
ファイルが重くなりがちな長期プロジェクトでのFigmaファイル管理
Japan Digital Designの久行です。三菱UFJフィナンシャル・グループの戦略子会社であるJapan Digital Design(以下JDD)でExperience Design Div.(以下XDD)に所属し、体験設計やUI・ビジュアルデザインのリードを担当しています。
この記事では、XDDが取り組むプロジェクトの中で発生した困りごとを基に取り組んだFigmaファイル管理の改善活動についてご紹介します。
デジタルプロダクト開発でお馴染みのデザインツールであるFigmaですが、組織の規模やプロジェクトの形態に応じてファイル管理方法もさまざまだと考えられます。今回はファイルが重くなりがちな長期プロジェクトにおけるファイル管理の一例としてご覧いただけますと幸いです。
XDDのプロジェクト形態
XDDは三菱UFJフィナンシャル・グループの体験設計を担うインハウスのデザイン組織としての役割を持ち、グループ横断のCX支援としてさまざまなサービスやプロダクトに関わっています。CX支援のデザインプロセスについては、以前の記事に詳しく記載しておりますのでご覧ください。
▼ 詳しくはこちら
記事内でご紹介している通り、プロジェクトの多くがトリプルダイヤモンドをベースにしたプロセスに則って遂行しております。それぞれのフェーズにおいて、Figmaを活用したアウトプットは下記となります。
1. ユーザー理解(リサーチ・洞察)
ベンチマーク調査、ペルソナ、カスタマージャーニーマップなど
2. アイディエーション(発想・収束)
ワークショップまとめ、フロー図、コンセプトモックなど
3. デリバリー(開発・検証)
ワイヤーフレーム、画面UIデザイン、デザインシステム、プロトタイプなど
プロジェクト期間は規模に応じてさまざまですが、長期化するプロジェクトでも2〜3ヶ月単位でフェーズを区切るようにしています。
