
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その2】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
メモアプリケーション
社員名簿アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
今回は少し趣向を変えて、画面イメージを作成する際、Figmaに公開されているAtlassianのデザインシステムを使ってみることにしました。
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
詳細な流れは以下のとおりです。
メモアプリケーション
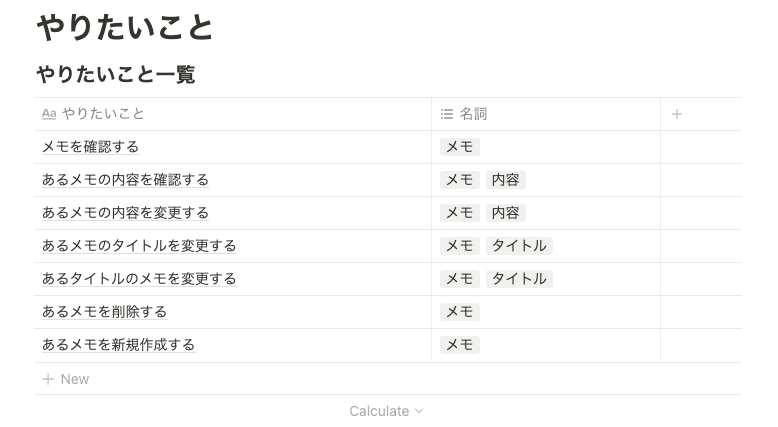
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
メモアプリはオブジェクトが1つ、「メモ」のようです。

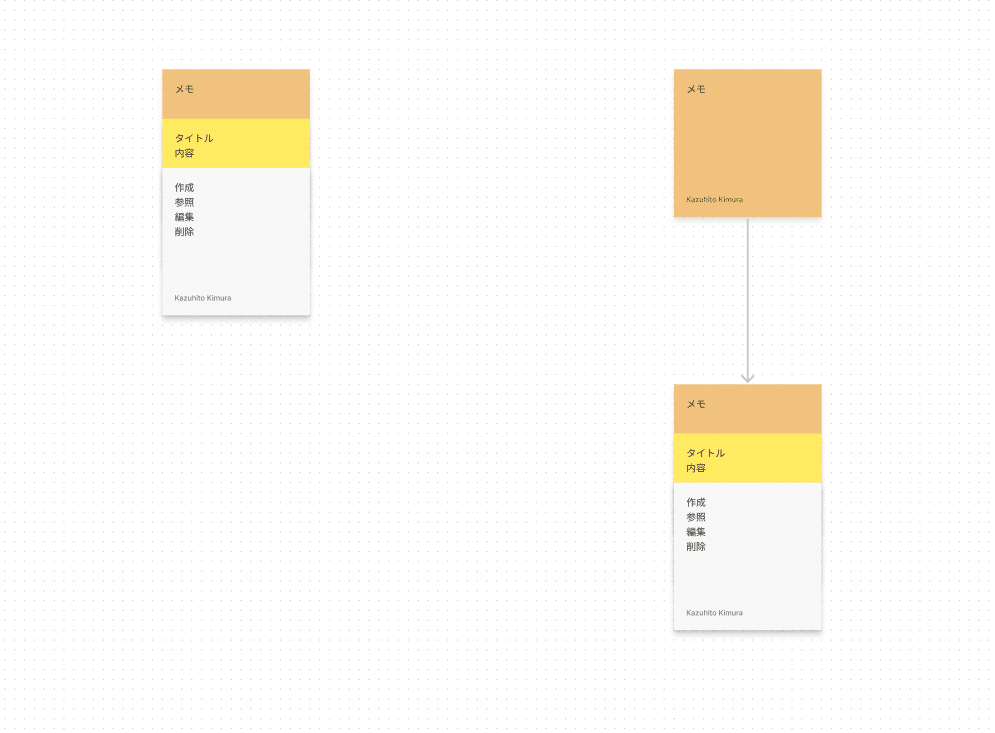
