
2Dグラフィックデザイナーが3DCGデザイナーになるまで #11
アニメーション
今回からついにオブジェクトを動かすお勉強。
もうアニメーションに進めるか、YouTubeにアップされてるモデリングチュートリアルをやってモデリングのスキルを上げてからアニメーションに進むか悩みましたが、一旦アニメーションに進みます。
だって楽しそうなんだもん!
ボールを動かす
下準備
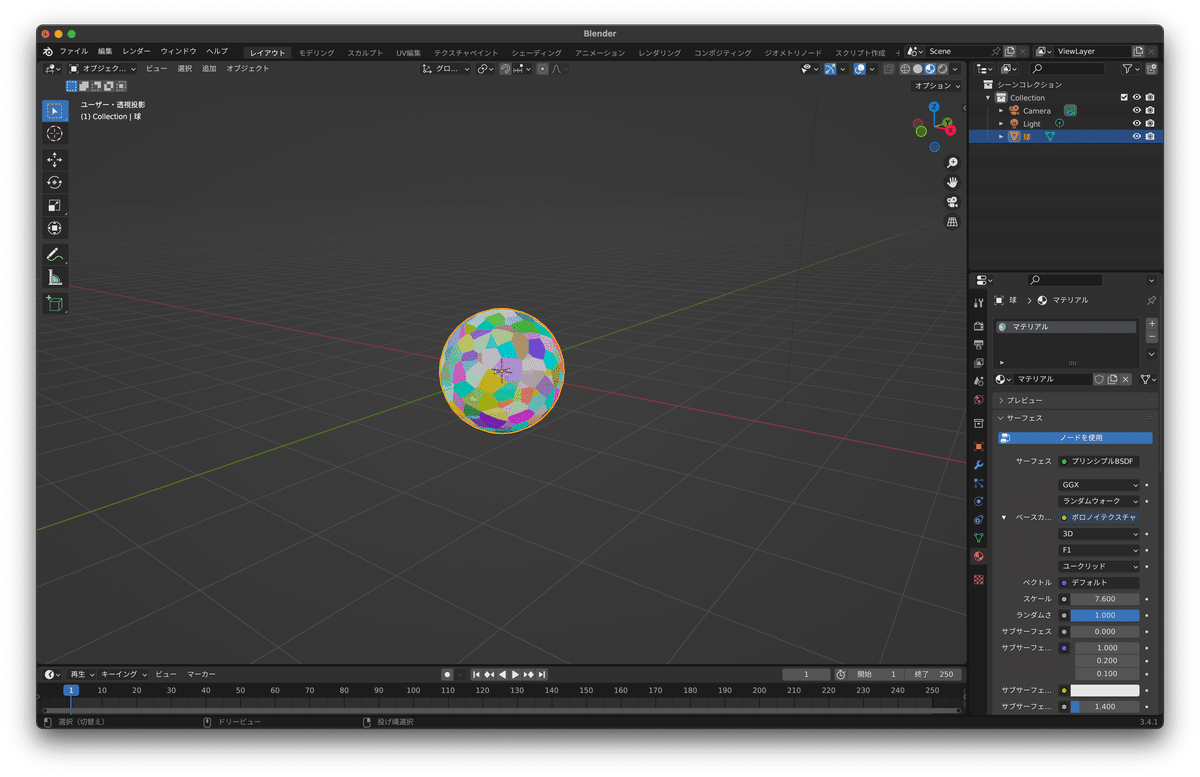
まずは教科書通りに柄のついたボールを用意。
ボールを転がした時にわかりやすいようにするための柄みたいです。

