
ブランドをつくる!Illustratorで構築するイラストシステム
プロダクトのデザインにおいてイラストって重要ですよね!
イラストによる図解や補足は、事柄をわかりやすく伝えるための効果的な手法のひとつです。
特に、わたしの担当する「SPEEDA」のようなBtoBプロダクトでは、プロダクト内での操作説明、営業資料の機能説明など、イラストを使用する機会が多々あります。
またイラストは、人を楽しくさせ、ワクワクをもたらす力も持っていて、淡々とした資料にアクセントとしてレイアウトしてみるとパッと華やかになったりしますよね。
そんな便利なイラスト、みなさんはしっかりコントロールして使えていますか?例えば、
資料によってイラストのトンマナが違う
必要になるたびに画像検索してイラストを探している
デザイナーがひとつひとつ作成するため時間がかかる
あのイラストを使いたいけど誰が作ったかわからない
新規でイラストを作成したいけど担当者が退職(異動)してしまった
こんな問題ありませんか?
「SPEEDA」では、まさに上記のようなお悩み(問題)が発生していました。
プロダクトのいろいろなところで使われるイラストのテイストを定義して統一することは、そのブランドらしさをつくることにつながります。
わたしたちは「ブランド」を構築していくために、イラスト表現の再現性を高め、誰でも同じテイストでイラスト表現ができる世界を目指し、イラストシステムの構築を進めています。
今回はわたしたちがどんな方法でイラストシステムを作って、どう問題解決をしようとしているかをお伝えしようと思います。
イラストのトンマナを決める
まず、SPEEDAに存在するイラストを改めて精査しました。SPEEDAは、プロダクトのスタートが10年以上前ということもあり、いろいろな人が関わって、いろいろなイラスト表現がされてきているので、イラストが散らばっていて、それらのトンマナがバラバラでした。
そんな現存イラストの中に、SPEEDAのデザイナーであるリリーさんが直近、資料の表紙用につくっていたイラストがありました。○△□の図形と直線という簡潔な要素で構成されていて、SPEEDAのアクセントカラーであるピンクが効いて楽しい雰囲気を感じる、今のSPEEDAブランド※を体現したイラストです。チームで話し合った結果、迷わず「これをベースにSPEEDAイラストをつくる!」ことが決定しました。
そして、トンマナがバラバラだった既存イラストを新イラストに差し替え、イラストを統一していくプロジェクトが始まります。
※ブランドについてはSPEEDAのデザインシステムをご覧ください

ブラッシュアップして、プロダクトに実装する
この時点ではイラストは完成形ではなかったため、上半身しかなかった人物に脚をつけて頭身を調整したり、モノクロ表現の可能性を探ったり、色味の微調整をしたり、手の形や大きさに個性を持たせてみたり…などさまざまな検証を経て、ベースとなる1人の人物イラストを完成させました。

シンプルな造形をしているため、ポーズをとらせるのも一苦労で、「もう少し手が長くして物を持たせやすくしよう」「いや、あまり長すぎると手を下ろした時に不自然だから、もう少しだけ短くしよう」など、議論と調整を繰り返しながら、SPEEDA内にある「ツールページ」のイラスト(総数20点!)を完成させていきました。

下記はイラストを差し替える前のツールページです。

イラスト以外のUIも変わっていることもあり、だいぶ印象が変わったのではないでしょうか?
イラストを普及させていく上での問題
少しずつプロダクトが変わっていくことはとても嬉しいのですが、イラスト完成から、ツールページの差し替え完了まで、実はかなりの時間と工数・人的リソースを使っていました。
以下が当時の問題点です。
イラストの原型が決まるまでに、議論やMTGにかなりの時間を費やした
ツールページの20点の案出しとラフ制作に時間がかかった
実作業は当時のインターン生にお願いして専念してもらう必要があった
フィードバックと修正の回数も増えてリリースまで時間がかかった
関わる人が多い割に、限られた数名だけしか再現性高く作れない
などなど…
プロダクトや資料など、いろいろなところでイラストを使いたいのに、毎回これだけの工数がかかっていたら旧イラストからの差し替えは進まず、新規の依頼にも答え切れません。
せっかくできたイラストをもっと使っていくためには、制作フローの改革が必要でした。
イラストシステムの構築・モジュール化
上記の問題を解決する策をいろいろ調べていたときに、とぅくさんのnote「
Figmaでイラストモジュール作ってみた! 〜デザイナーインターンの業務日誌〜」に出会いました。
イラストをパーツごとに分けて組み立てる、モジュールというシステムを採用していて、このイラストモジュールという構造を使えば、だれでも簡単に統一されたSPEEDAイラストを再現できるのでは!?!?と、わたしたちもイラストシステムの構築に乗り出しました。
Step1. ツールは、Figma? Illustrator?
上記のnoteに倣い、まずFigmaの使用を検討しましたが、チームで話し合う中で、Illustrator(以下イラレ)でも同じようなことができるということがわかりました。
その際に考えたのは「このモジュールを、今後どう使っていきたいか」ということです。わたしたちの場合、イラストの制作するのはほとんどがデザイナーで、中でもイラレをメインで使っているBXデザイナーがつくることが多いということ。さらにFigmaとイラレで比較してみたところ、イラレのほうが細かい調整などがしやすく、デザイナーならではの微妙な表現ができそうでした。
以上のことから、作成ツールはIllustratorに決定しましたが、一方でFigmaは操作がわかりやすいので、デザイナー以外の人が使うケースがあるのなら、Figmaのほうがよいという判断になったかもしれません。
Step2. 人のパーツはどこまで分解する?
モジュールは、各パーツを組み合わせることで完成するので、人物のイラストを分解し、パーツごとに分ける必要があります。どこまで細分化するかを考えましたが、今回は頭・上半身・下半身の3パーツに分けることに決めました。上半身はよく使うポーズを数種類用意し、下半身は立っている・座っているの2種類を用意することにしました。
頭のパーツは、今回のイラストは表情を持たず、横顔のみというルールで制作しているので、パターンは制作していません。