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
オブジェクトが1つなので、コレクション→シングルのビューの関係図のみ作成しました。

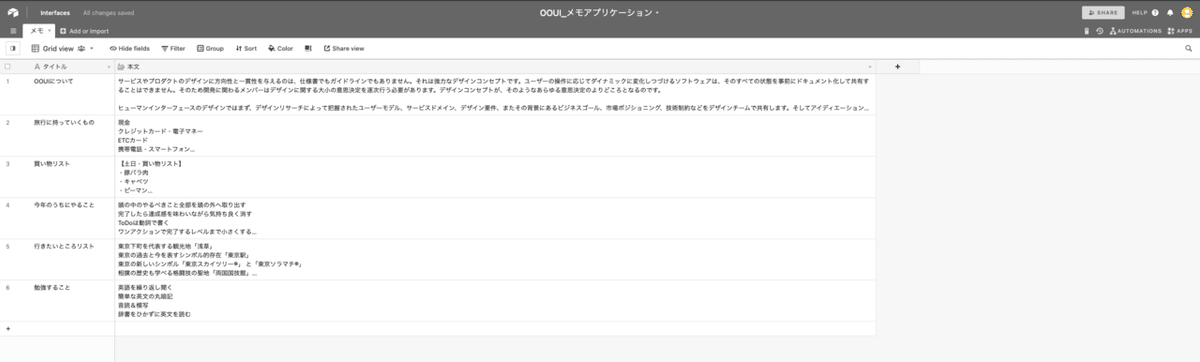
5. 3を見ながらプロトタイプを作成(Airtable)
テーブル間の連携がないので、普段使っているようなExcel、Spreadsheetとそんなに変わらないですね。

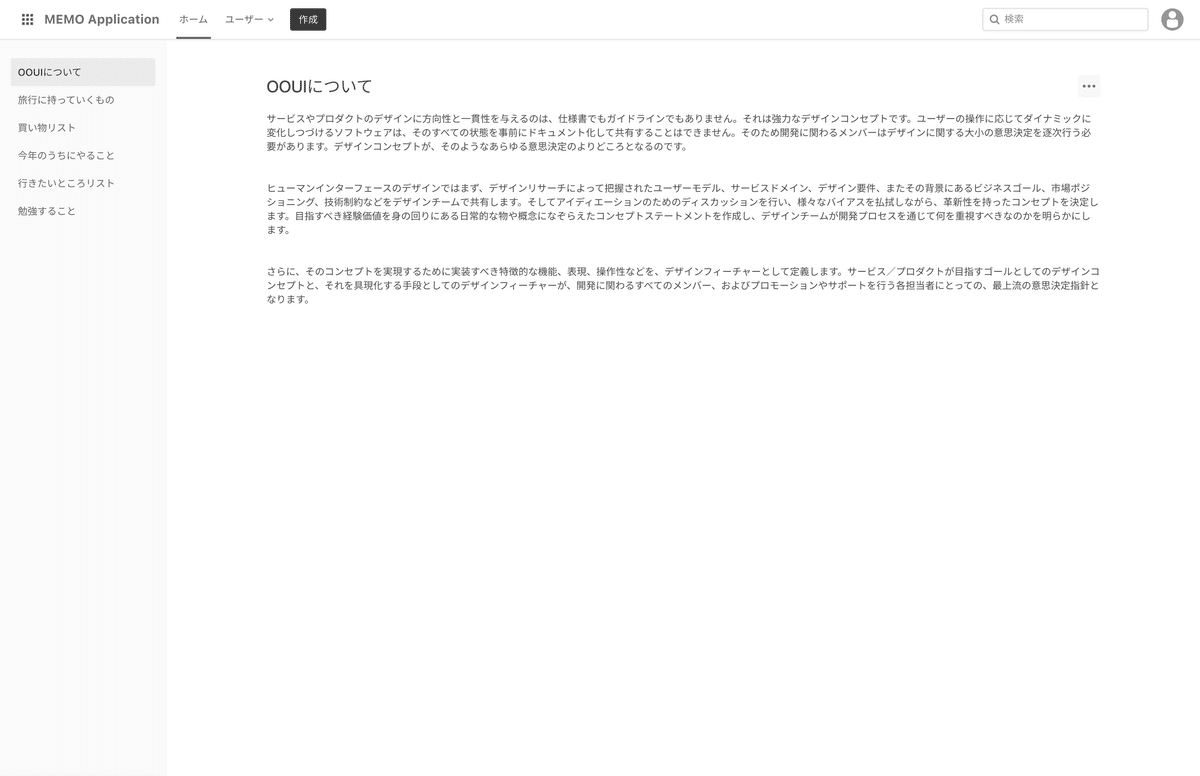
