
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた
最近、OOUI(オブジェクト指向UIデザイン)がデザイナーの必須スキルとなっている感があるので、年末の期間を利用してプロセスを定着させておこうと思い、色々と作業をやってみました。
以前にOOUIに関する書籍や記事は読んだことがあり、手書きとかで練習?したことがあるのですが、、正直それだと身になっているのかかなり怪しい感じがしており、今回はツールを使って、しっかりと手を動かして覚えることに主軸を置くことにしました。
↓他の課題の投稿はこちらです。
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れと使用したツールは以下のとおりです。
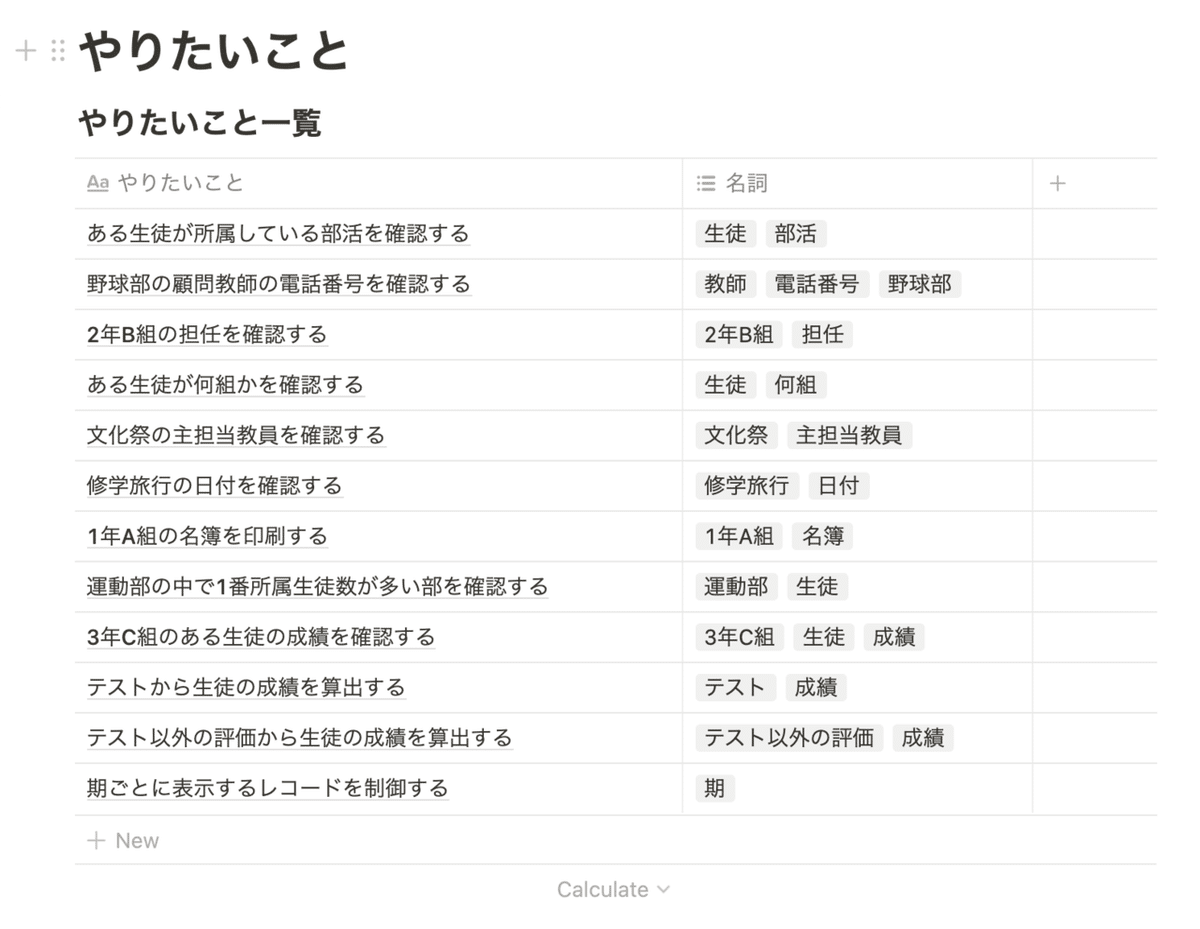