柄の付け方:
「新規マテリアル」→「ベースカラー」に「ボロノイテクスチャ」を選択
※スケールの値で柄の細かさを編集できました。
これで準備完了。
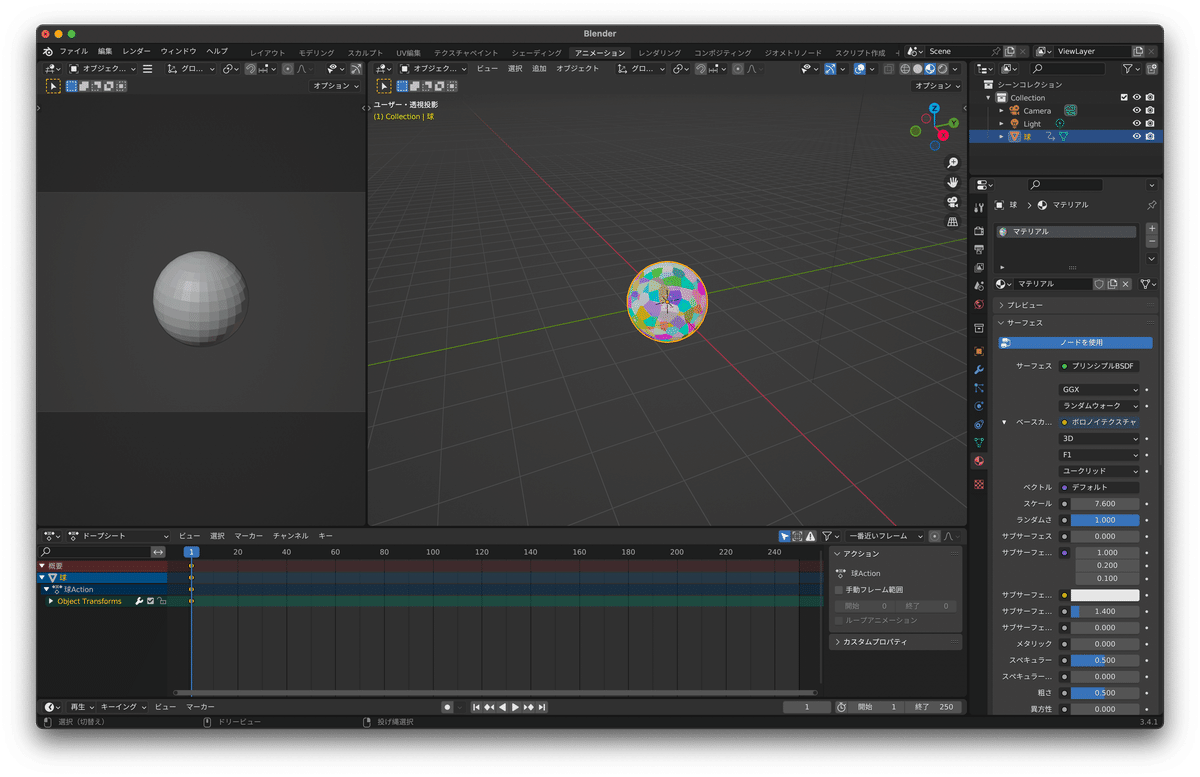
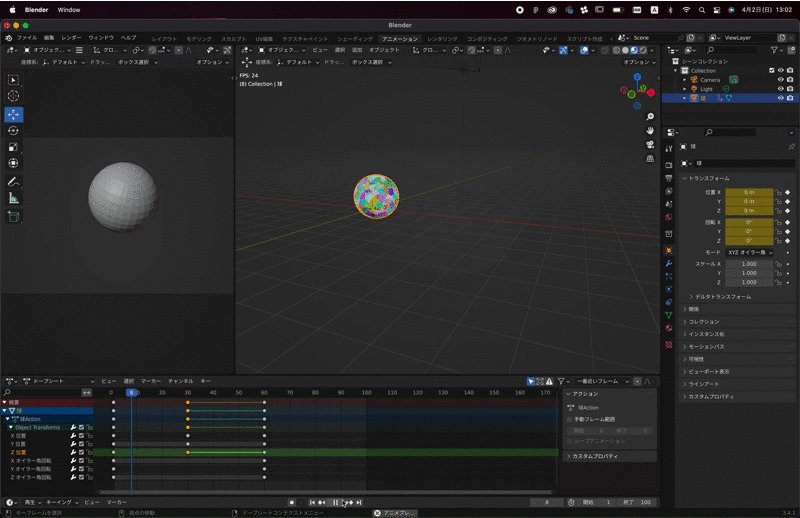
「アニメーション」のワークスペースで作業していきます。
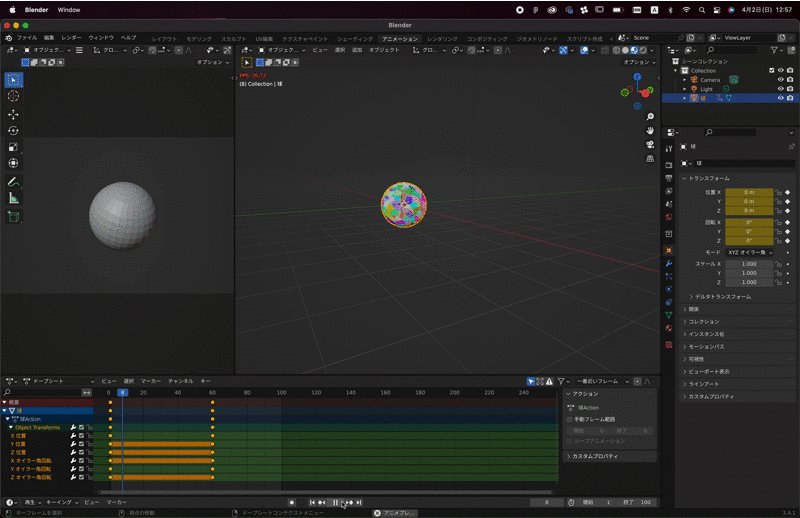
1.ボールを移動させる
単純にボールを移動させます。
