
STUDIOの勉強会をやってみました
この記事では、三菱UFJフィナンシャル・グループの戦略子会社であるJapan Digital Design(JDD)において、体験デザインを担うExperience Design Div.(XDD)内で行った、サイト制作ツール「STUDIO」の勉強会について紹介します。
XDDでは、内部で勉強会を定期的に行っています。勉強会に参加したいメンバーでいくつかのテーマを挙げ、挙手制で興味のあるテーマに一定期間参加するという形式をとっています。
勉強会の開始のきっかけやその他の実施内容については以前のnoteをご覧ください。
今回は以前行われた「STUDIOで自分のポートフォリオを作成してみよう!」と始めた活動について、取り組みの経緯や勉強会を通しての感想について対談してみました。
プロフィール
柳沢 英臣
2022年4月入社。グラフィックデザイン制作会社やECのUIデザインを経験後、0→1フェーズのサービスにUXデザイナーとして参画。JDDでは「MoneyCanvas」等を担当。今回の勉強会の企画者。
戸塚 真由子
2023年1月入社。ウェブUI/UXデザインでキャリアをスタートし、toC、toBとさまざまなプロダクトに関わる。JDDでは「そうぞくガイド」等を担当。
藤田 冬子
2019年4月入社。以前はメーカーでtoC、toB向けのプロダクト開発に従事。JDDでは「そうぞくガイド」等を担当。
STUDIOの勉強会を選択した理由と利用前のイメージ
- 勉強会のテーマとしていろいろなテーマがあった中、STUDIOの勉強会を選んだのはなぜですか?

戸塚:STUDIOは、以前触ったことがありサービス自体は知っていました。ただその時は、これを作ろうという目的意識があって触ったわけではなかったので、作りきるところまでは行くことができませんでした。また自分の実装の知識では直感的にはわからないと感じた部分もあったので、知見のある人と勉強し、実践してみたかったからです。
藤田:STUDIO自体は今回初めて触りましたが、SNSや社内でも度々話題に上がっていたので、サービス自体が気になっていました。また以前に他のCMSのサービスも使用していたことがあり、実際に自分でも触ってみて比較してみたいなと思っていたので参加してみました。
柳沢:自分は、過去にもSTUDIOを利用してLPやWEBサイトを構築した経験が何度かあり、今回はどちらかというとファシリテーターのような立ち位置で関わりました。JDDのコーポレートサイトをリニューアルした際にSTUDIOを利用した背景もあり、編集できるメンバーが増えたら良いなと思い、今回の勉強会を企画しました。
- STUDIOに対しては学ぶ前にどんなイメージがありましたか?
戸塚:WordPressなどたくさんあるホームページ制作のツールの中でも、新しく出てきたモダンなツールという認識でした。GUIのベースでありつつ、高度なデザイン表現も工夫次第で再現できるというイメージがありました。
藤田:Figmaを普段デザインツールとしてよく利用していますが、それと同じような感覚で簡単にWEBサイトが作れるというイメージでした。