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
3,4,5を見ながら画面イメージを作成(Figma)
Airtableを使った理由
特に今回やってみたかったのが5の「Airtableを使ったプロトタイプ」で、理由としては以下のとおりです。
プロトタイプを作ったり動かしたりする過程で考慮すべきことの抜け漏れが減る
オブジェクトやプロパティの設定を直感的に理解できる
実際に使われることを想定しながらデザインを進められる
手書きやFigmaと違ってAirtableは作って動くので楽しい
完全なひとり作業で、見てくれる人がいる訳ではないので、プロトタイプを動かして考慮漏れをなくしながら、実際に使われる感覚を掴むことと作業は重要でしたし、実際にデータが動く楽しさというのもあったりします。
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
詳細な流れは以下のとおりです。
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
こちらは書籍に課題が書かれているので、内容を転記して終わりのつもりだったのですが、、、
下部にある「成績」という部分が個人的に引っかかってしまい、結果的に要件がだいぶ追加されてしまいました。

「成績」はテストの結果と、それ以外の評価(出席率?など)をかけ合わせて算出されるものなので、それを体現するためのオブジェクトが必要なのでは?
ということで、「テスト」と「テスト以外の成績」をオブジェクトとして作って、その計算結果を「生徒」に紐付けて表示させることにしました。
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
