
Daily UI #004 Calculation
こんばんは。お疲れ様です。
今回のUIデザインのお題はCalculation。計算、演算、見積もり、という意味があります。
Daily UIに挑戦している多くの方が電卓画面をデザインをしている気がします。
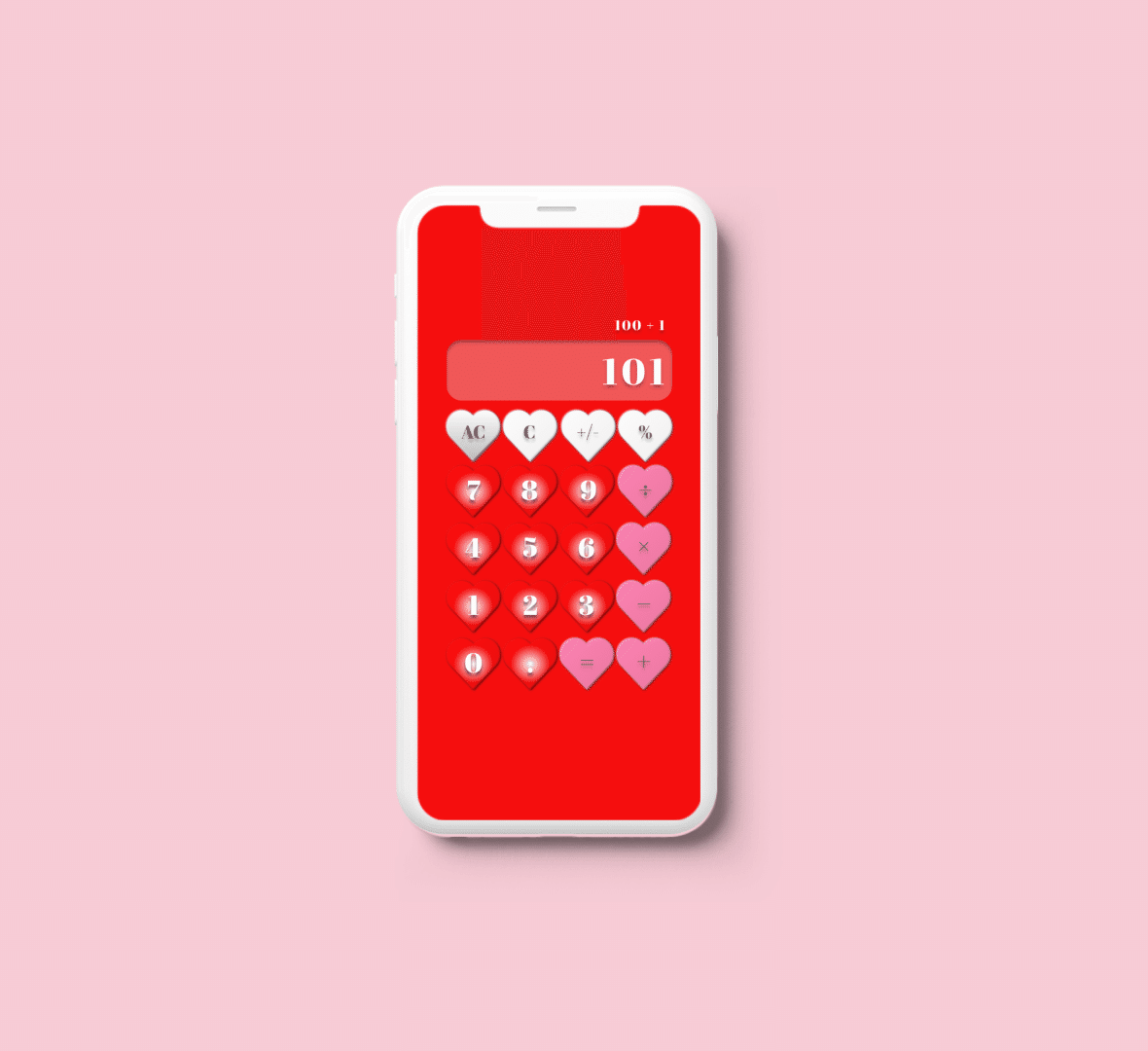
私も2年前は電卓を作りました。普通の丸や四角のボタンよりもっとかわいくしたい!!!と思って、このような結果になりました。

今でも好きな色の組み合わせです、が、どうしたフォント🤦♀️…..。
確実にこの画面に合わないフォントなのは明確ですね(笑)
とりえあえず当時ニューモフィズムを知ったばかりで、使いたかったんです。
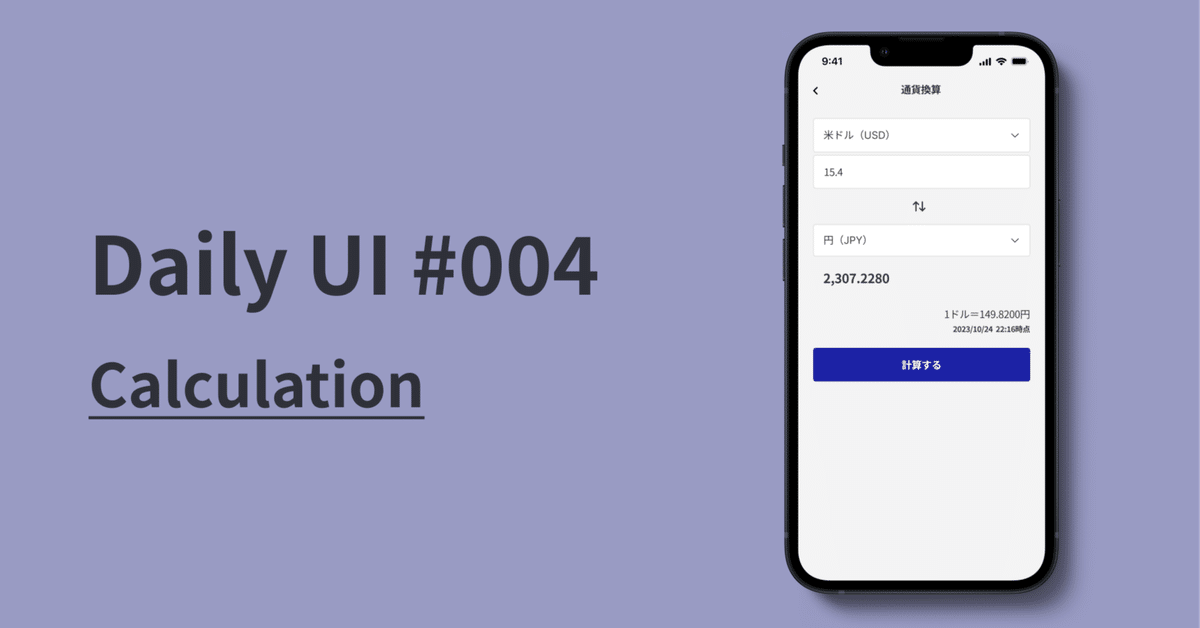
さて、2023年の現在同じお題で作成したのは電卓画面ではなくこちら。

すごくシンプルな通貨換算の画面を作りました。
特に今は円高で、2か月前ヨーロッパに行った際は恐ろしくて日本円換算はあえてしませんでしたが😅、旅行に行く前や現地で気軽に通貨換算できると便利だなと思っていました。(なくても事足りるけど、「これって日本円でいくらくらいなんだろう?」ってふと思ったときに、さっと計算できると👍特に海外旅行は金銭感覚がバグりがち…)
旅行系のアプリの機能の一つとして入っているといいなと思い、あえて戻るアイコンを左上部に表示しています。
表示項目としては、下記を考えました。
換算元通貨
換算元通貨の金額
換算先通貨
換算先通貨での計算結果
計算ボタン
レート
計算日時
どういう計算をしたかを知るためにも「1ドル=〇〇円」のようなレートと、いつ時点のレートなのかで計算結果も変動するため計算日時も表示しています。
また、換算元と換算先を逆に設定したい場合も考慮して、間に矢印のアイコンを追加しました。いちいち換算通貨を選択しなおす必要がなくなるので、あると便利なのではないかと思います。翻訳サービスで翻訳元と翻訳先言語をワンタッチで入れ替えられるのが便利で、通貨換算にも取り入れました。
あとはキーボードの位置と重ならないようにも気を付けました。シンプルな機能だからこそ、操作もササっとできるように。
最近は白背景などシンプルで色の数も最小限に抑えたデザインに偏りがちでしたが、2年前の赤とピンクのド派手画面を見て、こういう色のものもやっぱり好きだーと改めて思いました。
あまり1つのパターンに偏りすぎないように、UIデザインの幅を広げていきたいです!
この記事が気に入ったらサポートをしてみませんか?
