々な方法論を活用して課題解決の方向性を見つけ、 最終的に新しいペーパープロトタイピング(サービス検討初期フェーズの疑似体験)をするというものでした。
ワークショップ Day1
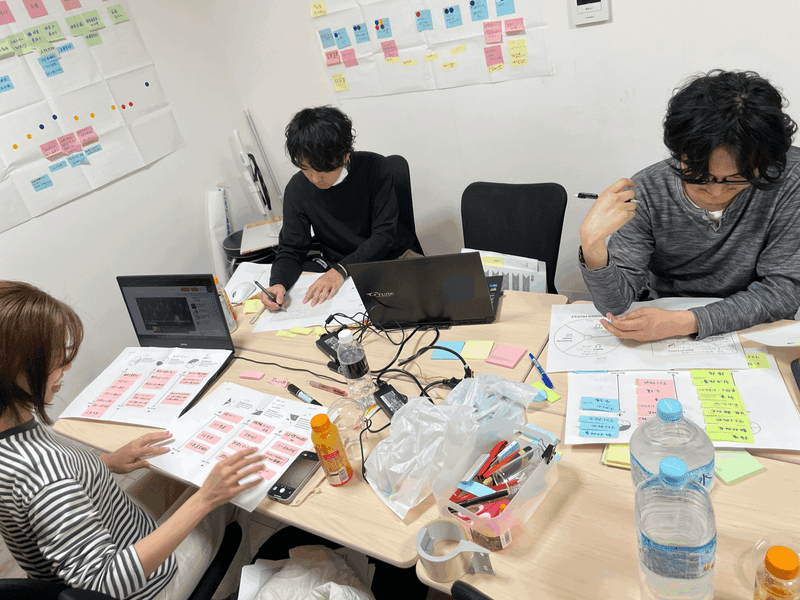
初日は主にユーザー心理(カスタマーインサイト)を理解するために、ペルソナやカスタマージャーニーを作成しました。

はじめに、ワークショップの導入セッションが行われました。 今回は「学校の現場」がテーマとなっていて、ニュース映像などを視聴して 『5why分析(なぜなぜ分析)』を活用して問題点を洗い出ししていきました。
5why分析とは1つの事象について最低5回は「なぜ」を問いかけて事象の因果関係や、真の原因を追究できるというもので、今回は〝教員の持ち帰りの仕事や時間外労働が多いのはなぜか〟というものを掘り下げて考えていきました。

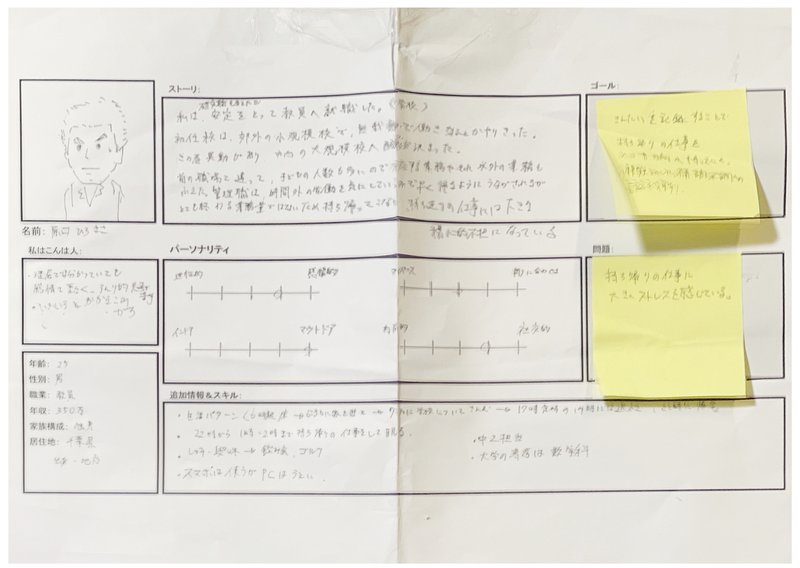
次に発見した問題や課題をもとに『ペルソナ』を設計したり、『カスタマージャーニーマップ』を作成したりしました。 『ペルソナ』とは、サービスの目的やコンセプトをより明確にするためにターゲットユーザーの代表的な人格を設定した仮想の人物像です。
ユーザーの人となりが想像しやすいように、小さなことでも可能な限り具体的に設計することで、ブレが少なく、精度の高い検討や効率的な開発を目指せます。
『カスタマージャーニーマップ』とは、作成したペルソナの体験やタッチポイントを時間軸で記述しその過程で起こる感情変化や課題・対応策などを整理していくことで、体験から課題を逆算して課題を見つけることができます。