続いて、概念モデル図とビューの関係図を書いていきます。

メインオブジェクトとプロパティ(左に・と書かれているもの)・関連付けオブジェクト(左に→と書かれているもの)→オレンジ アクション→緑
で表現しています。
またオブジェクト間の関係性で複数紐づく方に※をつけています。
「成績」に関連するところで、「テスト」「その他評価」は子のオブジェクトを作って「生徒」ごとにレコードを作成することにしたのと、親オブジェクトに「授業」とその親に「学年」が紐づくので、結構複雑になりました。
ビューの関係図はこちら。

コレクションビュー→黄色 シングルビュー→茶色
で表現しています。
省略できそうなものは線でつないでいません。
これもちゃんと書いておくことで、次の作業がよりスムーズになった感じがあります。
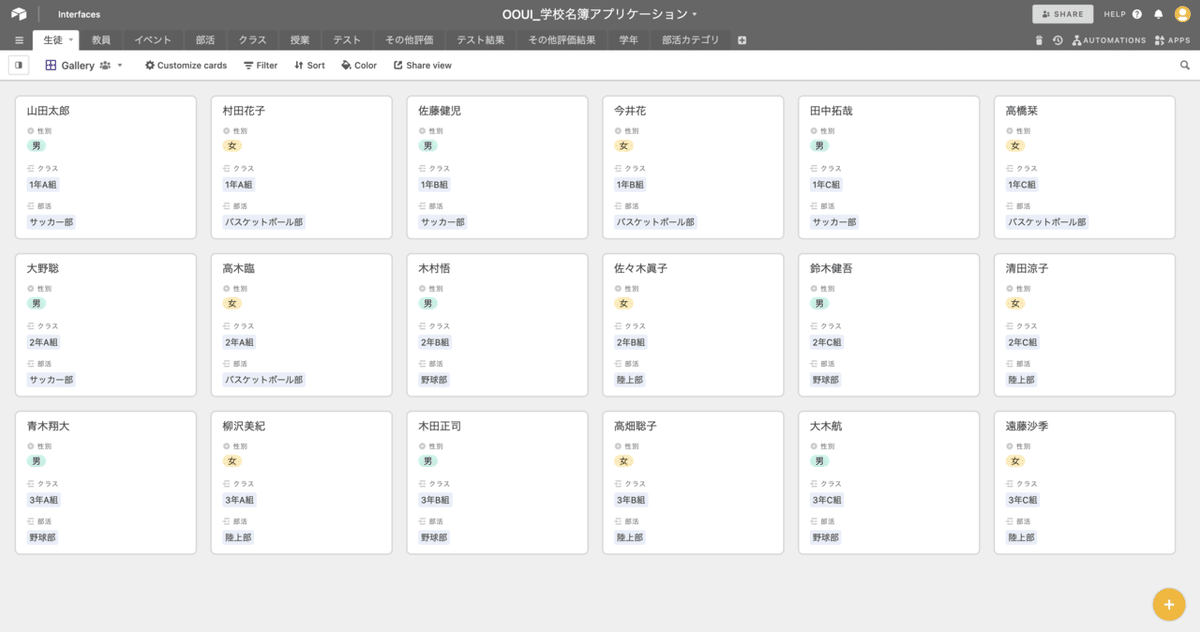
5. 3を見ながらプロトタイプを作成(Airtable)
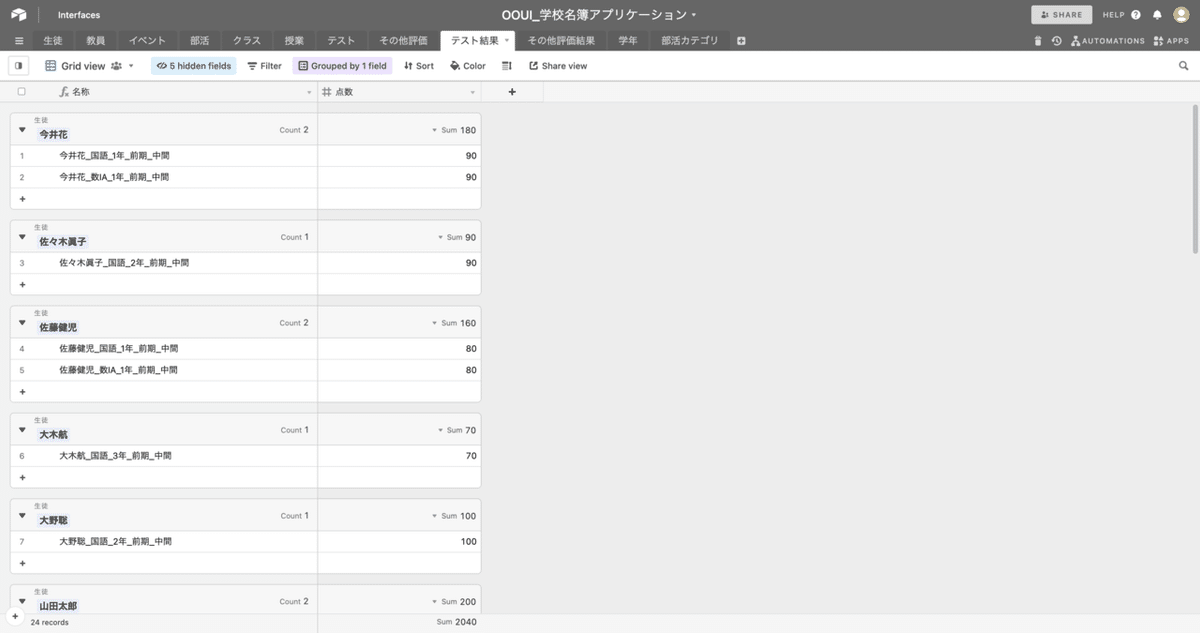
オブジェクトを全部テーブルとして作って、概念モデルに沿って、別のテーブルをリンクさせていきます。
リンクさせる際、複数レコードの関連付けを許容するかどうかを選択する事ができます。


(↑「生徒」には「部活」・「授業」・「テスト結果」・「その他評価結果」が紐づき、「テスト結果」が点数を、「その他評価結果」が出席率と意欲の掛け合わせをルックアップで表示させます。
その掛け合わせ/20をその期の成績ということにしたのですが、その期ごとの成績を1つのセルに反映させることはできないようです、、)

↑ビューを変えたりする事によってみやすくなります。