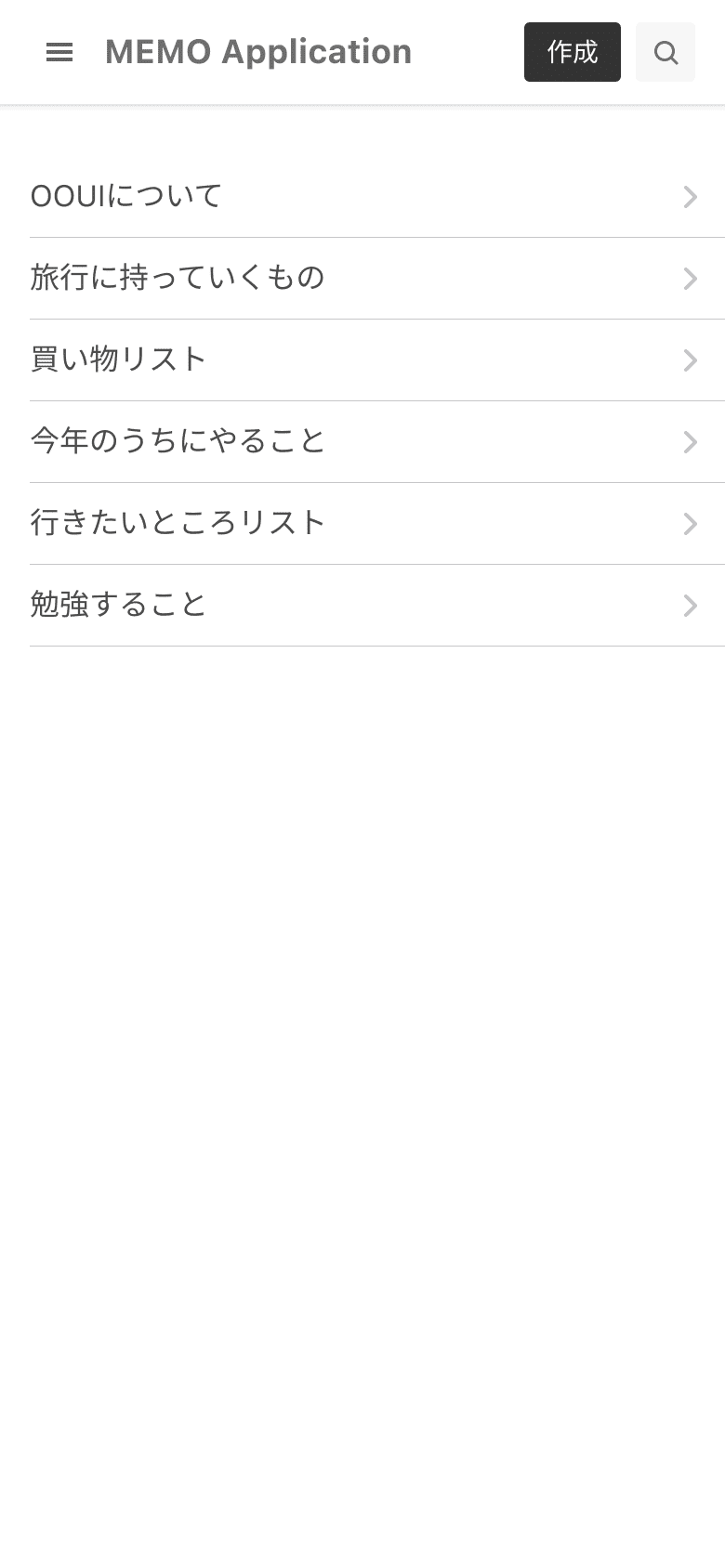
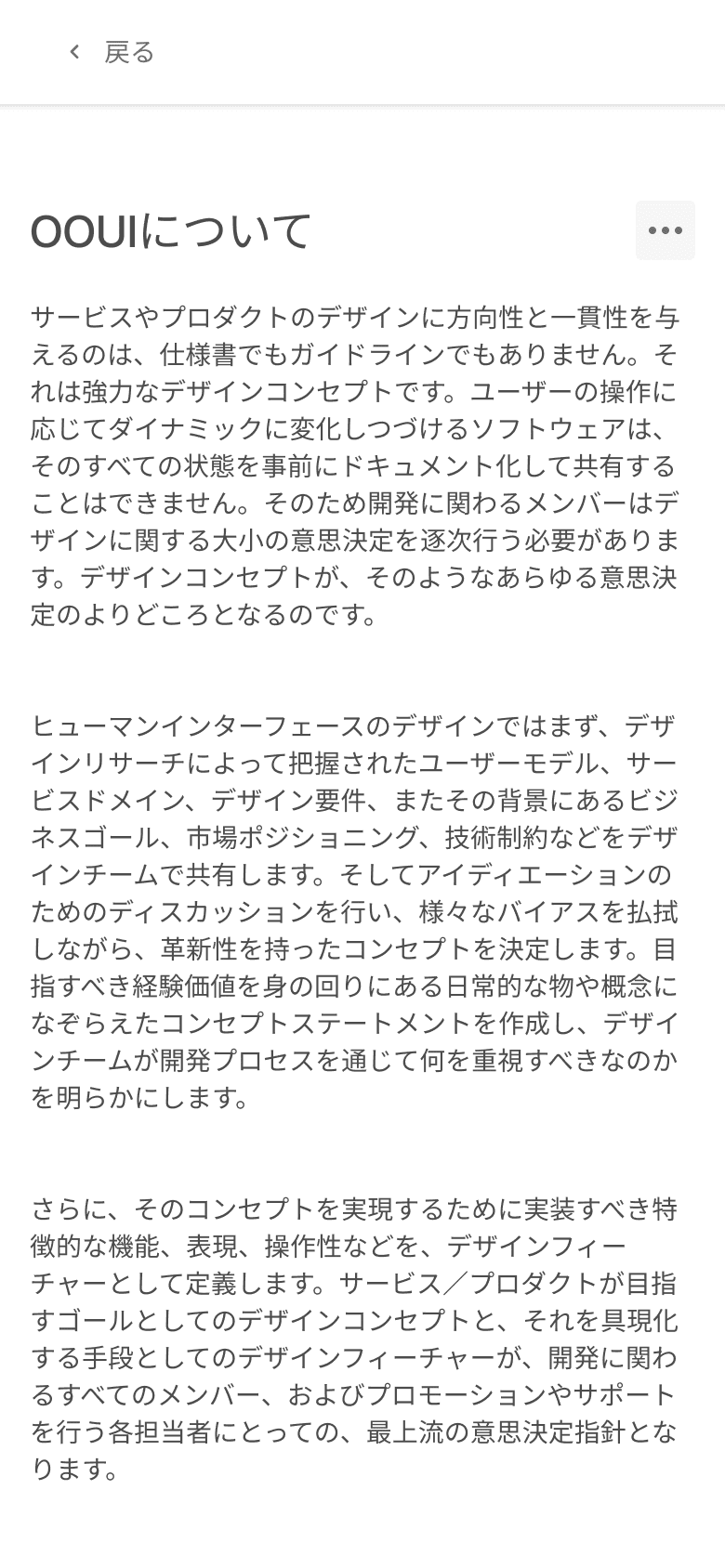
6. 4,5を見ながら、画面イメージを作成(Figma)
AtlassianのプロダクトはJiraとConfluenceしか使ったことがないのですが、、よくよく考えるとアプリケーションがメインオブジェクトごとにマイクロサービス化?しているような設計だったので(Jiraはチケット・Confluenceはページ)、少し変わった画面になったかもしれません。
