
ChatGPTを活用したUX UIデザイン25の方法を試してみた
こんにちは、丸山潤です。AI技術は日々進化し続け、UX UIデザインの世界にも新たな可能性をもたらしています。今回は、その中でも注目のAI技術であるChatGPTを活用したUX UIデザインについて、海外の事例を参考にお話ししたいと思います。
まずはじめに、ChatGPTがどのようにデザインプロセスを効率化し、作業の生産性や品質を向上させるのかを解説します。その後、今後のUX UIデザインにおいてAI技術が果たす役割や、どのような視点で取り組むべきかについて考察していきましょう。
なお、今回紹介するChatGPTの活用方法は、私自身が実際に試してみたものや、他のデザイナーの方々から学んだことをもとにしています。UXデザインの現場で役立つことを期待して、ぜひ皆さんもお試しください。
今回はこちらを参考に試してみます。
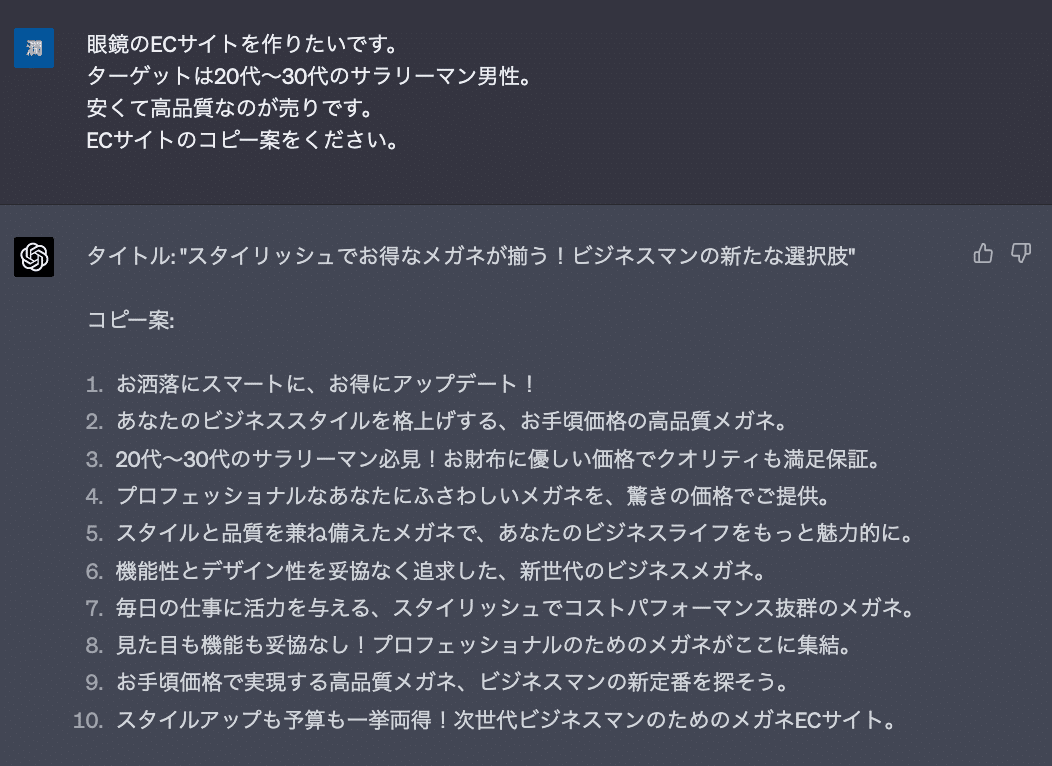
1.ウェブサイトのタイトルなどのコピーを作成する。
20代~30代のサラリーマン男性をターゲットにした眼鏡のECサイトのタイトルをChatGPTに依頼してみました。

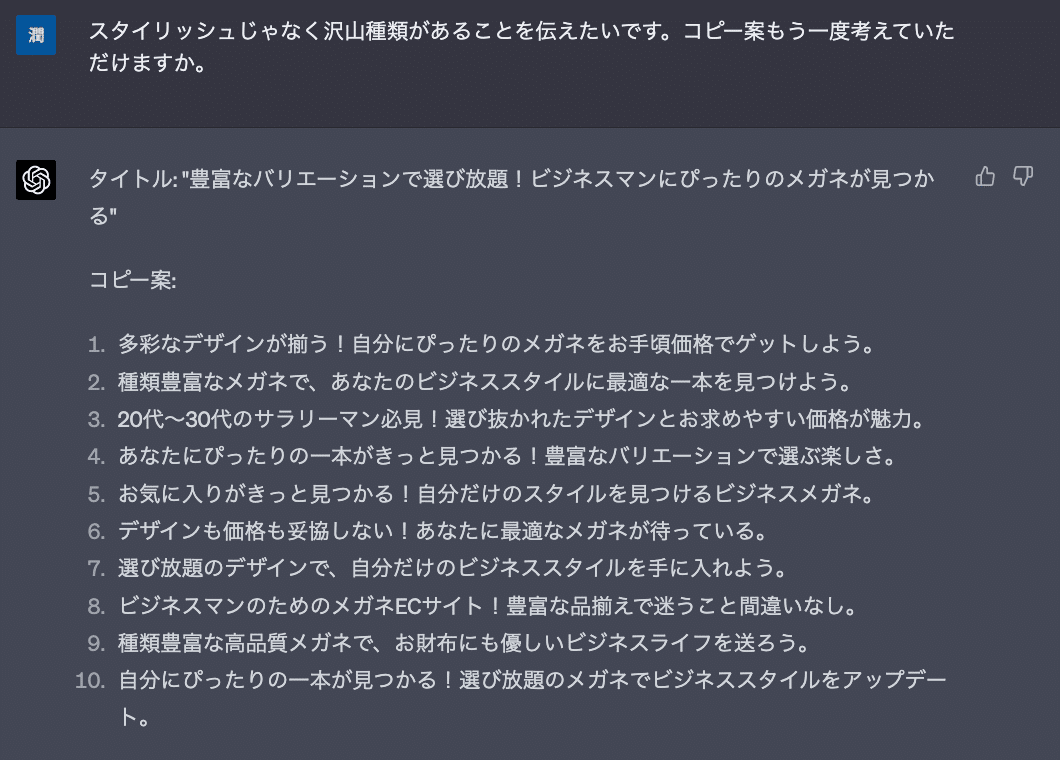
2.既に作成したコピーを最適化する
スタイリッシュではなく、多種多様な眼鏡が揃っていることをアピールするコピーに最適化しました。方向性が違う場合は、具体的に伝えることでイメージが徐々に近づいていきます。

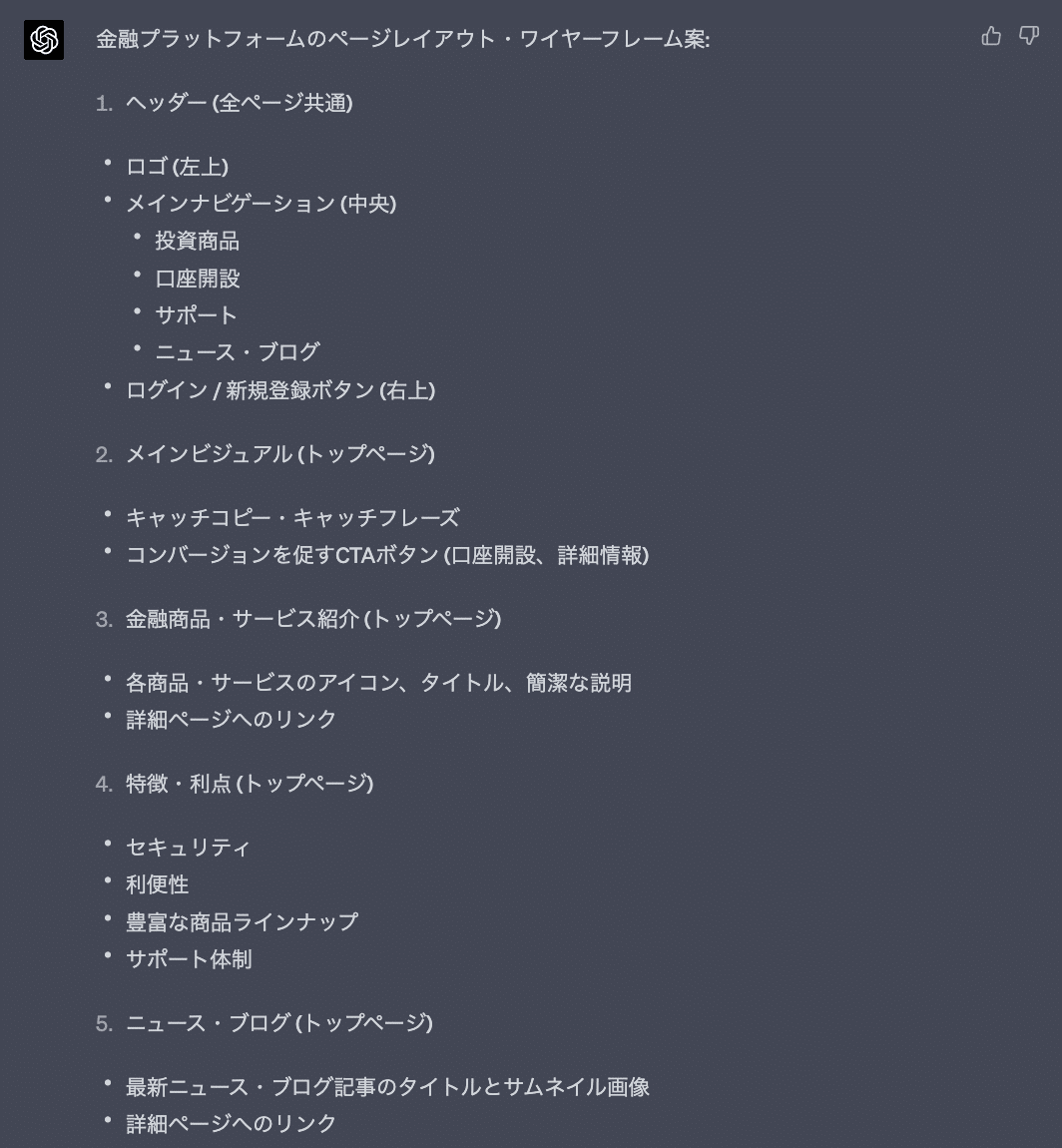
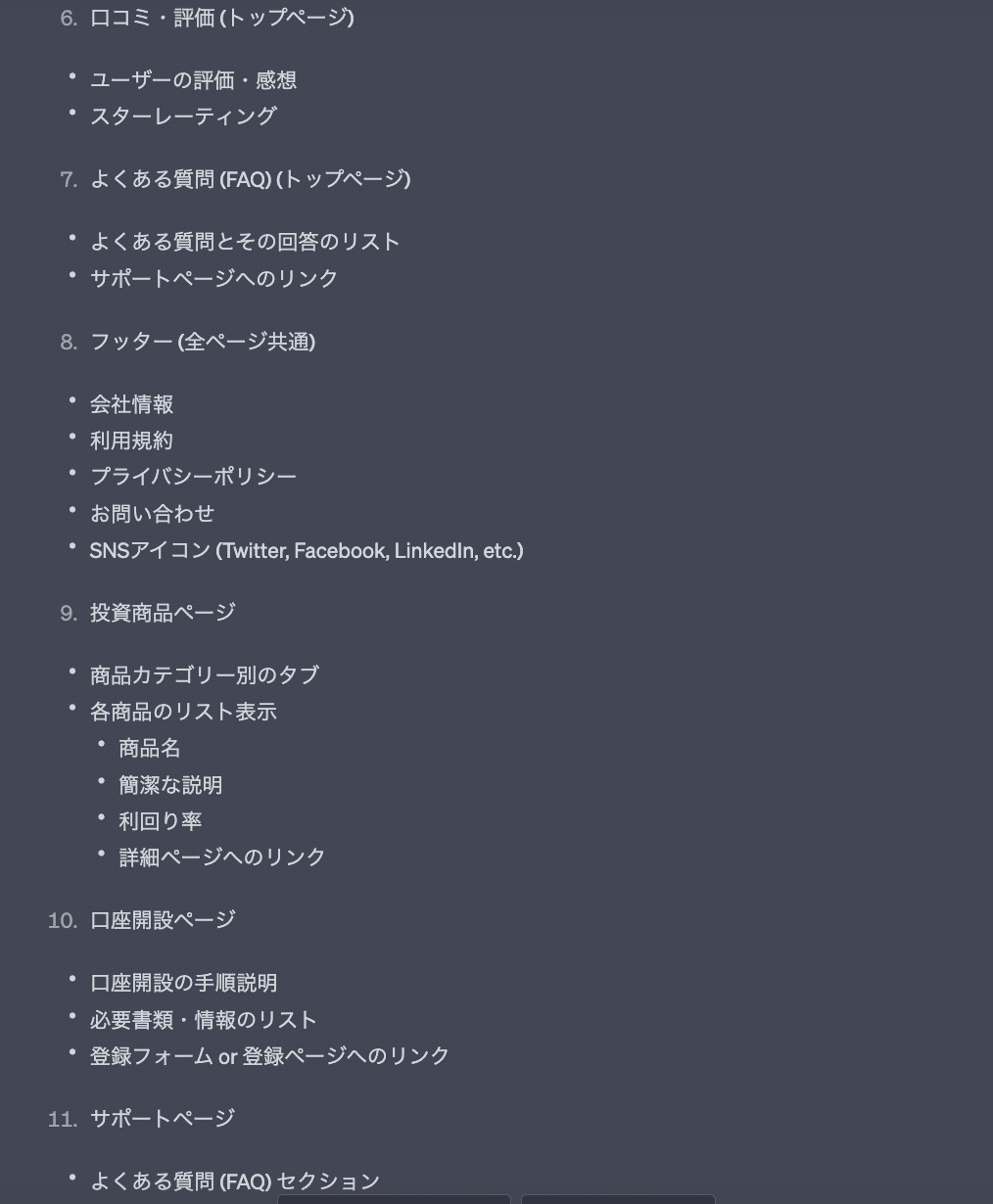
3.ページレイアウトやワイヤーフレームに関するアイデアを得る。
金融プラットフォームのページレイアウトやワイヤーフレームについて、AIから説明を受けてアイデアを得ました。


