
XR/メタバースにおけるサービスデザインの7つの鉄則 ~事例GIFとステップアップガイド付き~
MESONというXRスタートアップを経営してきた中で、過去にXR/メタバース領域でいくつものサービスや体験を作ってきました。
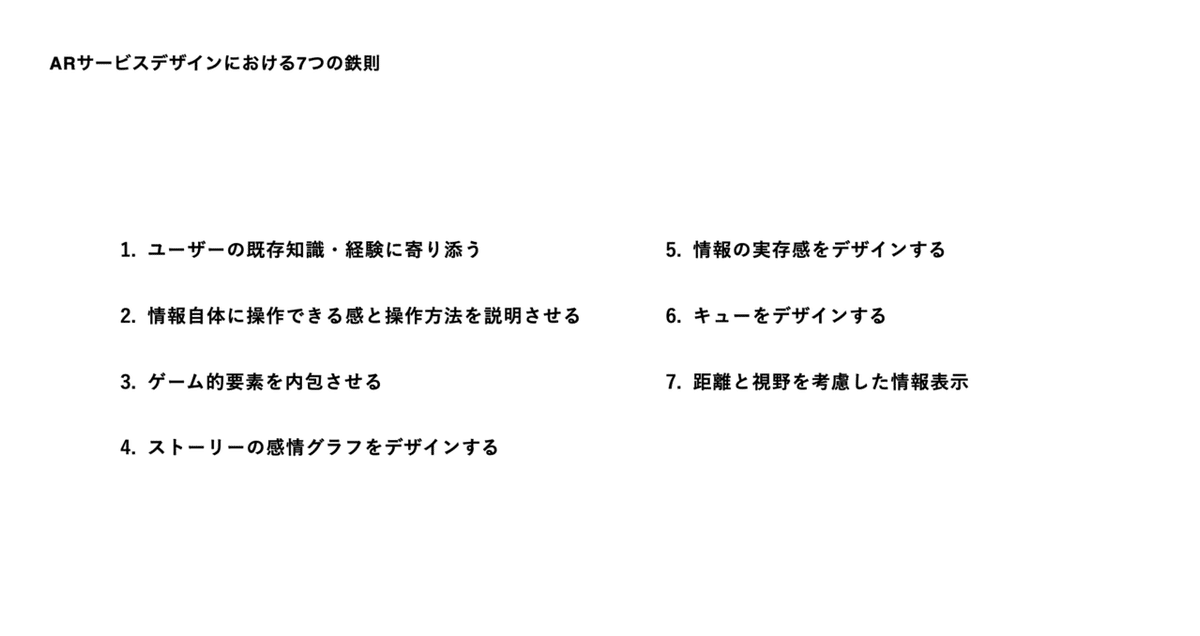
そのなかで、XR/メタバース領域のサービスをデザインする上で重要な鉄則が見えてきたので、この記事では特に重要なXR/メタバースサービスデザインの7つの鉄則について、Gifなどで豊富に実例をお見せしながら解説していきたいと思います。
1. ユーザーの既存知識・経験に寄り添う
一つ目の鉄則として、ユーザーの既存知識・経験に寄り添うことが非常に大事だと思っています。
大前提として、ユーザビリティを最大化するためには、ユーザー負荷を最小化することが必要です。

しかし、多くのユーザーにとって、XRやメタバースにおけるインターフェイスは操作の学習コストが非常に高く、結果としてユーザー負荷が高くなりがちです。
したがって、ユーザーがすでに持っている知識・経験からの予想によって理解しやすいインターフェイスにし、操作の学習コストを下げてユーザー負荷(Cognitive Load)を軽減することが重要になってきます。
これをUX界隈では、ユーザーのメンタルモデルに合わせる、という風に言われています。

ユーザーのメンタルモデルを活用した例でXR/メタバース関係なく有名なのが、メルセデスのシートの操作パネルです。
シートの位置や傾きを調整するボタンが下の写真のような形をします。
普通、シートを細かく調整する時にどのレバーを押せば良いんだろうって結構混乱すると思うのですが、操作パネルがシートの形状をしていることによって、ユーザーはシートの狙ったパーツを簡単に調整することができます。

で、じゃあXR/メタバース領域のサービスにおいて、どうやってメンタルモデルを活用してユーザー負荷を下げられるかというと、大きく3つの方法があるかなと思っています。
1つ目は、リアルな行為のアナロジーです。
操作方法を物理世界で行っている行為と合わせる、というものです。
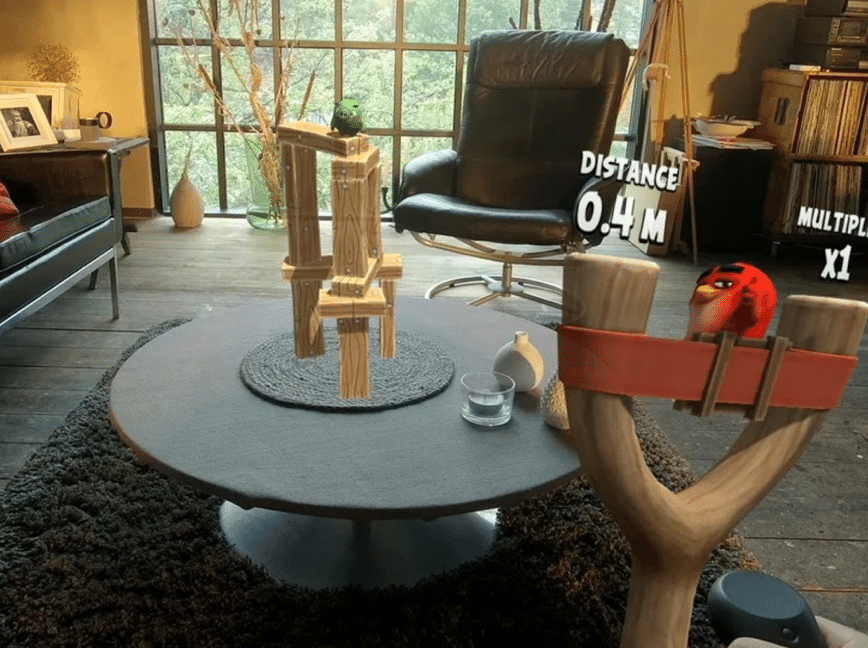
例えば、Magic LeapのAngry Birdsのアプリはパチンコの要領でコントローラーを手前に引いて離すと発射できるという操作になっているんですが、威力の調整という難しい操作もパチンコの要領でユーザーは理解できるので比較的簡単に操作することができます。