グローバルナビゲーションの左上にサービスの切り替えボタンと、メインオブジェクトの作成ボタン、サービス共通で使えるユーザーや組織へアクセスするボタンなどが配置されます。



社員名簿アプリケーション
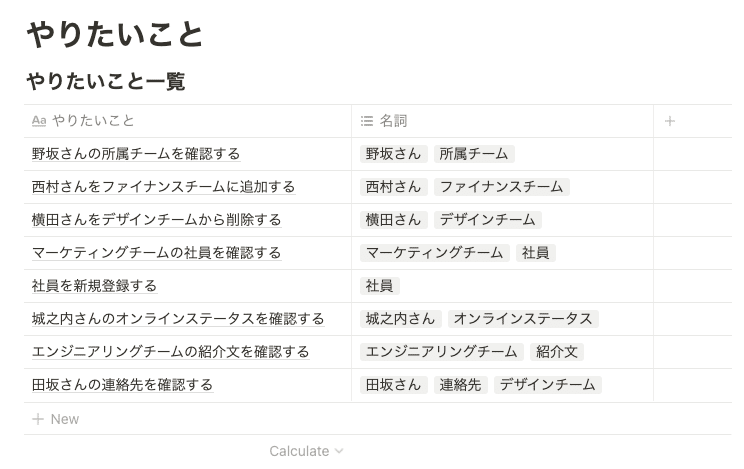
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
続いて社員名簿アプリケーションです。
