
「Figmaガチでわからない」者同士で勉強会を開いたら、メリットだらけだった話
今やプロトタイピングツールとしては、XDよりもシェアのあるFigma。
私の会社でも、UI/UXに関わるデザイナーは全員Figmaアカウントを持ち、日々業務に活用しまくっているわけなのですが。
が!
私を含め、「実はFigmaわからないんす…」という人が一定数いることが判明いたしまして。
今回、ガチで「Figmaわからない」デザイナーたちが集まって、勉強会を開いてみたら、えらいよかった!!というお話しをさせていただきます。
そもそもFigmaは使えていると錯覚しがち
私が所属するUXデザイン部のデザイナーは全員中途採用組ばかりなので、全員が何かしらのプロトタイピングツールの利用経験がある人たちばかりで構成されています。(私含め大多数はXDで、一部Sketch経験あり。)
当初、部内ではXDを利用していたのですが、20名ほどのデザイナーがシームレスにファイル共有・編集を行なうために、昨年頭からFigmaへ完全移行しました。
Figmaはその操作性の良さから、他のプロトタイピングツールを使えていれば、基本操作はなんとなくできちゃうんです。(英語がからっきしな私は、最初こそ言語面で多少苦労しましたが…)
そしてこれまた操作性の良さから、見た目としては問題のないUI作りもできちゃうんです。
しかしこの、Figmaならではの「なんとなくできちゃう」が、Figmaガチでわからない勢を生み出す原因になっていると思うのです…!
「何がわからないか」がわからない日々
表面上は問題のないアウトプットができている。
しかし、表層下では非常に効率の悪い、アナログなやり方でFigmaファイルを量産している自分に、焦りと不安を感じる日々。
周りの人のアウトプットを見ていても、みんなしっかりとしたUIを作っている。だから、私みたいに実はFigmaがわからなくて悩んでいる人なんていないだろうな…なんて思っていたんですよね。
何がわからないかがわからない。だから、うまく言語化することもできず、教えを乞うにも何を質問していいのかもわからない状態が続いていました。
もちろん、自分で検索したり他の人のファイルを触ってみたり、どうにかもがいてはいたものの、何が一番の課題なのか、何から解決したらいいのかもわからず、思うように学んだことが身にならないでいました。
しかし、ある日突然転機がやってきたのです…!
参加条件付きのFigma勉強会、爆誕
なぜその話題になったのかは今となっては覚えていないのですが、おそらく他愛もない雑談の中で「実は他の人のFigmaファイル壊しちゃったことがあって…」なんて、とある方が言われたんです。
「わ、私もですー!!!」
と、秒で反応しましたよね、はい。
業務の中で、他のデザイナーのFigmaデータを触る機会もあるのですが、Figmaの便利機能を完全理解できていない私は、ファイルをちょっといじっただけでデザインを崩してしまい、焦ってコマンド+Z(操作取り消し)を繰り返す、なんてことが何度かあって…。
「なんでこんな風になったのかがまずわからない。わからないことが何なのかがわからない。」
そんな話をしたら、その場にいた何名かが「わかるー!!」と激しく共感してくれて…
しばし、あーだこーだ「こんなことができない」だの、「コンポーネントのこんなの壊した」だの、謎のFigmaがいかにわからないか自慢が続きました。
その流れで、真にFigmaがわからなくて困っているガチ勢のみが参加を許される勉強会実施が、あれよあれよと決定したのです。
参加を許された者たちの合言葉は、「人のデザイン壊しちゃいました…」「イラレ・フォトショだったら…」です!笑
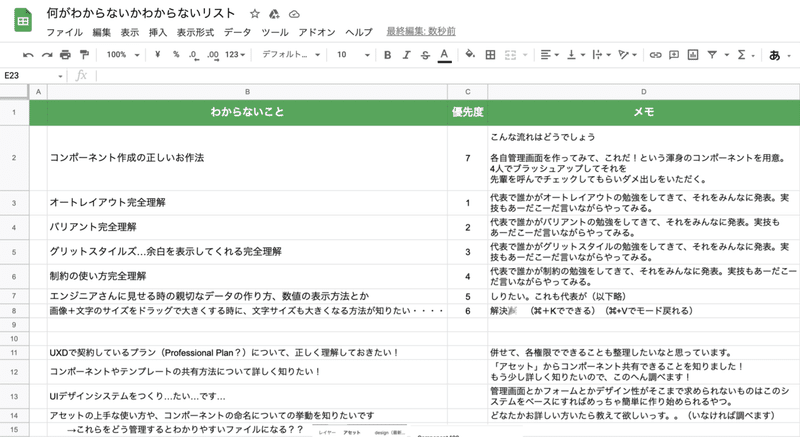
何がわからないかをリストアップしてみた
今回勉強会に参加することになったデザイナーは、私含め4名。
まずは、それぞれ何がわからないかを話し合いました。

↑こんな感じで何を知りたいか出し合いました
Figmaのここがわからないんだよね、ということを打ち明けても、「それねー!わかるー!」なんて共感してもらえる、同じ悩みを持つ者同志の会話。
ある意味心理的安全性が確保された状況だからこそ、真に知りたいこと、困っていることを遠慮なく吐き出せました。
そんなこんなで、わからないこともわからないなりに、だんだんとどんな勉強会が有効そうか? の輪郭が見えてきました。
この機能を覚えてから次のステップに進んだ方がいいよね、なんて会話のもと、誰がどの機能を学び、どの順番で発表していくかも決まっていきました。
映えある? 第1回目は、私が担当することになった「オートレイアウト」編に決定しました…!