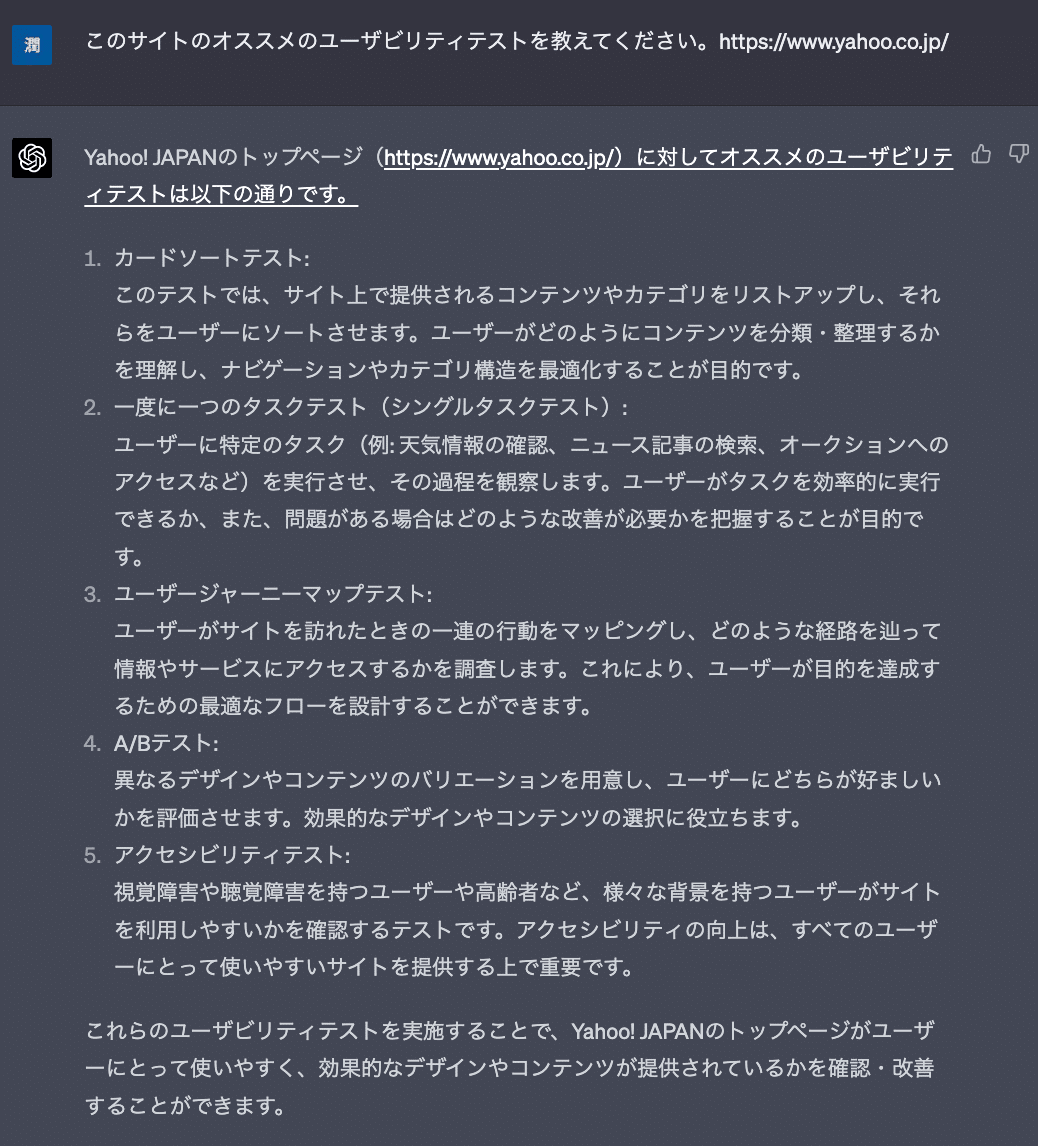
4.特定のアプリやWebサイトに適したユーザビリティテストの方法を探す。
Yahooのトップページを参考にして、ユーザビリティテスト方法を提案してもらいました。

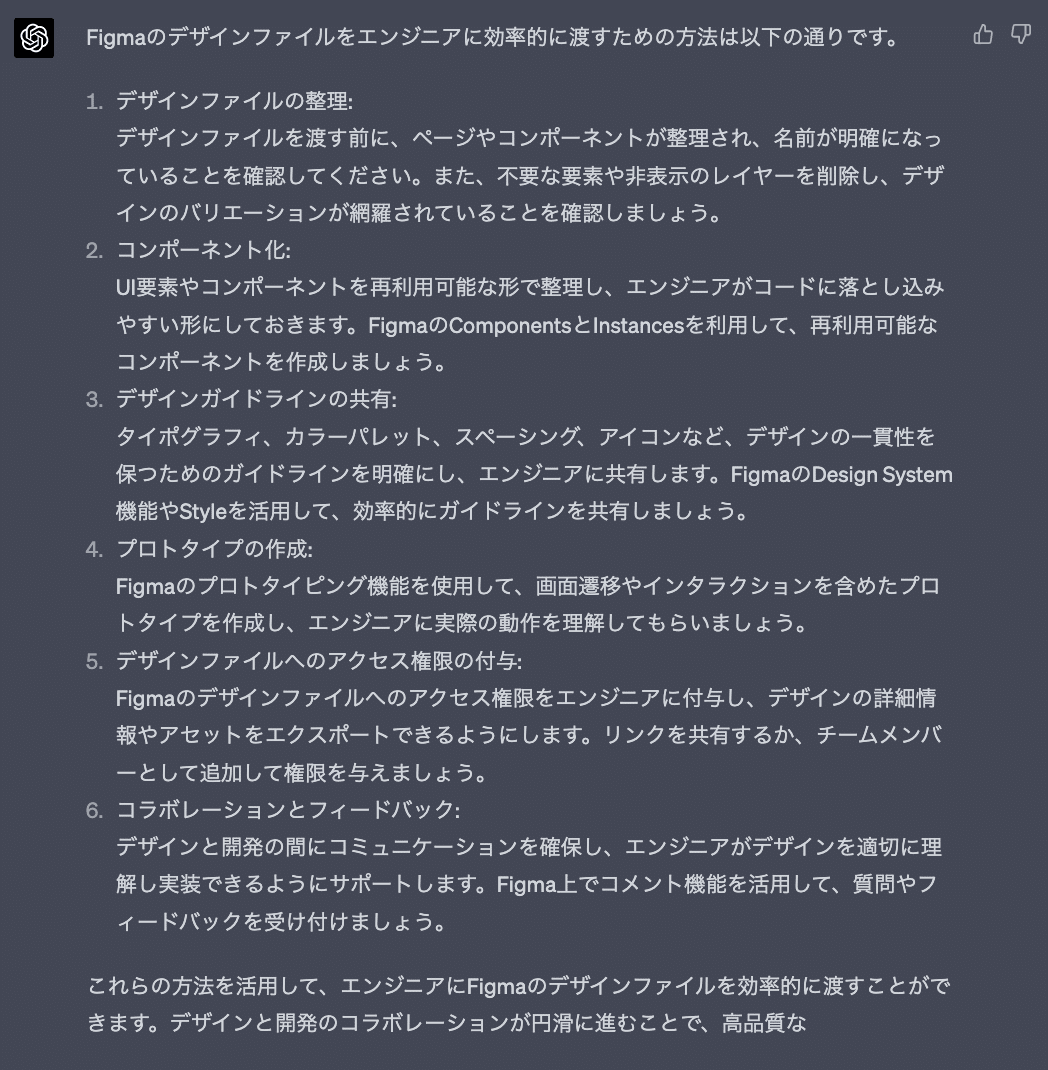
5.デザインワークフローを最適化するアイデア。
Figmaのファイルをデザイナーとエンジニア間で効率的に共有する方法を聞いてみました。

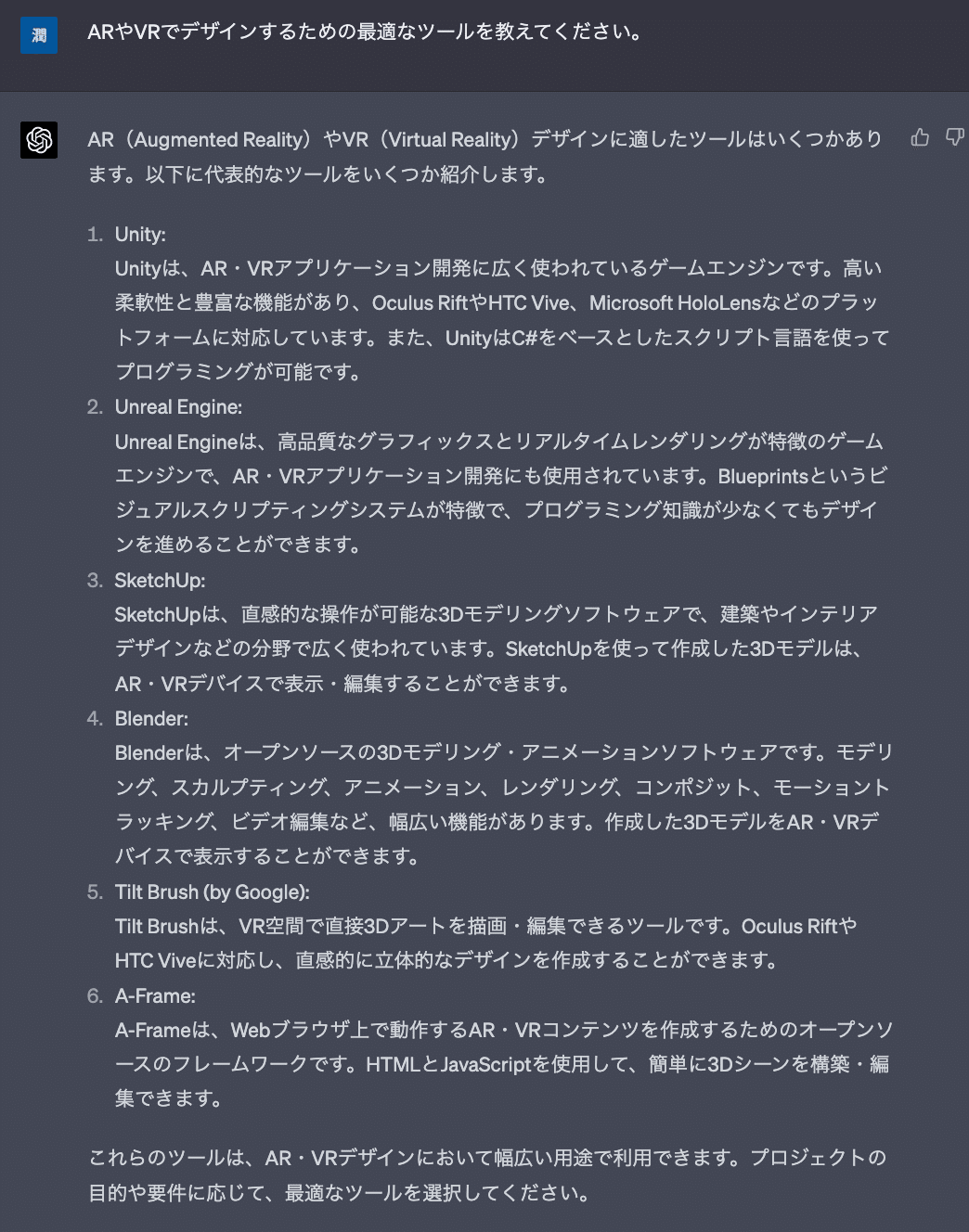
6.学習するための最適なツールを探す。
AR/VRデザインに適したツールを提案してもらいましたが、元の海外記事とは異なる結果になりました。プロンプトや言語の問題かもしれません。

