
WordPressでLottieアニメーションを追加・編集するための完全ガイド
モーションは、webデザインの強力な武器です。モーションは、競合他社に差をつけ、ブランドストーリーを伝え、効果的なユーザーインターフェイス(UI)を作り、サイトをインタラクティブにしたり、レスポンシブな感じにしたりするのに役立ちます。
しかし、デザイナーや開発者を雇うことなく、WordPressにモーションを追加するにはどうすればいいのでしょうか? LottieFilesを使えば簡単です。この記事では、WordPressに無料のLottieアニメーションを追加してカスタマイズする方法をいくつか紹介します。
まず、oEmbedやHTMLとJavascript(JS)を使ってLottieアニメーションを埋め込む方法を学びます。次に、新しいプラグイン・LottieFiles for WordPressを使ってLottieアニメーションを追加する方法と、それを使って高度なカスタマイズを設定する方法について説明します。
WordPressにLottieのアニメーションを追加するために必要なものは何ですか?
Lottieのアニメーションを加えるために、以下のうちの1つまたはいくつかが必要になります:
・LottieFiles for WordPressプラグイン - このプラグインは、WordPressでLottieアニメーションを検索、追加、カスタマイズすることができます。しかも、完全に無料です! LottieFiles for WordPressを入手するには、ここをクリックしてください。
・Gutenberg Editor - LottieFiles for WordPressプラグインを機能させるには、Gutenberg Editor(WordPressブロックエディタとしても知られています)が必要です。これは、2018年12月からWordPressに搭載されたデフォルトのエディターです。
