
文系が初めて、ノーコードで来場者管理アプリを作ってみた(Appsheet)
初めに・きっかけ
現在、私は10月に開催予定の東北大学国際祭りの実行委員会のメンバーをしています。このイベントは、20を超える国々が屋台を出して、それぞれの国のソウルフードを提供して、国際交流促進を図るイベントです。去年は2000人を超える人が来場しました。この国際祭りの実行委員会は留学生と日本人が半々の割合でメンバーが構成されており、英語でコミュニケーションを取りながら、計画立案からイベント開催までを担っています。
このイベントの中で、来場者にはチケットを購入するというプロセスがもちろんあるわけです。今回、その時に来場者の情報を一元管理するために、アプリの開発をしようという話になりました。その話が出たときにはすでに、興味をもって、自身で勉強し始めたところだったので、役割を引き受けて、2週間程度で試行錯誤を重ねて、アプリ開発に成功しました。とはいっても、すぐにWebアプリケーションを作ることは不可能なので、Googleが提供するAppsheetを使用して、アプリ開発を今回は行いました。
取り組み
今回、Appsheetにおける来場者管理アプリを開発するにあたり、YouTubeのICTchチャンネルさんの動画を大変参考にさせていただきました。チャンネルを運営しているけいすけさんには、私自身がこのプロジェクトで行き詰まった時に、実際にご連絡を取らせていただき、アドバイス等を頂きました。(けいすけさん、ありがとうございます!)
手順
今回のアプリ作成の手順は以下になります。
①イベント参加者用のGoogleフォームを作成する