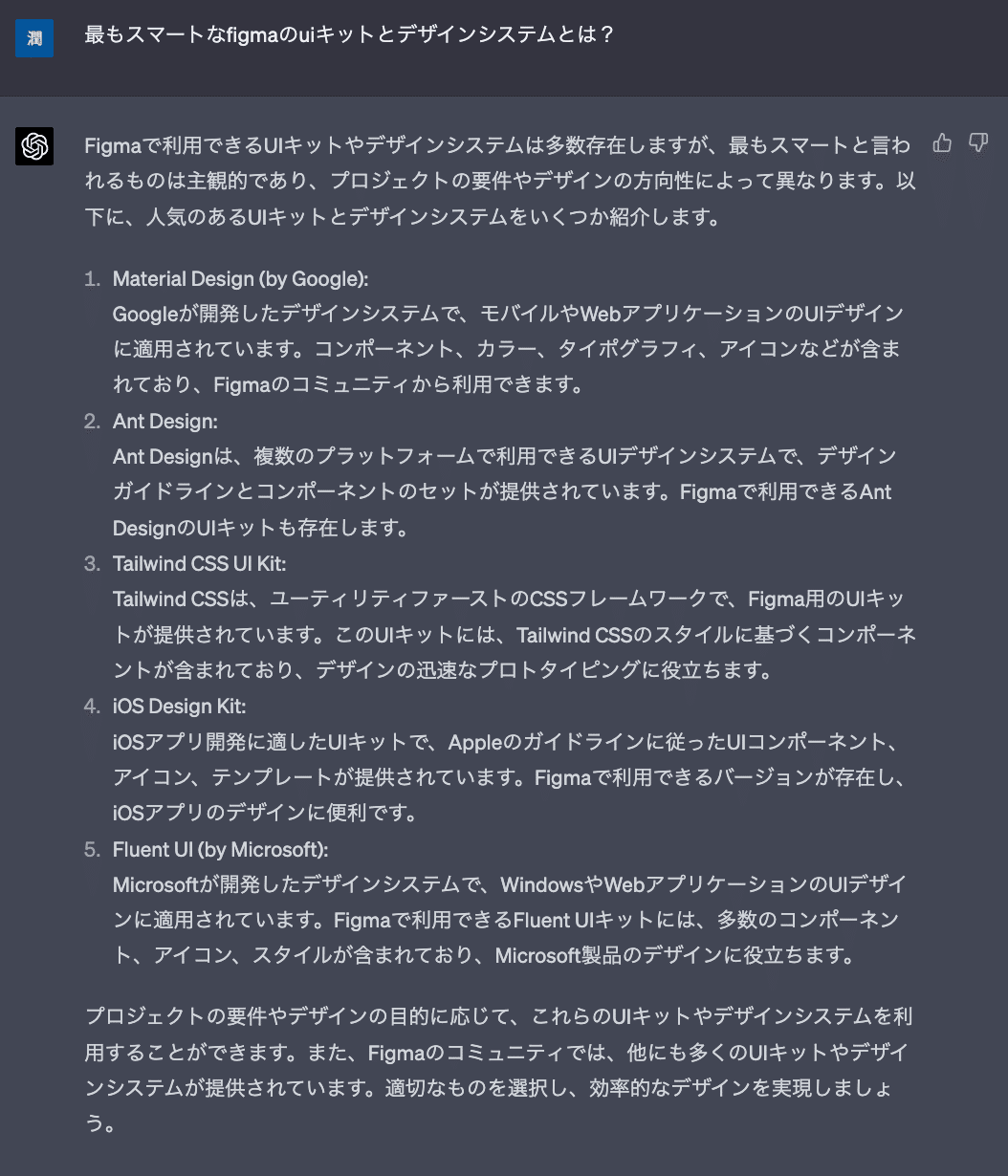
7.使用する最適なデザインリソースを探す。
FigmaのUIキットやデザインシステムを例に、最適なリソースを提案してもらいました。

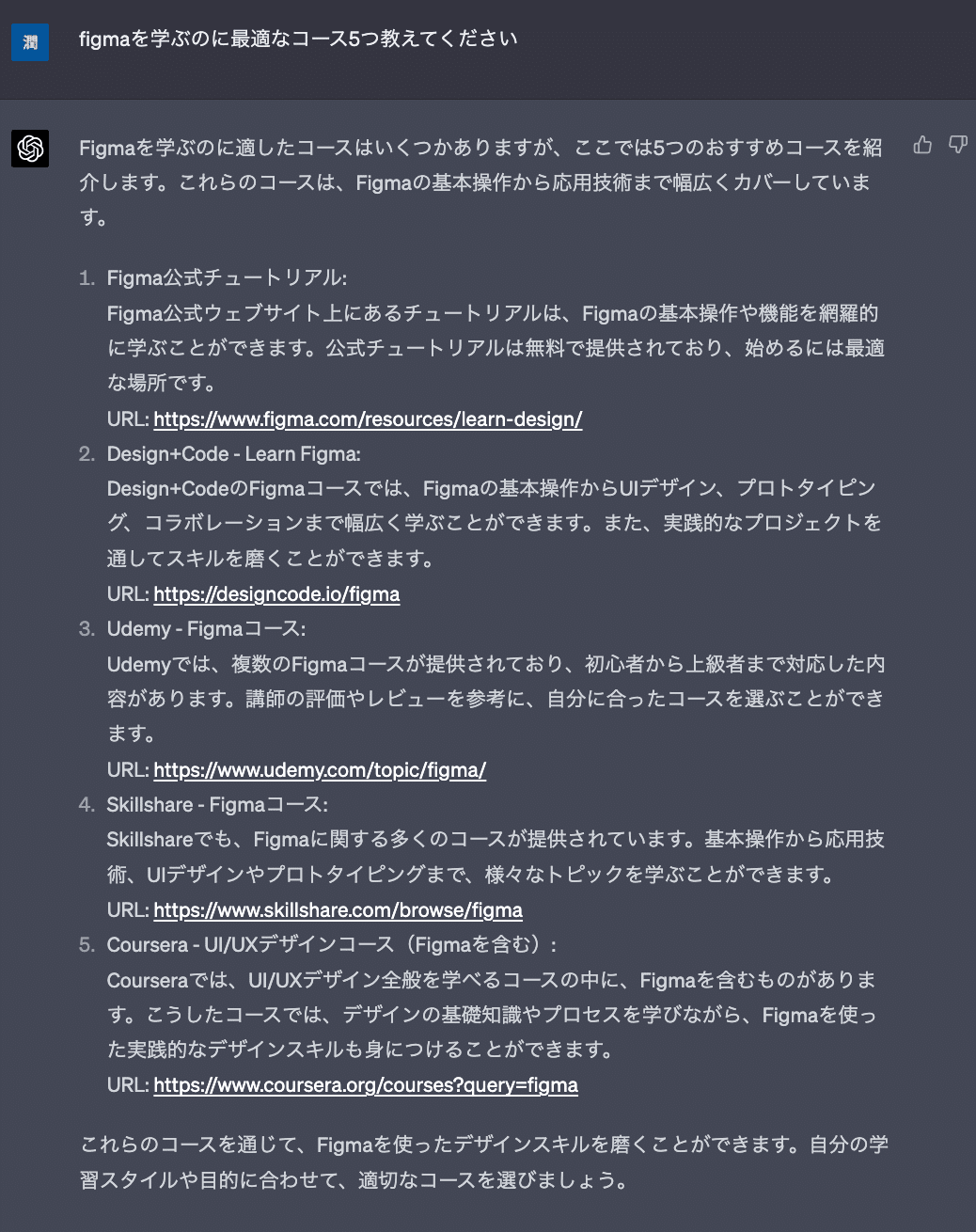
8.デザインを極める場を探す。
Figmaを学ぶのに最適なコースを提案してもらい、自分で調べるよりも効率的に学べました。

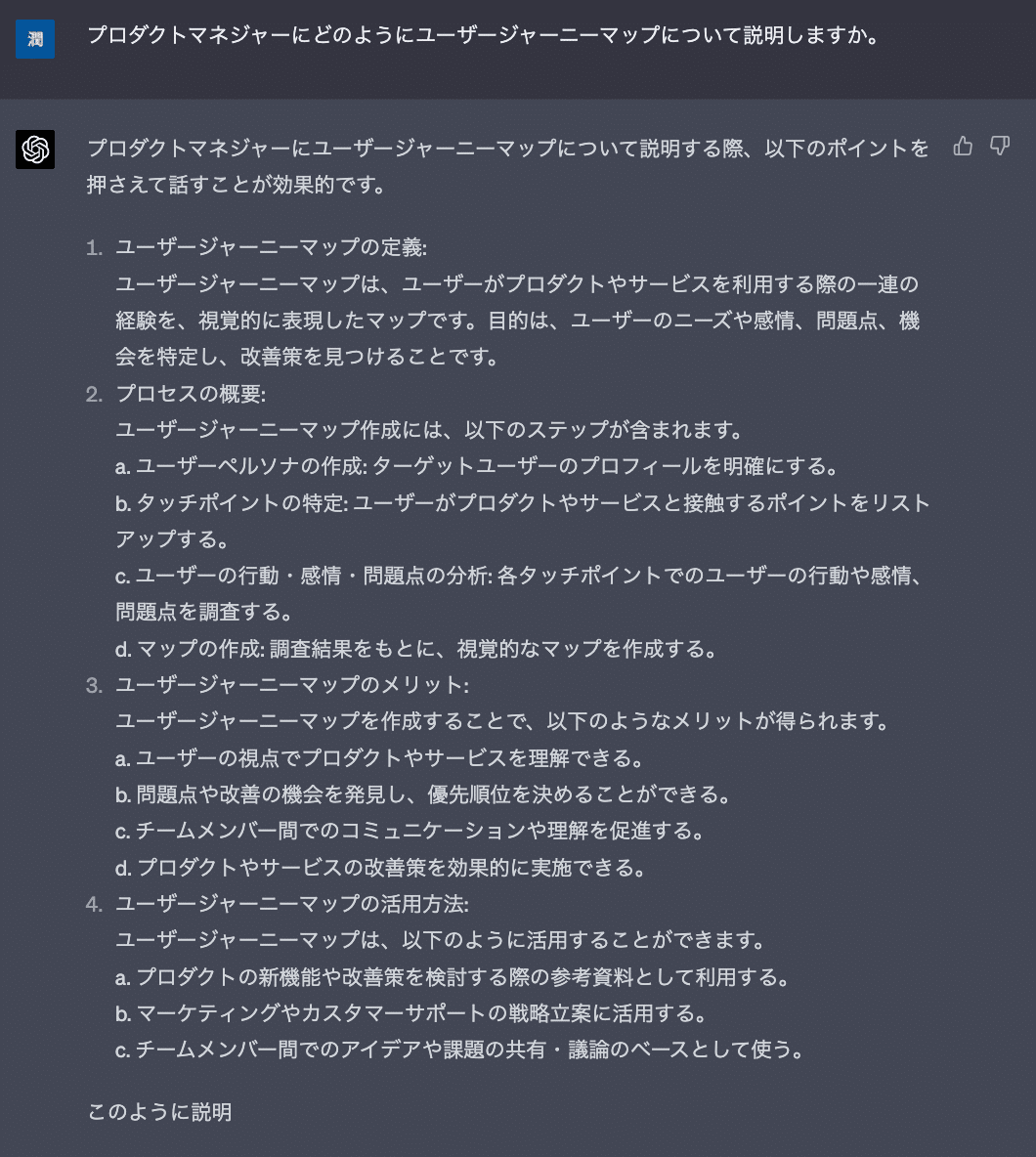
9.複雑なデザイン用語を他職種に説明する方法
プロダクトマネージャーにユーザージャーニーマップをわかりやすく説明する方法を提案してもらいました。専門家がつい説明を省略してしまうことを補ってくれます。