私は男性教員をペルソナに設定し、カスタマージャーニーマップを作成。
1日の生活フローからそれに伴うサービスのタッチポイントや感情変化までを整理し、どのような課題があるのかをまとめていきました。
カスタマージャーニーの作成を通して、業務以外にも持ち帰りの仕事があったりそれに伴い感情やストレス状況を推測したりすることで、設定したペルソナだからこそ持っている課題が見えてきました。
【課題仮説】
・労働時間が長く慢性的な睡眠不足になっている
・仕事が終わらないが帰宅を促されるため持ち帰って仕事をせざるを得ない
・教材研究をしたいが、部活の対応に追われる
・転任による仕事の内容の変化についていけない
・休日もストレス解消の時間が取れない など
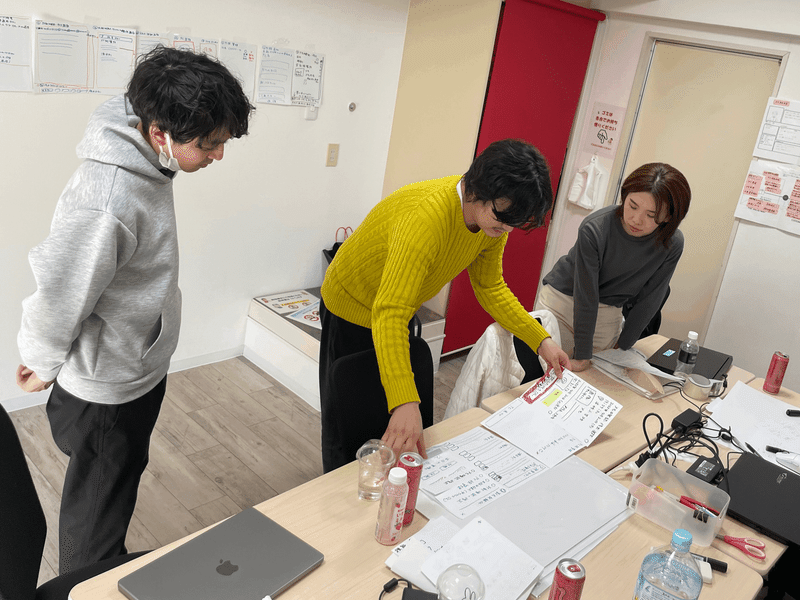
構築した仮説を元に、ディスカッションを行いました。
ペルソナとカスタマージャーニーが視覚的に整理してまとめられているからこそ、ディスカッションもより具体的なものとなり、法律を変えないと解決できないような難しい問題があったり、サービスが提供する側の独りよがりなものになっていたり、 整理してみると課題はペルソナにとっては大きな課題となっていないようなものがあるなどの意見が出ました。
方法論を活用して丁寧にデザインワークを進めていくことの意味が理解できた気がしました。
ワークショップ DAY2
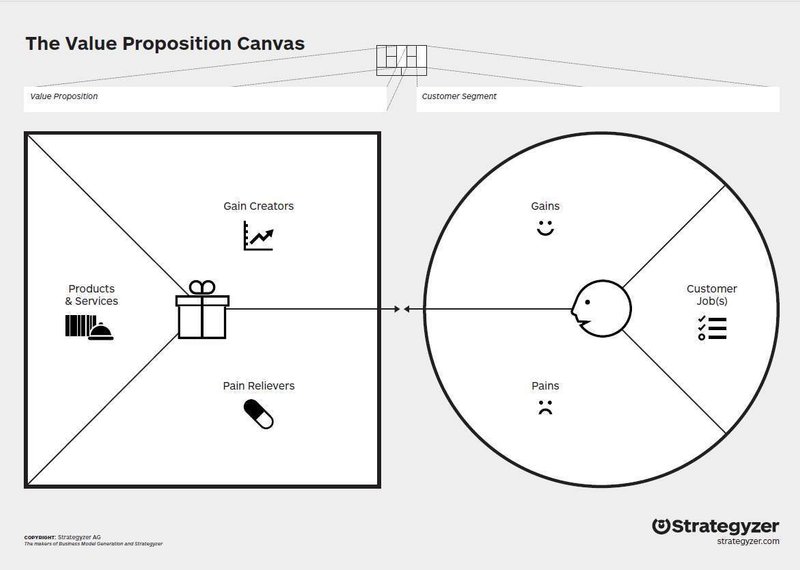
ワークショップ2日目は顧客に対して自社の製品やサービスがどのような価値を提供するのかを明確にするために『バリュープロポジション』を作成しました。 私にとってこのフレームワークが一番難しかったです…。
『宇宙でも書けるペンを開発したとしても鉛筆でも書けるのであれば、それって顧客は価値を感じないですよね』という例があり、 そのようなズレがないようにするために『顧客セグメント』と『顧客への提供価値』の2つを描くことで、両者の関係性を可視化するというものでした。 顧客のニーズとのズレを明らかにし、改善を重ねていくことで「顧客にとって価値のある差別化」に繋がるというものです。

