
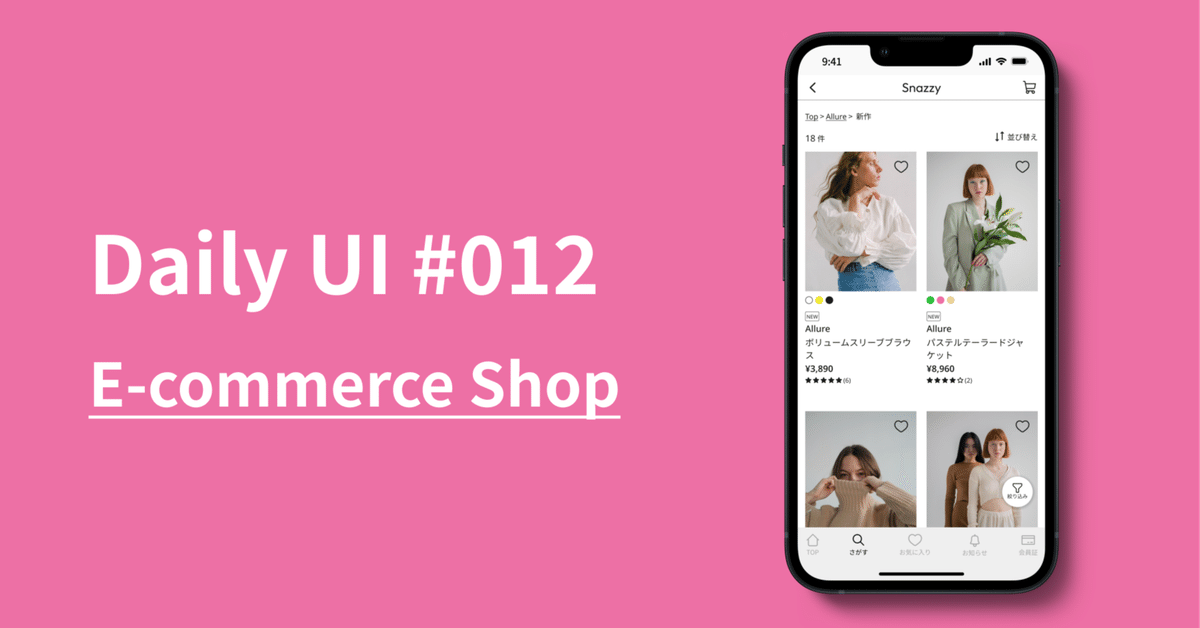
Daily UI #012 E-commerce Shop
こんばんは。お疲れ様です。
ここ最近ずっと忙しいのと体調に波があって、
なかなか進まなかった今回のお題 E-commerce Shop。
どの画面を選んでも要素がかなり多いので、やりだすといろいろ考えたくなって時間がかかると思ったので、ある程度コンセプトを決めてから始めました。
何のE-commerce Shopか
20~30代女性向けのファッションブランドを複数あつかう架空のグループ会社「Snazzy」のアプリ
デザインする画面
商品の一覧画面、商品検索時の絞り込み画面
アプリの雰囲気
シンプルで洗練されていて、見やすい・使いやすい
アプリのイメージとしては、「MASH STORE」や「.st」のように複数のブランドの商品を1つのアプリから閲覧・購入できる、といったもので、
デザイン時に参考にしました。
あとは、見やすい・使いやすいというところで「UNIQLO」のアプリも参考にしました。シンプルで迷いなく使えるUIが好きです☺
デザインしたのがこちら。

パンくずリストを表示して今どういう画面を見ているのか確認したり、
1つ、2つ前のページまで戻ることができると結構便利だなと思います。
複数ブランドを扱うため商品情報にブランド名も表示しないといけなかったりで、表示する情報が増えてしまう中、個人的に入れたかったのがレビュー。
ネットで服を買うのって、今時よくあることだと思います。それでもネットだと「失敗しちゃった」経験がどうしても生まれがちです。「思ってたのとちがった…😢😢」を少しでも軽減するのが、このレビュー機能だと思います。
商品の詳細ページを見れば載っていることが多いですが、一覧画面でもレビューを表示することで、「レビュー数が多い=当たり服」みたいに感じて詳細を見てみよう!ってなる率が増えるんじゃないかなと思います。
今回は一覧画面に加えて、絞り込み時の画面もデザインしてみました。

ポイントは2つ。
1つ目は、選択した条件が一目でわかる、そしてその条件をそれぞれクリアしやすいこと。
服のタイプやら色やら様々な条件の中から絞り込んでいく中で、
条件を変更するあるいは少し緩めたい時ってありますよね。
そんな時に選択中の条件がすぐにわかって、なおかつ1つずつ条件からクリアできると非常に便利。
2つ目は、検索結果の件数表示。
「絞り込み結果を見る」ボタンを押して、一覧画面で「検索結果:0件」とか出るアプリもあるんですが、
そうすると絞り込み画面をまた開いて、条件変えて…ってちょっと面倒なんですよね🤨
だったら条件選びの時にリアルタイムで検索結果を表示しておけばいいんじゃないかと。検索結果が少なければ、ちょっとこの条件外してみるか、とかすぐにできますし。(複数のブランドの商品を扱うから、いろんな条件の組み合わせで検索結果数をパッと表示するのは実装的にはちょっと工夫しないといけないのかな?いやでもあくまで計算して数値を出すだけだから、そんな時間かかることもないのか…?とか考えたりもしました(笑))
今回のデザインはかなりシンプルに作りましたが、個人的にファッション系アプリの使用頻度は高いので(笑)、もっとじっくり時間をかけてほかの画面も含めて考えたいなぁと思いました。
ただ、冒頭でも書いたように要素が多いので時間がいくらあっても足りなくなりそう…
ということで、今日はこの辺で。次もがんばります!
この記事が気に入ったらサポートをしてみませんか?