柳沢:STUDIOに関しては初期から使用していたので、あまり学ぶ前のことは正直覚えていませんが、非エンジニアでもWEBサイトが構築できるツールという感覚で捉えていた記憶です。使用するようになってからも随分機能がアップデートされてどんどん使いやすくなっている印象がありますね。
STUDIOの勉強会を実際にやってみて
- STUDIOの勉強会ではどのようなことが学べましたか?
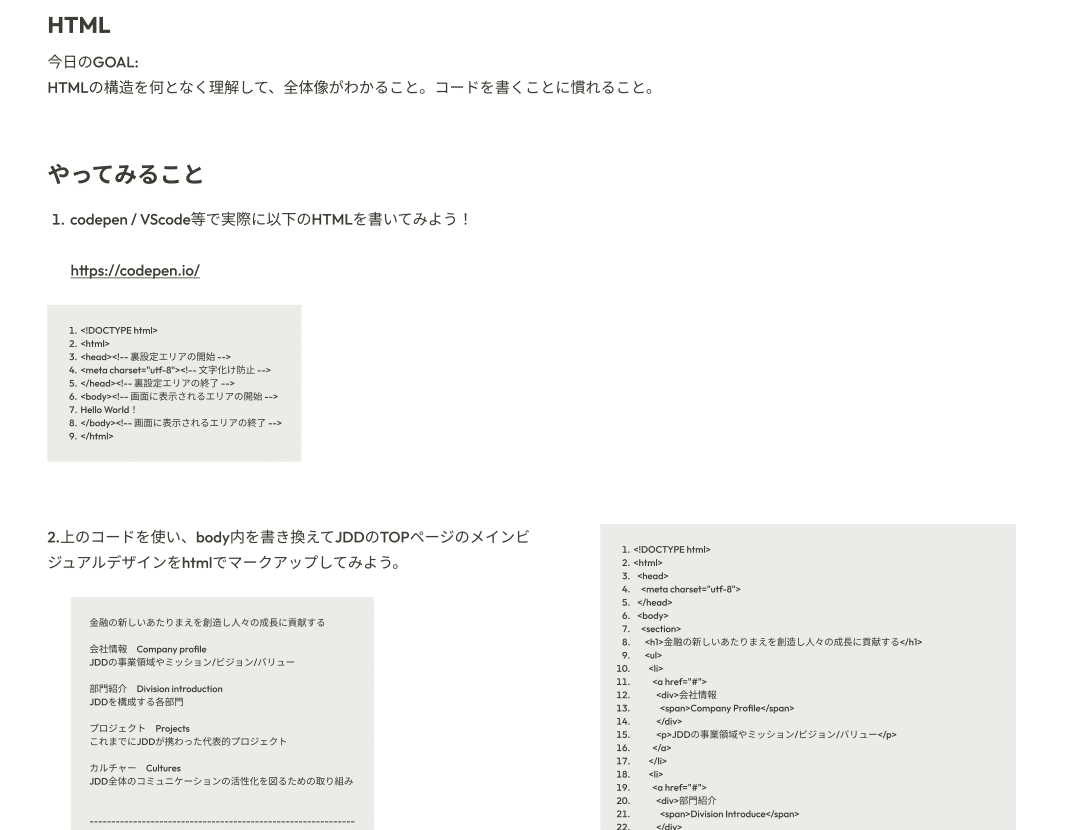
柳沢:今回、STUDIOに入る前にHTMLやCSSの基礎的な要素について学ぶ機会を作りました。Sectionの捉え方やclassの考え方など、STUDIOのみならず実際のプロジェクトでもUIを作成する際に必要となる知識について話せたことは良かったと感じています。STUDIOについてのレクチャーをするという機会は初めてだったので、押さえるべきポイントを考えて伝えていくことはチャレンジでもあったのですが、JDDのコーポレートサイトのパーツの再現や各々参加メンバーのポートフォリオサイトを作成するといった明確な材料があった事がスムーズに進んだ要因かもしれません。

戸塚:STUDIOは独特な感覚があると思っています。ボックスの使い方やレスポンシブの設定方法など、特徴的な使い方をレクチャーしてもらい、先人の知恵としてつまずきポイントを教えてもらいながらできたことが良かったですね。
そのほかにも、HTMLやCSSについては以前に勉強したことがあったのですが、振り返りも兼ねて復習をすることができました。
藤田:はじめにSTUDIOを使用するための基礎的なHTMLやCSSについてレクチャーがあったので、実装の考え方を学んでからSTUDIOの実装にはいることができ、スムーズに進められました。また、STUDIOで実際に構築を進めていると、ピンポイントでこういう表現はどうやってやるのだろう?と気になる箇所について、その場で質問しながら進めることができたので不安も少なかったです。

- 自分が勉強会で最も頑張った箇所はどこでしたか?
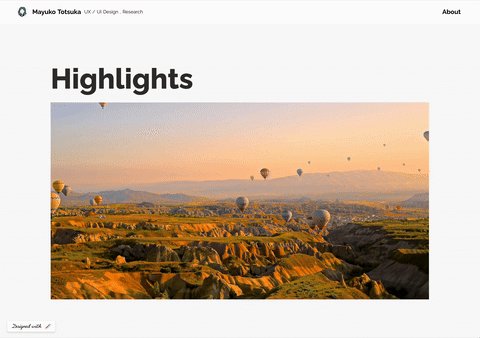
戸塚:ピンポイントではあるのですが、リッチな表現にしたかったのでサムネイルのhover表現は細かく何度も調整しました。

