
UIデザインのための最適なツールの選び方
UIデザイナー、特になりたての方々が集まると必ずと言っていいほど話題にあがることにこんなものがあります。
「UIデザインのツールは何を使うべき?」
「ツールAはツールBより良い?使える?」
今回はこの疑問にお答えしていきます。しかし、最終的にコレ!といった具体的なツールのご紹介をするわけではありません。
この疑問はツール単体のお話というよりは、色々な要素が絡まったお話です。自分にとって最高のツールを見つけ出すための重要なポイントについて、特に詳しく説明しているので参考にしてください。
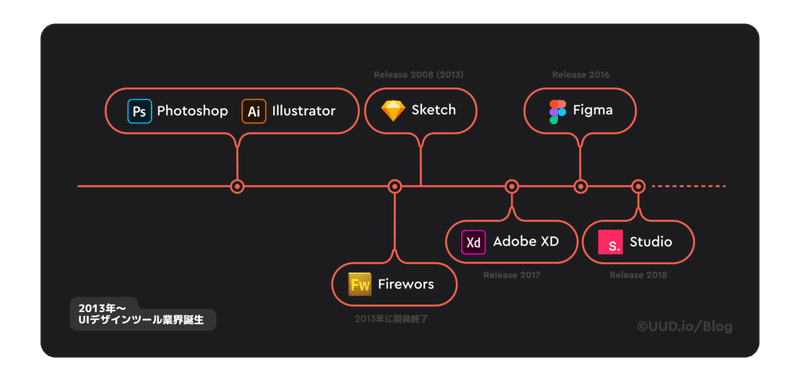
UIデザインツールの歴史

まず初めに、UIデザインとは何か、という事がハッキリ定義されていなかった数年前に戻ってみましょう。当時はウェブサイトのデザインなどUIデザインに使うソフトはほぼPhotoshopしかありませんでした。
PhotoshopはもちろんUIデザイン専門のツールでは無いのですが、それでもみんな良いデザインを作っていたのです。
それから私の一番最初のお気に入りとなったFireworksが登場しました。
最初にFireworksを使ってみたとき、デザインのしやすさ、スピード、パフォーマンスが全く違っていたので、ついにUIデザインツールが完成した!と思ったものです。
そう感じた理由にはFireworksはシンプルでUIデザインのプロセスでしか使わない最低限の機能ばかりを搭載していたことにありました。
何十年も利用しているプロのデザイナーでさえ存在すら知らない機能がまだまだあるくらい複雑なソフトであるPhotoshopとは違います。
Fireworksは完璧なツールでは無かったものの間違いなくUIデザイナーに取って新しい風を吹かしたツールでした。
それからSketchを始め、Adobe UX、Figma、Invision StudioなどといったUIデザインツールが沢山登場する時代に突入していくのです。
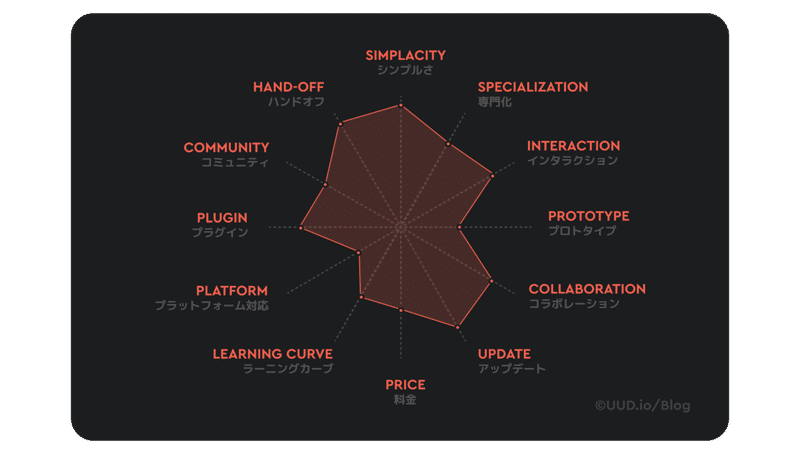
最適なデザインツールを選ぶ12個のポイント

1.シンプル: UIデザインツールはシンプルなもので、インターフェースデザインに必要な機能だけを搭載したものがお勧めです。これ自体がPhotoshopやIllustratorとの大きな違いとなります。
2.専門性: Iデザインツールの特徴や機能はデザイナー自身が必要とするものだけです。
(例:UIデザインツールには細かい画像編集機能は不要) 図形を置いたり、色を変えたり、タイポグラフィ、グリッドレイアウトができるだけで最高ですが、スタイル、コンポーネント、シンボル、ライブラリーを使えると完璧になります。
3.インタラクション/アニメーション: 近頃のUIデザインプロセスでは、インタラクションデザインが必須になっています。
このためほとんどのUIデザインツールにインタラクションやアニメーション機能がついていることに気付くと思います。
インターフェースをデザインして、インタラクションを取り入れて、ツール内で作品を確認することができるのです。
4.プロトタイプ:クライアント、ユーザー、チームと早い段階でUIデザインをテストするには、プロトタイプがベストで最適な方法です。
あまりにも複雑で細かいプロトタイプは不要なので、すべてのUIデザインツールに十分な機能が備わっています。
5.プラグイン&サードパーティツール:クリエイティブな人間は満足という事を知りません。
それがプラグインやサードパーティツールが用意されていて、UIデザインツールをもっとパワフルで使いやすいツールに変身させます。
デザインツールを自分仕様にカスタマイズして更に自分のニーズやワークフローに合わせられるということです。
特にSketchやFigmaには役立つプラグインが数多くあるので、利便性を大きく変えることができますよ!
使っていくうちにこんな機能が合ったらいいのになぁと思った時には、問題を解決してくれるプラグインを簡単に探せます。
6.アップデート:コンスタントで素早いサポート、バグへの早急な対処、使いやすいデザイン、リクエストに答えてくれる、私たちの業界ではそんな点が必須です。
UIデザインツールのほとんどの会社は年数の浅い、若い会社ばかりで、競争率も高いものです。
そのため、それぞれがユーザーとの距離を近づけて他社のファンを取り込もうと必死になっています。
だからこそ、ツールの開発やアップデート、バグのサポートがとても早いことに繋がっているのです。