テンプレートを使用して具体的には下記の順番で作成を進めていきました。
顧客セグメント
①顧客が実現したいこと
ターゲットの顧客は何を実現したいのか、困っていることをどう解決したいのか?
②ゲイン(顧客のメリット・恩恵)
顧客がこうなったら嬉しいと思うのか、メリットや恩恵は何か?
③ペイン(顧客の障害・リスク)
顧客が抱えている課題、障害やリスクは何か?
顧客への提供価値
④製品・サービス
製品やサービスが提供していることは何か?
⑤ゲインクリエーター(顧客への利得を与えるもの)
顧客に利得を与えるものは何か?
⑥ペインリリーバー(顧客の悩み・障害を取り除くもの)
顧客の悩みや障害を取り除くものは何か?

バリュープロポジションについては下記の動画を見ていただけると概要がつかめるかと思います。
顧客セグメントと顧客への提供価値を整理していくと、ペルソナが持っている課題は既存の転職サイトで転職すれば解決するものであったり、逆に教科ごとのナレッジの共有サービスなども考えましたが顧客セグメント部分の解決には大きく役に立たなさそうなものもあり、関係性を確認しながら、私はペルソナが抱えている「持ち帰りの仕事の多さ」を解決していく手立てとなる「勤怠記録サービスの作成」を決定し、サービスの説明を行いました。

