
企業向けWEBプロダクトにおけるUI/UXの基本設計
このnoteについて
WEBサービスに携わるデザイナー、エンジニア、プロダクトマネージャーに向けたnoteです。
UI/UXの基本設計を理解することで、素早い開発サイクルを回すことができるようになります。
企業向けWEBプロダクトと聞けば、どのようなイメージがありますか?
管理画面?
操作が煩雑?
情報量が多い?
それも正解です。
そんな企業向けプロダクトには、基本設計の定石があることをご存知でしょうか?
このnoteではその定石と言える基本設計についてご紹介します。
企業向けWEBプロダクトにおける最重要指標(KPI)とは
ズバリ「操作の少なさ」です。
もちろん消費者向けも少なければいいのですが、企業向けの場合は情報量が消費者向けよりも圧倒的に多くなります。
つまり複雑だからこそ、操作が少ないプロダクトは好まれる傾向になります。
以前にマーケティング思考のnoteでも企業向けは問題解決思考が重要と書きましたが、プロダクトにおけるUI/UXでも当てはまります。
先にこちらのnoteを読んだ方が理解しやすいと思いますので、時間に余裕があれば読んでみてください。
それでは、改めて「操作の少なさ」とは噛み砕くとどういったものがあるのか見ていきましょう。
・クリック数
・マウスの操作する領域
実はこの2つのみです。
クリック数は抽象度の高い言葉で言い換えると「情報の構造化」と「情報の一覧性」と表現します。
それでは一つずつ例を出しつつ解説していきます。
「情報の構造化」はデザイナーやエンジニアの方には説明する必要もないかと思いますが、MECEに情報が整理されているかどうかということです。
例えば、「商品管理」の下の構造に「商品を追加」が整理されていると理解がしやすいと思います。
逆に「管理」というメニューの下に、「商品管理」と「受注管理」があったとしたらどうでしょうか。
ユーザーの利用パターンから外れてクリック数が増えてしまいます。なので、ユーザーの基本動作や思考プロセスをベースにしたMECEな情報の構造化はクリック数を低減する一つの軸になるわけです。
もう一つの「情報の一覧性」も同様のことがいえます。
一覧性が低い = 情報が足りなくてネクストアクションを起こせない
という法則が成り立ちます。
例えば、検索結果からCVまでクリック数が3つ以上だと情報の一覧性が少ないなどの指標を置いてみましょう。
そうすることで、どのページではどれだけの情報があるとユーザーは判断することができてCVすることができるなどの議論が進むかと思います。
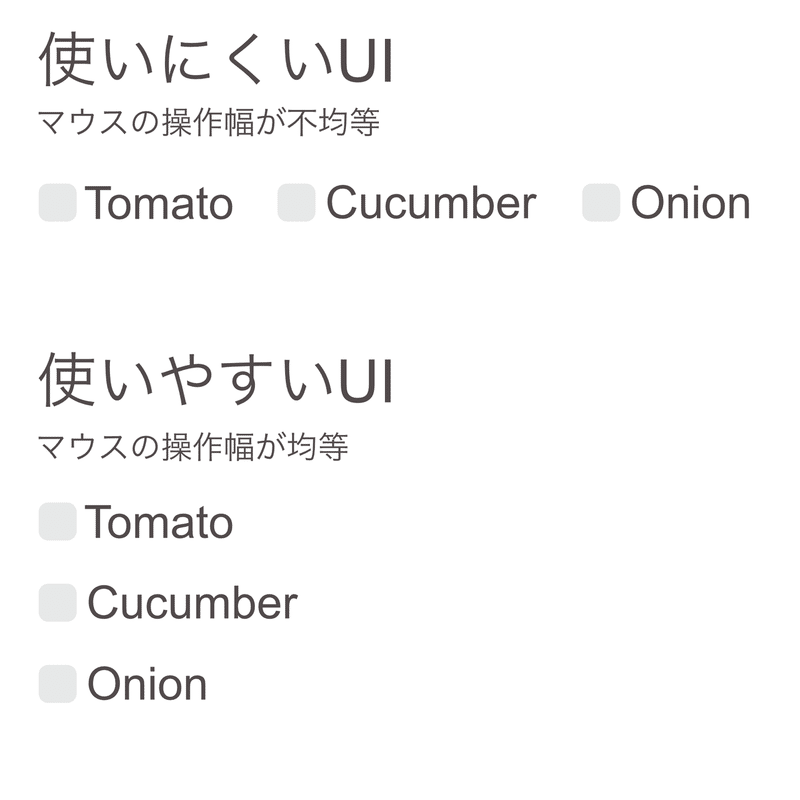
そして、操作性の少なさの後者である「マウスの操作する領域」についてです。
例えば、チェックボックスで選択するUIを想定してみましょう。
選択肢は5文字、8文字3文字と横並びだった場合、2cm動かして、3cm動かして1cm動かして選択するでしょう。
それよりも縦並びに選択肢があり、0.5cm動かしてチェックする方が効率がいいと思いませんか?