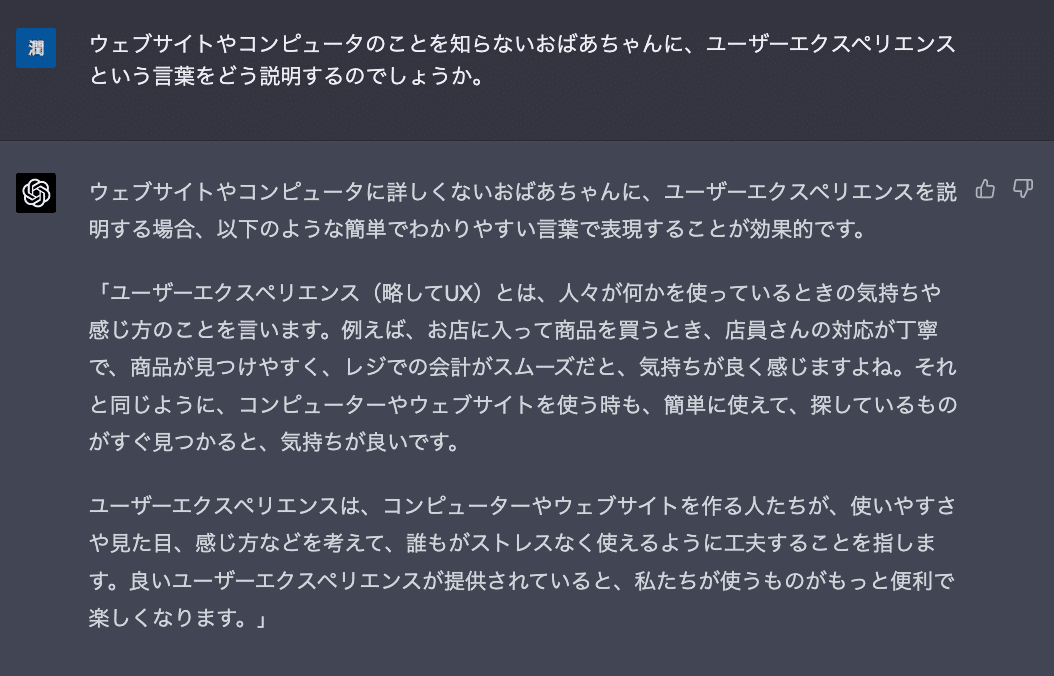
10.技術者でない人にデザイン用語を説明する。
おばあちゃんにUXの説明方法を聞いてみました。会社では、ChatGPTのわかりやすい説明が評判が良かったです。わかりやすく説明するのはChatGPTが得意なことだと思います。

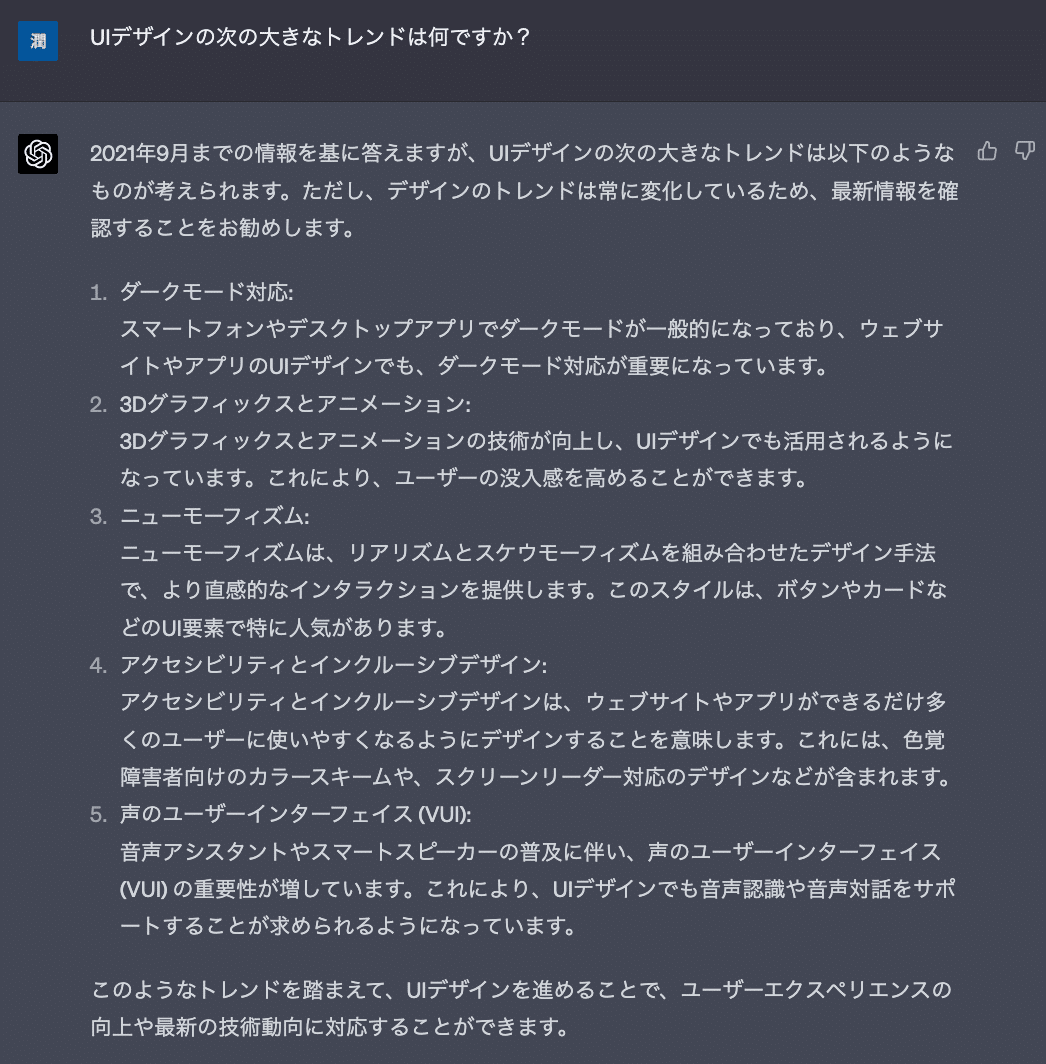
11.デザイントレンドの検索。
UIデザインのトレンドを聞きましたが、データが2021年の9月までのもので参考にならない部分もありました。ただ、インクルーシブデザインが注目されている点は、アメリカでも多くの人が関心を持っているので、予測が当たっている気もしました。

12.デザインプレゼンテーションのアイデアを得る。
デザインプレゼンテーションのイントロ部分のポイントを聞いてみました。企画書作成の前に、一度ChatGPTに聞くだけで、考える時間が劇的に減ります。普段、企画書に関しては、アイデア出しでよく使っています。

13.ワークショップをリードするヒントを見つける。
デザイン・クリティークのワークショップの進め方について聞いてみました。元記事では「Design crit」となっていたのですが、「Design crit」の説明をGoogle検索したものが出てこず、ChatGPTに聞いた方が良い回答が得られました。以下が回答です。
「Design crit」は、「デザイン・クリティーク」または「デザイン評価」という意味で、デザインのプロセスにおいて、デザイン作品をレビューし、フィードバックや意見を交換するセッションを指します。デザインクリティークは、デザイナー同士やチーム内で行われ、デザインの改善や問題の特定に役立ちます。

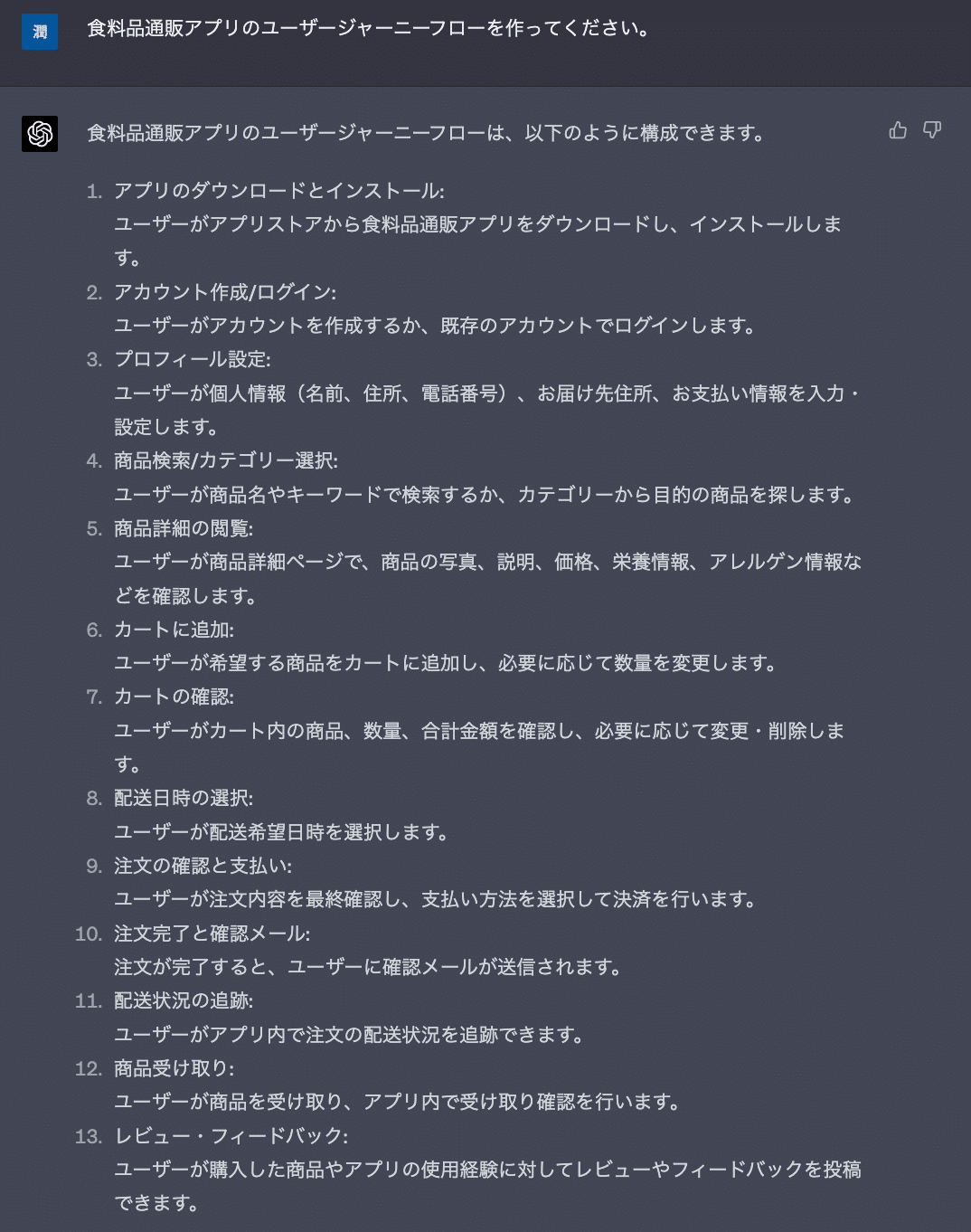
14.ユーザーフローのサンプルを作成する
食料品通販アプリのユーザージャーニーフローを例に聞くことで、インスピレーションを得ることができます。競合が少ないサイトやアプリの場合、特に助けになります。