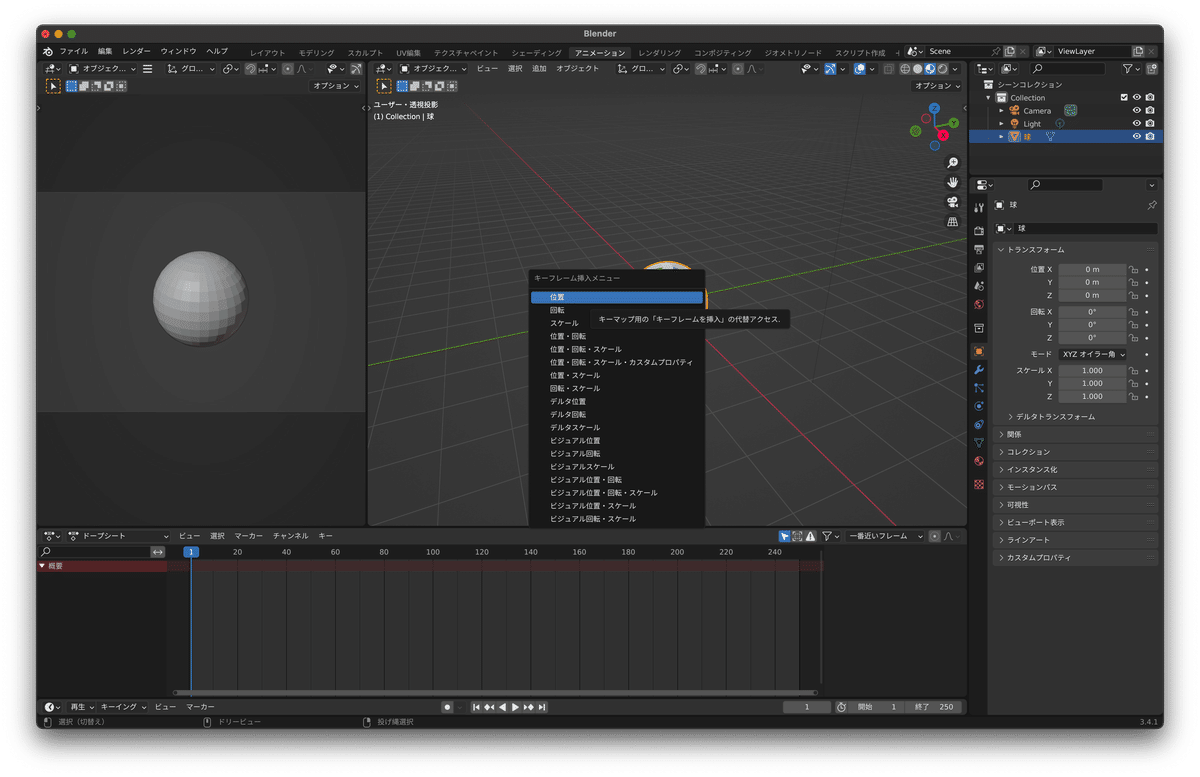
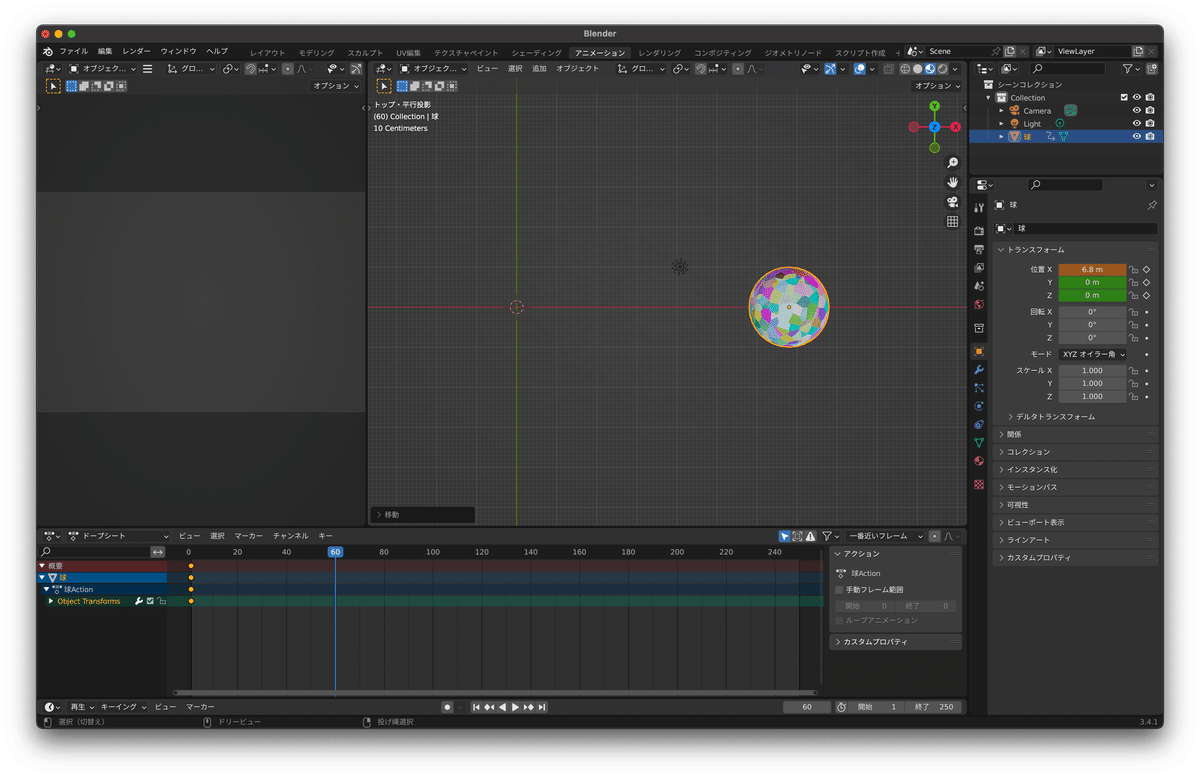
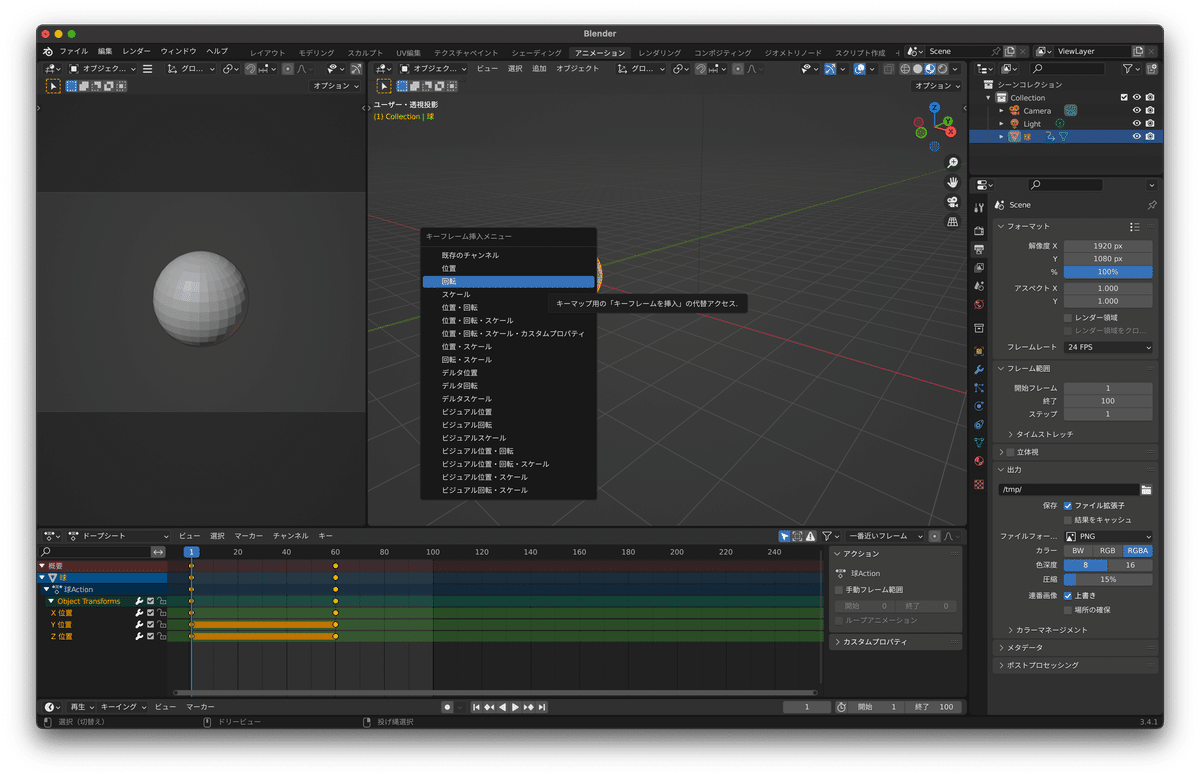
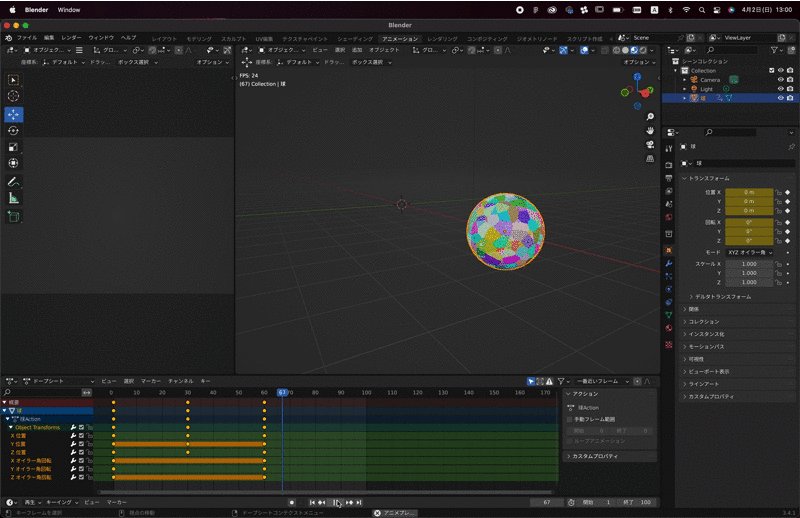
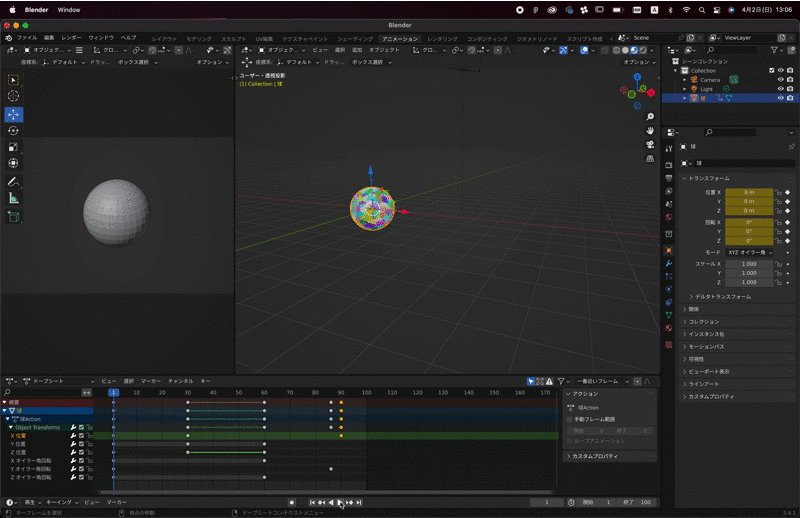
まずは画面下の「ドープシート」と呼ばれるところの「プレイヘッド」なるものが"1"にあることを確認。
ボールを選択して[I]キーを押して「位置」を選択。