・カスタムコードを挿入するプラグイン - 下記の方法の中には、カスタムHTML、JS、CSSが必要な場合があります。WordPressのサイト全体にカスタムコードを追加するには、テンプレートファイルを直接編集することもできますが、これはお勧めできません。WordPressのテーマや他のプラグインと誤って競合する場合がありますし、テンプレートを更新した際にカスタムコードが失われることもあります。その代わりに、よりシンプルで安全な方法として、プラグインを使用してカスタムコードを追加する方法を紹介します。どのプラグインを使っても構いませんが、このチュートリアルではSimple Custom CSS and JSを使用することにします。
oEmbedでLottieのアニメーションを埋め込む方法
ここでは、oEmbedを通じてWordPressにLottieのアニメーションを追加する方法を紹介します。
・LottieFilesで何千もの無料アニメーションを閲覧することができます。
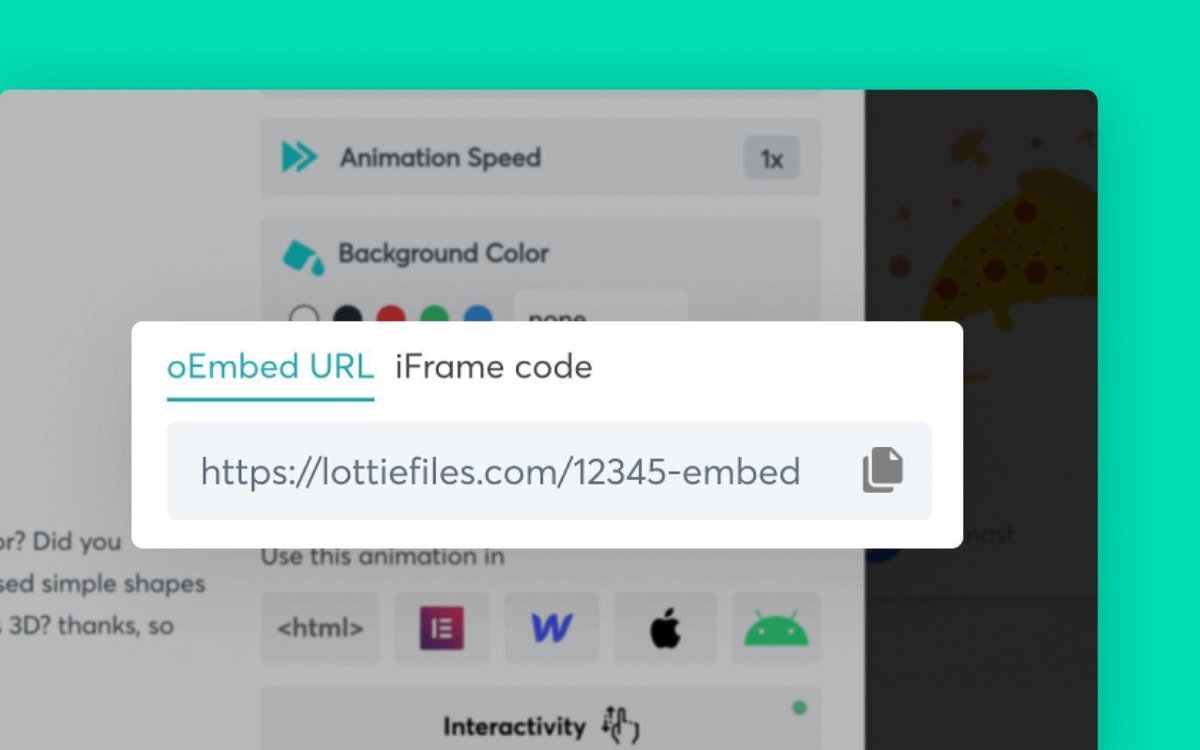
・任意のアニメーションをクリックして、oEmbed URLをコピーしてください。

・WordPress Gutenberg editorで、新しいブロックを追加します。
・Embedをクリックします。
・oEmbed URLをこのフィールドに貼り付け、Embedをクリックします。
これは、WordPressにLottieアニメーションを追加する最も簡単な方法ですが、アニメーション設定を編集したり、ユーザーインタラクションに反応するように設定をすることはできません。
HTMLとJSを使ってWordPressにLottieのアニメーションを埋め込む方法
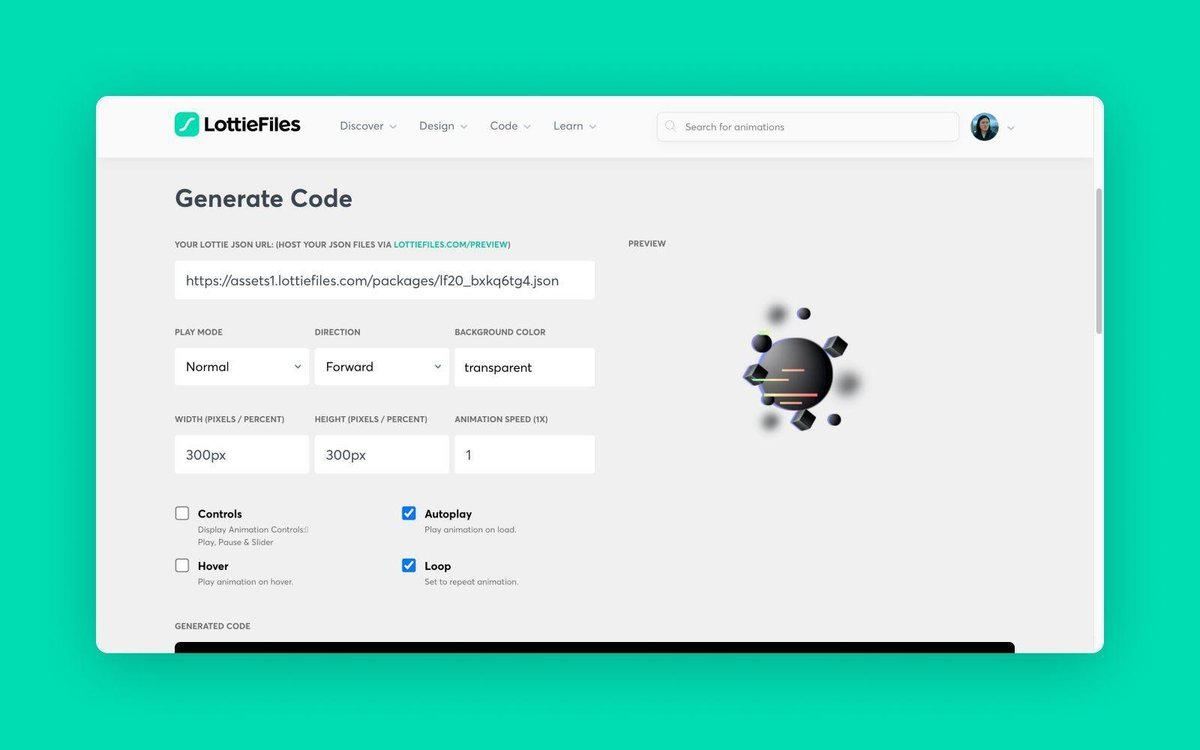
・LottieFiles Web Playerにアクセスします。