ちなみに今回の説明は、エレベーターの中にいるような短時間で効果的に製品やサービスの魅力を伝える方法である『エレベーターピッチ』を活用して行いました。
『5why分析』や『エレベーターピッチ』は、日常の考え方やコミュニケーションの中でも意識して使用していかないと、なかなか身に付けるのは難しいことだと感じています。
ワークショップ Day3
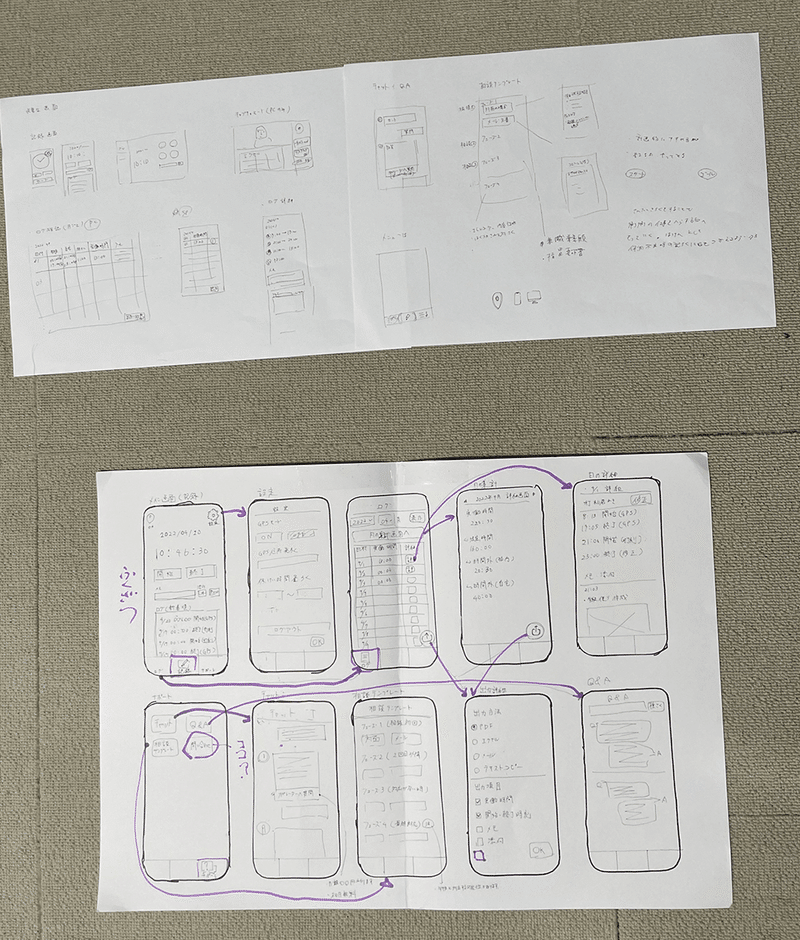
ワークショップ3日目はこれまでの内容をもとに、実際のサービスを可視化しイメージできるよう、まずは必要な機能や画面の構成を確認しながら『ワイヤーフレーム』を作成しました。
作成するサービスの機能としては、勤怠記録の他に記録したログの確認、チャットQAなどがありそれらの情報設計の確認・検証のためワイヤーフレーム
を作成しました。作りながら必要な情報や機能に抜け漏れはないか、どのような優先順位で配置するかを明確にしていきました。作っていく中でユーザーとしては当たり前ですが、設定画面が抜けていたことに気づいたり、勤怠画面には時刻や勤怠記録開始や停止のボタンだけではなく直近のログも同じ画面内に記載したほうが良いのではないか、ということを検討しながら進めていきました。
完成後はそれをもとに、さらに実際のデザインやタブなどの導線をより具体的に記載した『プロトタイプ』を作成しました。
今回はスピードや創造性の向上 を重視して『ワイヤーフレーム』『プロトタイプ』ともに、紙で作成しました。
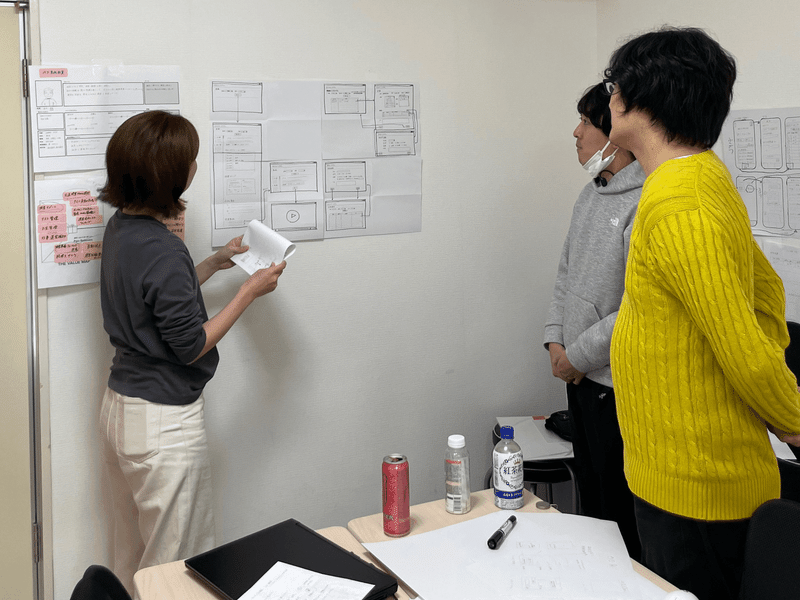
最終的にはプロトタイプをもとに発表したのですが、想像で話をせず、実際に見て、触れることができる形にすることで、 その後の議論の質が上がり二日目まででは思いつかなかった発見やアイデアも多く生まれました。

プロトタイプを元に、ホーム画面が複雑ではないか、ボタンの位置はよりユーザーが分かりやすい位置になっているかなどの議論を行いました。


百聞は一見にしかずといいますが、百見は1プロトタイプにしかずと言えるなと思いました。
最後にワークショップ全体の振り返りをしてワークショップは終了となりました。
ワークショップに参加してみて
3日間というワークショップ全体を通して、UI/UXデザインの重要性と魅力を再確認しました。新しい様々な方法論を体験・理解し、私のUI/UXデザインのキャリアにおいて大いにプラスになりました。
また、チームメンバーとの交流やそれぞれの方法論活用で各メンバーの得意・不得意や個性が出たりして今後チームとして動いていく上での大切な相互理解の場にもなりました。
今後も学んだ知識と経験をきっかけとして、価値のあるUI/UXデザインを提供できるよう努力していきます。

最後に
ワークショップを開催いただいた会社やチームの皆さん、このブログをお読みいただいた皆さんにも感謝申し上げます。
今後もさまざまなデザインイベントや学びの機会に積極的に参加し、自身のスキルを磨く姿勢を持ち続けたいと思います。
今回のデザインワークショップの参加レポートは以上です。
引き続き、私のデザインの旅を応援していただけると嬉しいです。
また、素晴らしいデザイン体験を共有できることを楽しみにしています!
▼LRでは一緒に働くメンバーを募集中です! 概要はこちら
この記事が気に入ったらサポートをしてみませんか?