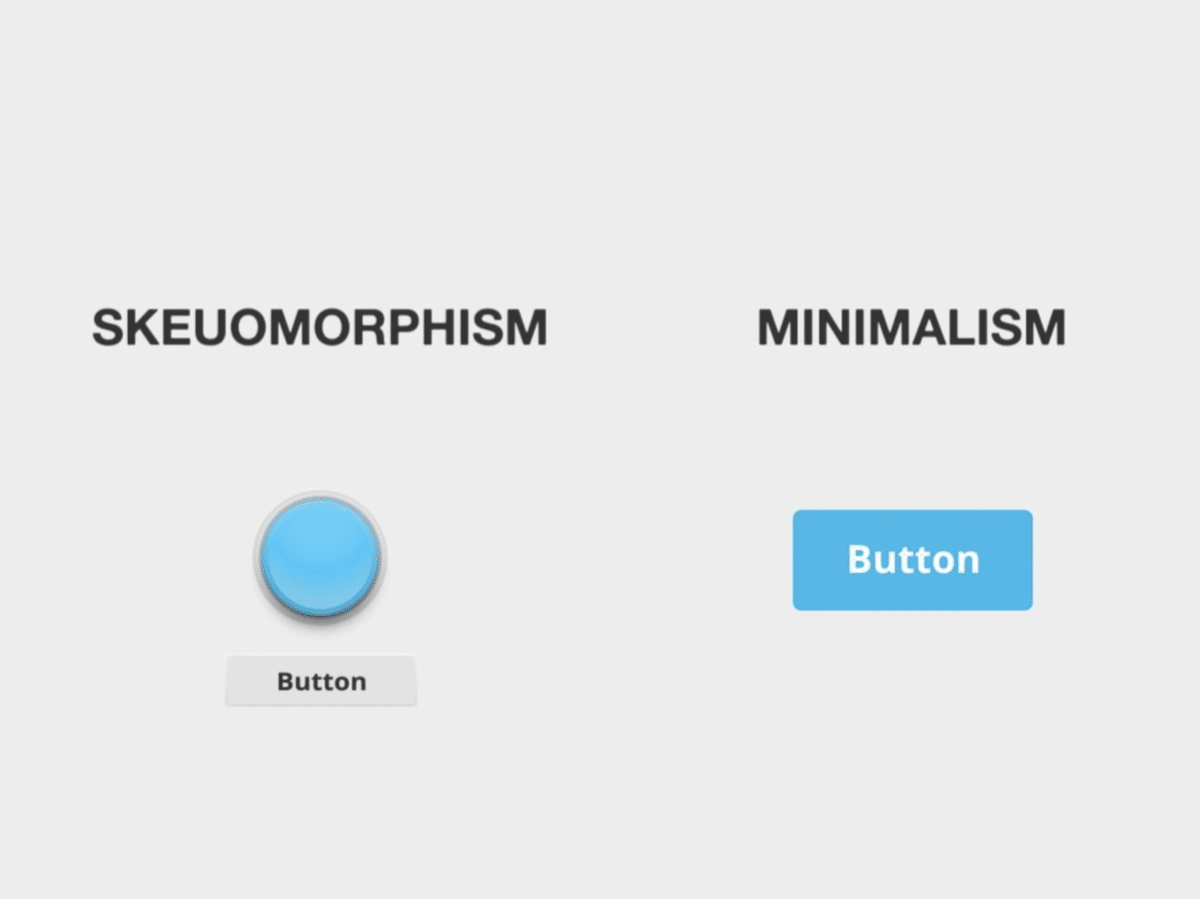
2つ目が、スキューモーフィズムの活用。
スキューモーフィズムとは、物理世界を模したデザインのことです。
モバイルやデスクトップなどのUIにおいては、フラットデザインに代表されるようなミニマリズムが主流ですが、目新しい技術でユーザーが操作に慣れていないうちはスキューモーフィズムは有効です。
例えば、下図のように重要なボタンに関しては、フラットなボタンではなく物理世界と同じようなボタンのデザインにしてあげることで、ユーザーは理解しやすくなります。

3つ目が、空間様式。
例えば、皆さんもお店に入ったときに何となくレジはあっちの方かなって予想が付くことが多いと思うんですけど、そういう物理空間の様式が私達の頭の中にはインストールされています。
XR/メタバース空間内の情報表示もその空間様式に合わせてあげると、格段にコンテンツを発見したり、操作するのがやりやすくなると思っています。