各パーツは、さらに関節ごとに分解できるように作っていて、必要な場合はより細かなポーズの調整ができるようにしておきます。

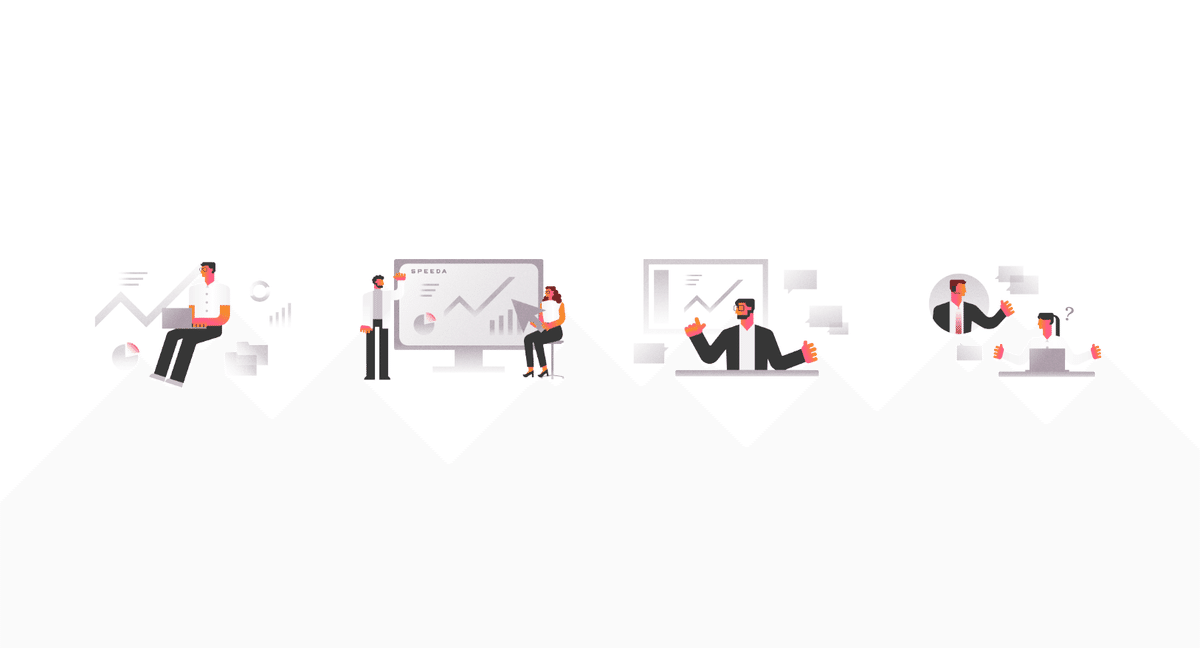
Step3. 人物を量産する
ここまで、ネクタイ姿の男性で進めてきましたが、人物を増やしていきます。
資料などでよく使いそうな、営業っぽい人、エンジニアっぽい人、マーケターっぽい人、SPEEDAというプロダクトをお使いいただいているユーザーさんをイメージした人…など、さまざまな人物のパターンを制作し、Step2で作った「よく使うポーズ」をさせた状態まで作ります。

こう見るとすごい量ですね。この量産作業をこなしてくださった、業務委託のデザイナー廣瀬さんには感謝しかありません。。
Step4. Illustratorの機能「シンボル」に登録していく
ここまできたら、あとはイラストレーターの機能「シンボル」に各パーツを登録していくだけです。人物の種類が増えたので、パーツもすごい量になってしまいました…(笑)
パーツごとにひとつずつ登録する必要があるため、デザイナー3人で分担し人海戦術で登録していきました。

