
パックンフラワーの3DアニメーションをBlenderで作ってみてのふりかえり
前回は雑貨が多めのステージを作ったので、次は習熟度が足りていない「リグとウェイトペイント、アニメーション」に取り組むことにしました。
普段は人間のキャラクターモデルに対してアニメーション制御を行っているのもあって、今回は人間以外のキャラクターモデリングにも挑戦してみたくなりました。そこで、以前に見かけたM designさんの「パックンフラワー」が印象的だったので、モデリングとキャラクターアニメーションを制作しました。完成動画がこちらです。
リファレンスとしてM designさんのYouyube動画のバナー、任天堂Switchの「大乱闘スマッシュブラザーズ」に出てくるパックンフラワーのプロモーション動画を活用しました。また、今回もチュートリアル動画は見ずに、画像だけを参考にして制作しました。
制作期間はモデリングに2時間、リギングに3時間、2日間に分けて制作しました。2日目のリギングは、初回で失敗してやり直したため、もう少し短縮できたかもしれません。
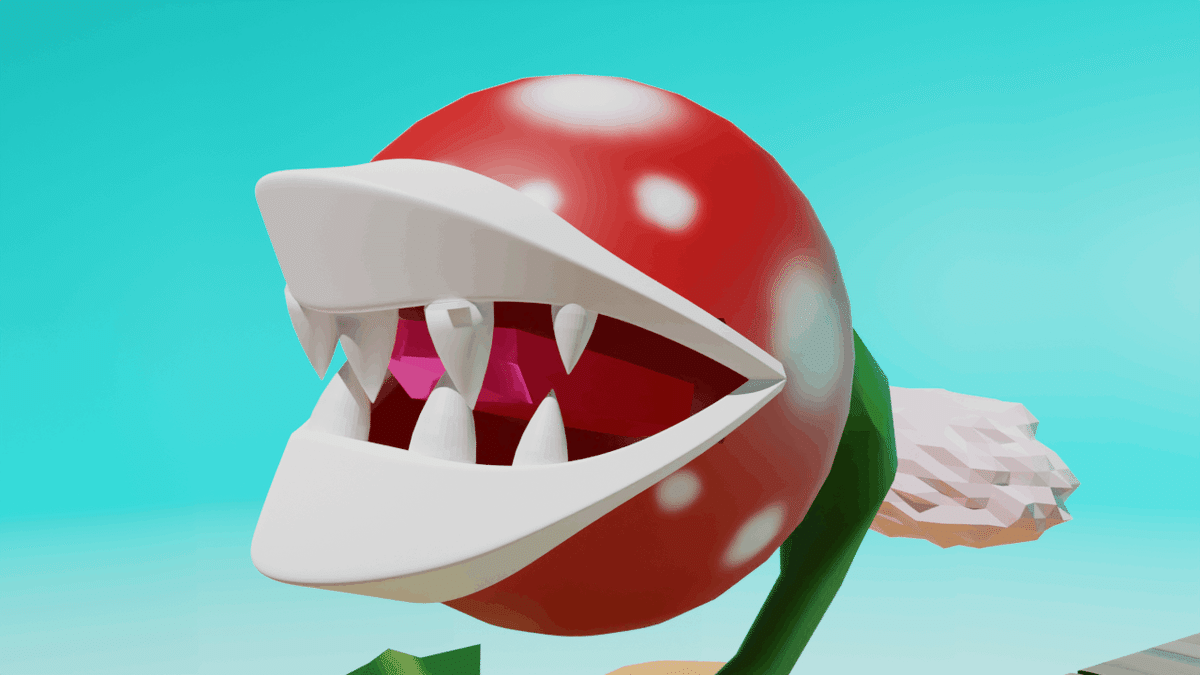
パックンフラワーのモデリング
パックンフラワーの特徴である分厚い唇は、球体の辺を分離してカーブに変換し、その後GeometryからBevelを設定して厚みを出しました。最近はこの「メッシュで辺をつくってカーブに変換、GeometryからBevel」という方法をよく使っています。顔の右半分だけ作成したら、頭半分を削除し、ミラーモディファイアを適用して左右均等にしました。

茎は、SingleVertを使用してカーブを描画した後、ベベル処理をしました。SingleVertはBlender標準のアドオンで、カーブを簡単に描画できます。自分はベジェ曲線でカーブを作るのが苦手なので、SingleVertは重宝します。
頭部の水玉模様は、UV展開した後にテクスチャペイントを使用して描画しました。特にテクスチャペイントはこれまで使う機会があまりなかったので、勉強になりました。
モデリングには約2時間かかりました。この時点で、M Designさんのチュートリアル動画を流し見ました。制作の流れは大体同じでしたが、SingleVertは使っていなかったようなのでその点が異なっていました。M Designさんの作業を眺めていると、手数が少なくスムーズに作っていて、モデリング後に見返すと勉強になりました。
パックンフラワーのリギング
二日目にリギングを開始しました。アーマチュアをゼロから作成し、ウェイトペイントによって自動的にウェイトを割り当てました。しかし、予期しない動きが発生しました。アーマチュアを動かすと、頭部のメッシュがバラバラになったり、特に歯が動きについてこれずにガムのように原点に残ったりしたので、アーマチュアを作り直しました。