無駄な行動を極力なくせるかどうかが企業向けWEBプロダクトにおいては非常に大切な思想になります。
事例を一つ記載しておきます。

企業向けプロダクトの行動心理
プロダクトを作る時には、まずユーザーの行動心理を理解することが大前提として必要です。
もし行動心理を理解していない場合は「自分はこういうUI/UXの方がいいと思う!」といった、主観的な判断でUI/UXを作成してしまいます。
その主観的なUI/UXはおおよその場合は、自分が操作したことがある経験から生まれてきます。
しかし、考えてみてください。
おそらくほとんどのデザイナーやエンジニアは企業向けのプロダクトに触れたことがありますでしょうか?
答えはNOです。
だからこそ、ユーザーの行動心理を理解しなければ、本当にいいUI/UXを設計することはできません。
それは企業向けプロダクトの行動心理とは
仕事のためのプロダクト
この1点につきます。
労働のための対価としてお金をもらっているので、より早くより使いやすいものを選択します。

例えば、広告の出稿画面のプロダクトを想定してみます。
ユーザーは二つのプロダクトを利用している場合に、どちらを優先的に使うでしょうか?
・結果として効果が高いもの
・仕事のための効率がいいもの
ざっくりの指標ですが、おそらくこの二つの軸で選択することになります。
前者は提供するプロダクトの事業としての価値なので、UI/UXの範疇外です。なので、UI/UXを設計する人は後者の効率が高いものに注力して考えます。
企業向けのプロダクトでは、仕事のためであるから圧倒的に効率が求められることが少し納得をいただけたのではないでしょうか?
だからこそ、KPIは「操作の少なさ」になることも合わせてご理解いただけたかと思います。
ユーザーの2つのメンタルモデルを理解する
UI/UXも行動心理も理解できたら、次はユーザーのメンタルモデルです。
メンタルモデルを初めて聞く方もおられると思うので、Wikipedia先生に聞いてみます。
メンタルモデル(英: mental model)とは、頭の中にある「ああなったらこうなる」といった「行動のイメージ」を表現したものである。表象 (representation) と密接な関係を持つ。
Wikipediaから
理解しやすい事例を出しますと、スマホでサイトを見た時にTwitterのマークを見つけるとします。
そのマークをクリックしたらどうなると思いますか?
おかんに電話がかかる!
なんて思う人はいないと思います。笑
説明するまでもなく、Twitterでシェアする体験を受けることになります。
これは「オブジェクトとしてのメンタルモデル」というカテゴリーに位置するものです。
ハンバーガーマークや三点リーダーをクリックした時のメンタルモデルと同じカテゴリーです。
もう一つWEBプロダクトではメンタルモデルが存在します。
それは「情報の構造化のメンタルモデル」です。
例えば、WEBサービスを運営している会社を探したい時、ヘッダーを探すでしょうか?
おそらく多くの人はフッターに企業情報があると思いフッターまでスクロールします。
もしそこになかった時に、ユーザーは違和感を感じます。
これが「情報の構造化のメンタルモデル」です。
一点、予防線になるのですが、筆者の勉強不足で別の単語が存在しており、メンタルモデルと表現しないかもしれません。
そうであれば申し訳ないのですが、伝えたいこととしては「構造にも一定の想定した構造が存在している」ということです。
新機能は例外も生まれることを理解する
実はこの思想を理解している人はほとんどいないのが現状です。
これが必要だからこの機能を追加してください!
その気持ちは十分に理解できます。
ただ、その機能を追加した時のデメリットの発生まで考えていますか?と声を大にして問いたいものです。
例えば、ユーザーがどういう入力をすればいいかがわからない場合があるとします。
その時によく出てくる施策が、説明文を追加するという施策です。
では、何を失うでしょうか?
それはコピペによって、文字数は満たすけど価値のないデータになるということです。
それも許容してでも入手したい指標なのか、それともその場合は別の仕組みで解決するのか。
そこまで考えるのが企画です。
UI/UXでも同じことが言えます。
例えば、Aというメニューを一番左に位置したら、一番クリックされる可能性があります。
2番目のメニューのクリックが少なくなるという裏返しでもあります。
そうすると何を失うでしょうか?
クリックすなわち行動を抑制してしまうことだってあります。
そういったように得るものだけにフォーカスすれば、失うものを見失ってしまいます。
もちろん、失うことはどんな施策でもあるので、その失うことは本当にいいことなのかどうかを吟味した上で企画やUI/UXの設計に落とし込むことが大切です。
まとめ
要点をまとめます。
・企業向けプロダクトは仕事の効率化のためのツールである。
・なので、どれだけ操作が少ないかがKPIとなる。
・クリック数とマウスの操作数が少ない方が好まれる。
もちろん、これ以外にもベースカラーをどうするかや、プライマリーボタンのデザインなど、細かい部分はいくらでもあります。
このnoteで書いているのは、UI/UXにおける基本設計のみを記載しているので、その参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