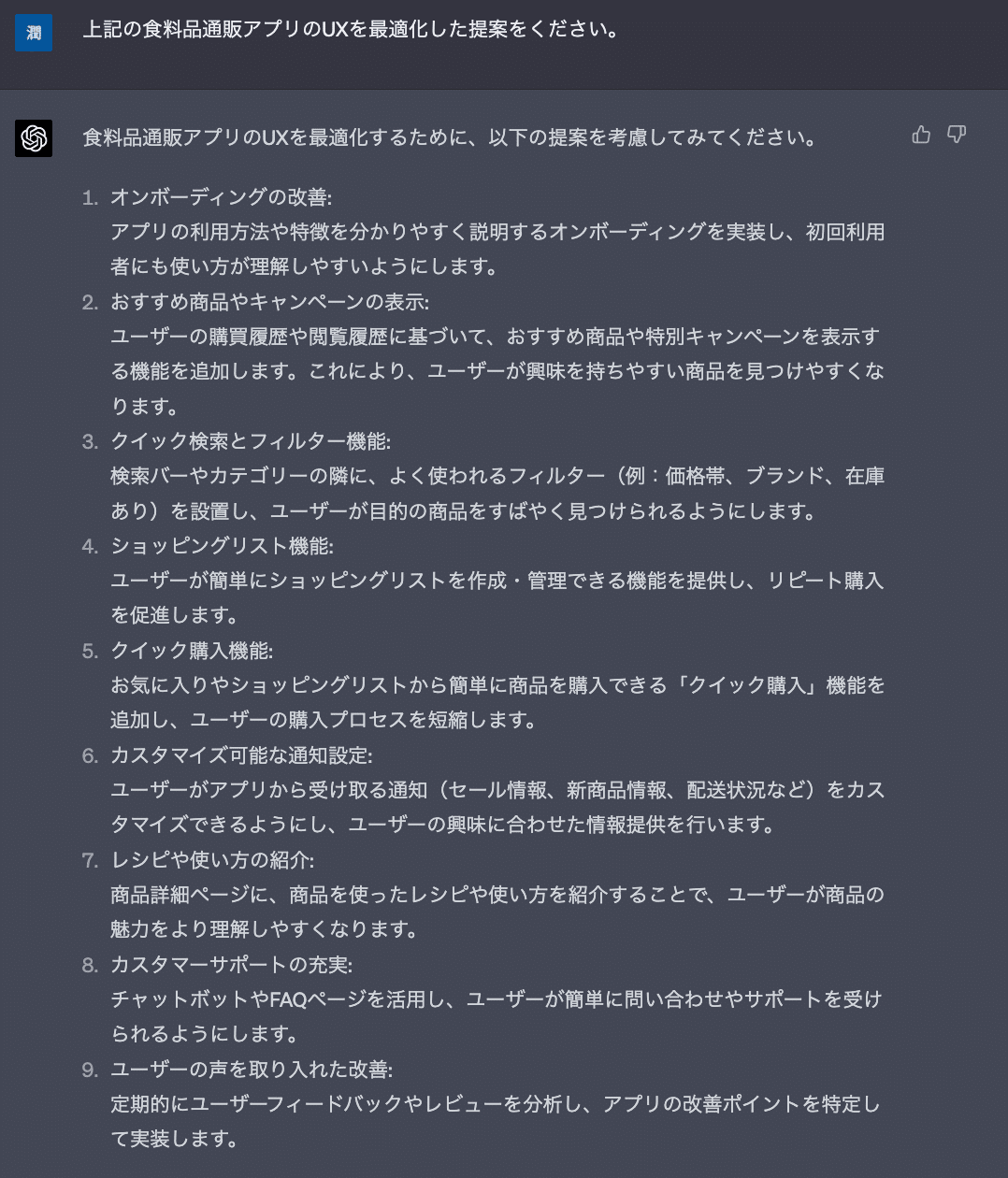
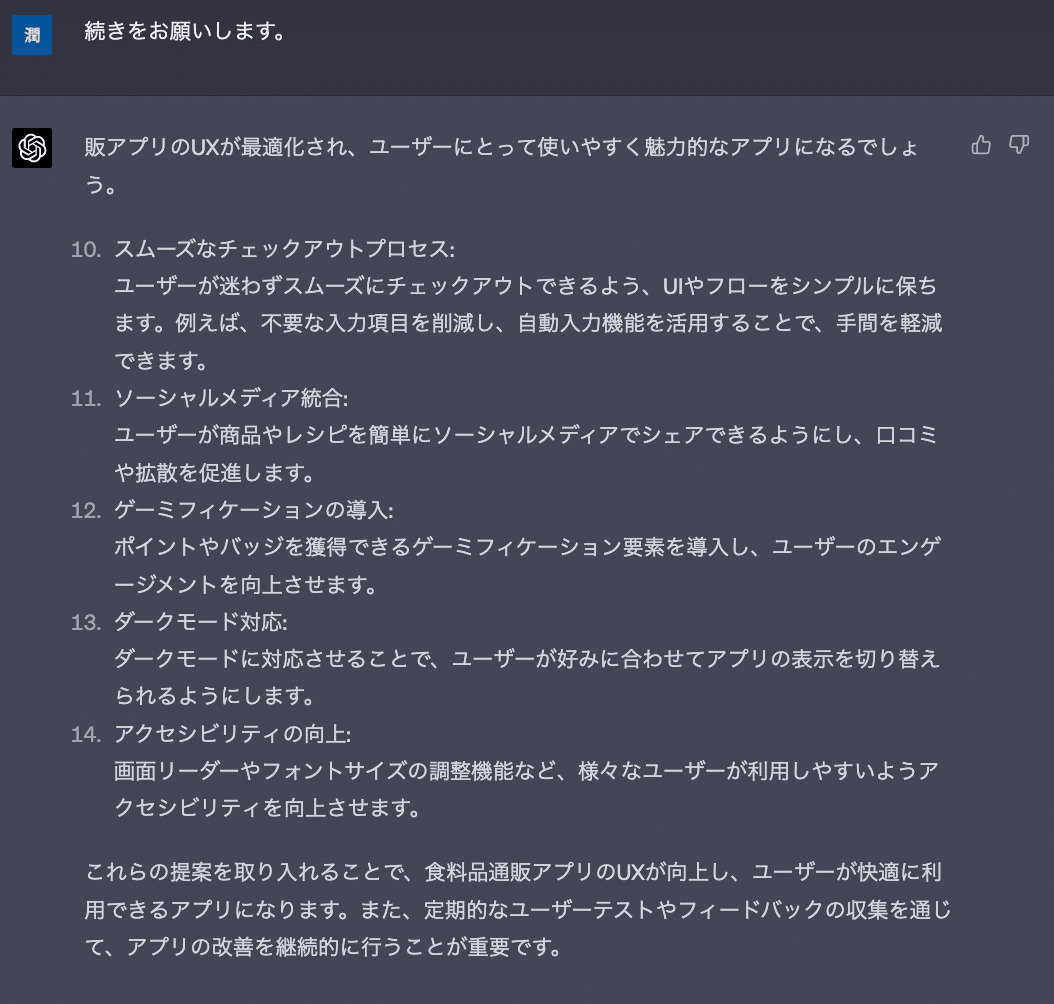
15.体験を最適化するためのアイデアを得る
食料品通販アプリのUXを最適化する提案をもらい、深掘りすればさらに様々なインスピレーションが得られるでしょう。


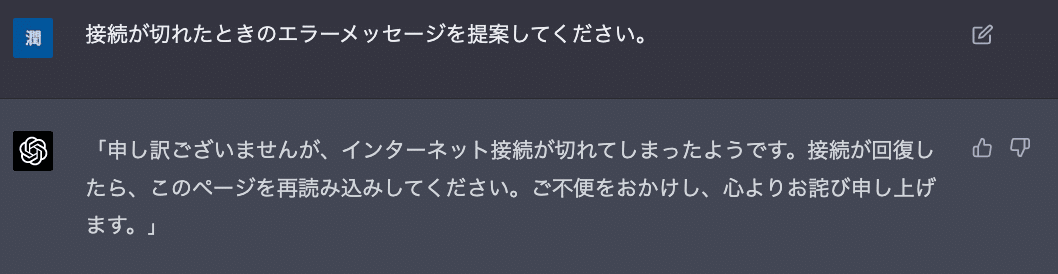
16.エラーメッセージのコピーを取得する
接続が切れた時のエラーメッセージについて聞いたが、ユーザーに「いつ回復予定なんだ」と思わせるような回答が来たため、センシティブな部分はAIに任せると危険だと感じました。

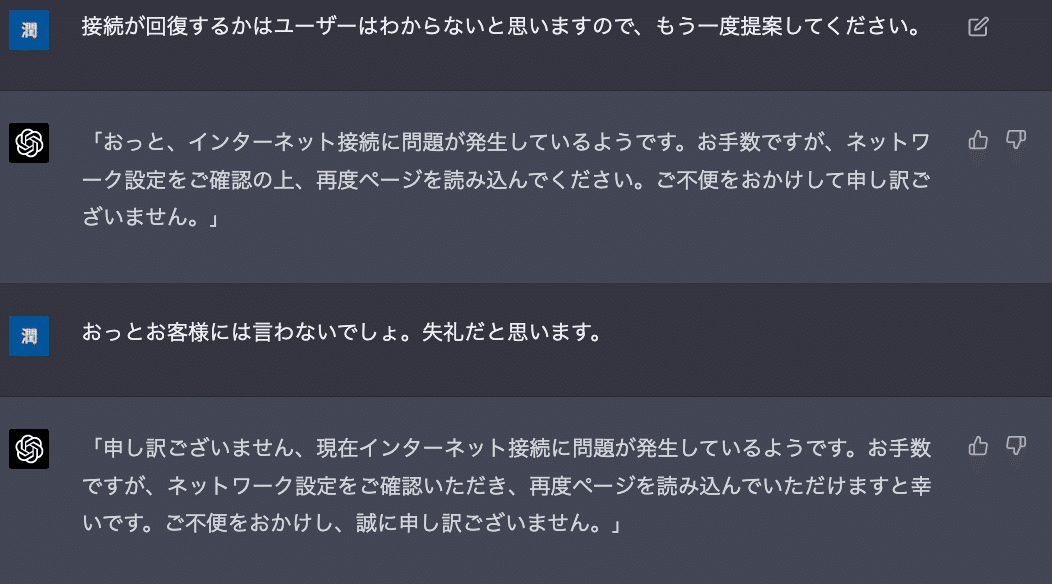
17.ニュアンスの調整のためにコピーを最適化する。
フレンドリーな雰囲気に変更することをお願いします。ただし、エラーメッセージをフレンドリーに変更すること自体が不適切な場合もあります。参考元の記事に従い、ニュアンスは変更されますが、余計な言葉が入ることもあります。