すると

ドープシートに黄色いドットが打たれてキーフレームが挿入されました。
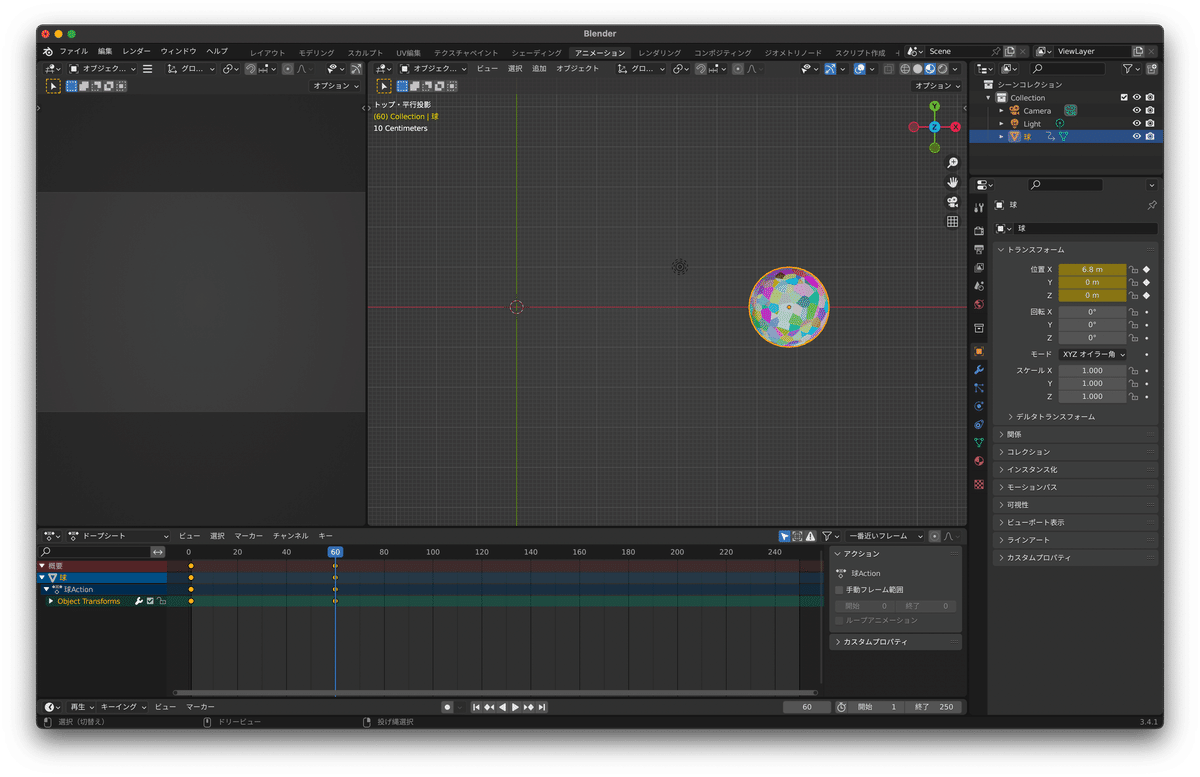
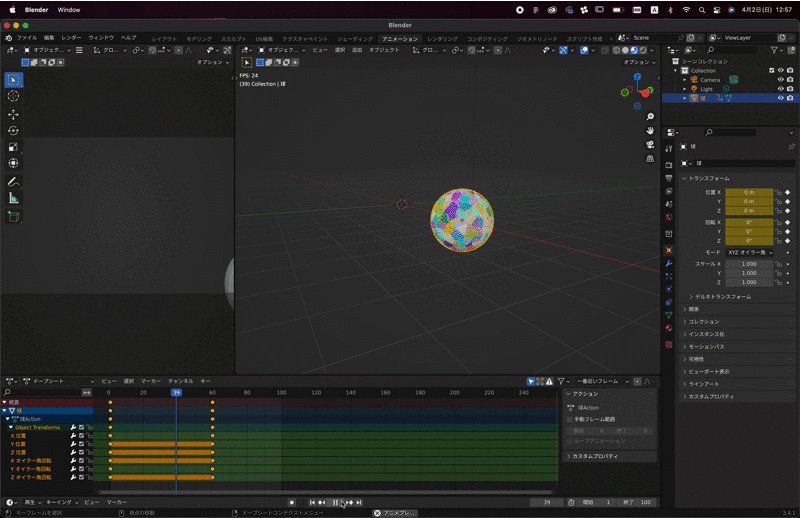
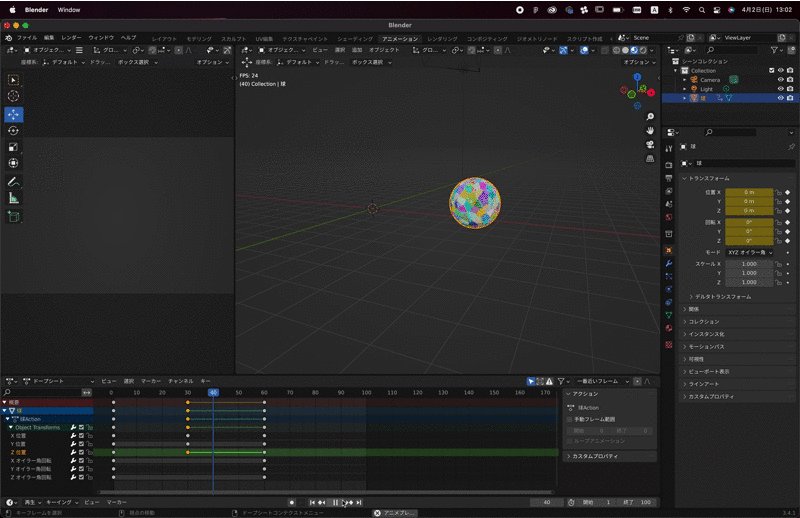
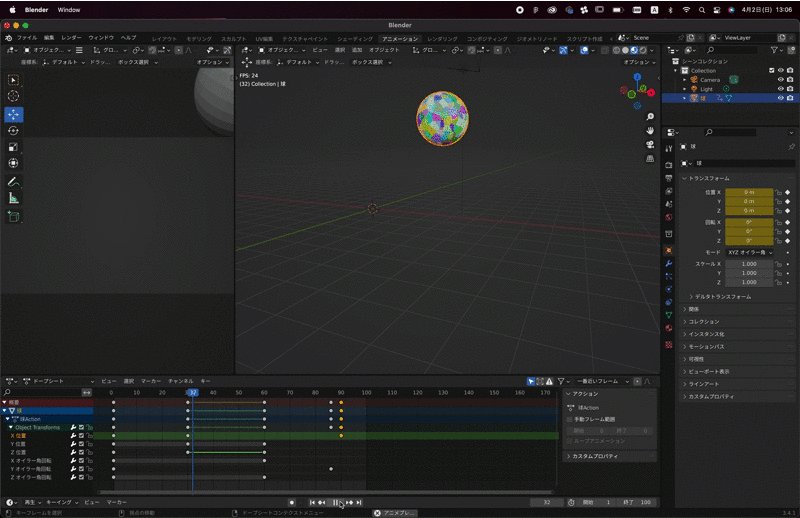
次に、ドープシートのプレイヘッドを60の位置に持ってきて、ボールを移動後の位置まで動かします。

で、さっきと同じ容量でキーフレームを挿入。

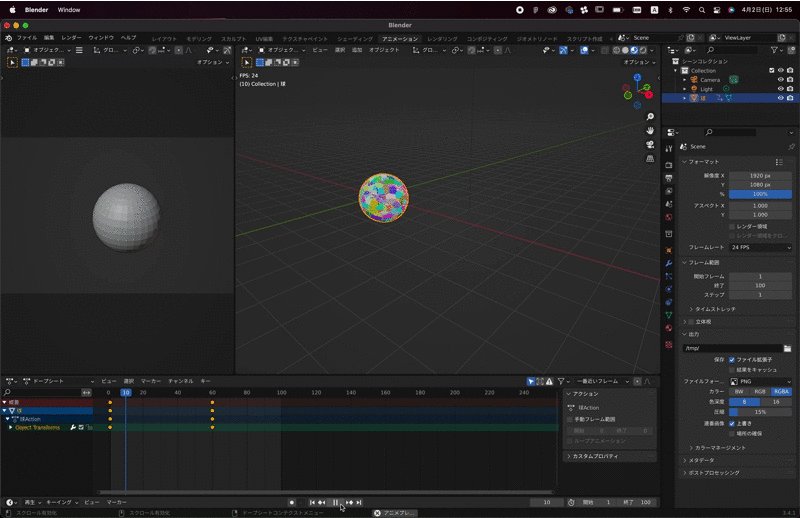
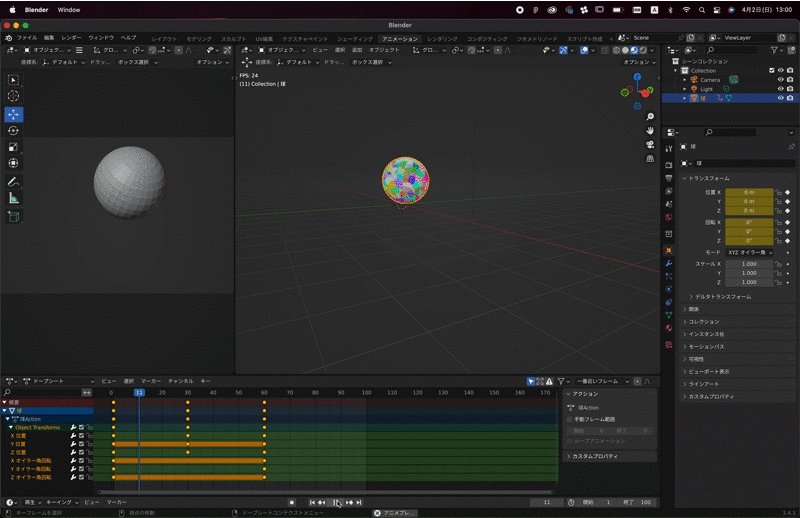
再生してみます。