プロジェクトでは、協業する三菱UFJ銀行の担当者と週1〜2回程度の定例ミーティングを設け、デザイン検討の報告やディスカッションを行います。
Figmaを活用する中で発生した困りごと
このようなプロジェクトの進め方でFigmaを活用していく中で、2年近く支援を続けていたプロジェクトを中心に2つの問題が発生しました。
1. 銀行側でFigmaファイルを確認してもらうハードルが高い
JDDならではの話になりますが、銀行担当者が所持しているPCは必ずしもデジタルプロダクトの企画・開発に適したスペックであるとは限らないため、我々が作成したFigmaファイルをそのまま共有するとファイルを開くのに時間が掛かり、開くことができず確認ができないことが度々発生しておりました。セキュリティ上の理由からIT環境をすぐに改善することは難しいため、対策としてFigmaファイルを閲覧用に切り出してできるかぎり軽量なファイルを用意する必要がありました。
2. ファイルやページ数が膨大になり、必要な情報にすぐにたどり着けない
軽量なファイルを用意するためにファイルやページ数も次第に多くなり、銀行担当者が定例ミーティングで合意した内容がまとまっているページに後日たどり着けなくなってしまったり、最新版ではない検討ファイルが開発ベンダーへ連携されてしまったりすることもありました。
またプロジェクトメンバーの入れ替えが発生した際に、過去に検討した内容がどこのファイルに入っているかたどり着けず、前任者に問い合わせるという事態も発生しておりました。
今回は、膨大になったFigmaファイルやページから必要な情報にアクセスできない困りごとを解決すべく、XDDメンバーでアイデアを出し合い、Figmaファイルの管理方法について見直すことにしました。
ちなみに現時点でのJDDはメンバー数とプロジェクト規模の状況を鑑みてProfessionalプランで契約しています。上位プランへアップグレードすることで課題の一部は解決できますが、今回はコストをかけずに効果が期待できるアイデアを採用し改善を行っております。
命名規則の策定