藤田:勉強会の時間も通常のプロジェクトに影響が無いよう週に1時間と限られていたので、理解が追いつかない箇所については復習も兼ねてSTUDIOの公式動画を見て勉強をしつつ、実装を進めました。
また今回の勉強会をきっかけにHTMLやCSSに興味を持ったので、書籍を購入して読んでみました。
柳沢:今回は、マイクロインタラクションの調整に時間をかけて行いました。自分の場合は何度かサイトを構築した経験があるので、ベースを作成する事自体はスピーディーにできたので、サイトの表示時のインタラクションやボタン表現にこだわって作成しました。

これからの勉強会に向けて
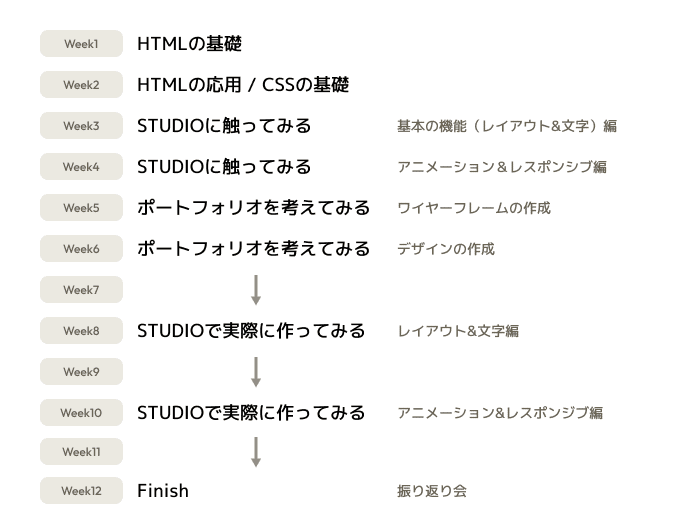
- STUDIOの勉強会は12週と限られた期間で行いましたが、もっと時間があれば取り組みたいと思った箇所はありますか?
戸塚:そうですね。今回はSTUDIOでの作業に実際に入る前に、HTMLやCSSなど実装に関する勉強会が2回程度ありました。その後ポートフォリオの構成をFigmaで起こす作業時間もありました。なので、STUDIO自体に触れる時間はもっと欲しかったなと感じます。今回のお題のポートフォリオ制作も最後まで作りきるところまでいけたらいいなと思いました。
藤田:私も同じく、ポートフォリオは完成させたいなと思いました。またレスポンシブの機能が使いこなせていないので、スマホ版でも適切に閲覧することができるように調整をしたいです。
その上で、さらに高度なアニメーションやインタラクションなど表現の細部を詰めていくことができたらいいなと思います。
柳沢:今回はSTUDIOの勉強会といっても、単純にツールとして使えるようになるというだけでなく、WEBの構造についてだったりHTMLやCSSのコードだったりと実装する上でも必要となる部分にも触れながら進行したので内容が盛りだくさんでした。またSTUDIOの勉強会の続きができたらLottieなども触りつつ、細かい表現を検討できたら楽しいと思います。
- XDDの勉強会の取り組みに関して、どう思いますか?
戸塚:新しくやってみたいと感じる領域に、業務に影響のない範囲で挑戦できるところがいいなと感じています。XDDメンバーはそれぞれキャリアやバックグラウンドが異なるため、様々な知見を共有する場になっており、とても有意義に感じます。
藤田:プロジェクトだけに閉じずにデザイナー同士が勉強したり、相談したりすることができる場として、この会はとても良いなと思います。各自でテーマを設定して、議論や検討したりできるような形で週1回というプロジェクトに影響のない範囲でできています。また勉強会の参加が任意なので、業務の負荷の高い時期はお休み/半分だけ参加なども自由で、無理なく続けられます。
柳沢:XDDもメンバーが徐々に増えている中で、プロジェクト以外のタッチポイントとして勉強会があることはコミュニケーション上とても大事だと感じます。プロジェクトで煮詰まってしまった時など、リフレッシュにもなりますよね。

Japan Digital Designでは、デザイナーをはじめ一緒に働いていただける方を絶賛募集中です。弊社の取り組みにご興味を持っていただけた方は、カジュアルにお話をするだけでも大歓迎ですので、ご連絡いただけますと幸いです!
この記事に関するお問い合わせはこちらにお願いします。
Experience Design Division
Senior Experience Designer
Hideomi Yanagisawa
Senior Experience Designer
Mayuko Totsuka
Experience Designer
Fuyuko Fujita
