
【個人開発】コードスニペット検索WEBアプリ「Code-lets」をリリースしました
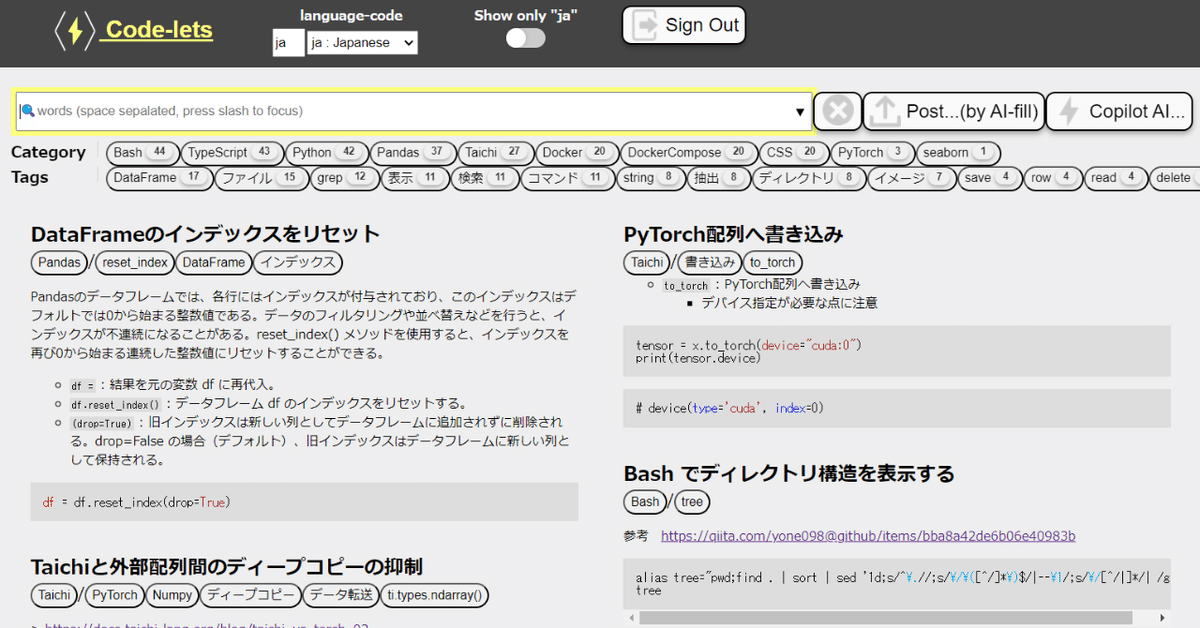
コードスニペットを投稿して、すばやく全文検索できるWEBアプリ「Code-lets」を作ったので紹介します。


なぜ開発したか
プログラミングをしていると、コードを探すときに以下のような課題に遭遇します。
コードの書き方を調べる際に、ブラウザがタブで溢れてしまう。

そこで、良く使うコードを技術記事に投稿するが……結局、検索エンジンから探す手間がかかり、タブも溢れる。
生成AIを使えばほぼ1質問で欲しいコードを得られるが、応答が返るまで時間がかかるし、前回と同じコードを得られるとは限らない。
ローカルにコードを保存しておいても、過去に作成したコードが見つからない。
これらの問題を解決するために、ローカルで検索するみたいに高速な全文検索ができるWebアプリを作成しました。
システム構成
シンプルなSPA(シングルページアプリケーション)です。
フロントエンド:Vue3+TypeScript
バックエンド:Cloud Functions for Firebase
データベース:Firestore
ホスティング:Firebase Hosting
ユーザ認証:Firebase Authentication
工夫した点
安価で高速な全文検索
以下で紹介されている方法でスニペットを全文検索しています。
Firestoreの機能だけで全文検索するので安価・高速です。
Bi-Gramを使用しているので検索ノイズの課題がありますが、クライアントサイドの処理で検索ノイズを除去しています。
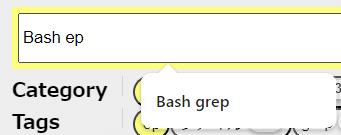
検索ワードの補完・提案
入力中の単語から、タグを全文検索して検索ワードの候補を提案します。
入力文字数が少なく済むので便利です。