・YOUR LOTTIE JSON URLの下に、あなたのLottie JSONファイルへのリンクを貼り付けてください。このリンクは、LottieFilesのどのアニメーションをクリックしても取得できます。
・コントロールのチェックをはずす。

・lottie-playerのhtmlコードをコピーします。例えば、以下のようにコピーします。
<lottie-player src="https://assets1.lottiefiles.com/packages/lf20_bxkq6tg4.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>・WordPress Gutenberg editorで、新しいブロックを追加します。
・Custom HTMLを選択します。
・上記でコピーしたHTMLコードを貼り付けます。
保存してからページを更新しても、何も表示されません。なぜなら、WordPressでLottie PlayerのJavaScriptファイルも読み込む必要があるからです。
・LottieFiles Web Playerのページに戻り、scriptタグをコピーしてください。
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>・WPの管理画面へ移動します。
・Simple Custom CSS and JSプラグインに移動します。

・HTMLコードの追加を選択します。
・タイトルをAdds lottie-playerとする。
・エディターでscriptタグを貼り付ける。
・公開(Publish)をクリックします。

ページを更新すると、Lottieアニメーションが表示されるはずです。サイズが小さすぎたり大きすぎたりして表示される場合は、lottie-player htmlタグのstyle="width: 300px; height: 300px; "のデフォルトパラメータを変更するとよいでしょう。