この1つ目の鉄則をより深く学びたい方は、「Mental Model」「Cognitive Load」に関連する以下の記事を読むのをオススメします。
2. 情報自体に操作できる感と操作方法を説明させる
2つ目の鉄則として、「情報自体に操作できる感と操作方法を説明させる」のが重要だと思っています。
というのも、ユーザーにとってXR/メタバースサービス内のどの情報が操作可能か、どう操作すれば良いのかは非常に理解しづらいものです。
ですが、その全てを説明しようとすると説明だけで埋め尽くされたサービスになってしまいます。
なので、情報に自分自身を説明させるのが必要になってきます。
具体的にどうすればいいかというと、例えば下のHololens2のデモのように、操作できる情報に手を近づけるとそれが光ってインタラクション可能なことを示したり、かつその情報がボックスに囲まれて四隅にマークが出ていることでスケールやドラッグの操作ができることを情報自身に伝えさせるというのがその一例です。。

MESONで過去に作ったファッションARサービスPORTALでも、操作可能なモデルにポインターが当たった瞬間にパーティクル表現とコントローラーに触覚フィードバックを与えることで、そのモデルが操作可能だということをユーザーに伝えるようにしていました。

というわけで、XR/メタバースサービスにおいては、操作可能性と操作方法を情報自体に説明させるようにしましょう。
この鉄則についてより深く学びたい方は、以下の記事・書籍がオススメです。
3. ゲーム的要素を内包させる
3つ目の鉄則は「ゲーム的要素を内包させる」というものです。
"現状の" XR/メタバースサービスにおいて、ゲーミフィケーションは非常に重要だと思っています。
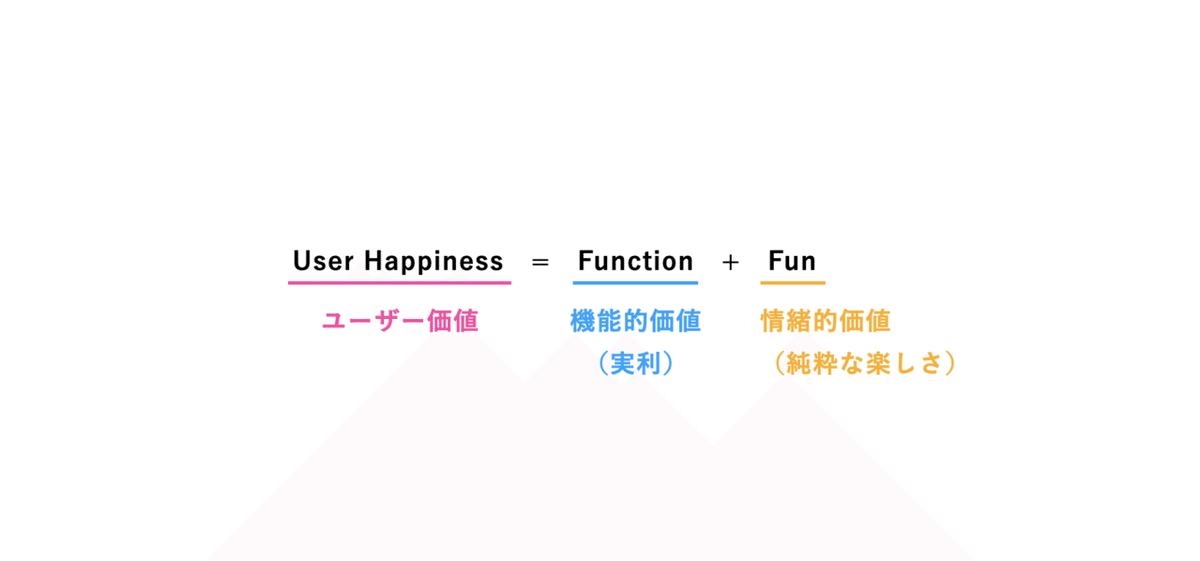
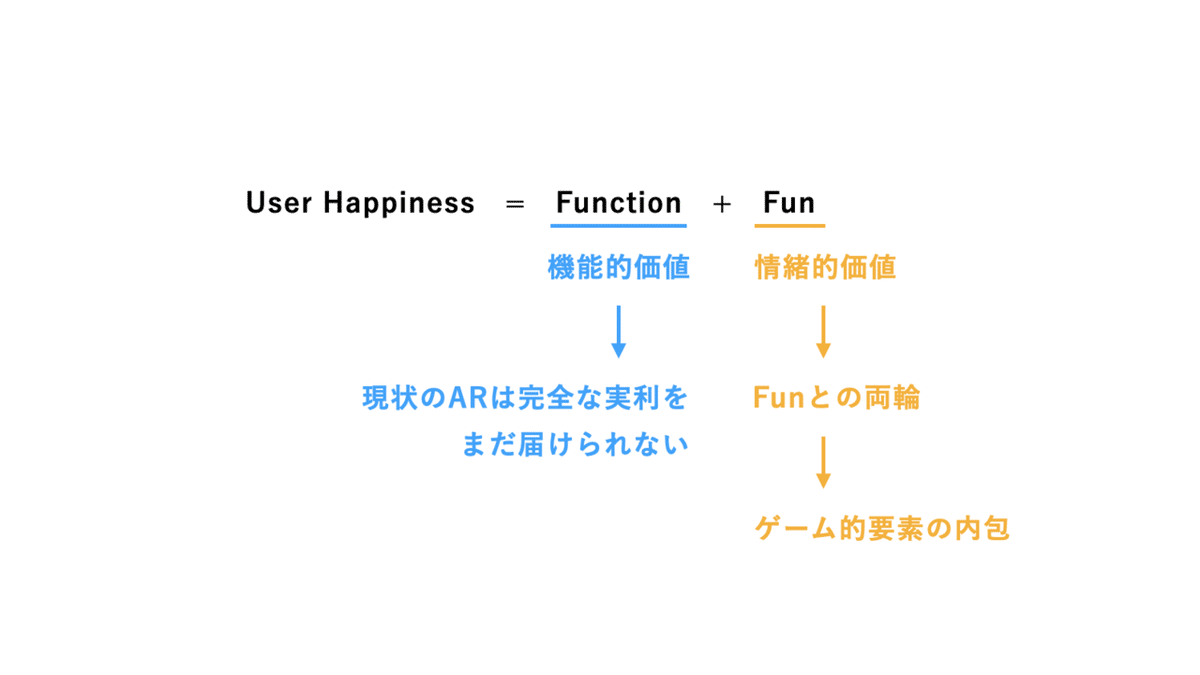
なぜかというと、ユーザー価値を機能的価値(実利)と、情緒的価値(純粋な楽しさ)に分解したときに、現状のXR/メタバース体験はデバイスの制約などで完全な実利を届けられる状態にはまだありません。