アーマチュアを入れる場合、メッシュを結合すると思うのですが、事前にバックアップを取ることが必須だと思いました。ウェイトを丁寧に削除することで、歯などが残っている場合でもスムーズに動くようになりました。最後に、躍動感を出すために、キーフレームにモーションを追加して完了しました。
クラウドレンダリング
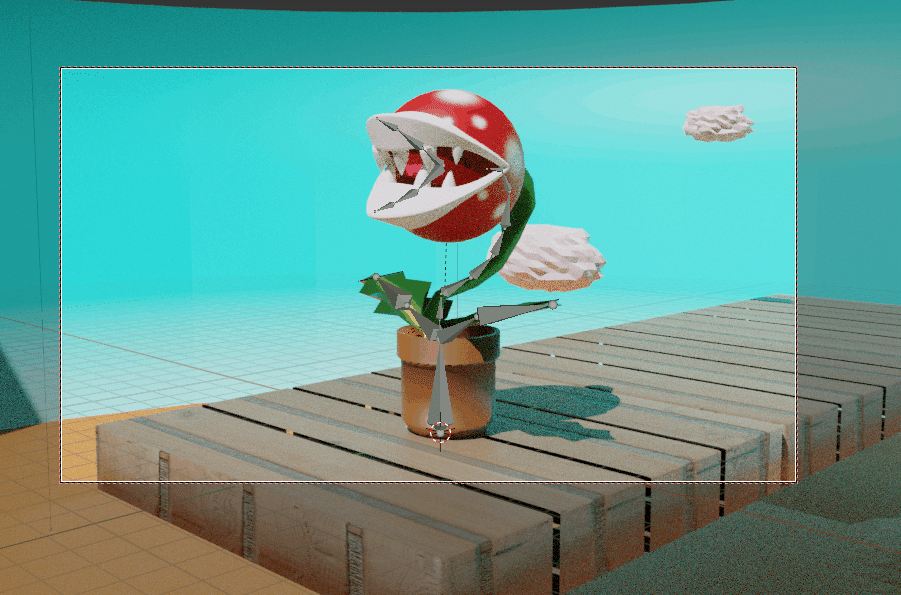
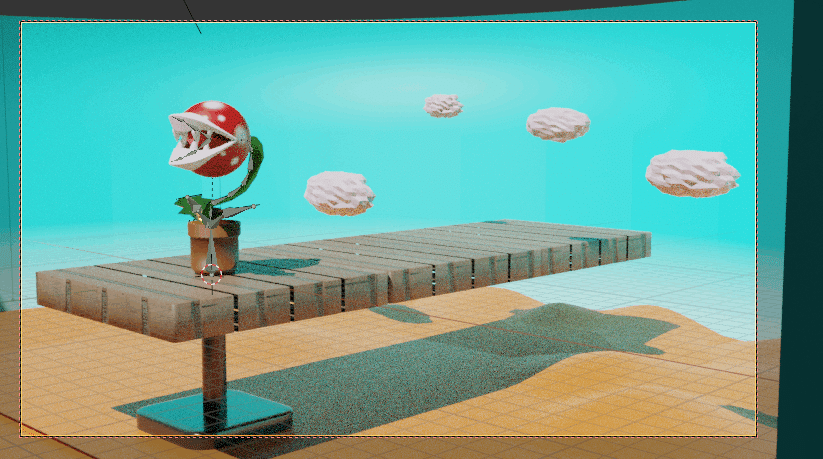
セットはHDRIを使っていたのですが、違和感があったのでNintendo64のような感じに変更しました。また、雲はディスプレイスメントをつかってレトロなビット感を表現しました。

仮想カメラのカメラアングルを設定して、クラウドレンダリングにかけて数フレーム確認しました。クライアントPCのレンダリング結果と相違ががなさそうだったため、300フレームを書き出しました。レンダリングは2時間ほどで終わったため、非常に楽でした。
制作してみてのふりかえり
今回、IKやFKは使用していません。時間があったらUnityで動かしてみたいため、IKなどが必要になると思います。当然、フェイシャルもありません。が、パックンフラワーにフェイシャルをつけると、大乱闘スマッシュブラザーズみたいな無機質だけど邪悪なクリーチャー感がでて面白いかもです。
これまでVroidなどでリグを見たり調整する機会がありました。でも、自分でゼロからリグを入れてウェイトペイントを設定してアニメーションさせてみると、3Dキャラクターのアニメーション処理の全体像が把握できてとても勉強になりました。
また、自分でリグを設定してアニメーションさせる事で、キャラクターの動きにクリエイターの個性が出るのかもと思い、可能性を感じました。
この記事が気に入ったらサポートをしてみませんか?