↑簡単な数式をいれることで、カラムに入っている文字列の組み合わせをレコードの名称にしたりできます。
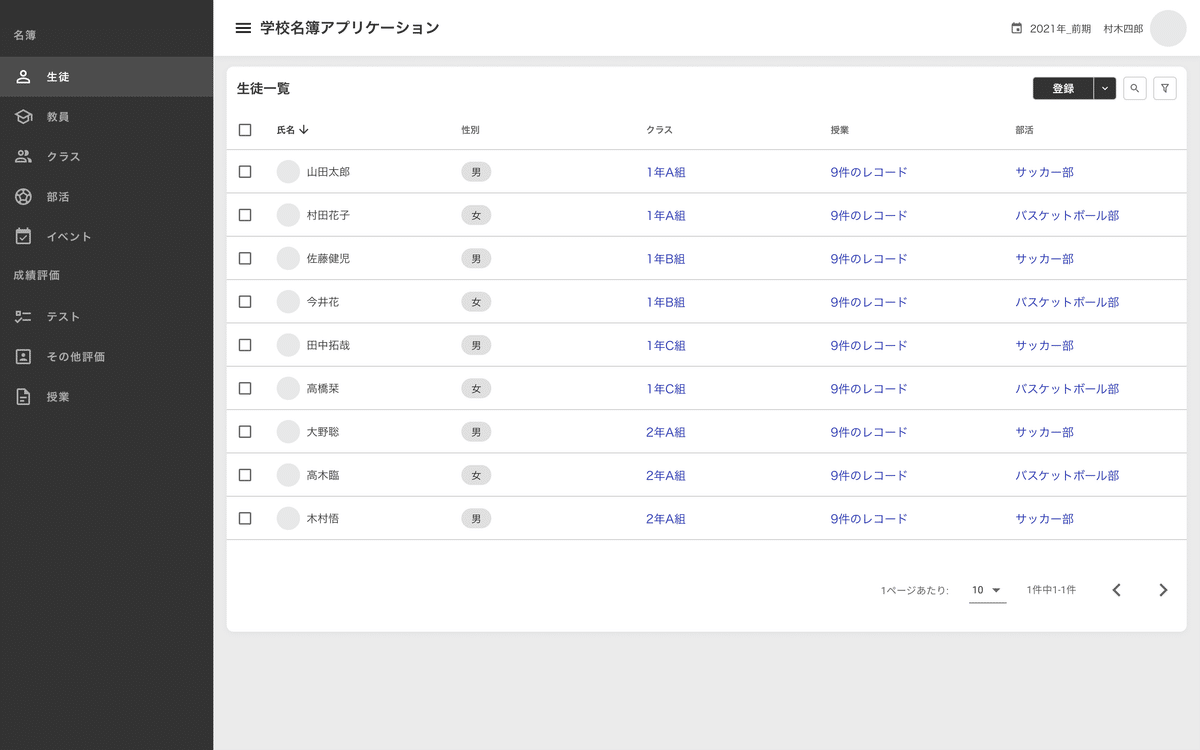
6. 3,4,5を見ながら画面イメージを作成(Figma)
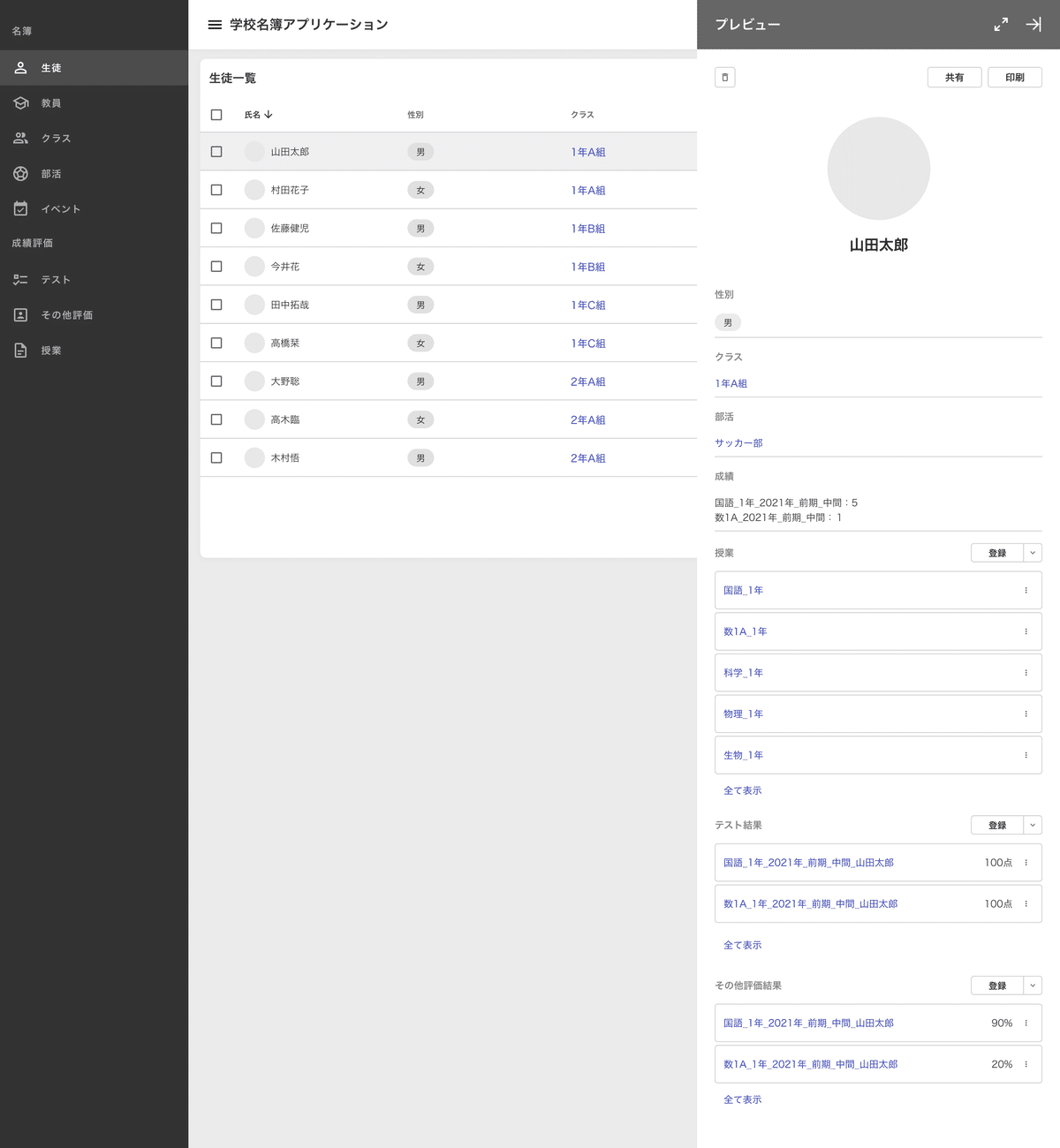
最後にFigmaで画面イメージを作ります。
今回は色などの細かい部分に気を取られないように、白黒のWFにしています。
vuetifyのテンプレートのFigmaデータを元にして作っています。




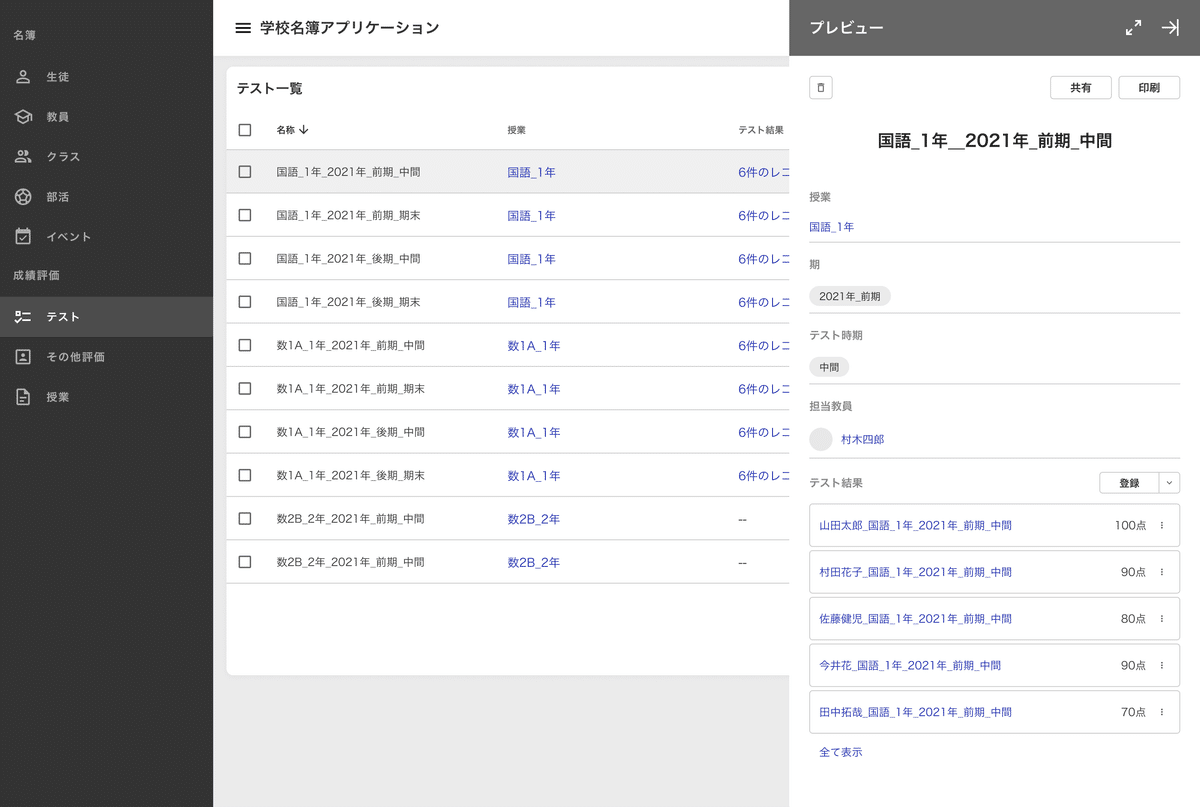
カラムがそんなに多くないのと、単純にやってみたかったので、外資SaaSっぽい、右からプレビューがでてくる感じにしてみました。
シングルビューで、カラムを一括編集するためのボタンは設けていません。