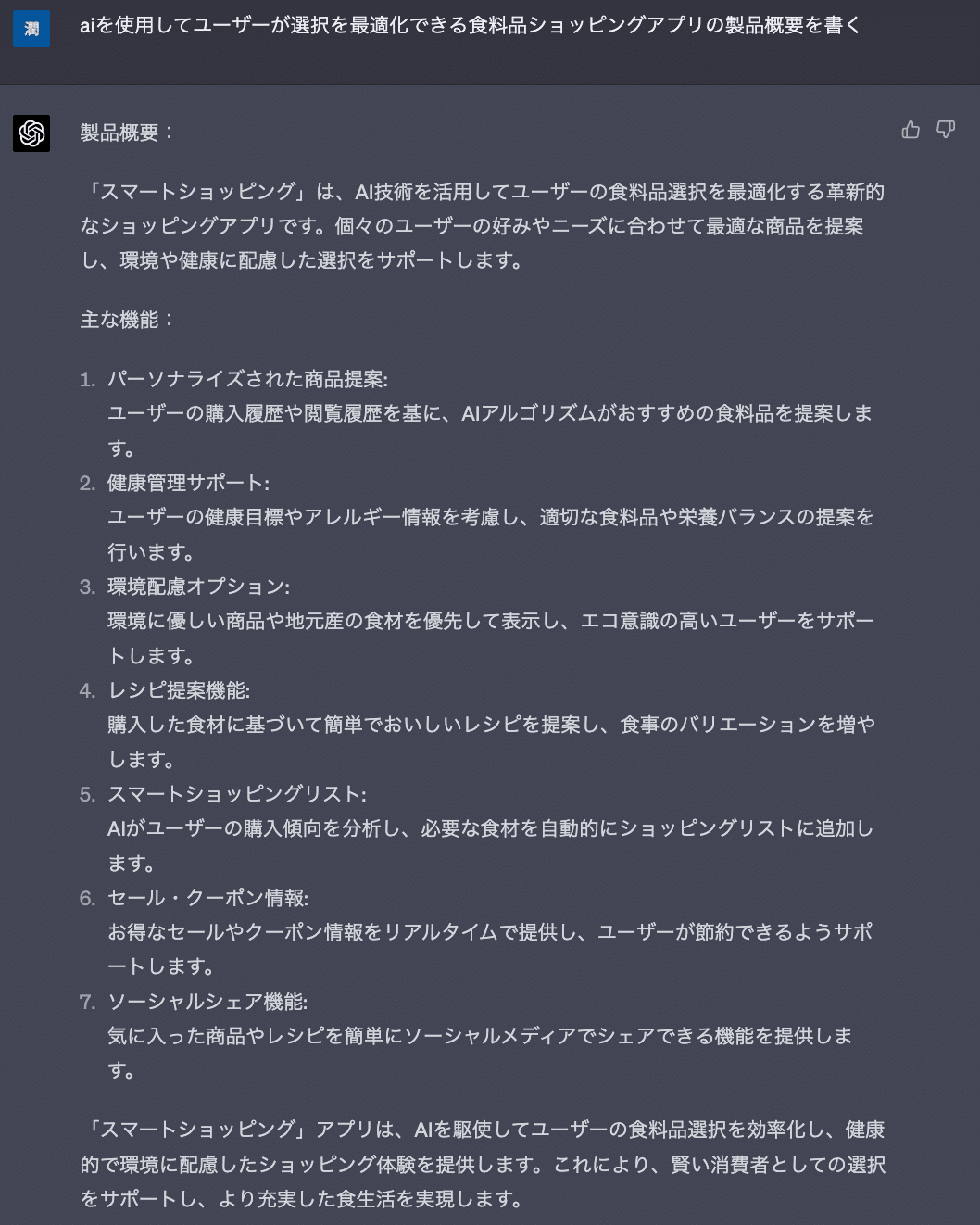
18.プロダクトブリーフを書く。
AIを使用して、ユーザーが選択を最適化できる食料品ショッピングアプリの製品概要を例に聞いてみる。企画書と同様に、最初にAIに相談することで時間を短縮できます。

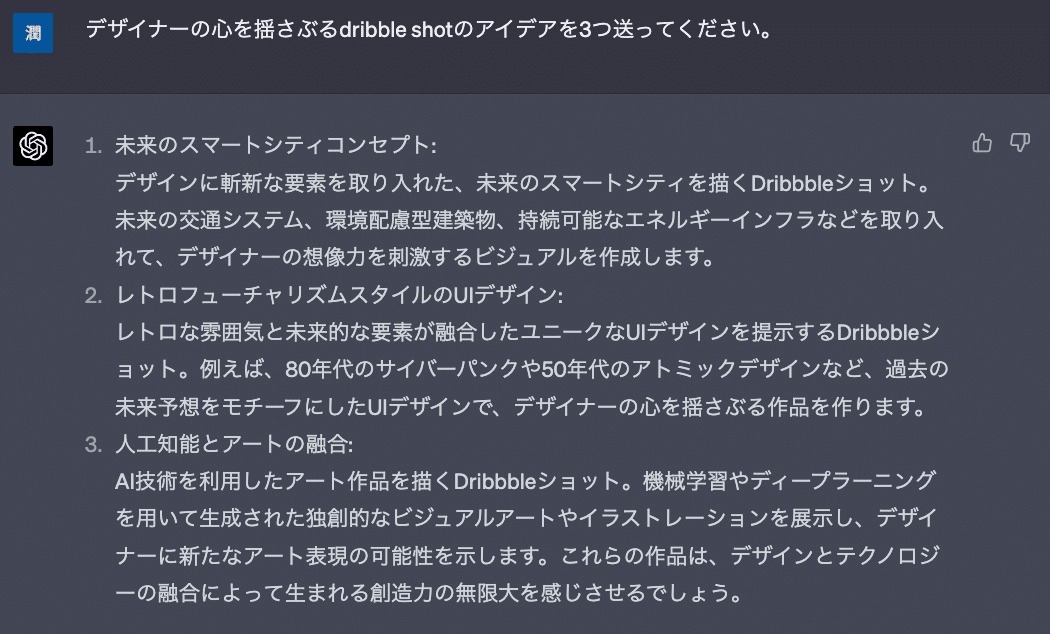
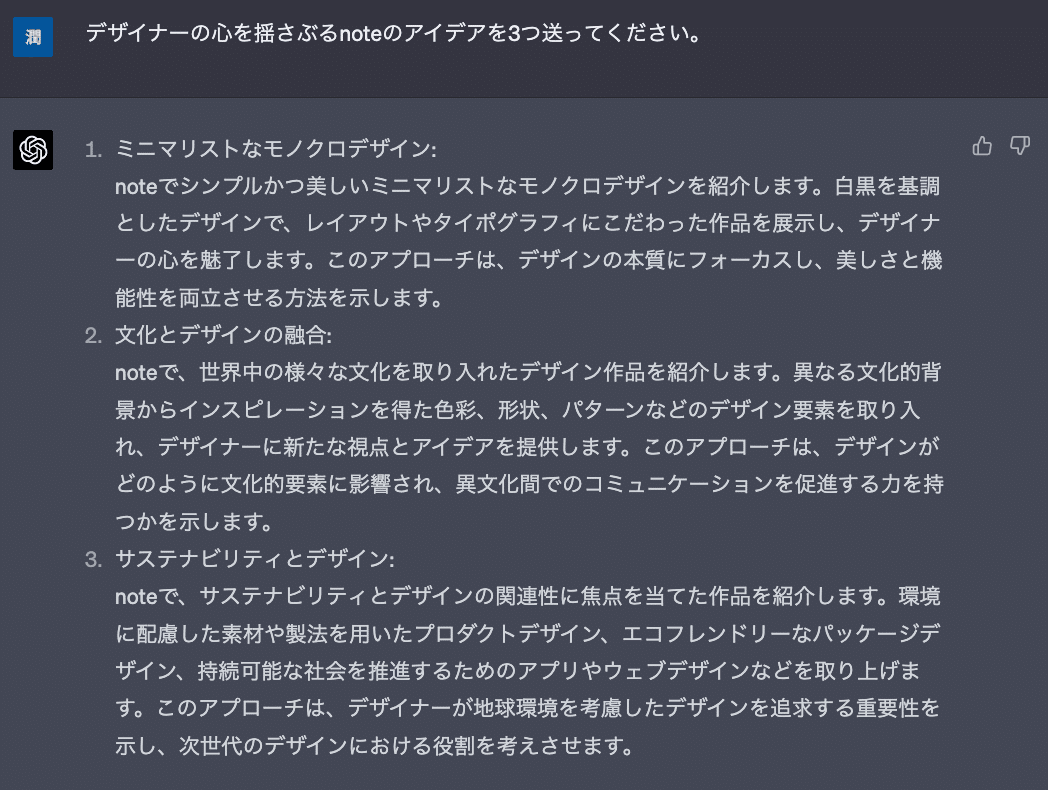
19.Dribbbleショットのアイデアを得る。
英語サイトはDribbbleですが、noteでも聞いてみました。この結果を見てnoteで検索してみたのですが、どのような分析がされたのか正直謎でした。


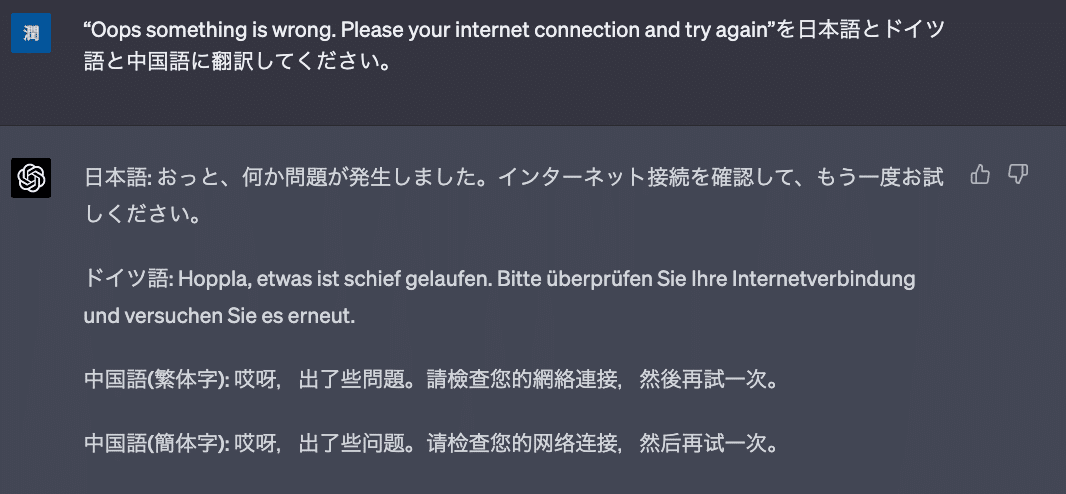
20.テキストコンテンツを翻訳する。
あえて同時に複数の言語で聞いてみました。言語が多いほどDeepLより便利な気がします。また、社内でDeepLとChatGPTの翻訳どちらが読みやすいか投票したのですが、2:1でChatGPTの勝ちでした。

