
【Figma】無料プランのデザイン運用ルール
こんにちは、株式会社PentagonでCDO / デザイナーをしている水谷です。
本日のnoteは、最強のUIデザインツール「Figma」のデザイン運用について考えてみましたので、ご紹介したいと思います。
Figmaって?
FigmaはUIデザインやワイヤーフレーム作成の際に使用するデザインツールです。UIデザインツールは他にもAdobe XDやSketchなどがメジャーですが、Figmaはインターフェースがわかりやすく、チーム体制でデザインする際も非常に便利な機能がたくさんあるので、弊社では Figmaをメインで使用しています。
Figmaは無料?有料?
Figmaは基本的な操作はすべて無料で使用できる非常に有り難いツールです。

画像出典:Figma Pricing / (https://www.figma.com/pricing/)」
プランには
・Starter
・Professional
・Organization
の3つが用意されています。
Starterプランはアカウントさえ作成すれば無料で使用できます。
Starterプランの使用範囲は以下になります。
・下書き無制限
・無制限の招待とコメント投稿
・3つのデザインファイルと無制限エディター(デザイン操作できる人)
・1チームにつき1プロジェクト
・30日間のバージョン履歴
・無制限のクラウドストレージ
最近のアップデートで、上記のような使用範囲の制限に変わったのですが、以前までは、1チームにつき3プロジェクト、無制限でデザインファイルを作成できる代わりにエディターは2名までという制限がついてました。
無料プランで運用している弊社のデザインチームとしては、これが中々悩ましいアップデートで、、、
デザインの運用方法を考え直さなければいけなくなっている現状です。
チーム・プロジェクト・デザインファイルとは?
そもそも、チームとかプロジェクトとかデザインファイルって何?
と感じる方もいらっしゃると思いますので、ざっくり無料ではじめるためのフローをご説明します。

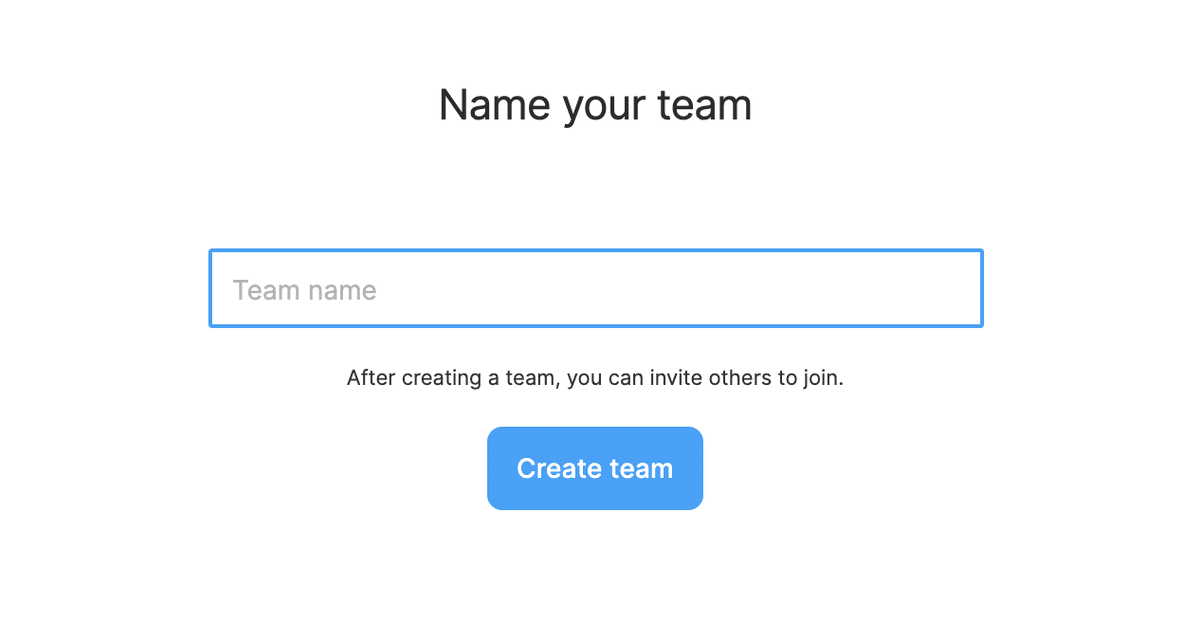
Figmaを使う時にまず作成するのは、チームです。
会社名や、案件名を設定することが多いです。
---

次に、チームにメンバーを招待します。
あとからでも、招待できますのでここはスキップで大丈夫です。
---

次に、プラン選択です。ここは、迷わずStarterを選択。
そりゃあ、有料のProfessionalプランを選べば便利な機能や、色々と制限に悩まされず済むのですが、、工夫すれば無料のStarterプランでも充分に運用できます。
【無料プランの制限①】1チームにつき1プロジェクトまで