したがって、情緒的価値との両輪が重要で、そのためにゲーム的要素の内包が重要になってくると思っています。

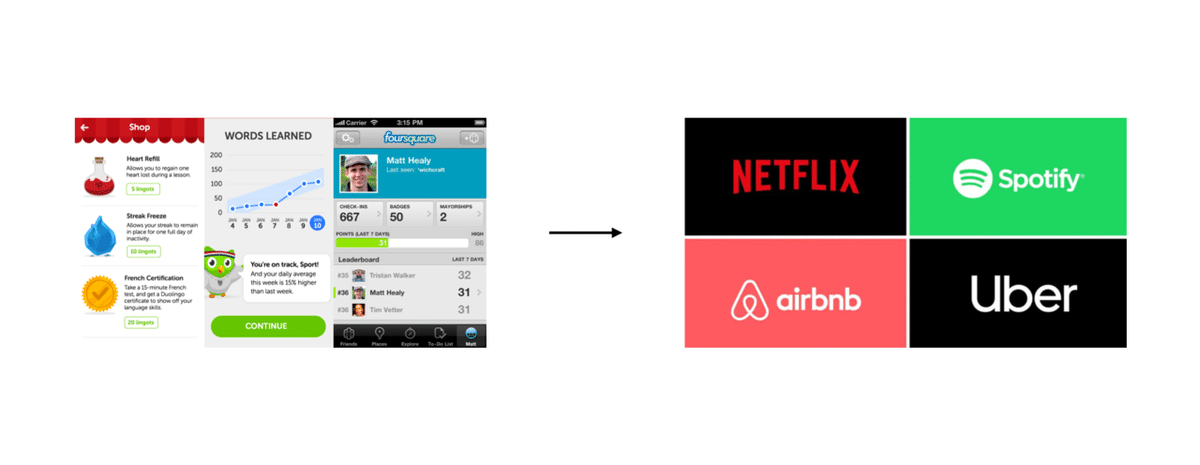
これはXR/メタバースに限った話ではなく、スマートフォンにおいても同様の変遷が過去見られました。

Duolingoやfoursquareなど、スマホ黎明期にはゲーミフィケーションを活用したアプリが多く存在しましたが、スマホが成熟するにつれて右のサービス群のように、サービス自体の機能的実利が十分大きいためゲーミフィケーションを用いる必要がなくなっています。
なのでこれは時間軸の問題で、XR/メタバース体験においても、デバイスや周辺技術が成熟するまではゲーム的要素の内包が重要になります。
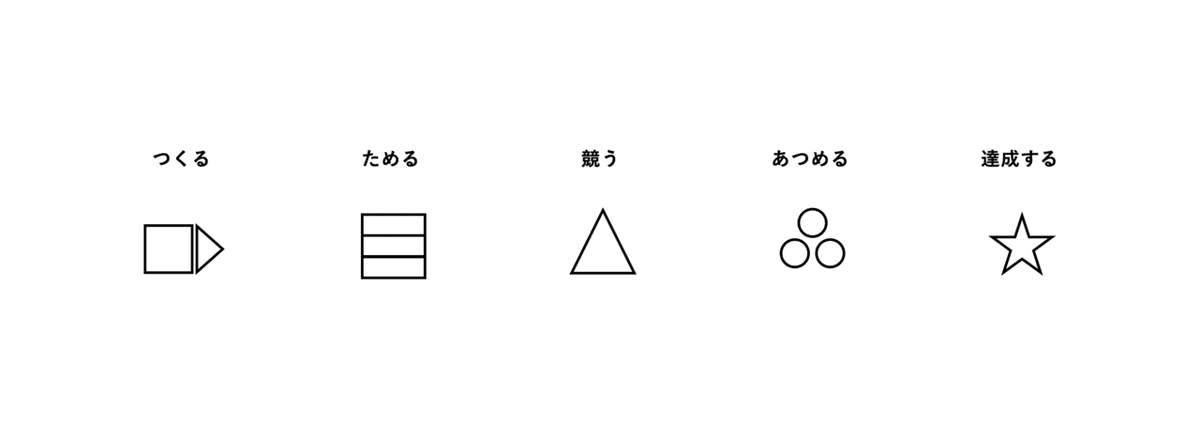
では具体的にどうやってゲーム的要素を内包すれば良いのかというと、以下の5つのどれか一つ、もしくはその組み合わせをサービス内に組み込めているかを考えると良いかなと思います。
・つくる
・ためる
・競う
・あつめる
・達成する