7.ラーニングカーブ:シンプルで最低限の機能しか搭載されていないので、UIデザインツールの習得にかかる時間はとても短いものです。あるツールでは文字通りたった数日でマスターすることだってできます。
一つ覚えれば、どれも60%くらいは機能やインターフェース、ショートカットなどが似ているので、他のツールは数時間で習得できるようになるという利点だってあります。
8.料金:最近は年間のサブスクリプションモデルが一般的になっていて、約1万円くらいと、そこまで高価ではありません。ほとんどのツールで教育機関や学生向けに50%オフの割引をしていたります。
無料版やお試し期間が設けられていることも多いです。
そうすることで実際の製品版を使う前に色々と試してこれだ!というツールを見つけられます。
9.コミュニティ:コミュニティサイズでどれだけそのツールが人気かわかります。
コミュニティメンバーは情報やツールのニュースをシェアしたり、最新のアップデートを確認したり、ツール利用中に発生した問題解決をしたりと、助け合いをします。
また、UIデザインツールの開発チームとの連絡手段にもなるのでフィードバックをシェアしたりリクエストを送ったりすることもできます。
10.コラボレーション:UIデザインプロセスでは、コラボレーションがかなり重要です。
素早く簡単に、UIデザインツールの中でネイティブに(プラグインやサードパーティツール無しに)動作するものでなければいけません。
UIデザインツールには基本的にコラボ機能が組み込まれていて、デザインコンポーネントやライブラリーをシェアしたり、他のデザイナーが同じプロジェクトにすぐに取り組めるようになっています。
また、ステークホルダーにデザインを見せてフィードバックを貰えるような機能まであります。
他にも、クラウドにファイルをアップロードできる機能のおかげで世界中どこからでも同じ仕事ができるというのも特徴です。
11.プラットフォーム対応:UIデザインツールの中には、SketchのようにMacでしか使えないといったものもありますが、他のツールではブラウザ上で動作させることで、インターネットさえあればどんなデバイスや環境からでもアクセスできるようにしたものもあります。
12.ハンドオフ/納品:どんなプロジェクトでも、デザインが完成したらそれをディベロッパーに渡すという作業があります。
これはUIデザイナーの仕事の中でも好んでできないことだったりしますが、これはディベロッパーにとっても同じごとです。なぜかというと、デザイナーから渡された状態によってはデザインを自分たちでスライスしないといけなかったり、面倒な作業を伴うことがあるからです。
UIデザインツールのハンドオフ機能を使えば、数クリックで完了するので面倒だと思う心配もありません。
必要なアセットや情報がすべて含まれている使いやすいハンドオフファイルを作れるので、ディベロッパーがプログラミングに集中できるようになります。

まとめ
以上が『良いUIデザインツール』を決める12個の最も重要な機能、品質、特徴です。
このリストに沿って、ツールを比べてみてどれが一番自分にピッタリか確認してみてください。
デザイナーはそれぞれ自身のニーズ、特徴、ワークフローを持っています。
このため最高のツールというのは、そのユニークな状況によって変わるのです。一人で作業をしているのか、同じプロジェクトにチームで取り組んでいるのか、などという点です。
また、何のUIデザインに取り組んでいるかにもよります。ウェブやアプリのインターフェースなのか、アイコン・イラスト・グラフィックなのか、インタラクションやアニメーションのデザインなのか、ワイヤーフレームやプロトタイプなのか、などなど…。
どんなことが必要なのかすべて考えることでピッタリのツールを決めることができます。なので、できるだけすべてのツールを使ってみて比べてみましょう。必要だと感じたり、切り替えができるタイミングなら、新しいツールに乗り換えることを恐れず挑戦してみましょう。
全員にとってベストなツールというものは存在しません。でも、みなさんにとってはベストなツールというものはあります。そしてそれを決めるのはみなさん自身です。
このとき『ツールはただのツール』だということを忘れないでください。クリエイティビティやスキル、センス、努力というものが結局は作品に影響する要素なのです。
私はいつも「本当に才能がある良いデザイナーはPowerPointだけで素晴らしいウェブサイトを作れる」(MacユーザーはPagesですね)と言っています。
--------------------- THE END -------------------
ライター : ハフィド UXUI/プロダクトデザイナー TW・DR・FB
juusando.com / HIRE ME /
UXUIデザインの相談、依頼などお気軽にご連絡ください
---------------
UUD : uud.io /デザイナーに役に立つツール、リソース、情報...
イベント: Peatix | Meetup / UXUIデザインなイベント
Dribbble : Dribbble Japan Facebook グループ