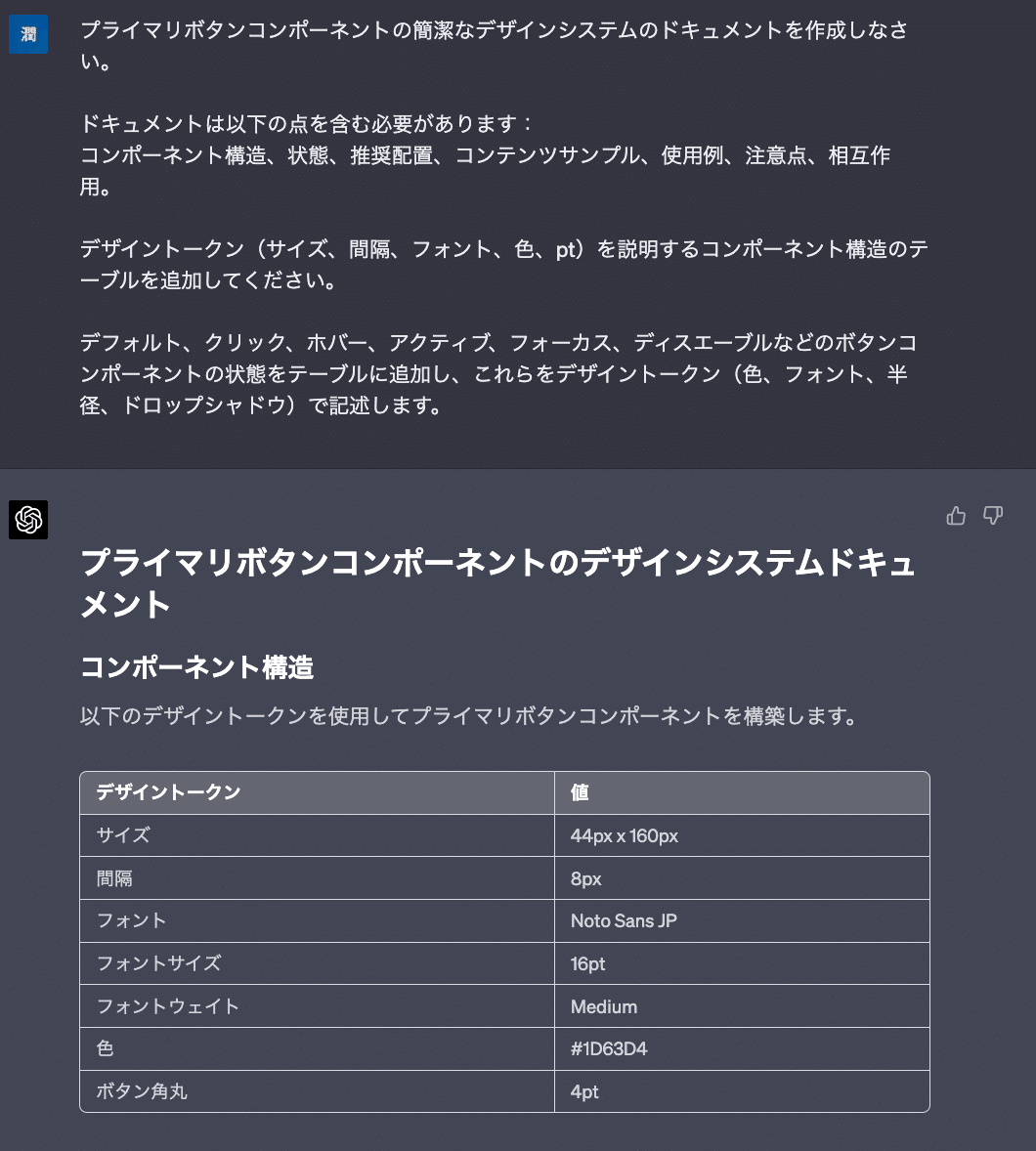
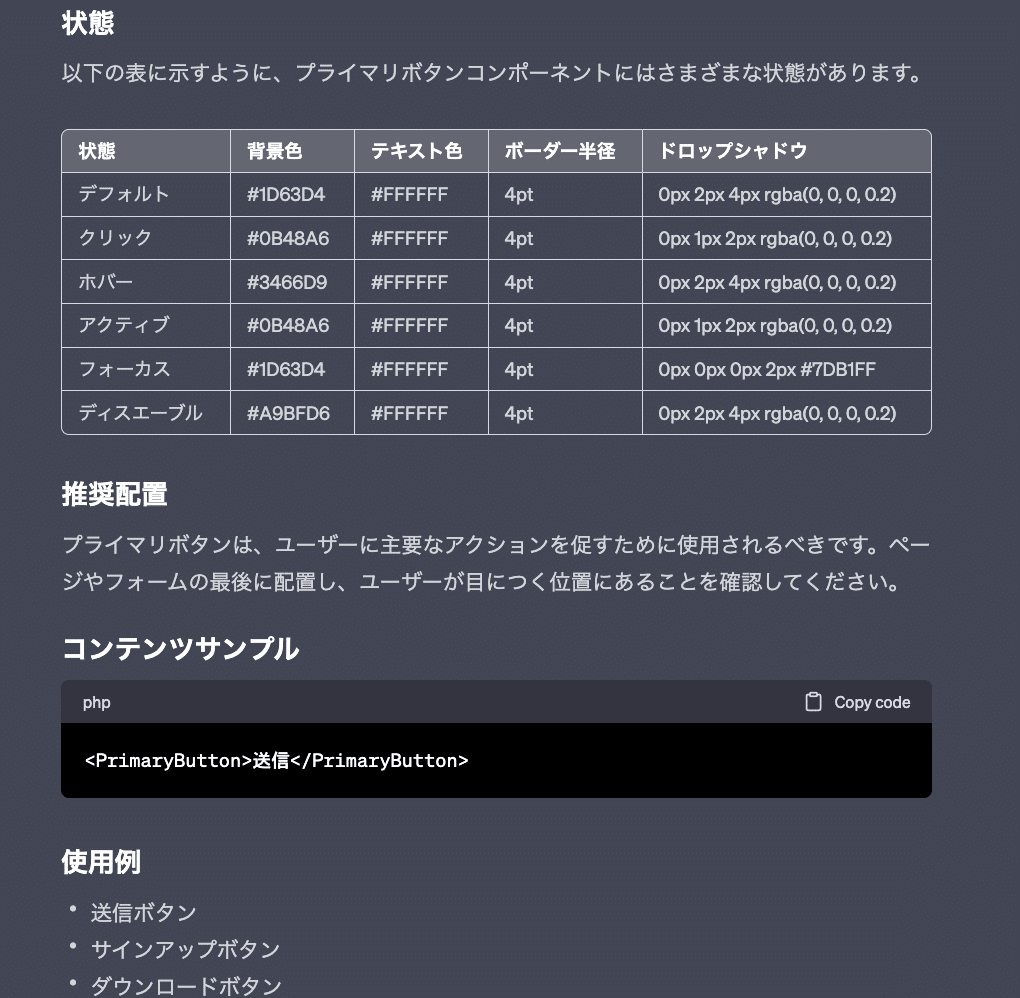
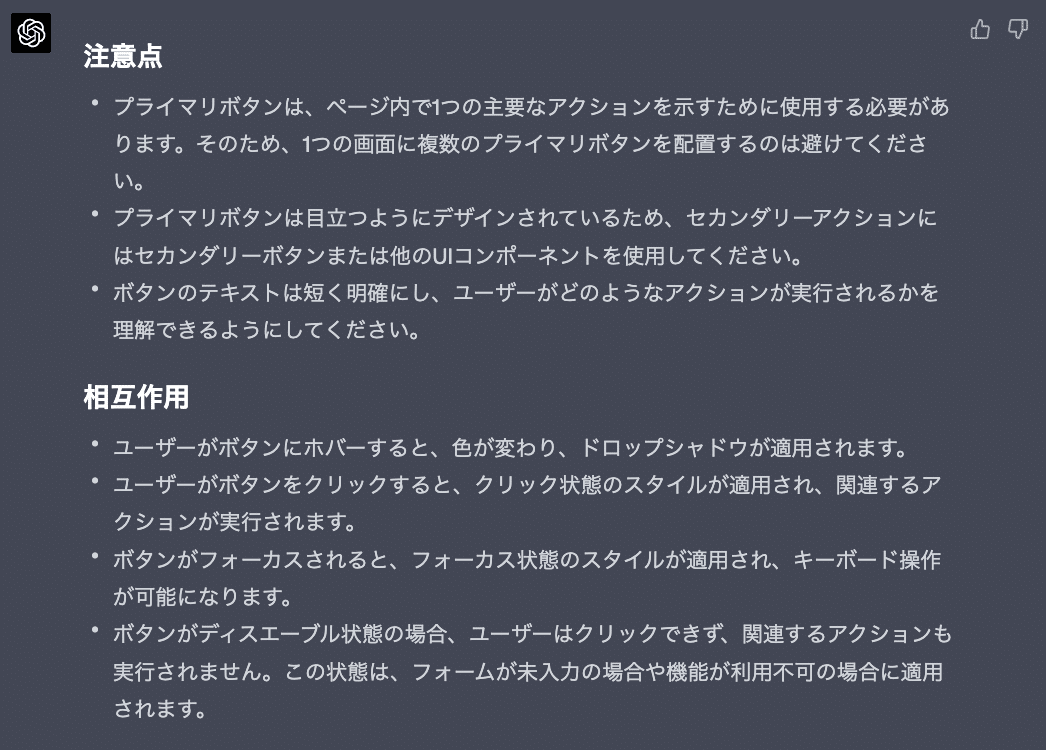
21.デザインシステムのドキュメントを書く。
プライマリボタンコンポーネントを例にデザインシステムのドキュメントを書く。具体的な要件や表を用意し、それを正確に記述することで、かなり質の高いドキュメントの例が出来上がります。プロンプトの作成能力を上げると、さらに多様な使い方ができると感じました。



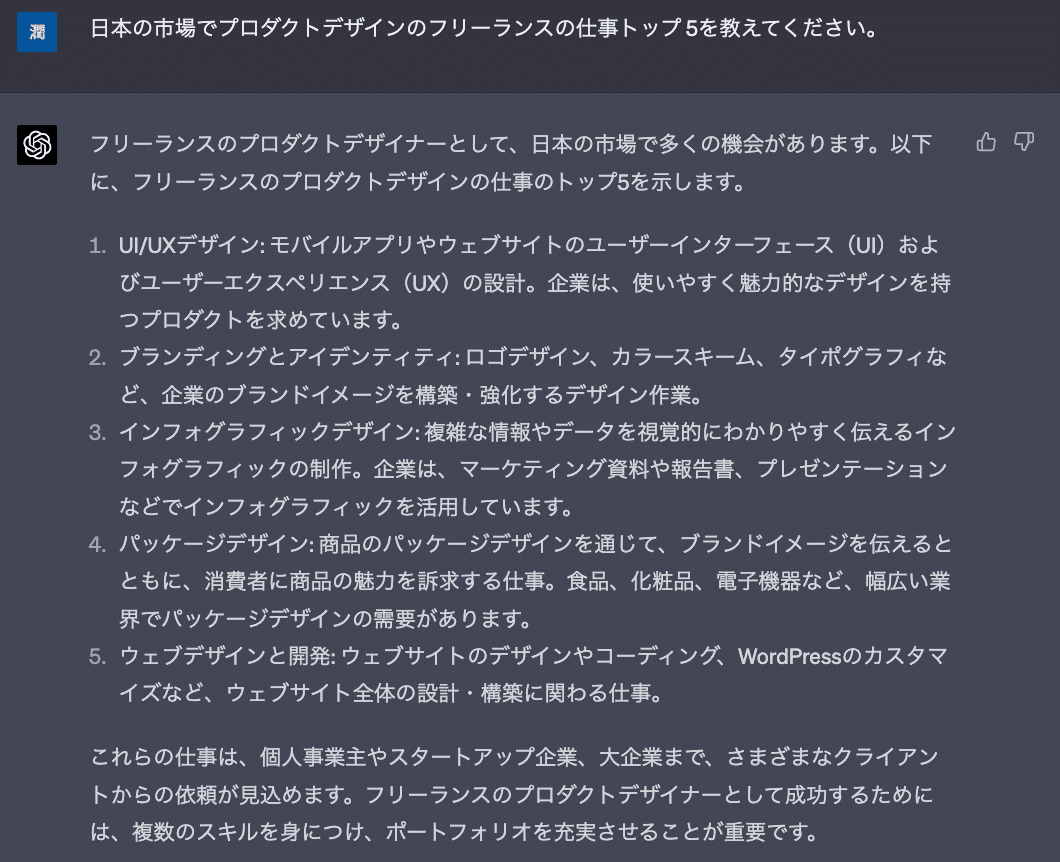
22.フリーランスの仕事につくためのヒントを得る。
プロダクトデザイナーとして、日本市場でどんな仕事があるのかを例に聞いてみます。

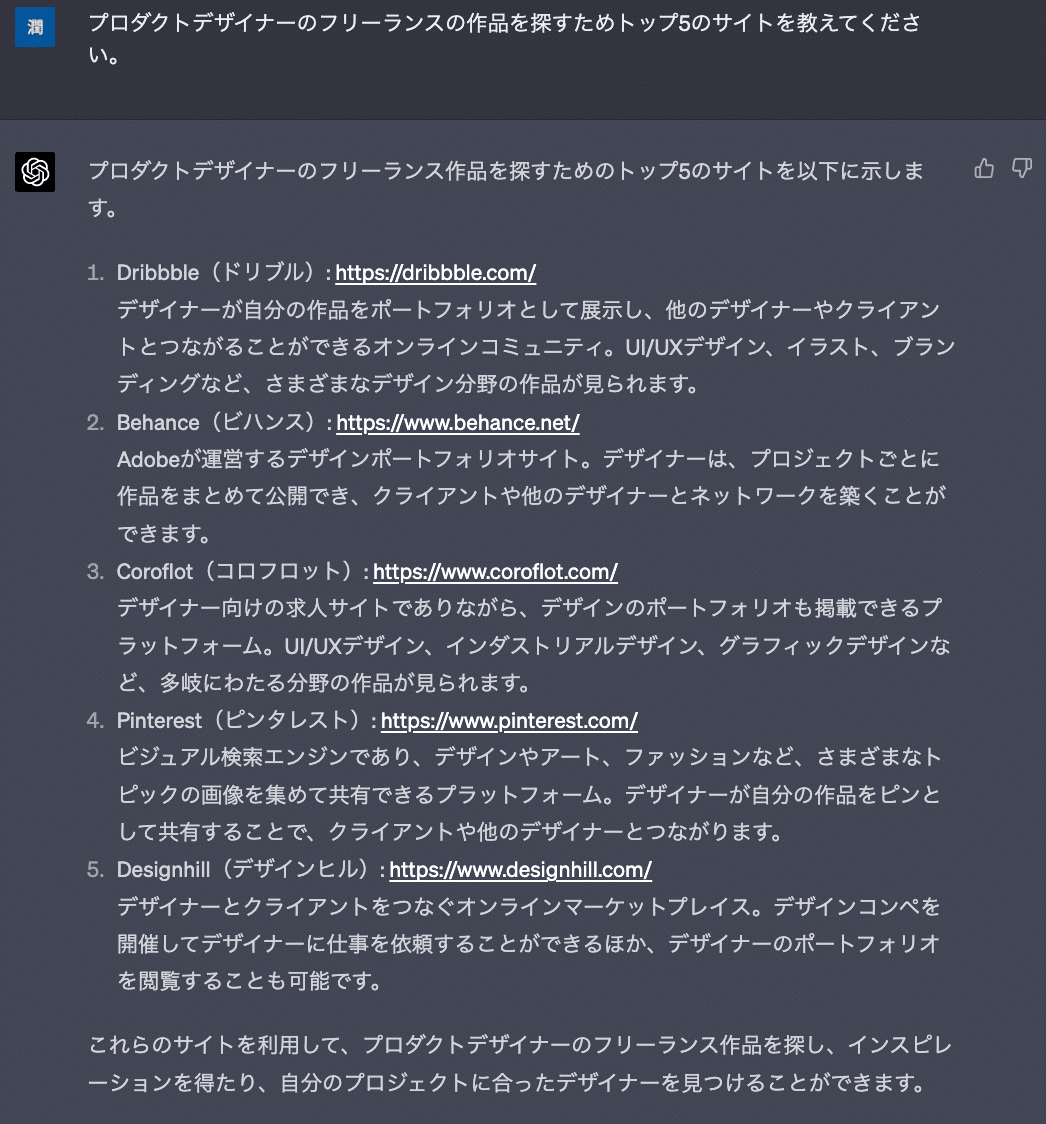
23.フリーランスの作品を探す。
日本市場を例にこちらも聞いてみます。23も含めて、基本的にデータベースはアメリカを中心にしていると思われます。