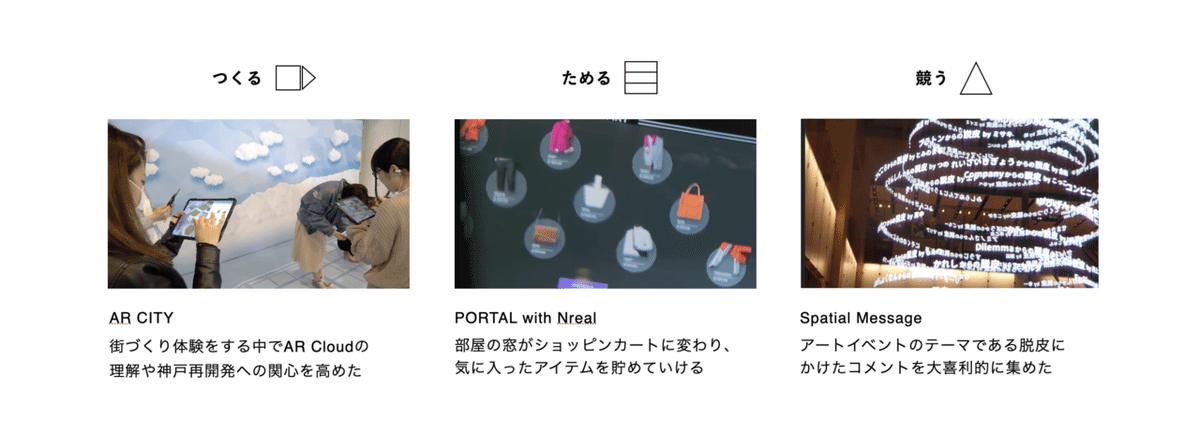
実際に、MESONのサービスでゲーム的要素を組み込んだ例を3つほど紹介します。

一番左が、ARクラウドを使った街づくり体験になっていて、ARクラウドや神戸市の再開発への興味関心を促進するための体験として作ったんですけど、街を実際につくりあげていく体験になっているので、難しいテーマにも関わらずユーザーがかなり前のめりで参加してくれました。
真ん中のCESで展示したPORTAL with Nrealの例では、気に入ったアイテムをカートに追加できるんですが、部屋の窓がカートに変化してそこにアイテムが貯まっていくので、その貯めるアクション自体を楽しんでくれているユーザーが多かったり。
一番右は、六本木ミッドタウンのアートイベントで空間にコメントを残す体験を作ったんですが、アートイベントのテーマである「脱皮」にかけたコメントを大喜利的に集めることで、ユーザーがかなり長い時間体験してくれたり。
こうやってゲーム的要素を内包させて情緒的価値もトータルで高めていくことで、全体のユーザー価値を高めていくのが黎明期だからこそXR/メタバースサービスづくりには大事かなと思っています。

この鉄則をより深く学びたい方は、以下の書籍がオススメです。
4. ストーリーの感情グラフをデザインする
4つ目の鉄則が、ストーリーの感情グラフをデザインする、というものです。
XR/メタバース領域のサービスデザインは、通常のサービスデザインに加えて、建築、映像、ゲームデザインと、色んな思考やスキルが必要な総合格闘技だと思っています。

その中でXR/メタバース体験を映像作品つくりと捉えたときに、ストーリーの流れの設計が当然すごく重要です。
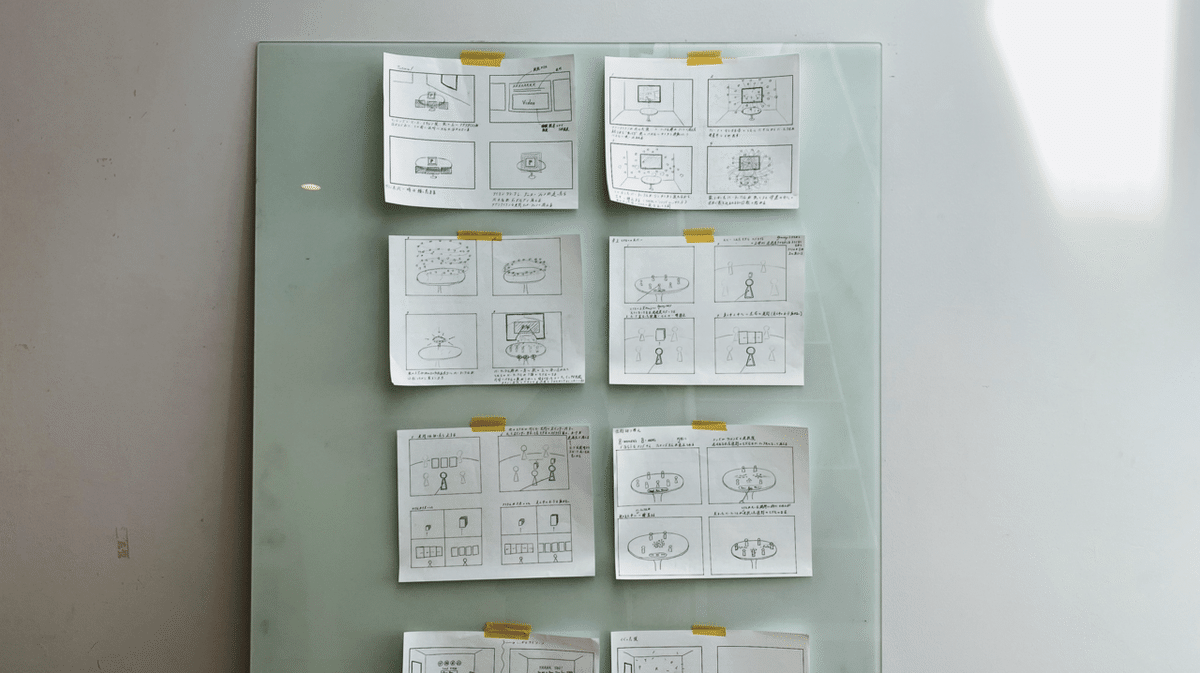
その映像制作で行われている絵コンテのフローはXR/メタバース領域のサービスデザインのプロセス中でも欠かせないものだと考えています。
実際、私がサービス設計を行うときは、サービス企画の初期段階から絵コンテで体験全体の流れを設計するようにしています。下の写真はPORTAL with Nreal初期段階の絵コンテです。