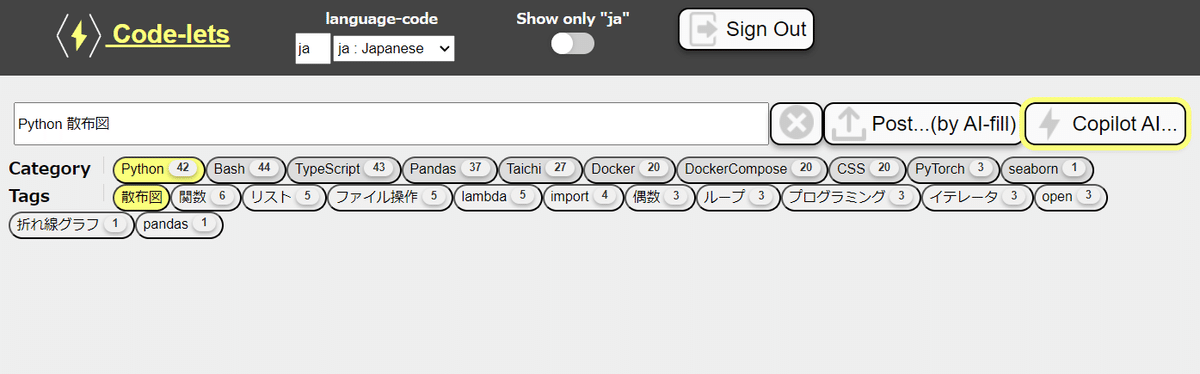
見つからない時はAIへ
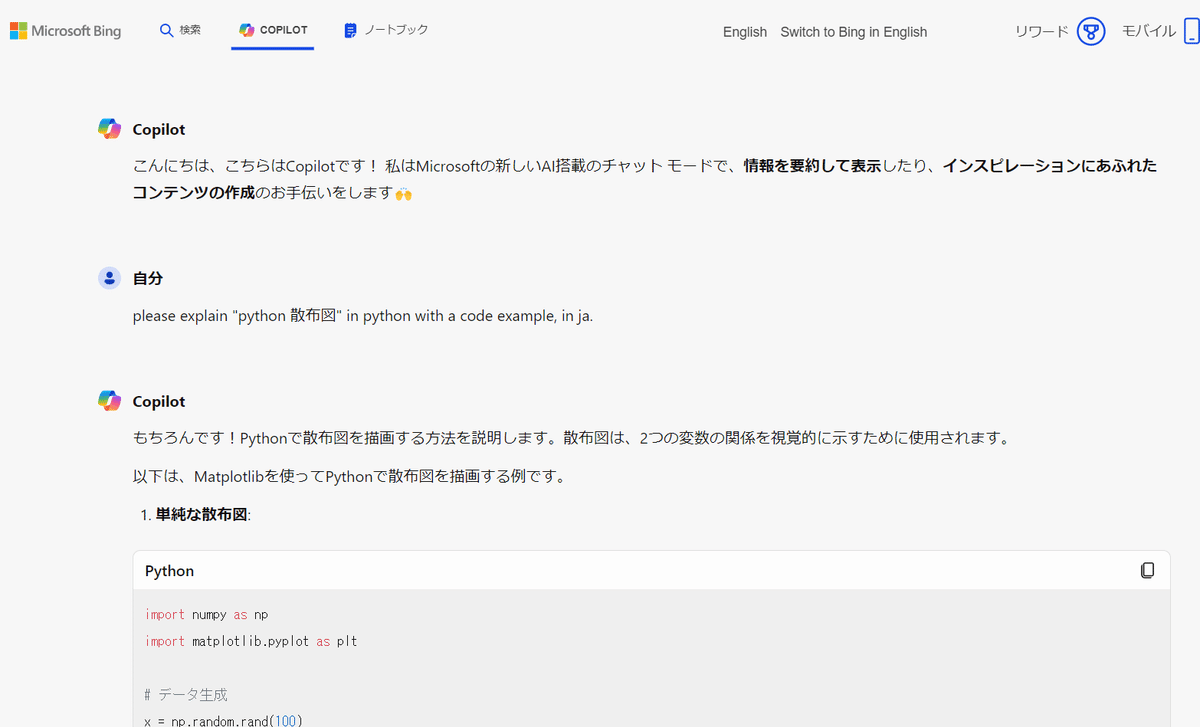
ユーザー生成コンテンツ(UGC)を活用するアプリは、初期はコンテンツが少なくアプリの魅力が低くなりがちな課題があります。そこで、入力中のキーワードをAIに渡せるボタンを用意しました。