シンボルに登録すると「置換」することでワンクリックでパーツごとの切り替えが可能になります。
操作している様子を画面収録してみたので、よかったらご覧ください!
簡単ですね!
イチから作る工数と比較すると雲泥の差です!
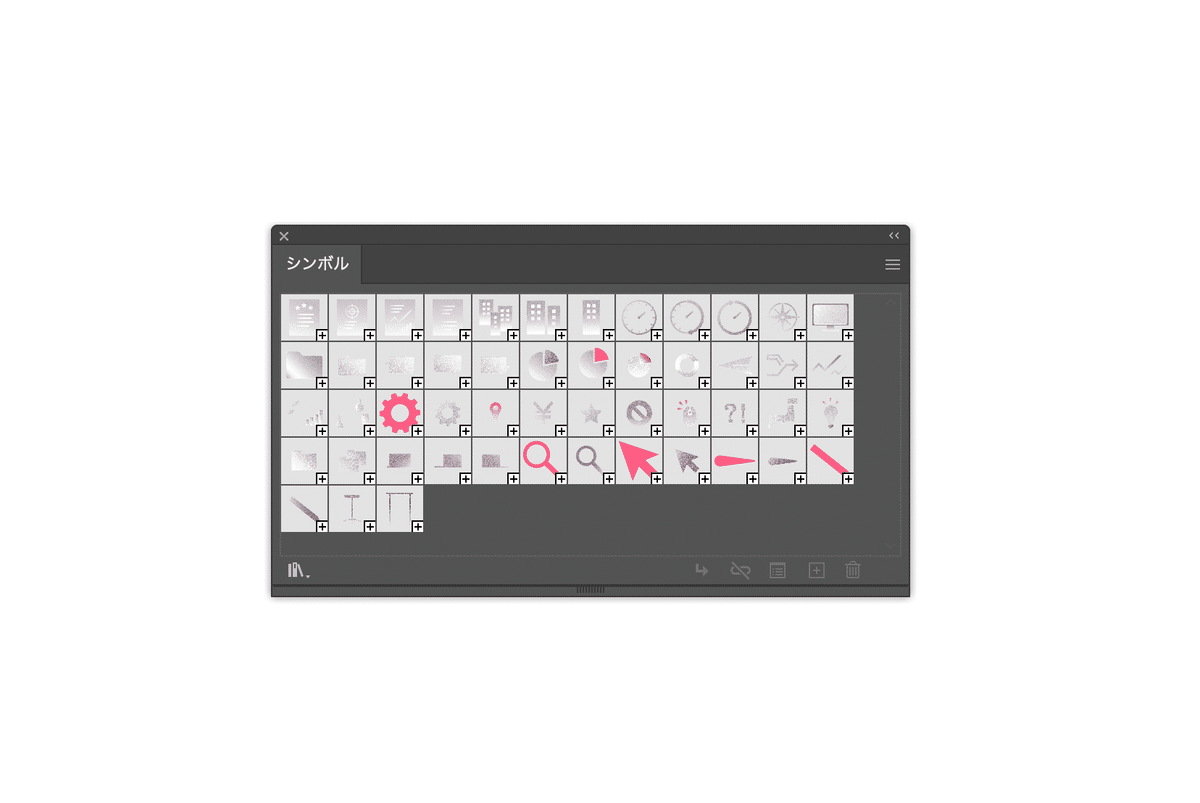
Step5. 人物以外のよく使うモチーフも「シンボル」に登録
SPEEDAでイラストを使用する際、人物と一緒にPCモニターやグラフ、資料などのアイテムが使われることが多いのですが、そういったアイテムのイラストもイチから作ったりデータを探す必要がないようにシンボルに登録しておくことにしました。

これによってワンクリックで欲しいアイテムを瞬時に表示することができ、より便利に、時間をかけずにイラストを制作できるようになりました。

属人化せず、誰もがイラストでブランドを表現できる世界
モジュール化が完了したことで、イラレが使える人であれば誰でも、ほしいタイミングで、自分でイラストを作れるようになりました。
デザイナー間でのやりとりや、制作時間がかなり縮小されたと思います。

システムを完成させるまでは少し労力がかかりますが、完成すれば、人に依存せず、SPEEDAに関わる全ての人がブランドを表現できるようになります。
実際に、いままでイラスト制作にかかわっていなかったデザイナーの1人がモジュールを使用して展示会のノベルティのパッケージをデザインしてくれました!

今までのやり方だと制作に時間がかかってしまっていたため、スケジュールの都合でイラストではないデザインにせざるを得なかったこともありましたが、モジュール化で使い勝手が良くなったことからいろいろな媒体への露出が増えていっています。
また、プロダクトのUIに使用されるイラスト、営業などで使用する資料、ノベルティ等々に、統一されたイラストが使用されることで、ユーザーに対して一貫された「SPEEDAブランド」を提供できると感じています。
イラストのモジュール化は、決して派手ではありませんがブランドを強くしていくために有用なシステムだと思います。
今後もガシガシ利用して、一貫したブランドの世界観作りに役立てていきます!
この記事が、システムを作る前のわたしたちのような「イラストがうまく運用できていない」「ブランドの世界観を統一したい」というような悩みをお持ちのデザイナーの方の参考になれば幸いです。
わたしの所属するDESIGN BASEのメンバーのnoteはこちら!
ぜひ読んでみてください!
この記事が気に入ったらサポートをしてみませんか?