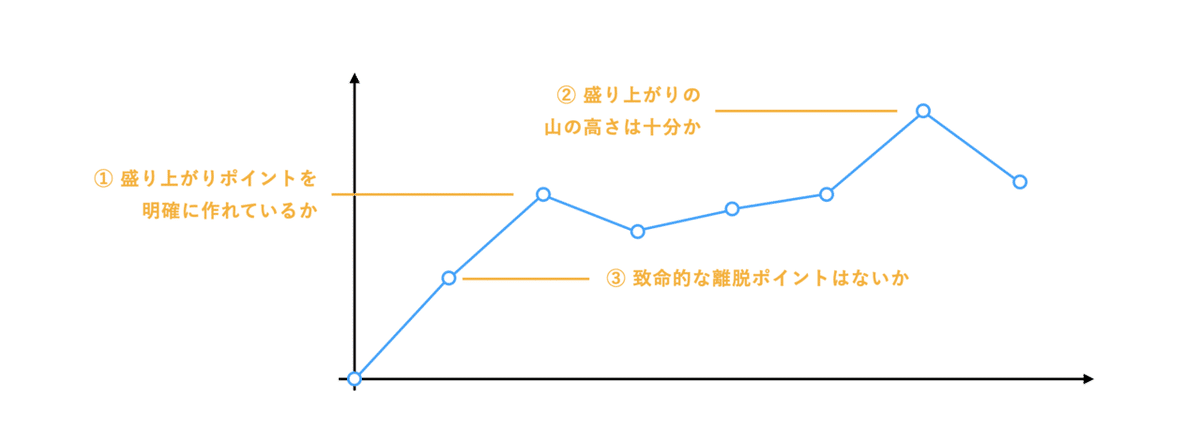
その上でどこが体験のWOWポイントなのかを整理します。
そして、そのWOWポイントをユーザー体験の流れの中で整理し、以下の3点をチェックします。
① 盛り上がりポイントを明確に作れているか
② 盛り上がりの山の高さは十分か
③ 致命的な離脱ポイントとなる谷はないか

この鉄則をより深く学びたい方は、以下の書籍がオススメです。
5. 情報の実存感をデザインする
5つ目の鉄則として、「情報の実存感をデザインする」のが非常に重要だと思っています。
どういうことかというと、見た目と知覚にギャップがあると、ユーザーは違和感やストレスを感じてしまって、結果としてユーザー体験が損なわれてしまいます。

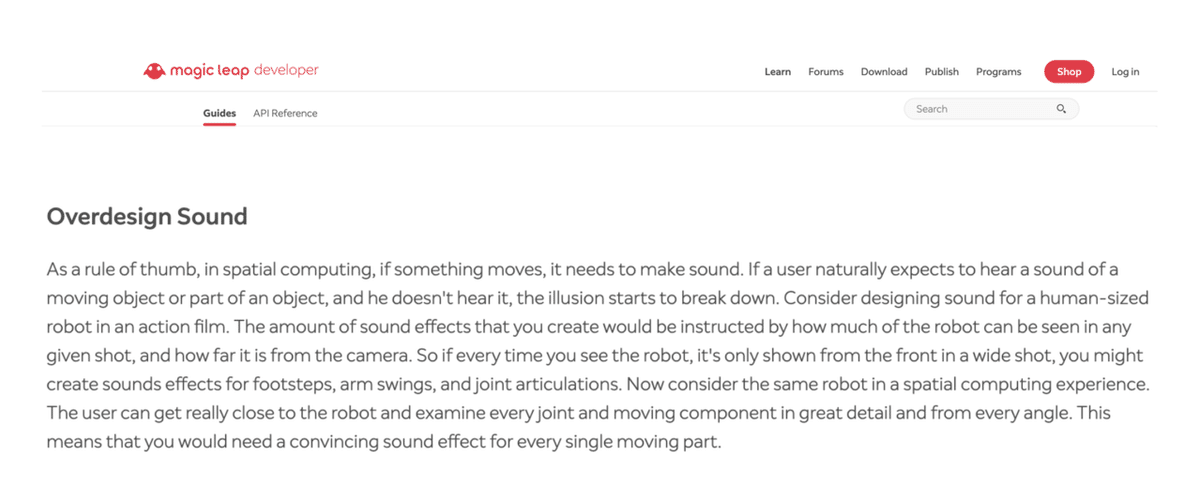
で、じゃあそれをどうやって解消すれば、いいかというと、Magic Leapのデザインガイドラインにある、「Overdesign Sound(音をデザインしすぎろ)」が一つの答えだと思っています。