「Copilot AI...」ボタンをクリックすると、Bingへジャンプします。Bingは2024年3月12日時点では、検索ワードをそのまま生成AIに渡すことができます。


欲しいコードが見つからなかったときの導線を用意することで、本アプリがコード探索の第1選択肢となるはずです。
つらみ
ドキュメント読み取り数が多くなりがち
Code-letsは、(生成AIのように一回のリクエストで正確な回答を返すのではなく)応答の良い検索を何度もやり取りすることで、目的のコードスニペットにたどり着くような設計思想になっています。
そのため、Firestoreからたくさんのドキュメントを読み込んで転送する必要があり、ユーザー1人当たりの「ドキュメント読み取り数」「転送データ量」が多くなりがちな欠点があります。
そこで、極力Firestoreのローカルキャッシュを参照することで読み取り数を抑えるような工夫をしています。
オススメの使い方
ホットキー「Win+(数字)」をコード検索に割り当てる
私は「Win+2」キーをCode-letsによるコード検索に割り当てることで、コード探しのタブ溢れ問題を解決しようとしています。
解説します。
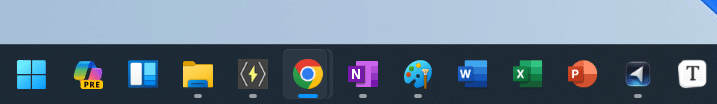
Windowsのホットキーには、「Win+(1~9,0)」キーで、タスクバーにピン留めされているアプリの左から対応する番号のアプリを起動する機能があります。
(ので、熟達したWindowsユーザーのタスクバーを見ると、どのようにWindowsを使っているのか見えてきます)

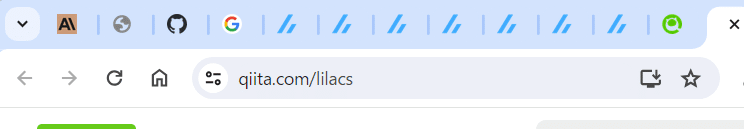
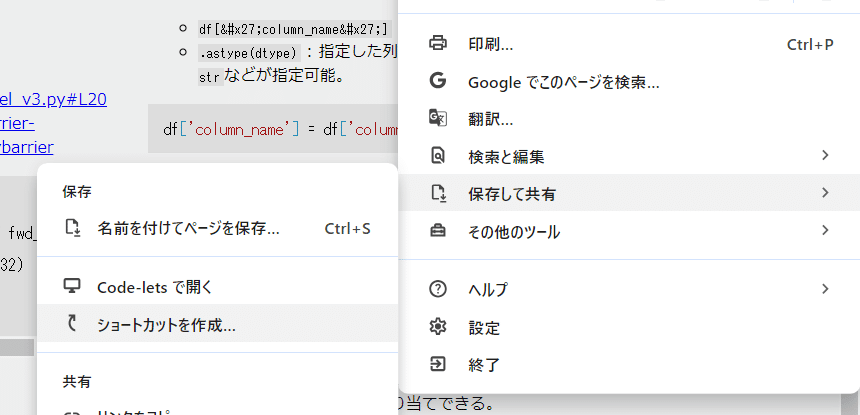
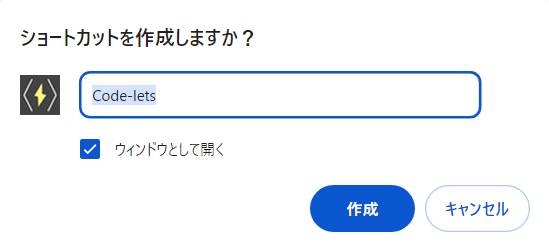
Chromeの機能を使うと、タスクバーに特定のWebページをアプリのように登録することができます。
以下のような手順です。


タスクバーにアプリを登録したら、タスクバーの適切な位置に配置する。
こうして、コード検索はブラウザではなくCode-letsアプリで行うようにすれば、コード検索に関するタブはブラウザから分離されて、コード探しのタブ溢れ問題は軽減するはずです。
また、ちょっとコードを確認したい時は、「Win+2」キーですぐアクセスできるので重宝しています。
さいごに
自分が欲しいから作ったWebアプリですが、使用感には結構満足しています。応答が早いのは心地いい。
粗い箇所も残っていますが、時間のある時に直していくつもりです。
エンジニアの方はぜひ使ってみてください!