動きましたー!
なるほどなるほど。結構簡単。
こうやって動かすのねー!
2.ボールを転がす
動いたは動いたけど、ただスライドしているだけで気持ち悪いので転がします。
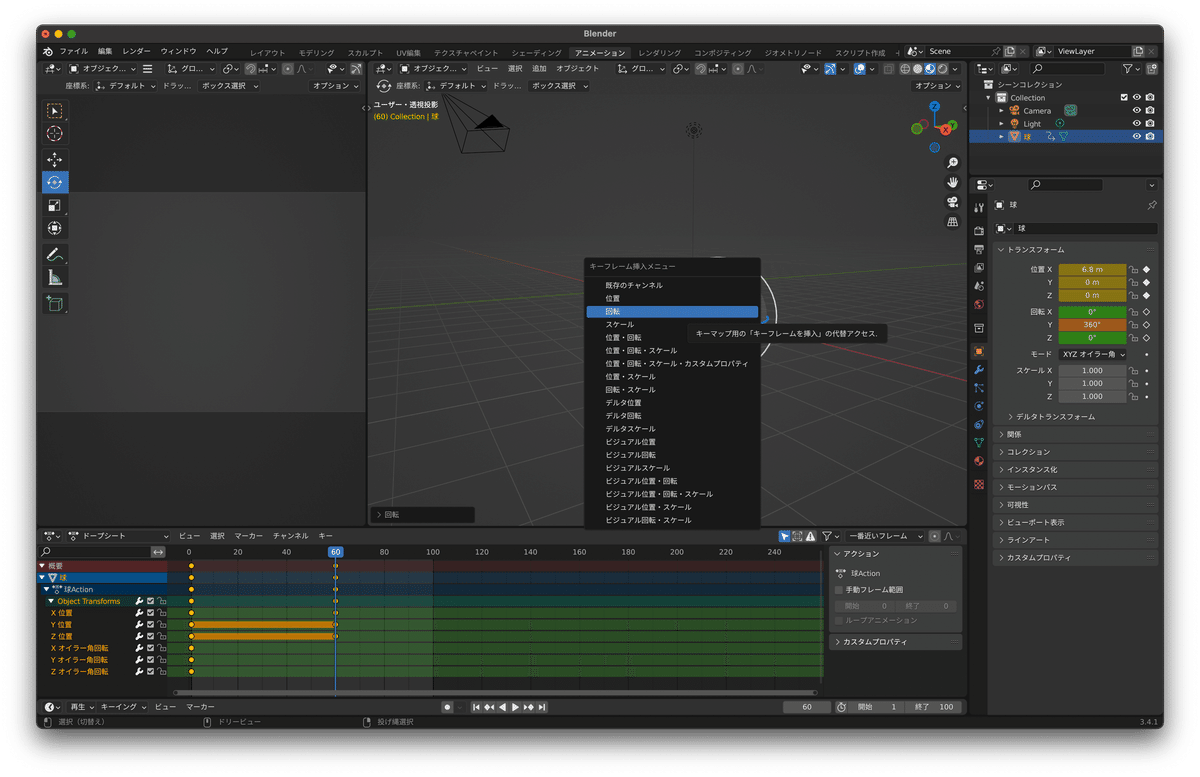
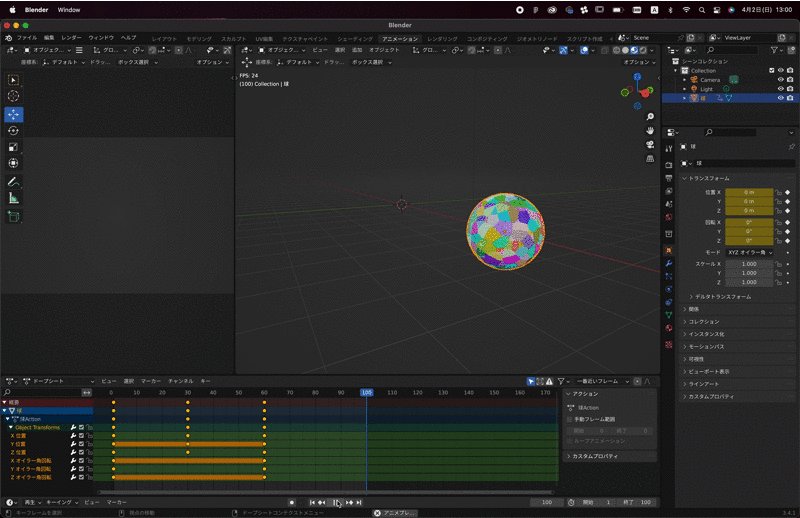
ドープシートのプレイヘッドを”1”にして、[I]キー。
そして今度は「回転」を選択します。