今回は社員とチームがメインオブジェクトです。
SaaSも色々なプロダクトが出ている分野ですが、おそらく実際やるとなると、部署の関係や階層管理、人事情報関連のアクセス制御?とかを考えたりするのかな、、などといったことをぼんやりと考えていました。

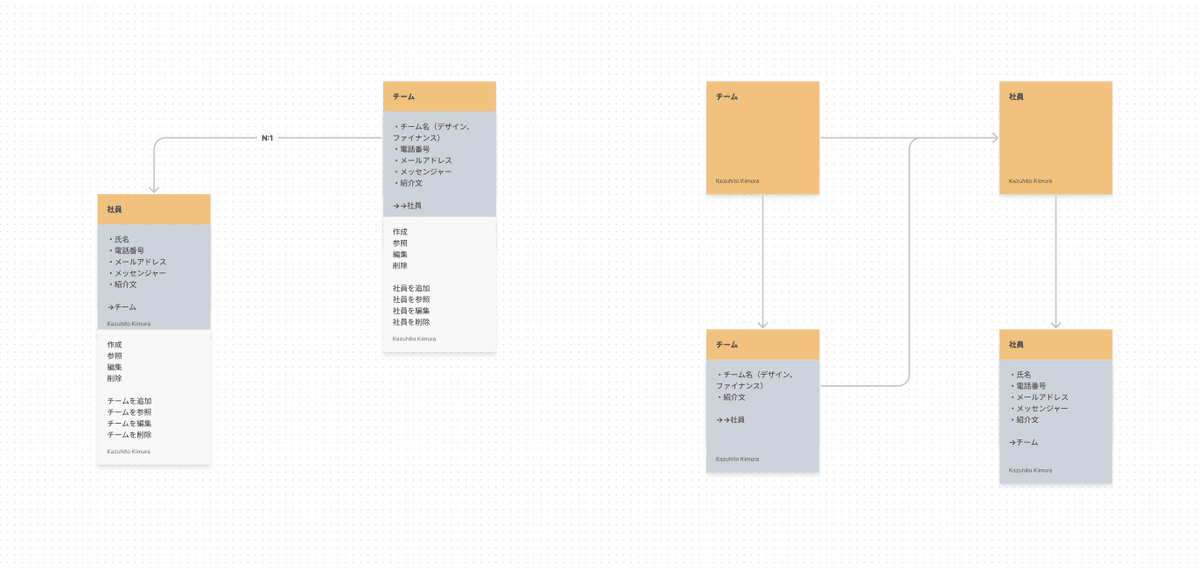
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
概念モデル図とビューの関係図は以下のとおりです。