プロジェクト毎にバラバラであったファイル管理方法を統一し、XDDメンバー全員が必要なデザインデータへ容易にアクセスできる状態にすることを目的に命名規則を策定しました。
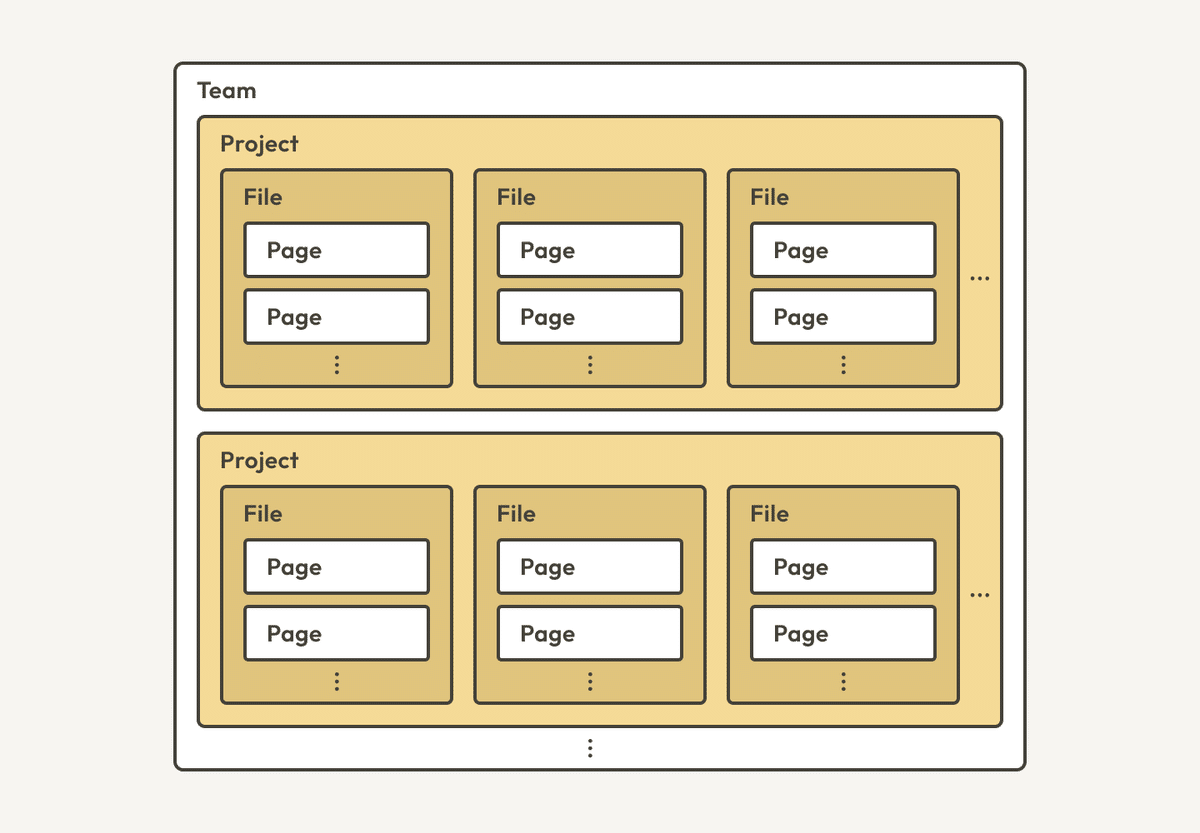
現在のProfessionalプランの契約では単一の「Team(チーム)」配下での管理となるため、命名規則の対象は「Project(プロジェクト)」と「File(ファイル)」の2要素としました。
File内の「Page(ページ)」は命名規則の対象外とし、プロジェクトの目的やファイルの用途に応じて個別に管理する運用にしております。

Project (プロジェクト)
Team配下となるProjectの命名規則です。

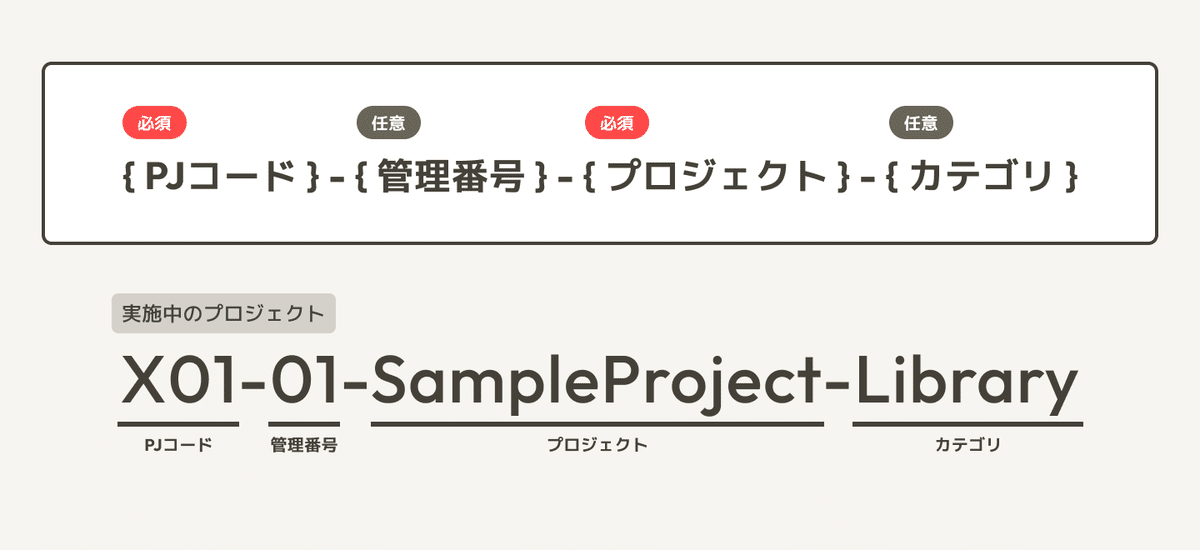
プロジェクトコード / プロジェクト【必須】
必須要素として、XDDで管理しているプロジェクトコードとプロジェクト名を表記します。
管理番号 / カテゴリ【任意】
プロジェクト内でファイル数が多くなる場合は管理番号や識別名を付与し、フォルダのような形式でファイルを分けて管理します。
下記はカテゴリのサンプルです。
Library:デザインシステムやガイドラインなどを格納
Working:プロジェクト内部の検討ファイルを格納
Delivery:銀行担当者・外部協力会社への共有ファイルを格納
終了したプロジェクト
プロジェクトの閲覧性を高めるために、終了したプロジェクトなど使用する頻度が下がったProjectについてはソート用の識別子とプロジェクト開始年を付与します。これにより、プロジェクト一覧で並び替えした際に終了したプロジェクトをまとめて確認することもできます。

File (ファイル)
Project 内で管理する File の命名規則です。

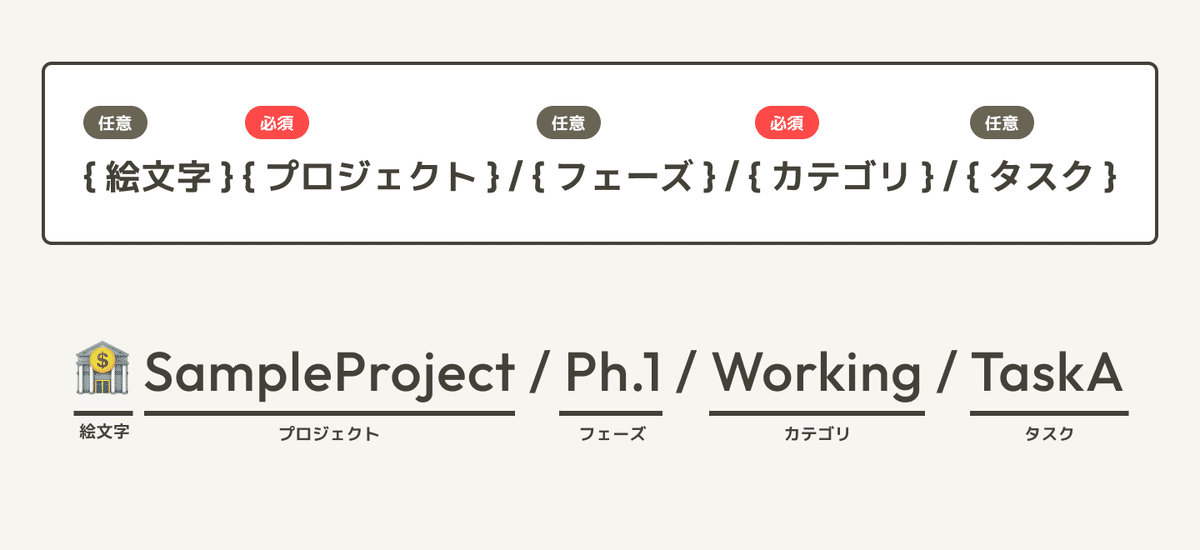
絵文字【任意】
