
初心者がUIトレースに挑戦した日
こんばんは、たかなちゃんです
UIを勉強し始めて3週目に突入しました
Adobe XDの操作にも慣れ、
今日はUIトレースに初挑戦!
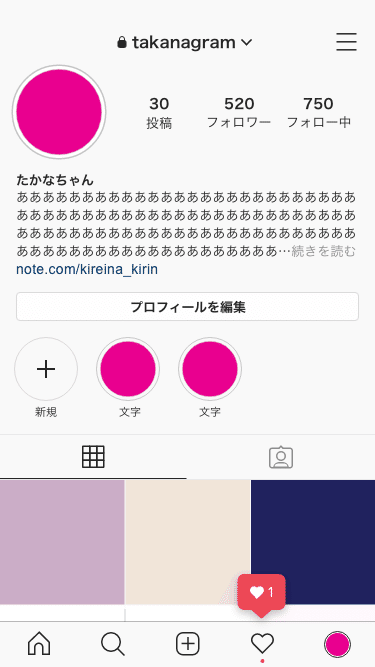
インスタグラムのプロフィール画面のUIです
(比較もとはプライバシー上カット)
完成したのがこちらです

これは自分のアカウントのプロフィール画面↑

こちらが他人のプロフィールの表示画面です↑
(公開アカウントの場合)
スクリーンショットを横に置きながら作成しました
◉良かった点
・一通り作り終えた
・身につけた使い方で全て作れた
◉反省点
・とにかく時間がかかった
はじめてだからか、
また細かく気にしすぎたか(大切でもある)
とにかく時間がかかりました
これだと休暇中はいいが、若干しんどそう。
・自己紹介文の省略部分の…
実際のスクショでは、この…が
この…ように下に揃っていました
ただ、XD上で私が試したフォントだと文字の中央に揃ってしまっている
◉気づき(一部)
・濃いグレーは1色
おそらく #262626 あたりかと
↓
濃いグレーはどこに使われているか
・文字
・アイコン
基本的な文字、タップされる部分は濃いグレー
選択中のアイコンのみ濃いグレー
→どれを選択中かわかりやすく(未選択アイコンは薄いグレー)
ストーリーズハイライトの+部分には濃いグレー
→どこを押せばいいかわかりやすい
”続きを読む”は薄いグレー
→自己紹介文と混ざらない
・ボタンは角丸
→押せる感が出る
・コンテンツは均等
上下左右1pxの余白で正方形が配置されている
→1つ1つのコンテンツを見せつつも一体感
・プロフィール写真の枠
この画像だとわからないが、
色々な人のプロフィールをみたら
プロフィール画像の色が白に近い色の場合は
円の境界線が薄いグレーで表示されていた
濃い色や彩度の高い画像だと
グレーの枠線はなかった
→白に近いプロフィール画像でも背景に一体化しない
・いいねの通知のシャドー
いいねの通知がきたとき(写真1枚目)
通知の吹き出しに
うっすらドロップシャドーが
→奥行きを感じる、コンテンツと混ざらない
ざっと初日はこんな感じでした
また細かい分析などは追って書いてみたいです
本日もお付き合いいただきありがとうございました!
よろしければサポートお願いします!いただいたサポートは書籍代に使わせていただきます!