(メールアドレスや名前、チケット希望枚数を含む)
②GoogleフォームとGoogleスプレッドシートを紐づける
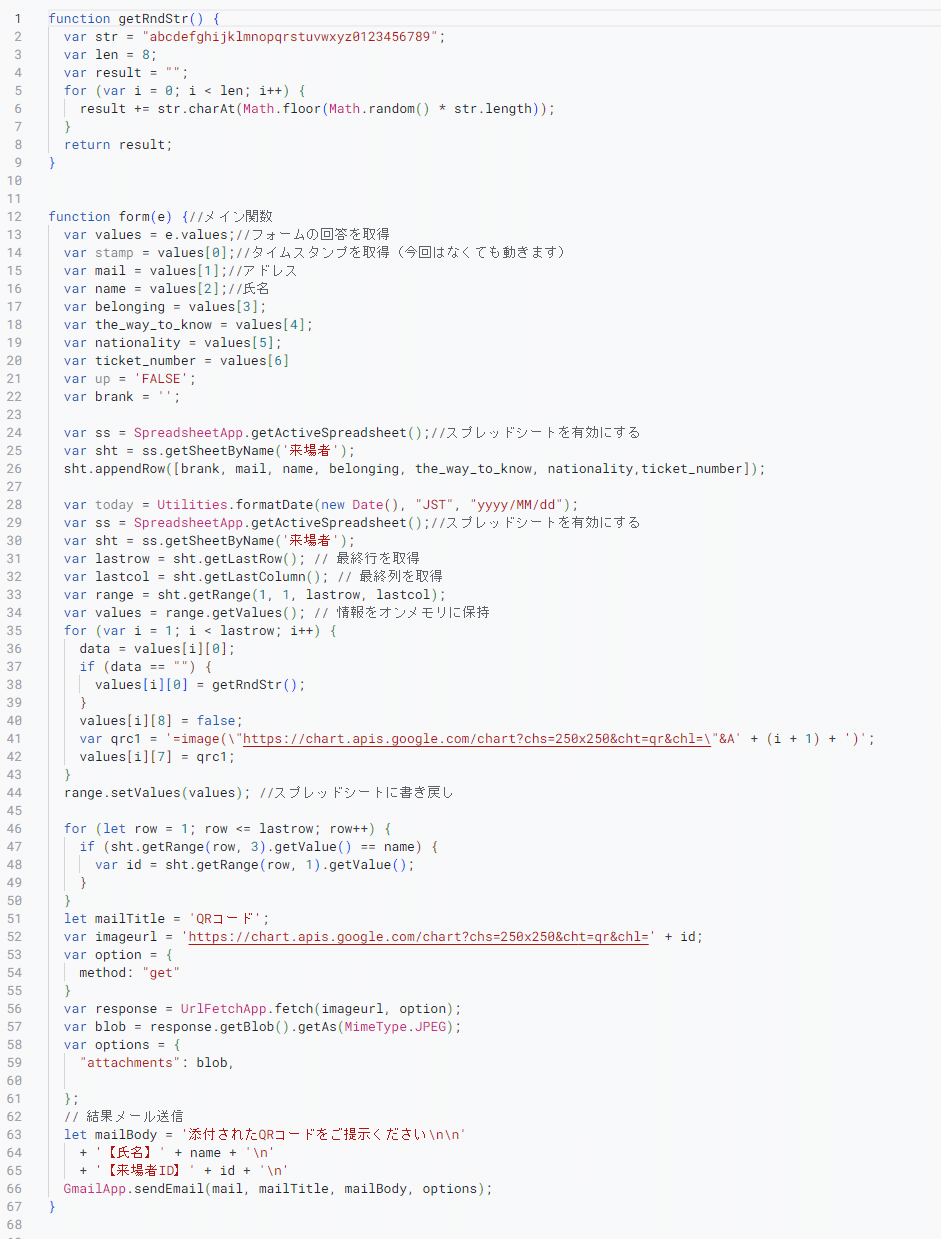
③GoogleスプレッドシートのGoogle Apps Script(GAS)にコーディングする

(1)IDをランダム生成して、そのIDを元にQRコードを生成する
(2)Googleスプレッドシートに情報が追加で記載された直後に、(1)の情報等を含めて、申込者にメールを自動送信する
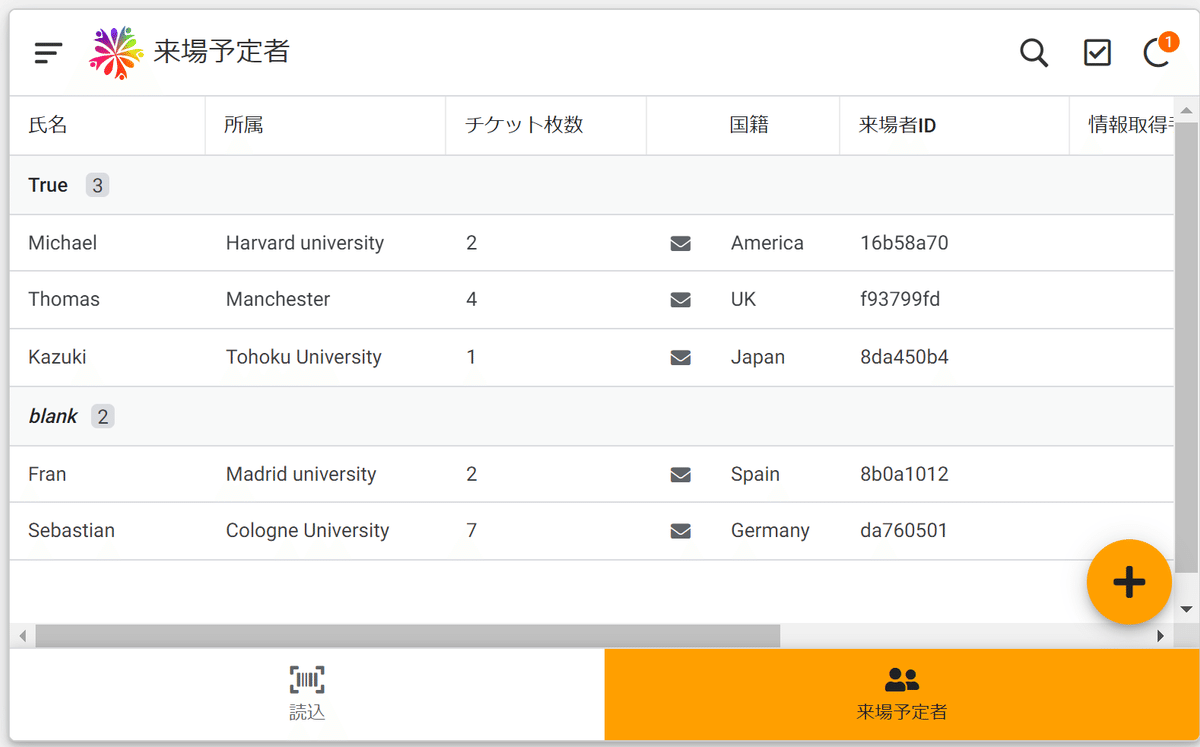
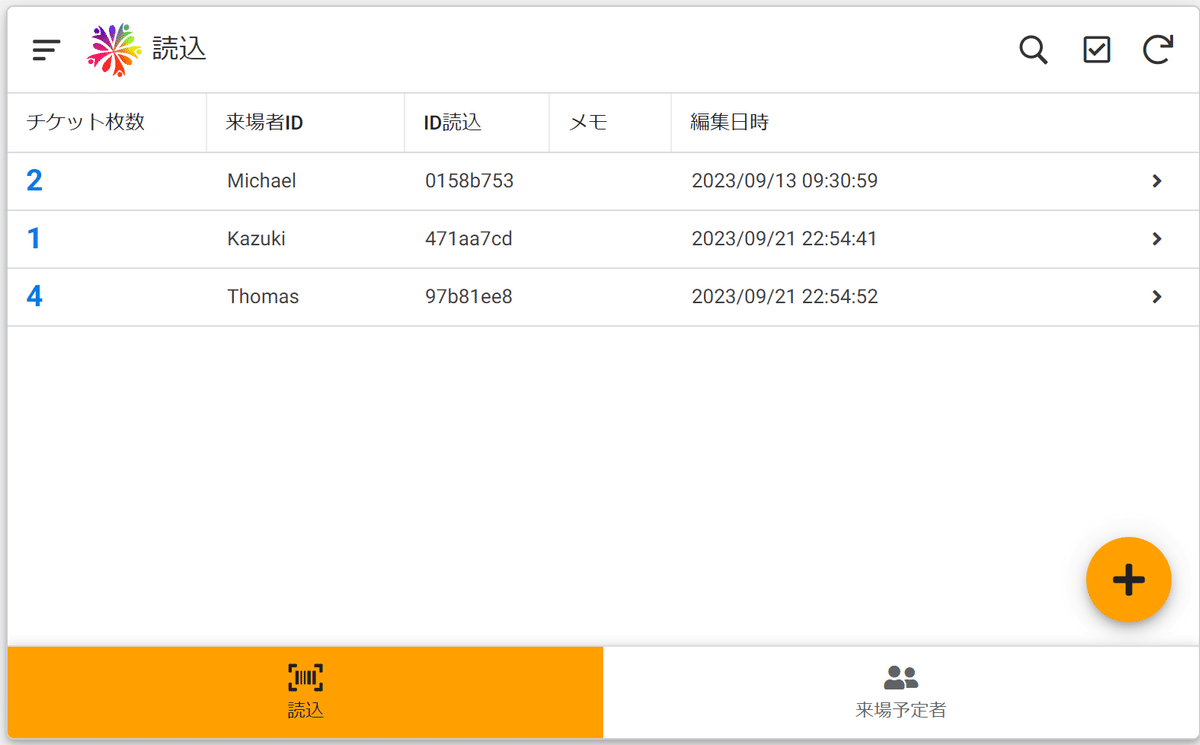
④申込者等の全ての情報が記載されたスプレッドシートを元に、AppSheetでQR読込機能を搭載した管理アプリを作成する


アプリの機能
スマホ、タブレット、PCに対応
申込者を一括管理可能
イベント時は、参加者が事前に送られたQRコードを見せて、それをアプリで読み込むだけで、一瞬で申込と入場確認ができる
申込者の中で既に来場している人とそうでない人が視覚的に把握可能
学んだこと
分からない時はとにかく聞いてみる
今回、GASのコーディングをする時は、Javascriptに慣れていなかったので、うまく機能するように変更を加えるのに手こずりました。
特にQRコードを作成し、メールで自動送信する部分は、QRコードが添付されなかったり、そもそもメールが届かなかったり、で解決するのに時間がかかりました。
3日間くらいはそれと格闘していました、、、