どんな勉強会にするか?
オートレイアウトは私自身、一番使い倒したいと思っていた機能なので、初回担当ということにビビりつつも、やる気MAXで勉強に勤しみました!
具体的には、YouTubeの解説動画やNote、そしてFigma Communityの実ファイルを見て学びました。
一番学びが深まったのは、以下本家の解説ファイルです。(実際にファイルを触れるのが大きかった…!)
https://www.figma.com/community/file/784448220678228461
さて、勉強会の設計どうしよう? と考えたとき、大前提として思っていたことは「やるなら、実務で使える学びを提供したい」ということ。
そして、自分の実体験として座学だけだと、わかった「つもり」になって、結局その後身についていなかった…という経験が何度もあるので、簡単な説明のあとに、実際に手を動かしてもらうワークショップ形式で、体験として学びを蓄積してもらう形に。

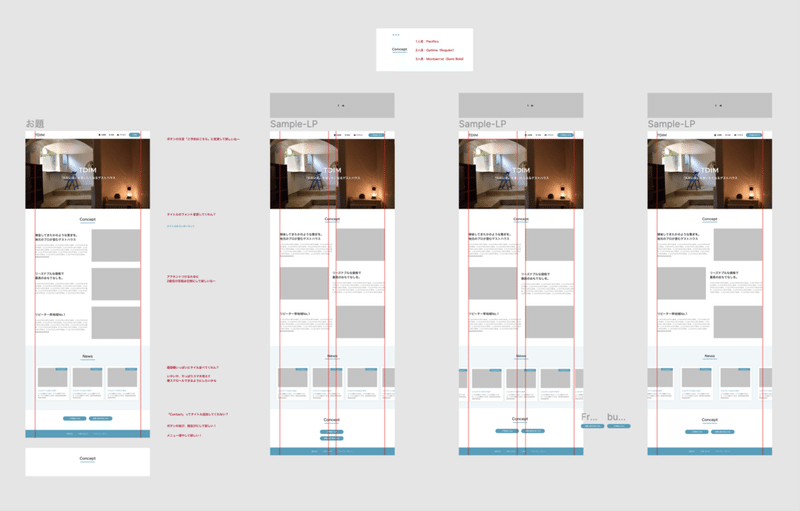
↑実際のLP制作を想定した作業ファイル
簡単な作業のあとには、実際の「LP制作であるあるな修正」を想定した操作をしてもらいました。
「こういう場面ではこう使える」「こんなときはこんな使い方が便利」など、今の自分ができうる範囲での実務で使えそうな方法をレクチャーしました。
参加してくださった方に事後アンケートを取らせていただいたのですが、全員が満点評価をくださって、めちゃくちゃ嬉しかったです…!!✨
みんなで教え合うスタイルの勉強会のメリット
今回の勉強会開催は、もちろんFigmaを一定レベル以上で扱えるようになることが最終目的です。
と同時に、以下のメリットがあると思います。
・発表日が決まっていることで計画性を持って集中して学習する
・他の人へ教えることで、学びの定着化につながる
・ひとりで全範囲を網羅するよりも効率的に学べる
・疑問点・使い方など自分では気づかなかった新たな発見がある
・仲間がいることでモチベーションを高く保てる(離脱しにくい)
社会人になってからの勉強って、なかなか時間の確保が難しいと思うのです。家族がいる人だと、家族スケジュールが優先されがちで、自分時間の確保がなおさら難しいことも。
ひとりで学習していると、つい後回しにしたり集中力が途切れてしまいがちなところ、「○日に発表があるから…!」と、計画性を持って取り組みやすい。
担当制にして仲間とともに学ぶことは、「他の人に迷惑をかけられない!」という心理が働くためサボりにくくなります。
この、サボらず期日までに学べることが、勉強会最大のメリットなのではないかなと感じました。(普段自分に甘い私だけかもですが…😂)
今後開催される予定のプログラムは、どれも自分が知りたかったことばかりですし、実務に確実に役立つと確信できるものばかり。
メリットばかりの勉強会、本当にやってよかったです!!
これからもいっぱしのFigma使いを目指して精進します!
この記事が気に入ったらサポートをしてみませんか?