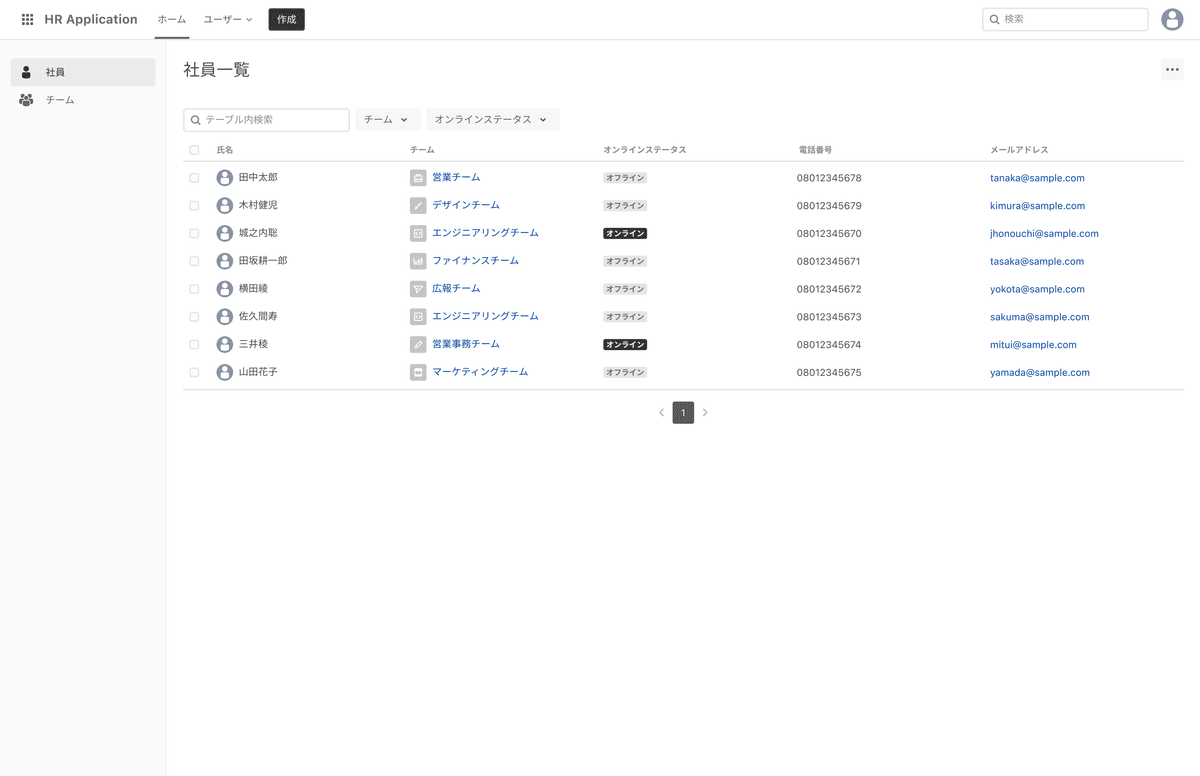
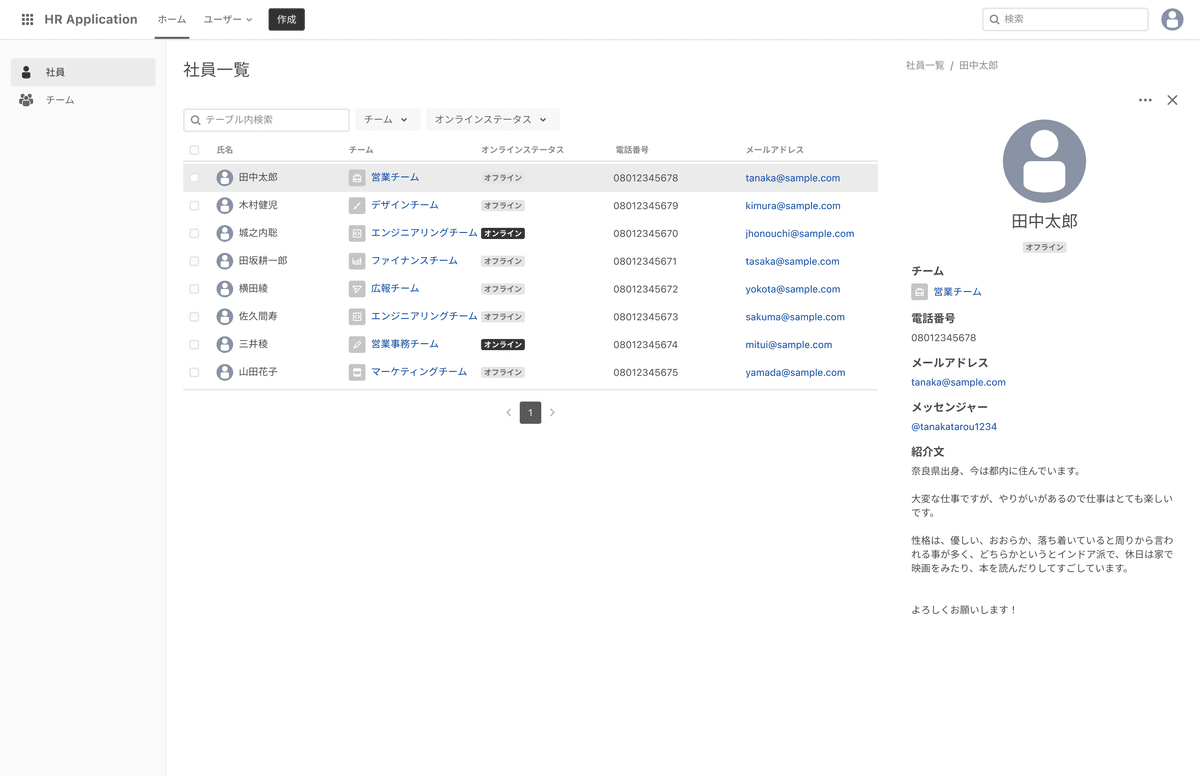
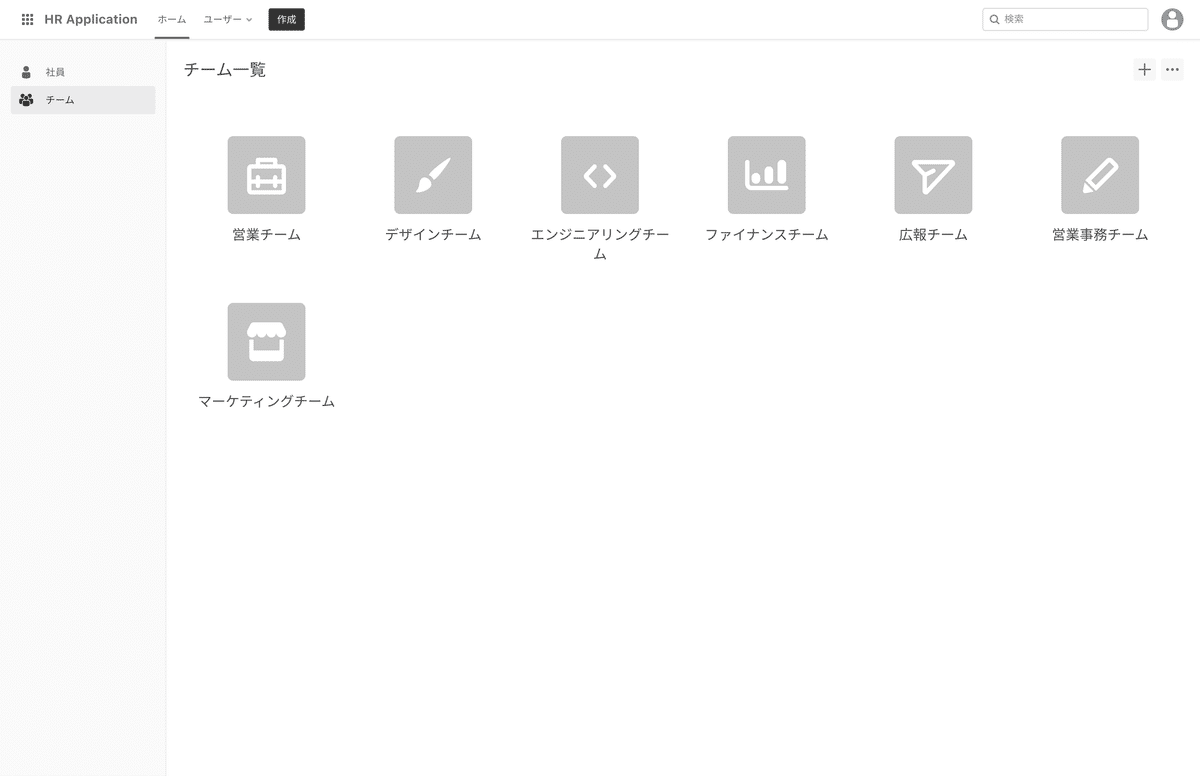
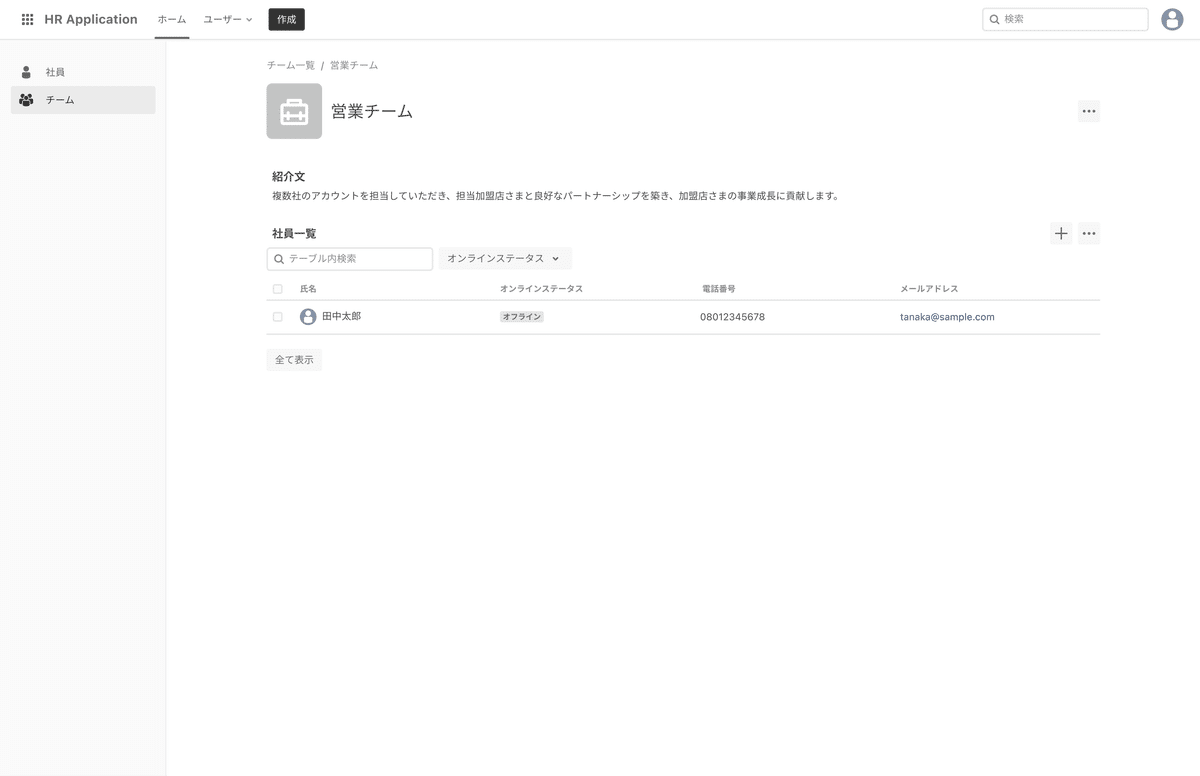
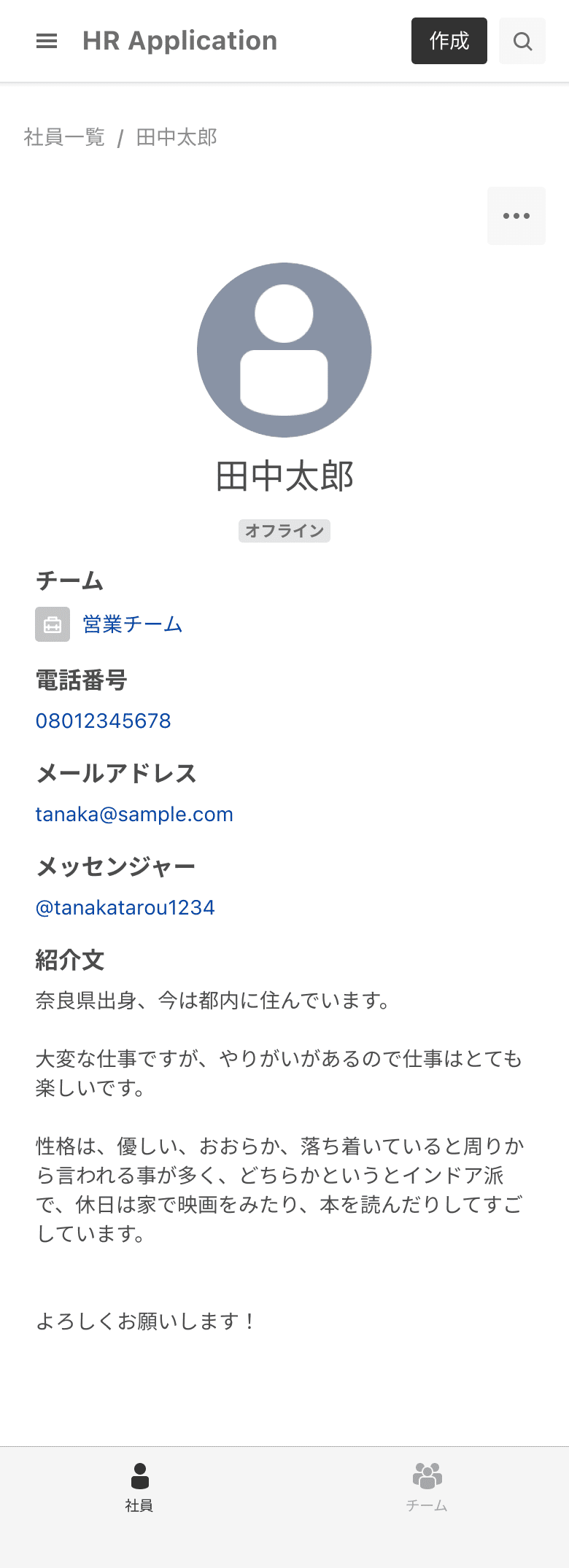
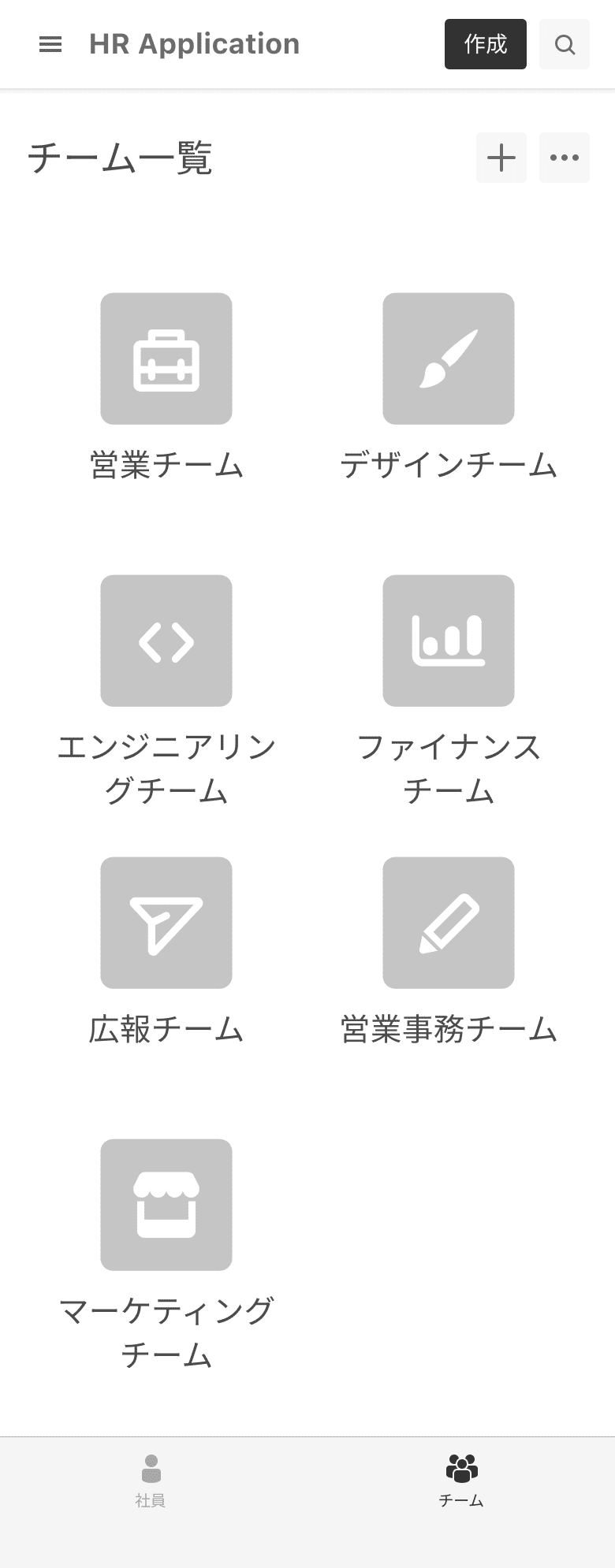