LottieアニメーションをコードでWordPressのサイトに追加するのは簡単ですが、一つ欠点があります。アニメーションを編集する際、WordPressのGutenberg editorとサイト内のプレビューを切り替え変更点を確認する必要があります。そのため、ページを作るのがすごく遅くなります。しかし、LottieFiles for WorldPressプラグインを使えば、変更点をすぐにプレビューできるようになります。
LottieFiles for WordPressプラグインでLottieアニメーションを追加する方法
ここでは、ページの読み込み時に自動的に再生され、ループするLottieアニメーションを追加する方法について説明します。
・LottieFiles for WordPressプラグインをインストールします。
・WordPress Gutenberg editorで、新しいブロックを追加します。
・Lottieブロックを検索して追加します。

・Lottieアニメーションを追加するには、いくつかのオプションから選択することができます:
・Discover animationをクリックすると、LottieFilesのアニメーション・ライブラリが表示されます。
・Media Libraryをクリックすると、WordPressにアップロードしたLottieアニメーションを閲覧することができます。
・Insert from Urlをクリックすると、Lottie JSON のリンクが貼り付けられます。
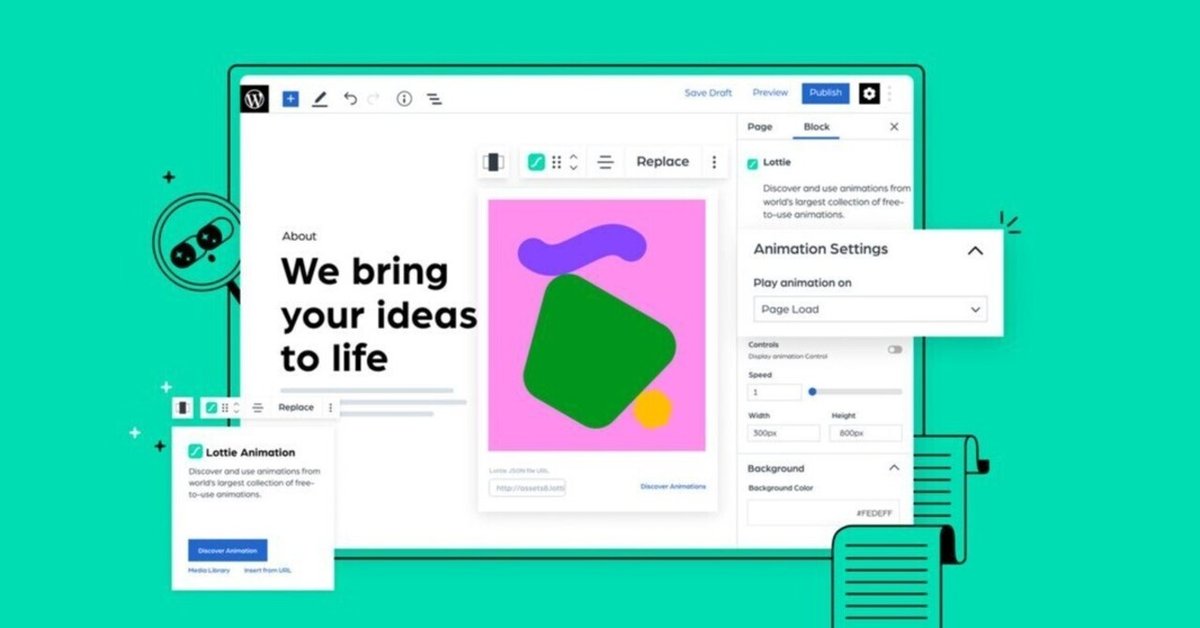
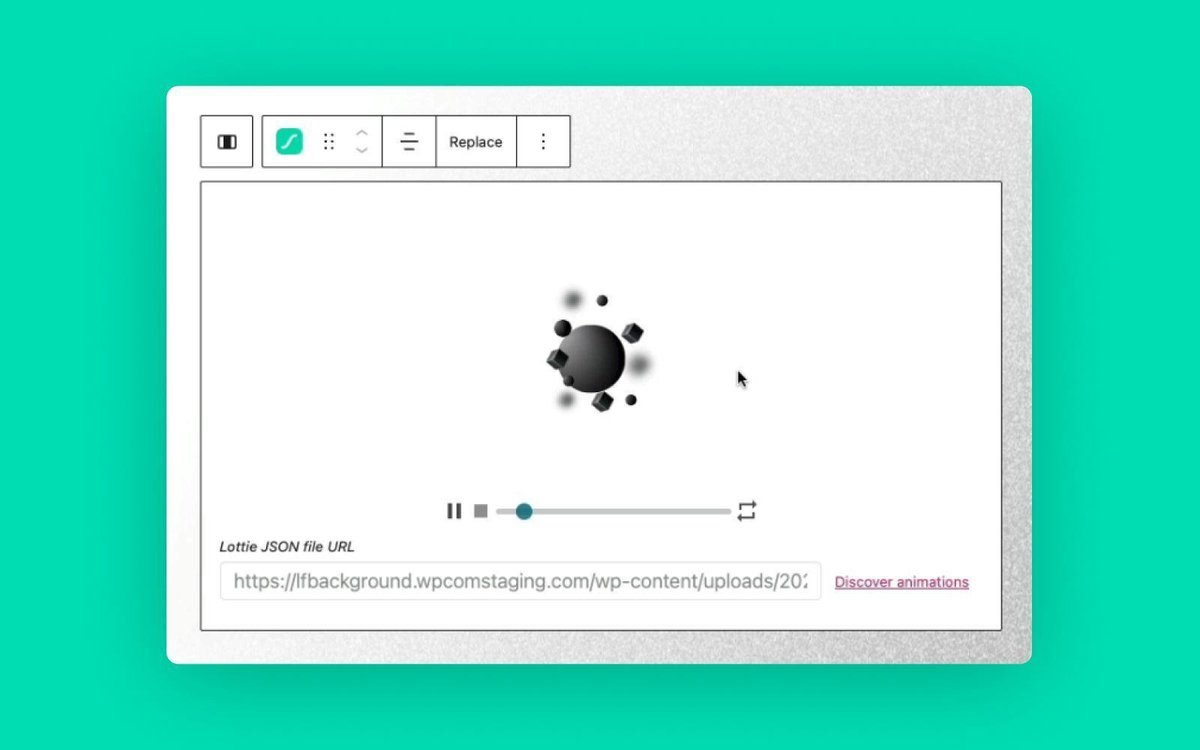
・Lottieアニメーションを追加すると、Gutenberg editor上でそのプレビューが表示されます。

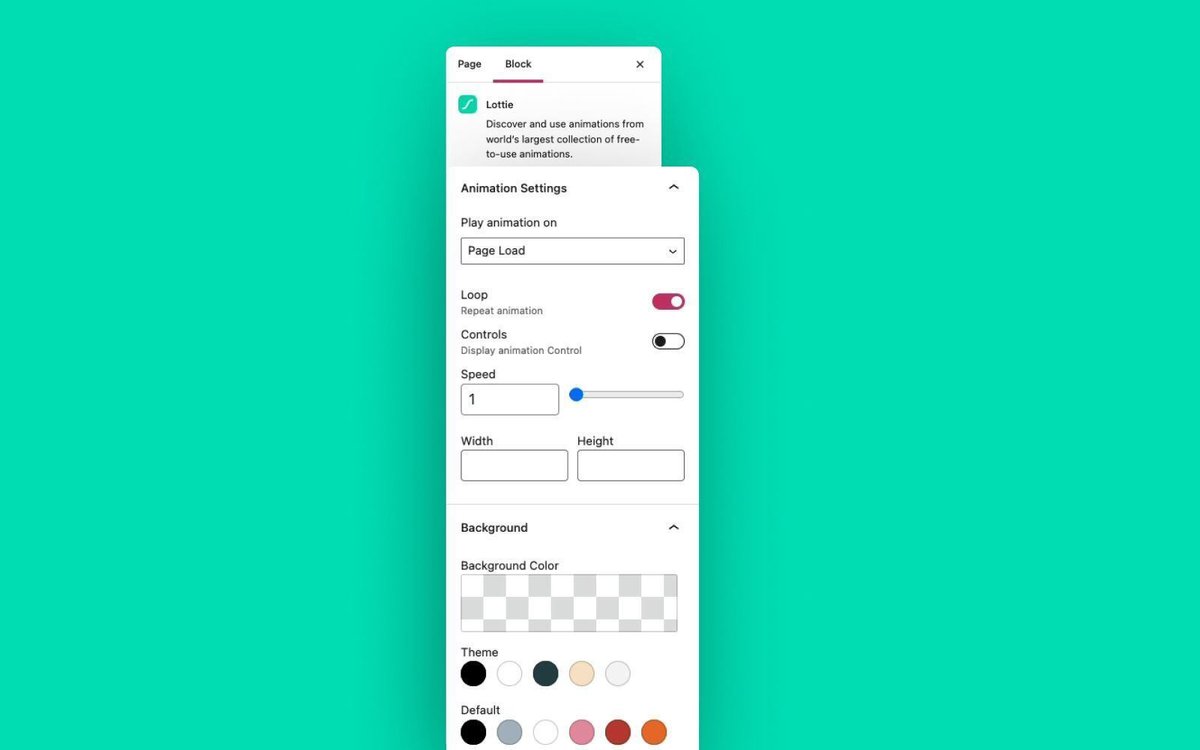
それで完了です! 右側のパネルで、アニメーションの設定を調整することができます。例えば、アニメーションの背景を透明にしたり、幅や高さを変えたり、さまざまなインタラクションでアニメーションを起動させたりと、多彩な設定が可能です。