それでも上手くいかなかったので、参考にしていたYoutubeのチャンネル主さんにメールで質問をして、アドバイスをありがたいことに頂けました。Googleチャットまで繋いでいただき、その後も詰まったところを聞いては、丁寧に解説いただきました。
この経験を受けて学んだことは、「早め早めに分からないことは人に聞こう」ということです。当たり前ですが、自分で解決しようと、もがき続けて時間を浪費するよりは、ダメ元で連絡を入れて、聞いてみるべきだと知りました。聞いてみれば、想像以上に親切に、多くのことを教えてくださる方はいらっしゃるものです。
たぶん仕事になっても、同じことが言えると思います。社会人になっても、抱えすぎず、すぐにヘルプやアドバイスを求めるべきだなと思います。そして、その時にいかに現状を論理的に分かりやすく伝えるかというのもすごく重要だと感じました。(今回の教訓)
これから
実際にこのアプリを作ってみて、ノーコードであるものの、初めて自らプロダクトを作れたのは非常に良い経験になりました。一方で、ノーコードだからこその弊害も当然ありました。このアプリは主催者側が使うアプリであって、参加者が使うものでないこと、そしてあくまで入場に関してだけに有効なアプリであるということです。
今回、私1人でイベントに向けたこのアプリの制作を行いましたが、このノーコードアプリでは至らない点が改めて多かったです。そのため、今私の団体では、実際にWebアプリケーションの開発が進んでいます。これは、入場者を管理できるだけでなく、参加者と主催者どちらも使えるものです。参加者は、自分のチケットがいくつ残っているかを把握し、会場マップなどの他の情報も見ることができます。また主催者側も、誰がどこの屋台を訪れたかなど、網羅的に把握できます。