テスト結果とその他評価結果のレコードに、点数と評価を表示させています。
右上に期の表示がありますが、期で区切る事によって、今期のレコードのみをデフォルトで表示させるとかができたら良さそうと思っています。


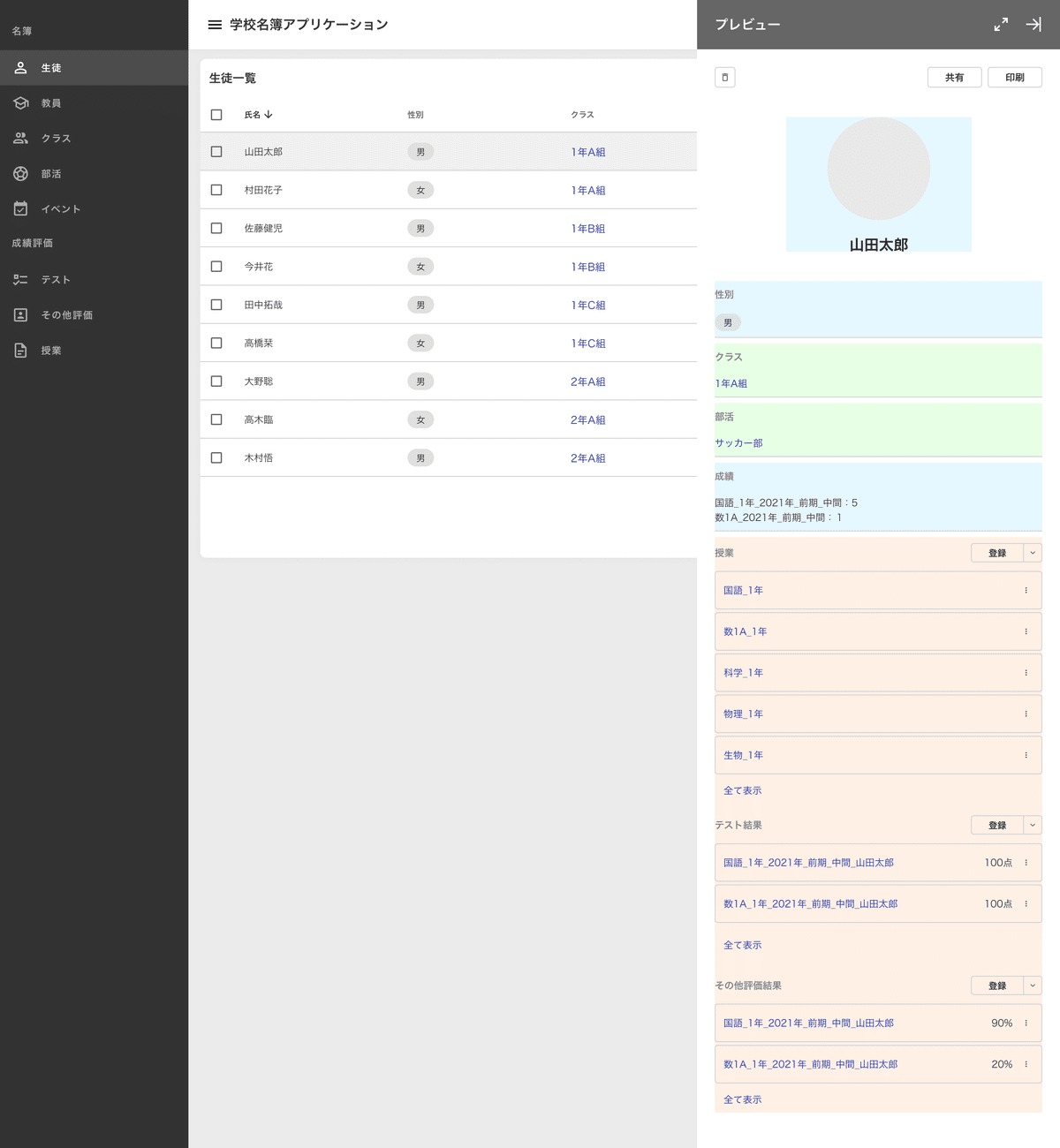
↑プロパティは水色(選択項目はチップっぽい見た目)、1:1の関連付けは緑、1:多の関連付けはオレンジの部分です。
「期」はシングルビューを省略しているのでリンクを貼っていません。
さいごに
体系的に抜け漏れなく、オブジェクトとそのつながりを整理して、情報を整理できたような実感があります。
もっといろんな種類に挑戦してみようと思います。
このアプリケーションの他の画面を作ってみてもいいかもしれないです。
いずれは、ちゃんと勉強してフロントのコーディングもやってみたい、、