WordPressでLottieアニメーションを背景に設定する方法
ここでは、LottieFiles for WordPressプラグイン(およびカスタムCSS)を使って、Lottie Animationをサイトの一部分の背景として使用する方法を紹介します。
・LottieFiles for WordPress プラグインをインストールします。
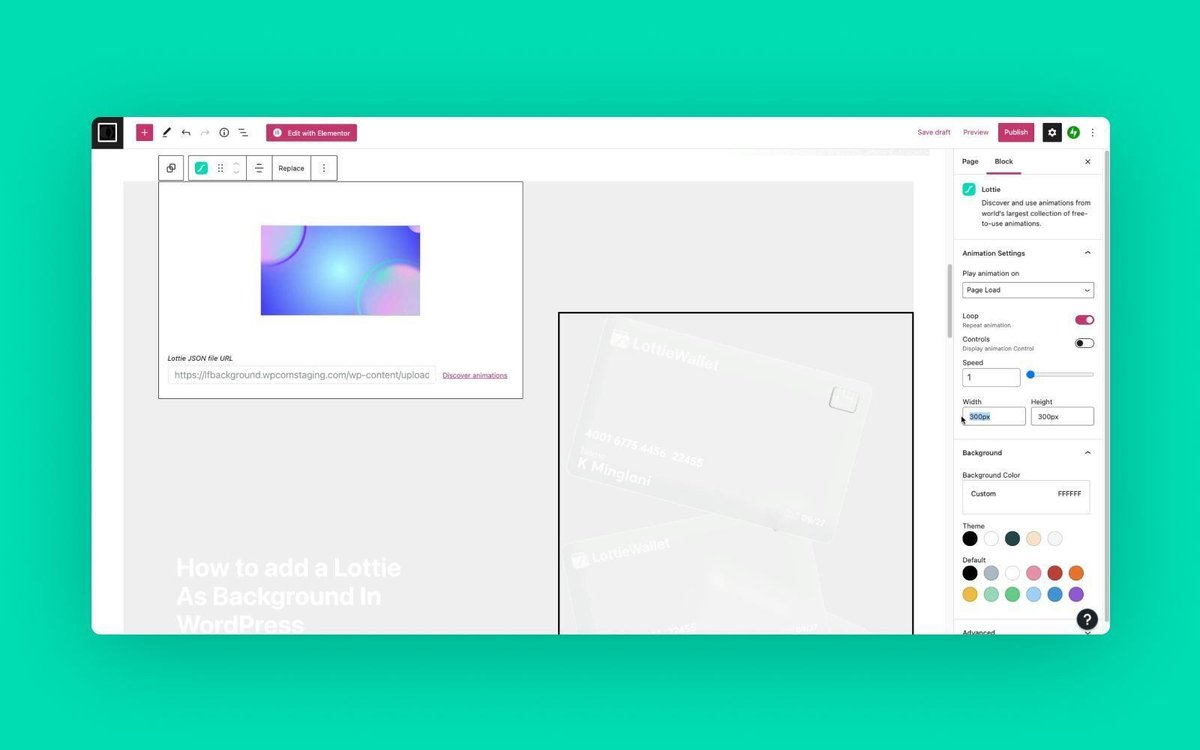
・WordPress Gutenberg editorで、新しいCoverブロックを追加します。Coverブロックは、画像を表示し、その上にテキストや画像などの他の要素を追加することができます。
・Coverブロックに新しいブロックを追加します。
・Lottieブロックを検索して挿入します。
・Discover animation、Media Library、Insert from Urlから、Lottieアニメーションを追加します。このチュートリアルでは、Insert from Urlから、以下のLottieのJSON URLを貼り付けます。
https://assets5.lottiefiles.com/packages/lf20_uqaiiqu0.json
・Controlsのチェックをはずす。
・幅と高さを100%に設定する。
・任意の色をダブルクリックして、透明な背景を設定します。
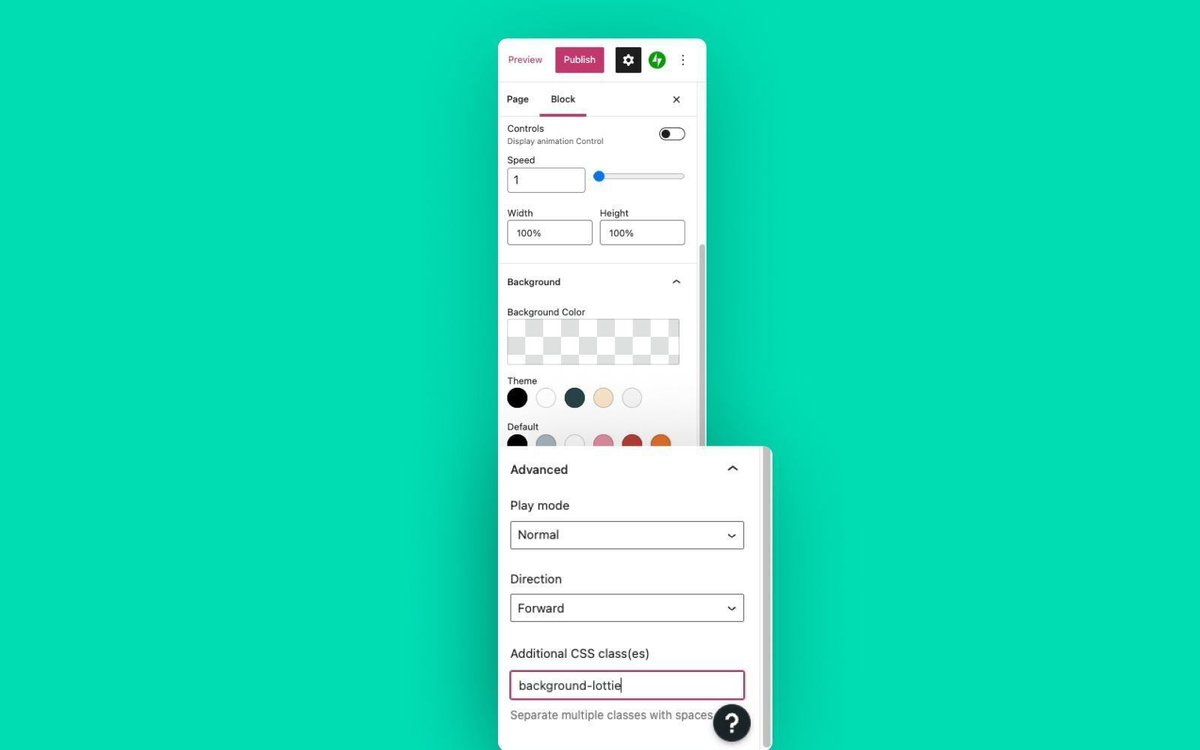
・Advanced panelの下に、background-lottieというCSSクラスを追加する。

・WPの管理画面へ移動します。
・Simple Custom CSS and JSプラグインに移動します。
・Add CSS Codeをクリックします。
・background-lottieというタイトルをつけます。