情報学部の学生と一緒にこのプロジェクトに関わっていますが、正直まだまだ自分自身の知識不足を感じます。戦力にほとんどなれていません。データベースやセキュリティなどバックエンドのことも深く理解し、同じ立場で機能面等を話し合うにはまだまだ勉強がいりそうです。
しかしながらこの経験を通して、やはりエンジニアと話をする時に、どんな機能を追加できて、それにどれくらいの労力がかかるかなどを前提として知っているかどうかで、話の質がずいぶん変わるなと感じました。また、この過程の中で自ら多くのことを吸収、経験できました。そもそも「コマンドラインって?」「Githubってどうやって使うの?」というような初歩からスタートしましたが、色々と手探りながら理解の幅を広げることが出来てきたと思います。それから興味も広がって、Web開発系のいろんな関連動画も見るようになりました。
これからの大学期間はエンジニアの知識をもっと深めていって、自分でもWebアプリケーションが1から作れるようなレベルになりたいなと思っています。そのためには、HTML/CSS、JavaScriptだけでなく、今回使用したSvelteやFirebaseなどの扱い等を含めて、理解を少しでも深めていきたいと思います。
未来の選択肢を広げる。そして新しいことを学ぶことは、ゲームでいうレベルアップのような感覚があって好きです。エンジニアやデータサイエンティストになる未来もいいなぁと夢想しながら、好奇心に沿った生き方を今日もしています、、、
この記事が気に入ったらサポートをしてみませんか?