で、今度はプレイヘッドを”60”にのところにして、移動後のボールを360°進む方向に回転させて、キーフレーム挿入。

これで移動しはじめてから終わるまでに360°回転するようになるっぽい。
こんな感じ。

良い感じ!
こんな簡単にボールのアニメーションができるなんて。
感動。
と、ここで本を見てみると、
移動距離を少し正しく?
Blenderの初期設定はメートルなので、このボールは直径2mのボールなんですね。つまり円周は約6.28mです。1回転で6.28m進めばよいので60フレームに移動して……
ん…???
円周???
円周率とかのこと?
ちょっと考えればわかることですが、よりリアルに忠実なアニメーションを作るためには物理的な法則に従ってちゃんと計算してその数値を入力したりしなければならないみたいです。
正論。そりゃそうだ。
あ〜〜〜〜。。
「円周率とかどこで使うねん草」
とか言ってろくに勉強してなかったツケがこんなところで回ってくるとは…。
もっと勉強しておけばよかったとはこのことなんですね。
3D制作にはBlender以前のお勉強も必要そうです。
気を取り直して進めます。
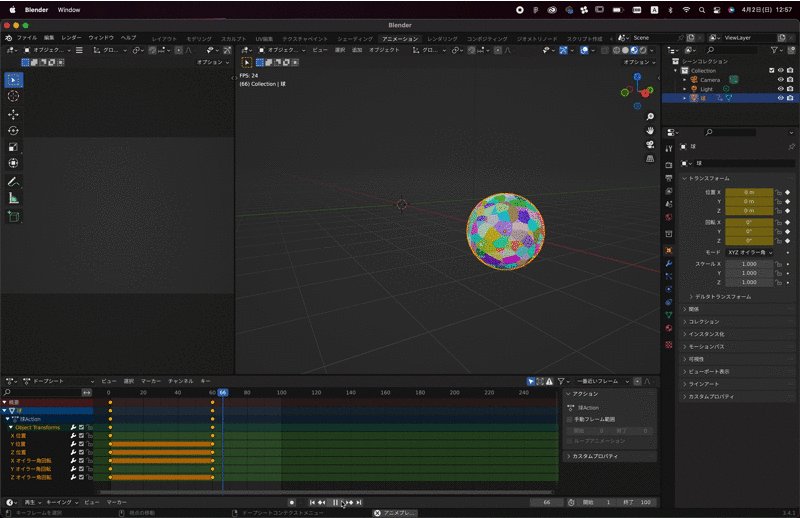
3.ボールを跳ねさせる
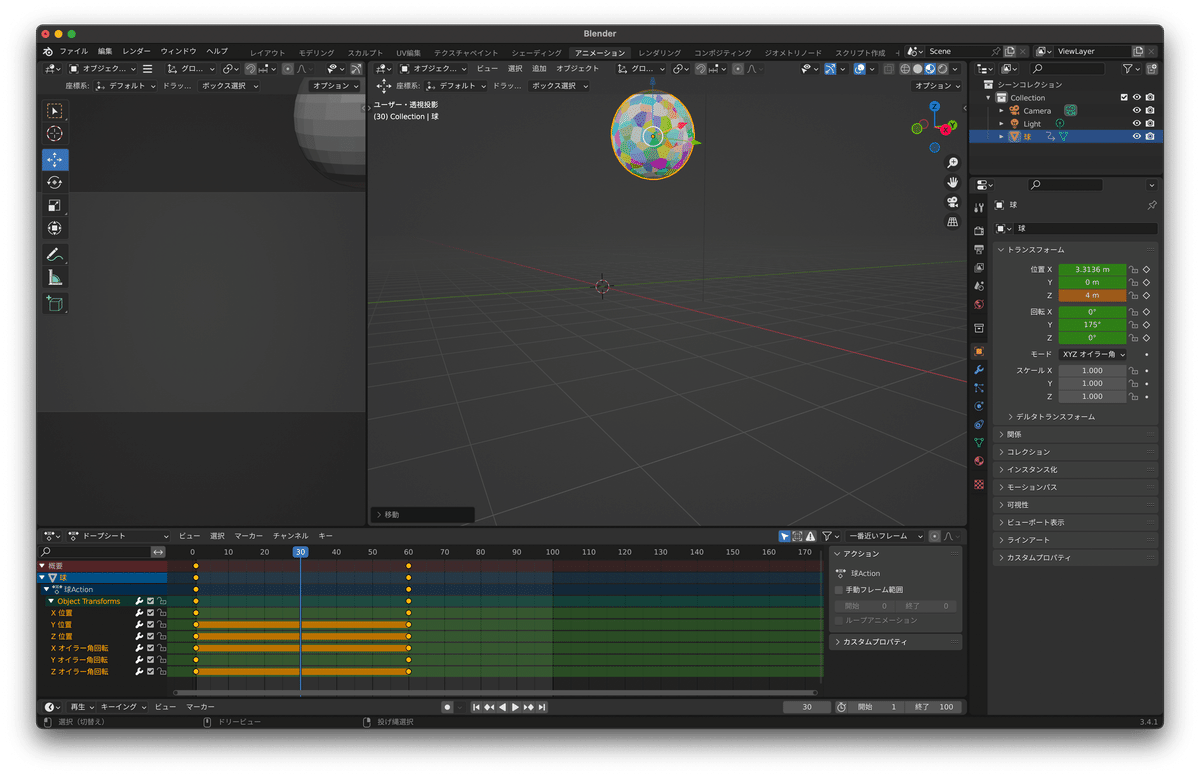
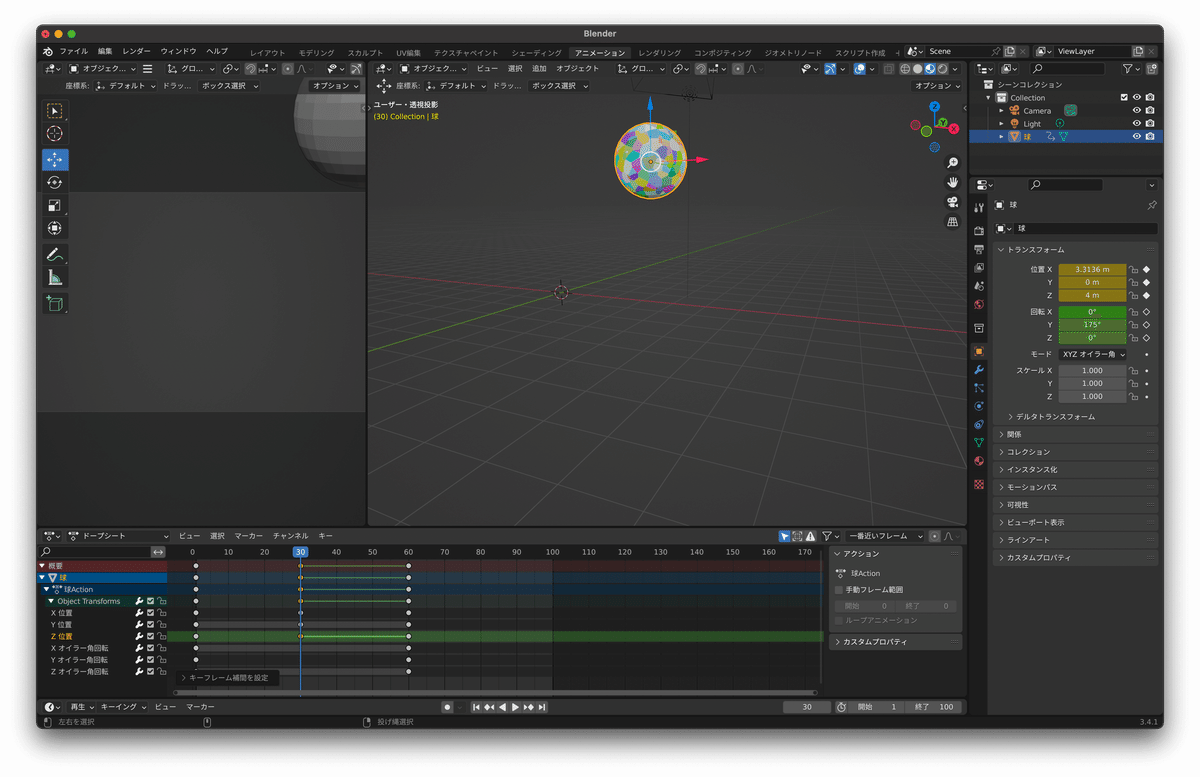
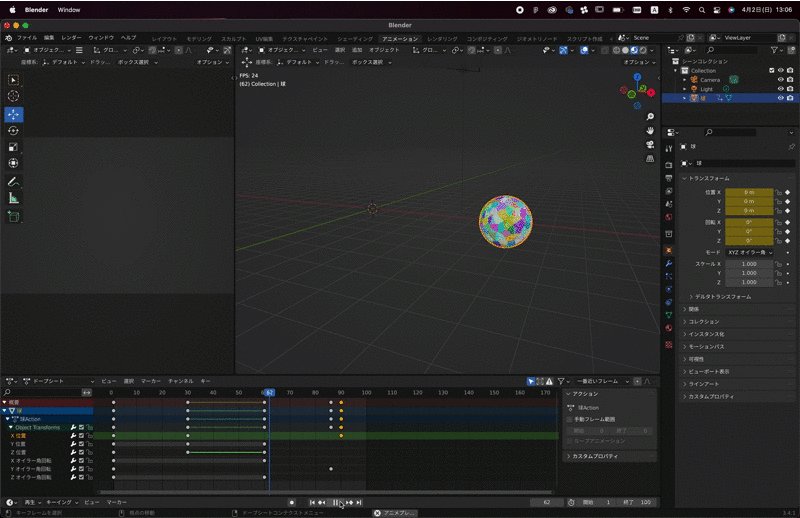
プレイヘッドを”30”にして、ボールをZ軸上方向に移動させます。