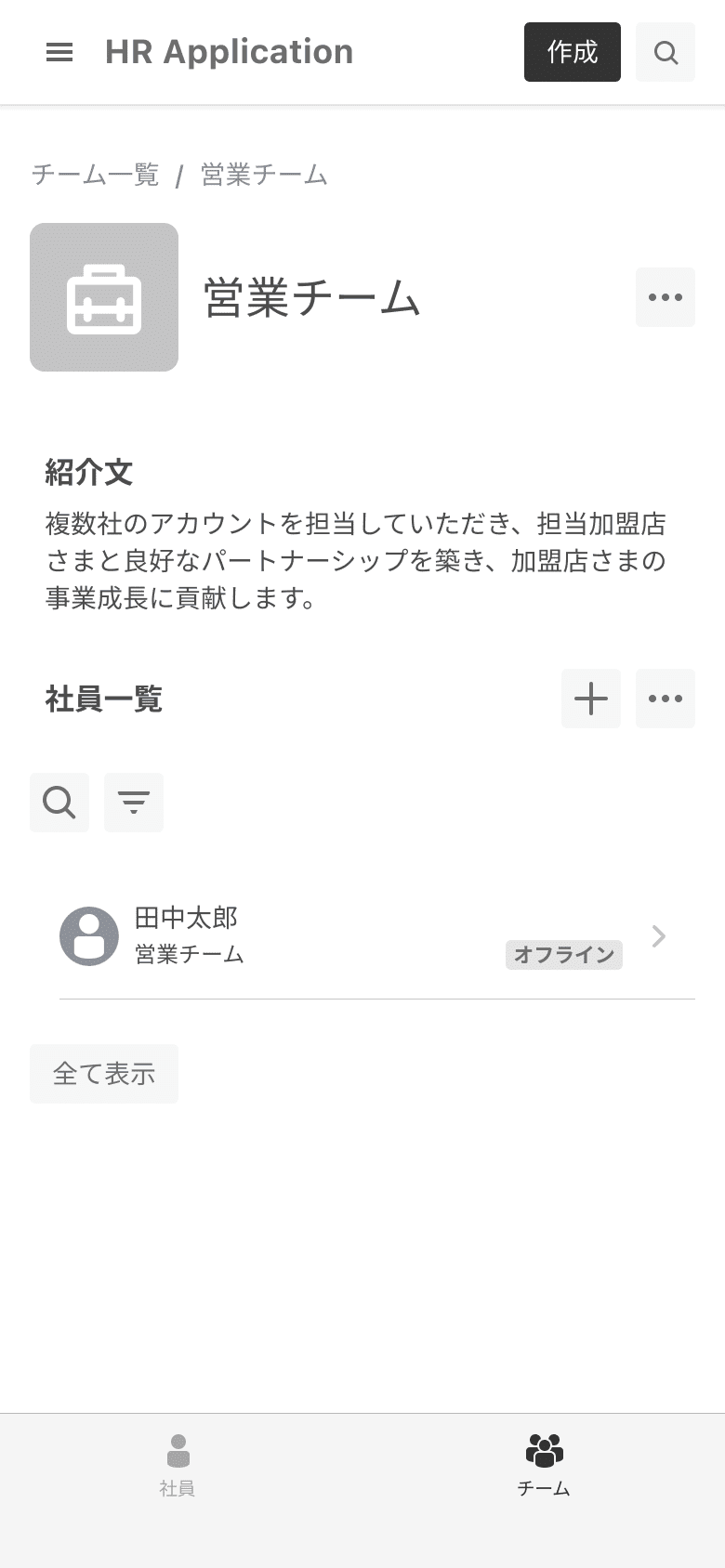
6. 4,5を見ながら、画面イメージを作成(Figma)
画面のイメージを作成します。








さいごに
OOUIに限らず、デザインシステムやサービスの設計思想?に触れられたのは非常に良かったです。
ただデザインシステムを触るとなるとちょっと色んな所に意識が行ってしまう感じが否めないので、次回以降どうしようかな〜という感じです。
↑関係ないですがAtlassianの動画、現場のPdMが体系的な知識をわかりやすく解説していて非常に有益でした。
