
Game In 10 Days 〜中規模ゲームについて〜
前回の振り返り
前回は、ジャンルを「ポイント&クリックアドベンチャー」と決めました。今回は、中規模ゲームについて調べていきます。
中規模ゲーム
小さなゲームを作ってきました。p5.jsに始まり、pyxel、Siv3Dと変遷してまいりました。しかし、小さなものは作れるのですが、ちょっと大きなものを作ろうとすると、たちまち挫折してしまうのです。
今回作ろうとしていますのは、少し大きめの作品ですので、上記の「中規模ゲーム」に該当するのではないかと考えました。
「中規模ゲーム」の規模感としては、「初代スーパーマリオブラザーズ」や「初代ドラゴンクエスト」あたりが当てはまるそうです。
今回作りますのは「ポイント&クリックアドベンチャー」ですから、同じアドベンチャーゲームとして「ファミコン探偵倶楽部」や「ポートピア連続殺人事件」ぐらいの大きさを考えると良いのでしょうか。
先人から学ぶ
両記事を拝読しましたので、ポイントをずらずら列挙します。先人たちに学ぶことにします。
完成できそうな規模・難易度のものを作る
公開時のイメージを考えておく
Twitterで進捗共有してモチベーション維持
最初に分量を全て見積もる
その分量分の"データ"を最初に全部作る
全シーンと全遷移を作る
量産するリソースのメモは最初から実体にする
リソースは作れるところから作る
タスクは可視化して管理
常に、定期的に、「テスト公開」する
両者とも、モチベーションの維持がとても大切だと述べておりました。
自分に当てはめる
難易度:
「ポイント&クリックアドベンチャー」は、複雑な物理演算がないので、操作まわりで困ることはあまりないでしょう。ただ、イベントなどのフラグ管理をどうするかが課題です。しかし、そこさえクリアしてしまえば、おおむねの作り方は予想できます。
公開のイメージ:
Siv3DはWeb向けにビルドできますので、itch.ioなどで公開しようと思います。Webの方が、手軽に遊びやすいですから。
進捗共有:
本noteの他、X(Twitter)も常に更新しています。確かに、モチベーションが維持されますね。文章を書くのは、良い気晴らしです。
タスクの可視化:
未だできておりません。TickTickを使ってみようかと思います。
リソースの作成:
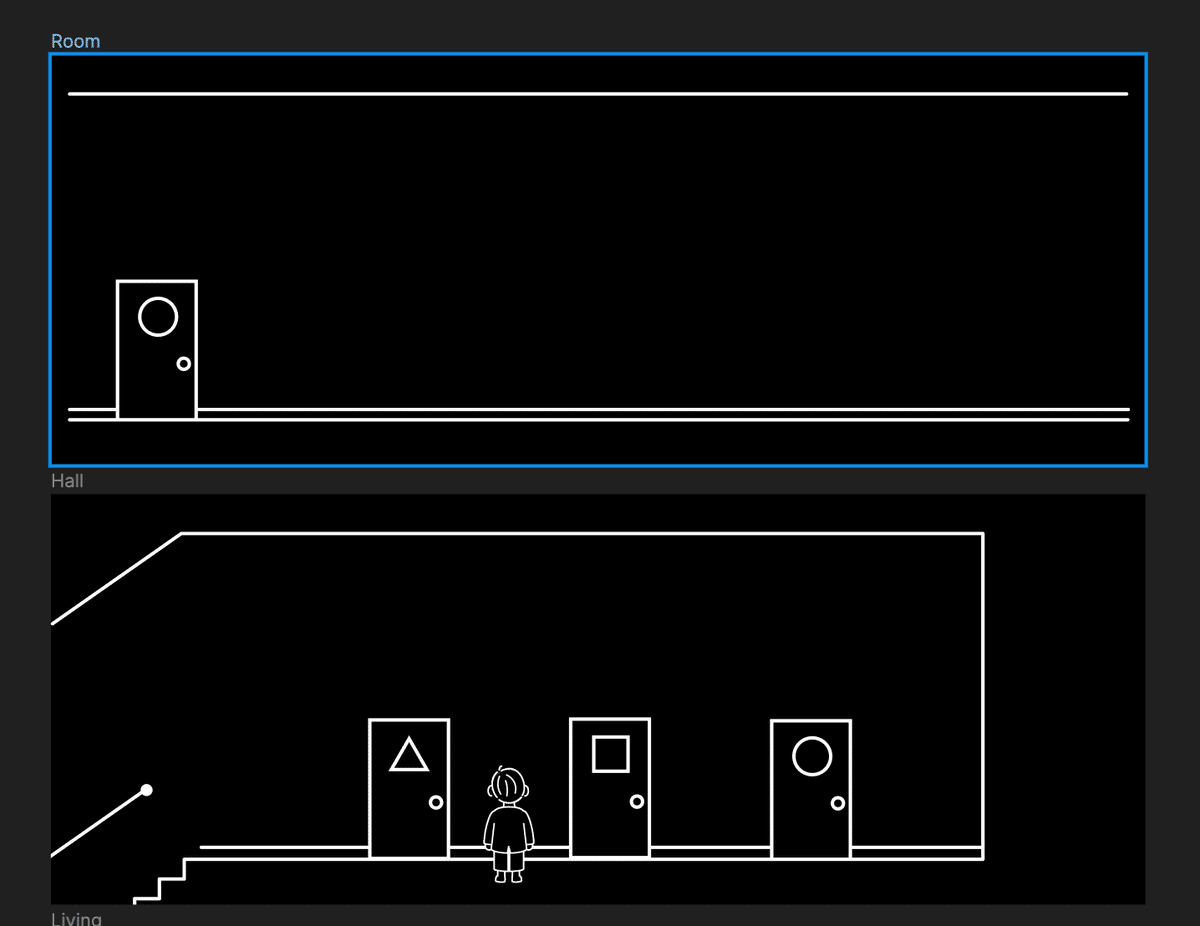
現在、Figmaで全ての空っぽのステージを作成してあります。

見た目にも、進捗がわかりやすいですし、作成したステージは画像として出力できますから、一石二鳥です。
まとめ
「Game In 10 Days」は、まだ2日目です。最初に張り切りすぎては、後でバテてしまいます。じっくじっくり作ります。
この記事が気に入ったらサポートをしてみませんか?