んでまたキーフレーム挿入。


放物線ぽい弧を描いて投げたようにボールが動きました。
ただ地面についた時にピタッとなる感じが気持ち悪いので、これをもう少しリアルに忠実にしていきます。
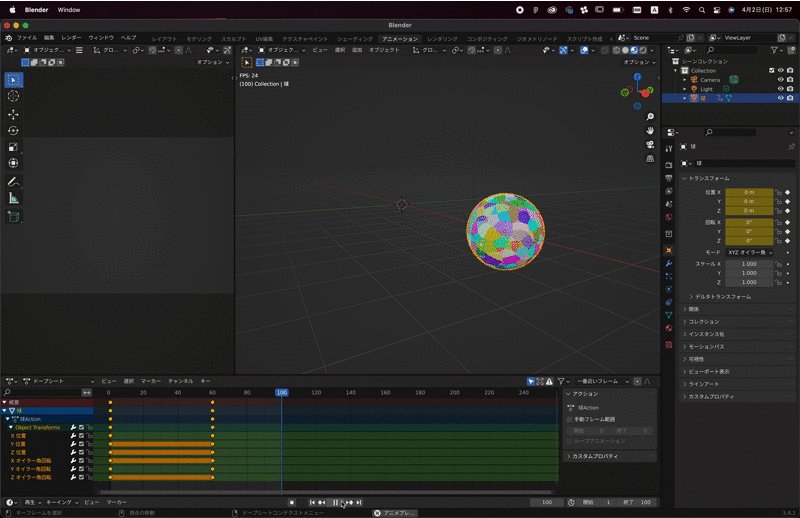
4.ボールをバウンドさせる
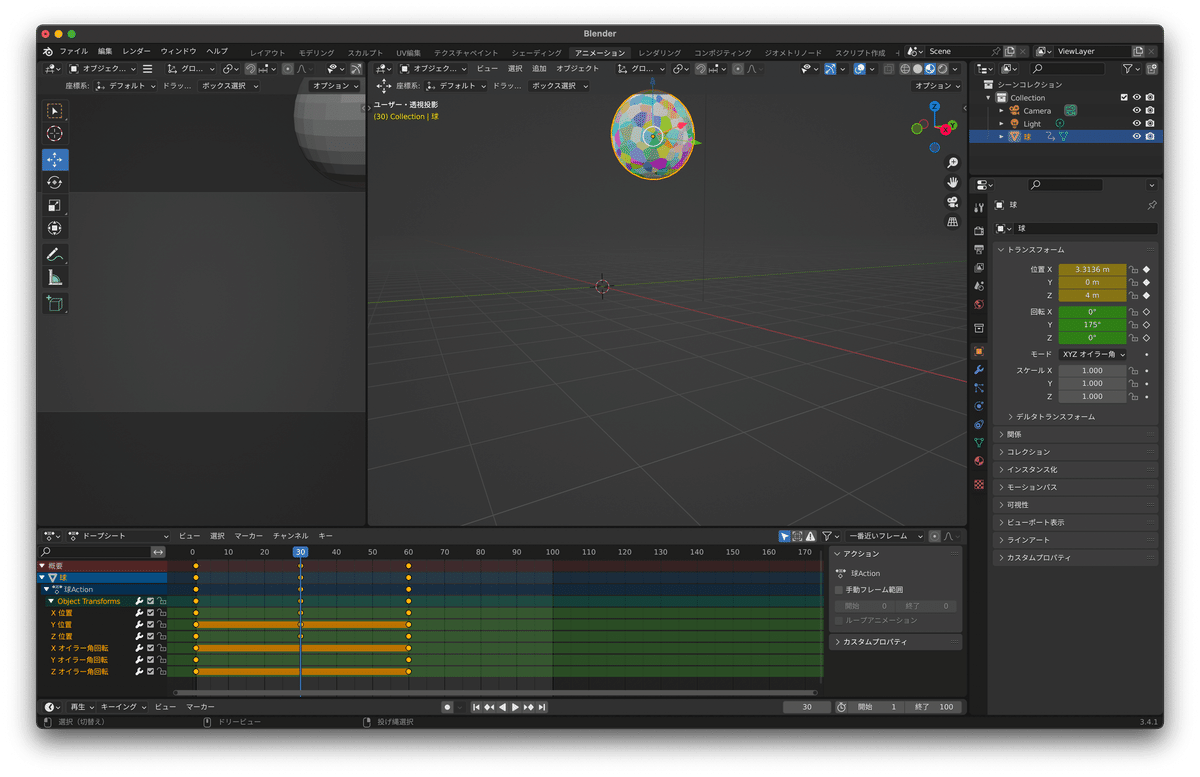
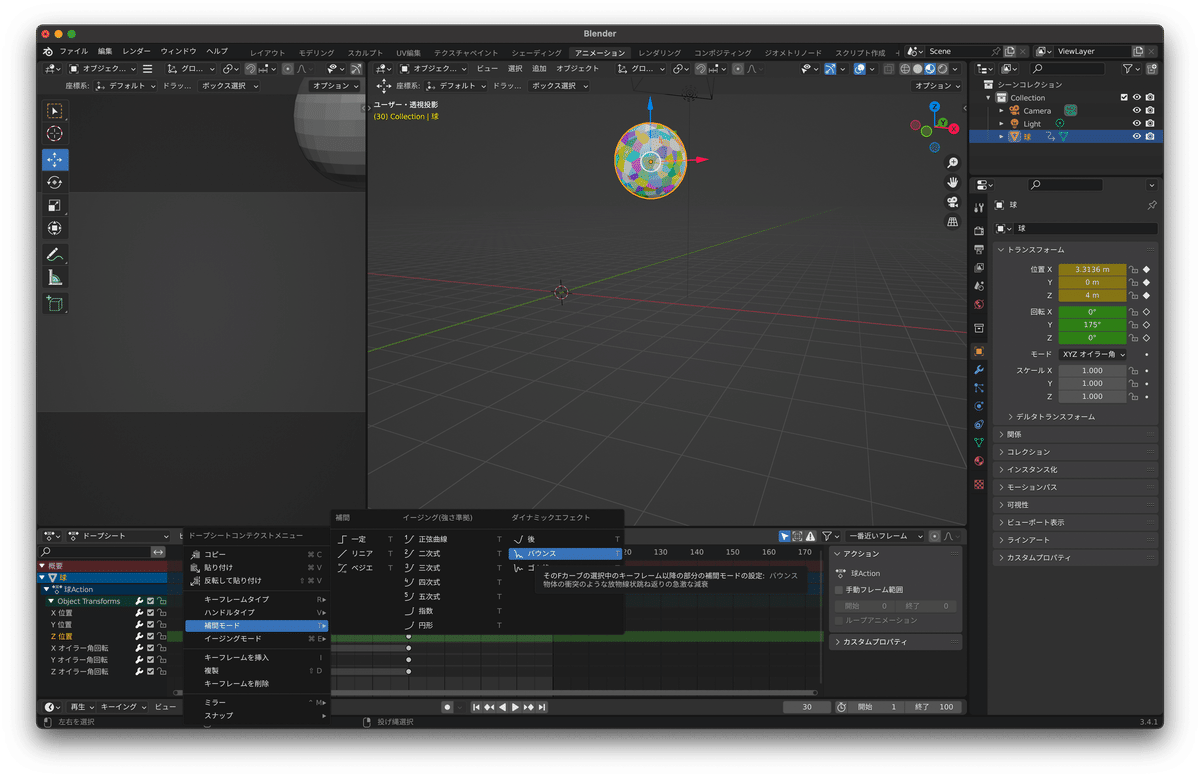
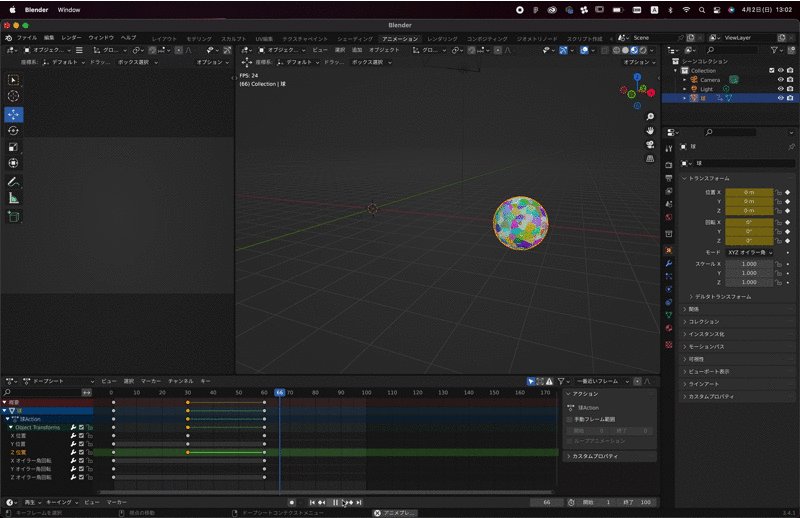
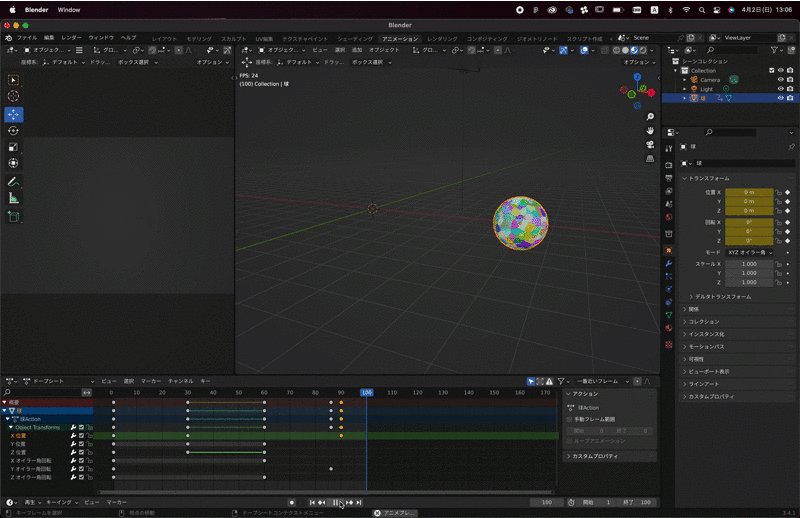
ドープシートの「Z位置」のラインの30の位置にある黄色いドットを選択して、右クリック→補完モード→ダイナミックエフェクト→バウンスを選択。