その実例が、Hololens2のデモで、スライダーを動かすたびにカチカチといういう音が鳴っていて、実際には触覚的なフィードバックはないんですが、視覚と聴覚によって擬似的に触覚を作っている。
私がXR/メタバース領域でサービスづくりを行う際にも、Overdesign Soundはすごく意識していて、各インタラクション毎に細かくサウンドを設計して実装しています。
下は実際にPORTALの際のSE設計の抜粋。

体感的にSEが入った状態の完成版を100%とすると、SEなし版は80%くらいの感じがするので、それだけクオリティに大きく作用するものとしてOverdesign Soundは非常に大事だなと思っています。
なので、XR/メタバース領域でサービスを作るときには、もうくどいくらい全てのインタラクションにサウンドをつける。その上で逆に邪魔になるものだけ削る。
それくらいがXR/メタバースサービスにはちょうど良いと思います。

優れたUXを実現するためのSound Designに関しては以下の記事が参考になります。
6. キューをデザインする
6つ目の鉄則として、「キューのデザイン」が非常に重要です。
なぜなら、XR/メタバース体験においては空間全体がスクリーンで、大事な情報が視界に入らずユーザーが見落としてしまうということが起きやすいからです。
そのため、視界外に情報な情報がある場合、それに気づかせるためのガイドが必要です。
例えば、以下のように重要な情報がある方向へのガイドを表示したり、

コンテンツの移動によってユーザーの視線を自然とメインコンテンツの方に誘導したり、

もしくは、視界外の重要な情報の方向からサウンドを出すことでそれを見つけられるようにするなど。
基本的にAR/VRはビデオゲームから学べるものが大きいですが、キューの設計はFPS中心にゲームから学べることが非常に多いです。

7. 距離と視野を考慮した情報表示
最適な情報・操作インターフェイス表示の距離や範囲はすでに定義されているので、基本的にそれに従います。
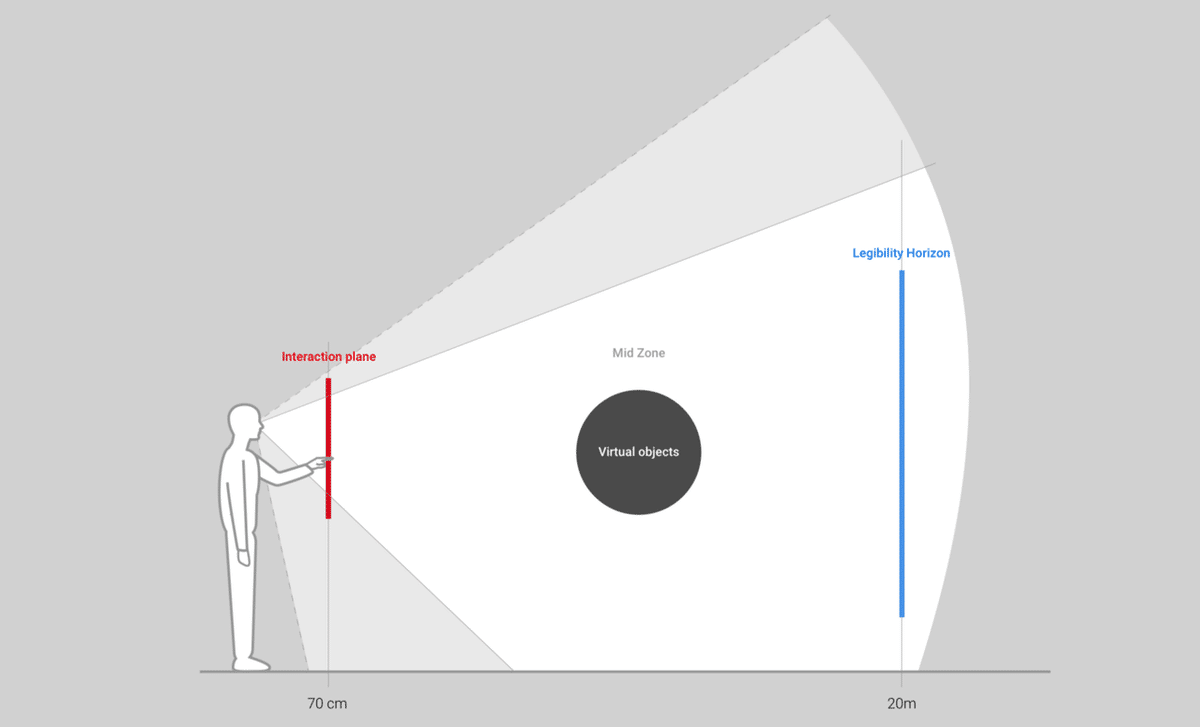
最適な情報配置の距離
操作インターフェイスはユーザーから70cmの距離のラインがベスト。
情報は遠くても最大で20m。
その間の領域にコンテンツを配置する。