チームを作成すると、デフォルトでプロジェクトが作成されています。
デフォルトで入っているプロジェクトを削除して、新たにプロジェクトを作成します。
---

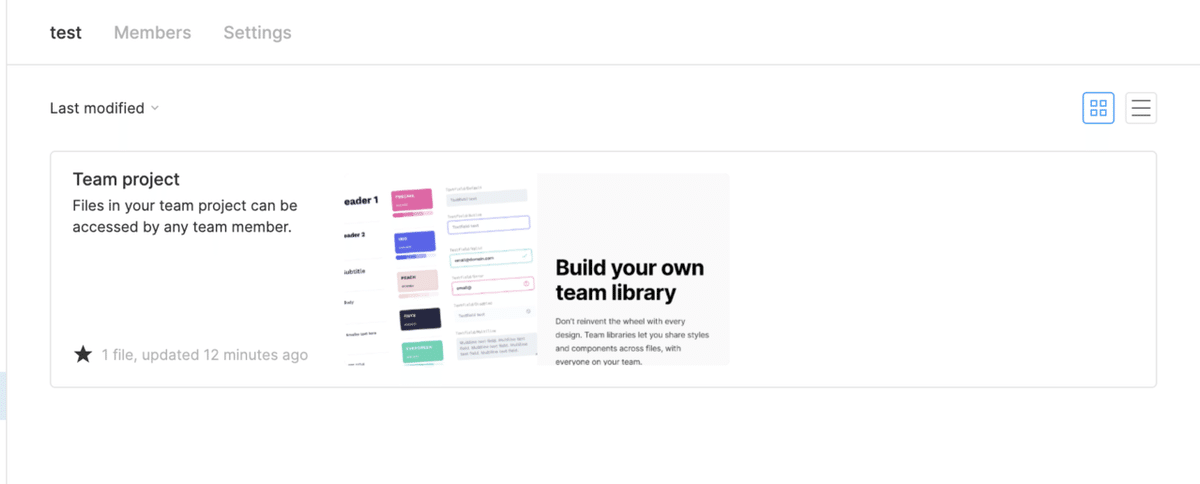
「test_project」というプロジェクトを作成しました。
ここで無料プランの使用範囲の話に戻りますが、以前までは、このプロジェクトを3つまで作成できましたが、現在は1つまでしか作成できません。
【無料プランの制限②】1プロジェクトにつき3デザインファイルまで
次に、デザインファイルを作成します。
「Fig jam file」というのは、最近追加されたホワイトボードのようなツールです。まだちゃんと使用したことはありませんが、MTGの際に活躍してくれそうなツールですね。今度レビューしてみたいと思います。

---

デザインファイルを作成しました。
無料プランだとこのデザインファイルを3つ作成できます。
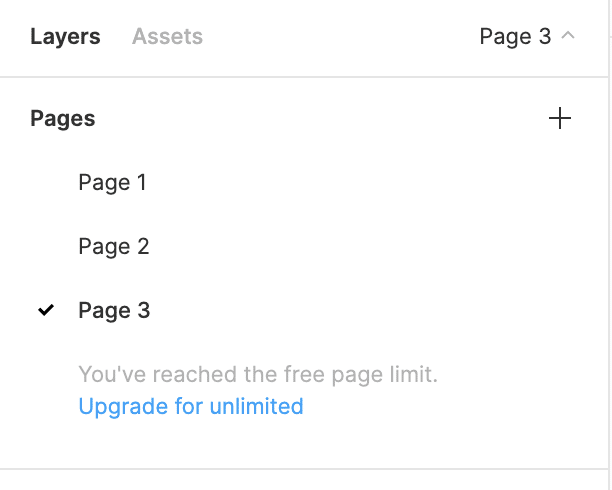
【無料プランの制限③】1デザインファイルにつき3ページ まで

少々ややこしいですが、Figmaのデザインファイルの中にページという概念が存在します。
ページを分けることで、デザインの整理がしやすくなります。
ただこちらも3ページまでです。以前までは、無限に作れたのに、、
個人的にはこのページ制限が、無料プランの一番つらい制限です。
無料プランでのデザイン運用の例
プロジェクト数・デザインファイル数などの制限があるとはいえ構造の自由度が高いので、チーム内や社外に共有するときに、どこを見ればいいのか混乱を招きやすいのがネックです。
実際に、弊社の業務で運用している例をご紹介します。
例えば「オレンジ」という会社からスマホアプリデザインとLPデザインを受注したとします。
▼チーム
「orange」というチームを作成
▼プロジェクト
・「orange_project」というファイルを作成
▼デザインファイル
・「orange_project_app(社内共有用)」
・「orange_project_lp(社内共有用)」
・「orange_project_design(お客様共有用)」
「orange_project_app(社内共有用)」「orange_project_lp(社内共有用)」は、社内メンバーのみが閲覧できるような制限をかけて運用します。
「orange_project_design(お客様共有用)」は、MTGの際や、デザイン確認いただく際など、クライアントとやりとりするためのデザインファイルになります。
▼ページ
「orange_project_app_draft(Wireframe)」
ワイヤーフレームやデザイン素材を作成するページになります。
デザイナーはこちらのページで主に作業をします。
「orange_project_app_fix(Fix)」
デザインがFixしたものを載せていきます。
エンジニアがこちらのページを確認して、実装していきます。
「orange_project_app_design(Backup)」
デザインのバージョンを管理するためのページになります。
Fimgaにもバージョン管理機能がありますが、操作が若干面倒なので
こちらのページに過去のデザインをストックしておきます。
*「チーム名_プロジェクト名_デザインファイル名_ページ名」といった階層を反映した命名をしています。Figmaのページリンクをよく共有することが多いため、このように命名しておくことで共有された側の人にとって、どのチームのどのプロジェクトなのかが、わかりやすくなります。
さいごに
今回は、Figmaの無料プラン使用制限内でのデザイン運用ルールをご紹介しました。
デザイナーにとっては、業務のほとんどの時間をFigma上で過ごしています。Figmaを軸にして、デザイナー同士、デザイナーとエンジニア、ディレクターとクライアントなど、コミュニケーションをする場にもなっています。
なので、なるべく混乱しないような運用ルールを設計して、デザインを整理し円滑に業務を進めていきたいですね。
とはいえ、、
ルールは崩れていくのが世の常。
運用ルールも定期的に見直してアップデートしていきたいと思います。
さいごまで、読んでいただいてありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