表示が変わりました。
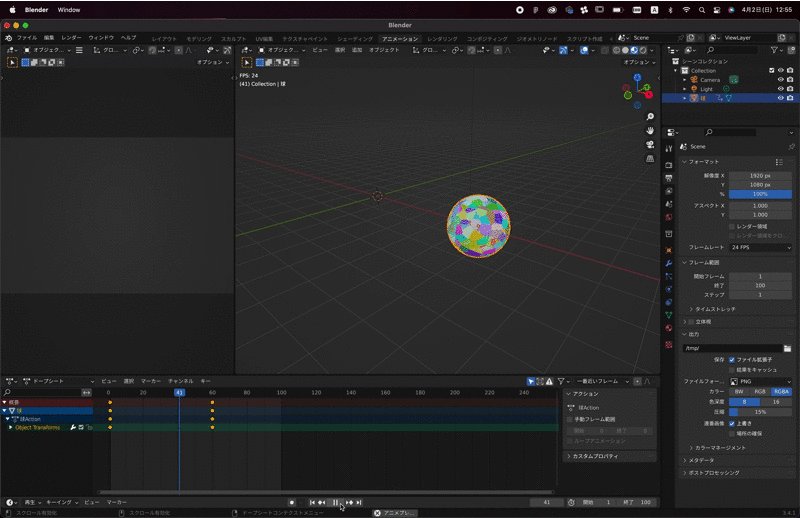
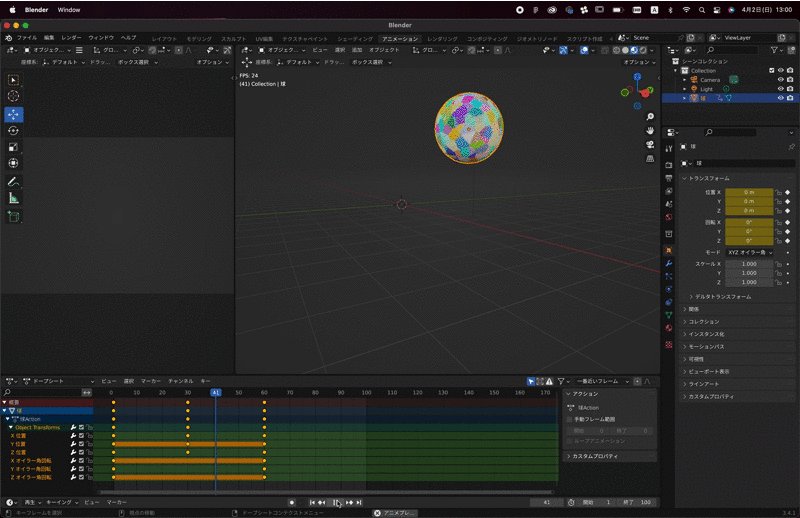
再生してみます。

おお〜!
バウンドしました。
こういう細かい動きを自動でやってくれるのは嬉しい。
ちなみに「Z位置」じゃなくて「X位置」のキーフレームにバウンスを適用するとどうなるんだろう。

ほうほう。なるほど。そういう動きになるわけね。
これはこれで面白い動き。
SFっぽい不思議なアニメーションになりました。
実験終了。
完成
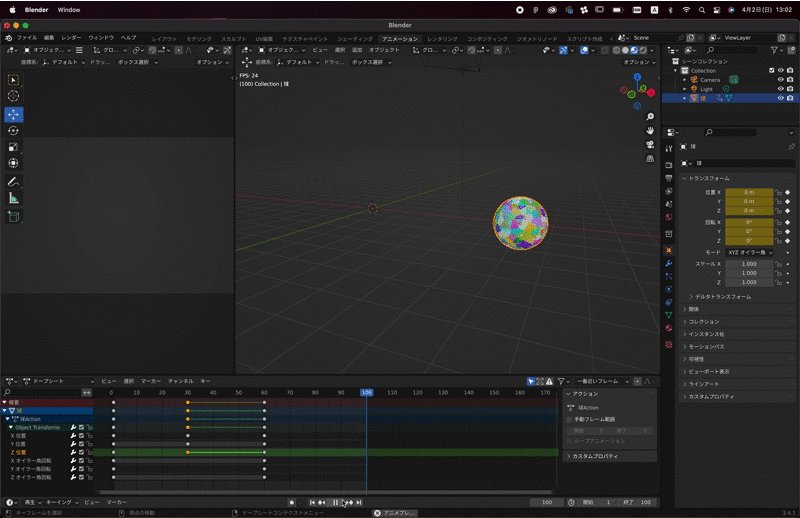
現実では投げられたボールが地面にバウンドした後もボールは進むはずなので、そうなるように微調整しました。

ん〜まあ、まだまだ違和感はあるけどこんなもんでしょう。
初めてにしては上出来では。。
所感
初めてのアニメーション。
めちゃくちゃ面白い。
なんか3Dアニメーションがグッと身近になった感覚。
こんなことだけでもやってこんな感覚になれると考えると、やってみるってほんと大事だな〜と実感。
結構感覚的に転がしたり移動させたりするのかと思いきや、物理演算っていうんでしょうか?しっかり計算してやらないと違和感のある気持ち悪いアニメーションになってしまうようです。
まさかここで円周率と感動の再会(悪い意味で)を果たすことになるとは…。
特別それらを勉強するわけではないですがアニメーションを作る際はしっかりと意識してやろうと思います。
物理演算してくれるサイトとかも今の時代ならあるでしょうし。
というかBlenderの機能である程度できるっぽいことをTwitterで見た気がする。
とにかく、ちょっとでもアニメーションに触れてみてよかったです。
小さいですが成功体験できたのでモチベーション上がりました。
この調子で勉強続けていきます。
おまけ
本にはなかったですが、ボールを動かす要領でカメラの設定もやってみました。

動くボールを回り込む形で撮影するイメージ。
最初、投げられたボールを全てカメラで追うようなキーフレームを打ったんですが、背景を設定していないせいで動くボールを全部追うとそもそも投げられてる感がなくなったので、あえて全てを追わないカメラワークにしてみました。
レンダリングしてみました。

最初にしては良い感じでしょう!
試行錯誤が楽しかったからよし!
この記事が気に入ったらサポートをしてみませんか?
![keni[グラフィックデザイナー]](https://assets.st-note.com/production/uploads/images/101465960/profile_a73681e5b305412c3a137a017c77d3b0.jpg?width=60)