UX 101 for Virtual and Mixed Reality — Part 1: Physicality
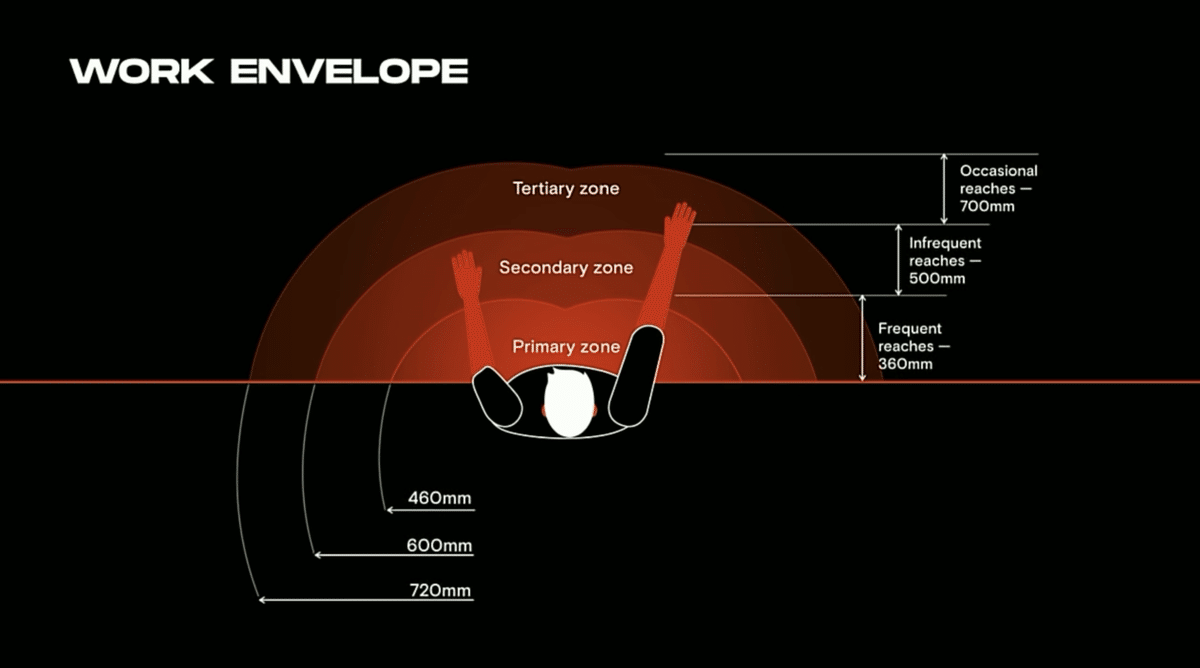
ジェスチャー操作の場合の最適な配置範囲
ハンドジェスチャー操作する際には、その情報・インターフェイスの重要度順に以下のサークルのいずれかに配置する

Hand Tracking: Designing a New Input Modality
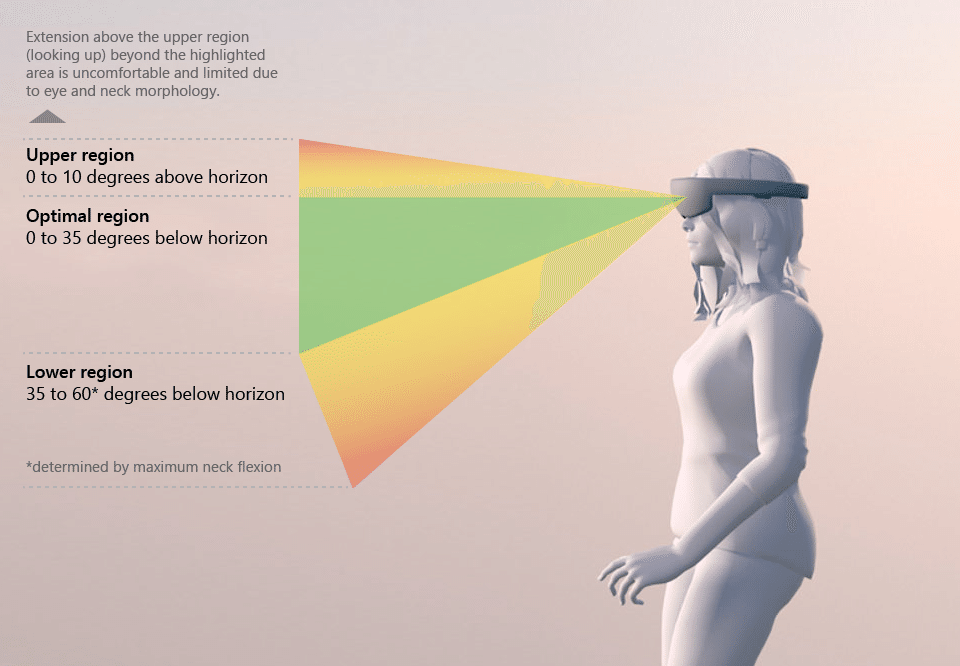
視野内の最適な情報表示の範囲
人間の垂直視野は垂直0度から下に35度が最も見やすいので重要な情報はその上下エリア内に配置する

それらを基本として抑えた上で、実際は様々なケースが出てくるので、その工夫の方法をいくつか紹介します。
遠くの情報を操作する際には操作パネルを手前に出したり、

遠くにモデルを配置する際には、奥行きが分かりづらいので位置把握のためのガイドを床面に垂らしてユーザーの空間把握をサポートしたり、

PORTALでも、モデル移動中にそのワイヤーを表示することでNrealの縦に狭い視野角でも正しく位置を把握しながらモデル配置できるようにする、という工夫をしていました。

この鉄則をより深く学びたい方は、以下の記事がオススメ。
まとめ
以上、XR/メタバース領域でのサービスデザインにおける7つの鉄則を解説しました。

XR/メタバース領域でのサービスづくりは、まだ正解が少なく、自分たちで解を見つけていけるレアな時期にあります。
XR/メタバース領域での取り組みに興味のある方は、TwitterやFacebookでお気軽にご連絡ください!

https://www.facebook.com/kent.kajitani/
この記事は2020年5月1日に開催したMESON WAVE LIVEでの登壇内容を記事化したものです。
登壇時の動画は以下にあげているので、気になる方はどうぞ!
AIやXRなどの先端テック、プロダクト戦略などについてのトレンド解説や考察をTwitterで日々発信しています。 👉 https://twitter.com/kajikent