・エディターで以下のCSSコードを追加し、Publishをクリックします。
.background-lottie { position: absolute; width: 100%; height: 100%; left: 0; top: 0; min-inline-size: max-content; z-index: -1000; }上記のCSSコードは、Lottieアニメーションを画面全体に表示し、ページ上の全ての要素の後ろに配置されるようにするコードです。

WordPressでスクロール型のLottieアニメーションを作成する方法
ここでは、LottieFiles for WordPressプラグインを使用して、アニメーションをページのスクロールに同期させる方法を紹介します。
・LottieFiles for WordPressプラグインをインストールします。
・WordPress Gutenberg editorで、新しいブロックを追加します。
・Lottieブロックを検索して挿入します。
・Discover animation、Media Library、Insert from URLからLottie Animationを追加します。このチュートリアルでは、Insert from Urlを使用し、以下のLottie JSON urlを貼り付けます。
https://assets5.lottiefiles.com/packages/lf20_l5u2mpnv.json・右側のパネルで、Controlsのチェックを外す。
・幅と高さのオプションのテキストを削除します。
・PLAY ANIMATION ONのメニューから、Scrollを選択します。
これで完了です!右上のSave draftをクリックすると、ページをプレビューすることができます。
WordPressでhoverやclick時にLottieアニメーションを再生する方法
ここでは、Lottie Animationにカーソルを合わせたり、クリックすることで再生させる方法を紹介します。