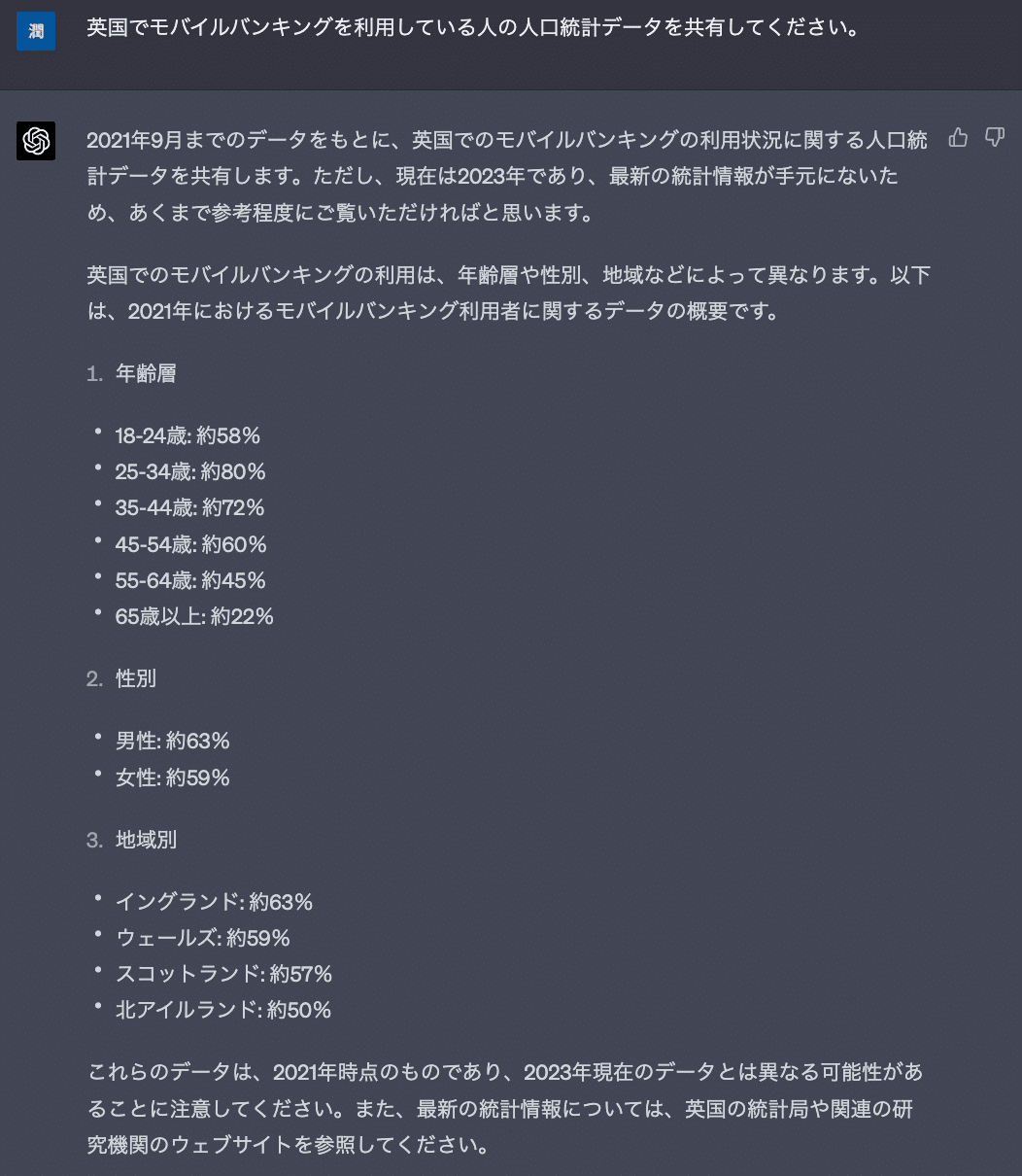
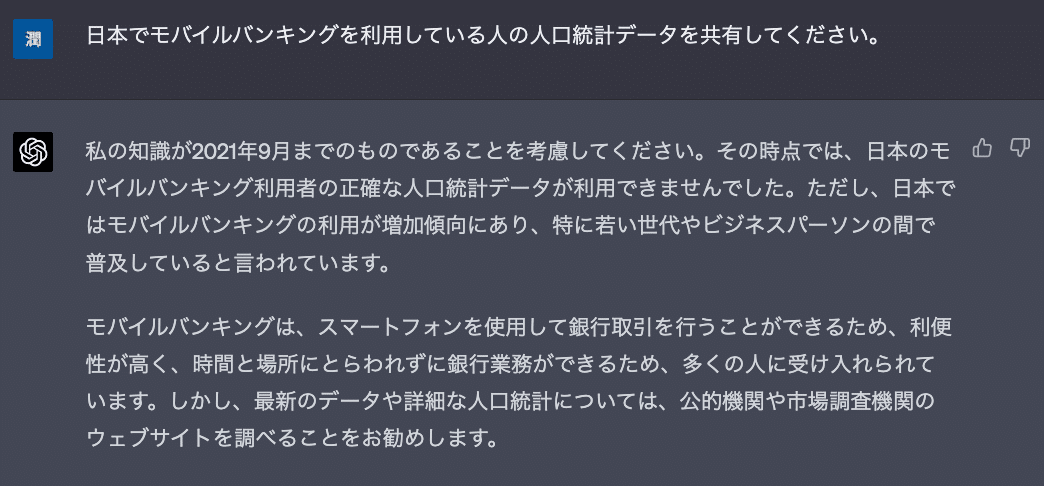
24.デザインリサーチのための実データを手に入れる。
モバイルバンキングデータを例にイギリスと日本で聞いてみました。イギリスは詳しい結果が出ているのに、日本は曖昧な結果に。やはり英語圏の方を中心にChatGPTは学習しているのかと思います。


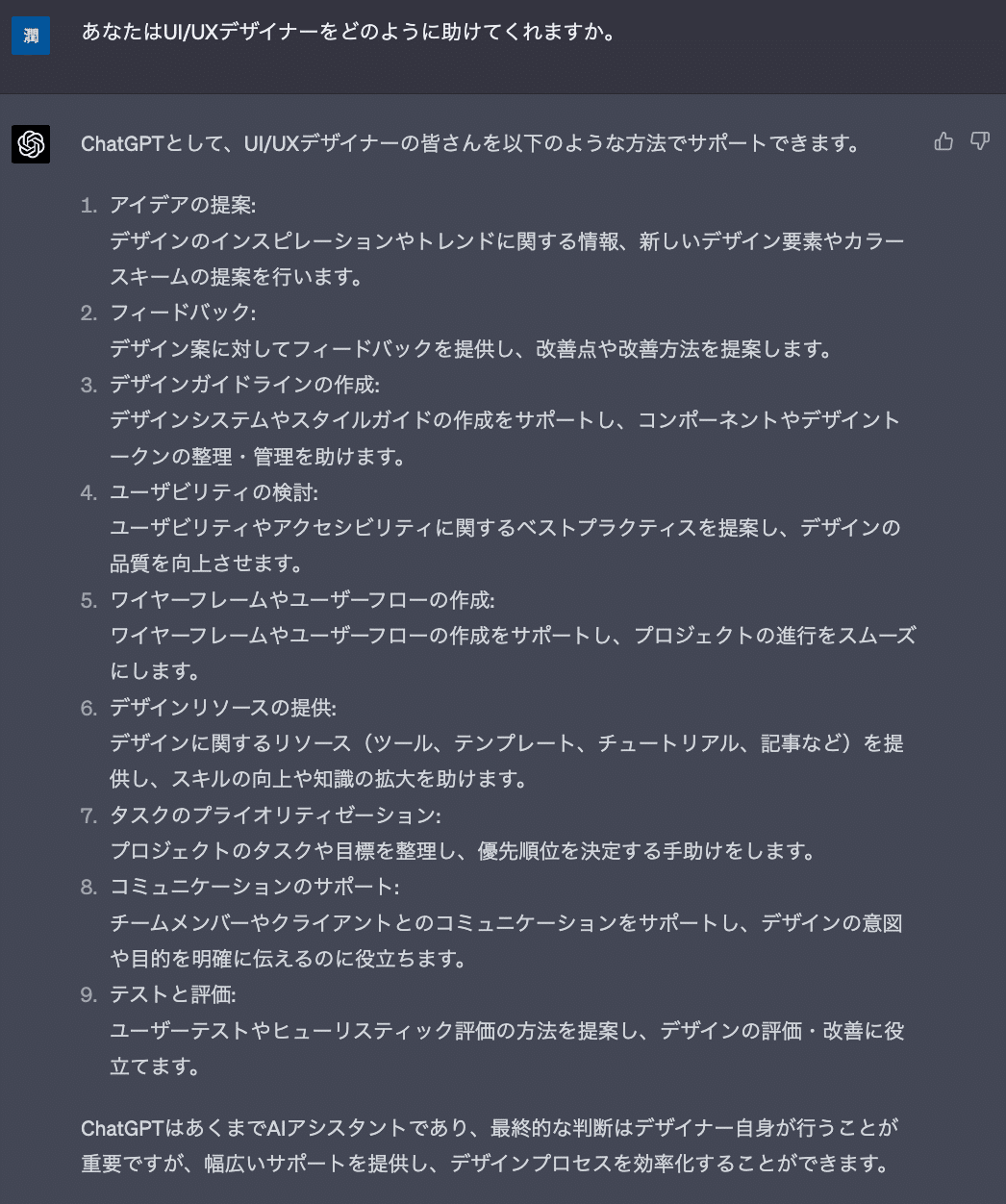
25どのようにしてChatGPTがサポートしてくれるのかを聞いてみる。
ChatGPTに、どのようにしてUX UIデザイナーをサポートしてくれるのか聞いてみます。

まとめ
ChatGPTは、UX UIデザイナーにとって多くの面で役立ちます。デザインのアイデア出しからプロジェクトの企画、プレゼンテーションやドキュメント作成まで、様々なタスクを効率的にサポートします。また、言語翻訳やデザイン用語の説明、ニュアンスの調整など、コミュニケーション面でも力を発揮します。ただし、データの範囲や対応言語に制限があるため、一部の情報や市場に関しては不十分な結果が得られることもあります。しかしながら、上手く使うことで作業の効率アップはできるのではないでしょうか。次はUXリサーチにおけるChatGPTの活用についても投稿したいと思います。
最後に、私へ相談をしたい方は下記よりお願いします。