・LottieFiles for WordPressプラグインをインストールします。
・WordPress Gutenberg editorで、新しいブロックを追加します。
・Lottieブロックを検索して挿入します。
・Discover animation、Media Library、Insert from UrlからLottie Animationを追加します。このチュートリアルでは、Insert from Urlを使用し、以下のLottie JSON urlを貼り付けます。
https://assets9.lottiefiles.com/packages/lf20_n8nbikex.jsona) Lottie Animationをスクロールで再生する方法
・右側のパネルにあるメニューから、Play animation onの下にあるHoverを選択します。
アニメーションの上にマウスを置くと、再生が開始されるはずです。しかし、マウスを離すと、アニメーションは逆再生され、最初に戻ってしまいます。
b) クリックでLottie animationを再生する方法
・Play animation onのドロップダウンメニューから、Clickを選択します。
これで、アニメーションをクリックすると、再生が開始されます。
WordPressにモーションを追加する方法について詳しく見る
WordPressとLottieFilesを使えば、デザイナーやデベロッパーがいなくても、一からすべてを構築する必要なく、Webデザインのためのアニメーションを作成することができます。Lottie animationで作られた7つのWordPressサイトをご覧ください。また、モーションマジックの作り方については、私たちのブログやLottieFilesのYouTubeチャンネルで、より多くのチュートリアルをチェックすることができます。



この記事が気に入ったらサポートをしてみませんか?