検索性向上のために使用します。プロジェクトやプロダクトについて想起させるような絵文字を選ぶようにしています。
プロジェクト【必須】
プロジェクト名とは別にプロダクト名が存在する場合は、プロダクト名を優先して記載します。
フェーズ 【任意】
フェーズを分けて取り組むプロジェクトで使用します。
フェーズの代わりにバージョンで管理する場合もあります。
カテゴリ【必須】
ファイルの目的が端的に分かるように、カテゴリを付与します。
下記はカテゴリのサンプルです。
Working:作業データ
DesignSystem:デザインシステム
Review:銀行担当者共有データ
Collaboration:外部協力会社共有データ
Development:エンジニア共有データ
タスク【任意】
同一プロジェクトで検討ファイルが複数発生する場合は、ファイルの検索性を高めるためにファイル名にタスク(例:機能名や検討項目など)を付与するようにしています。
これにより検索フォームでファイルを絞り込む際にタスク起点で特定しやすくなるのでオススメです。
銀行担当者向け共有ファイルの改善
命名規則の適用と合わせて、各プロジェクトで協業する銀行担当者への共有ファイルを見直しました。改善を実施したプロジェクトはMoney Canvasのグロース支援で、銀行担当者からの要望を基に既存機能の改善検討や機能追加に伴う体験設計・UI検討を行っておりました。
プロジェクトメンバーと今までの検討プロセスや共有のフローを振り返り、共有ファイルのページ構成を下記のようにアップデートしました。
📝 Overview
—— Contents —————————————
【A】Task Name
【B】Task Name
【C】Task Name
… (タスク数に応じてページを追加)
—————————————————————
🔍 Archive
Overview(概要)
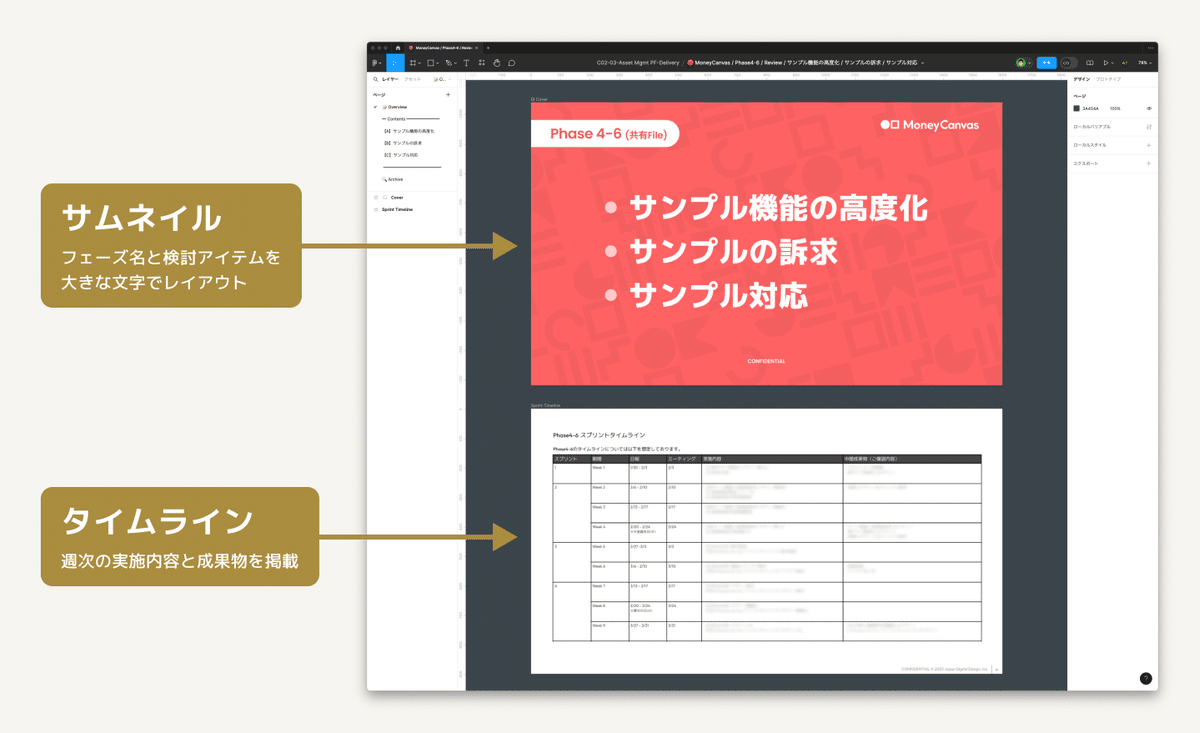
ファイルのトップページです。フェーズ毎にファイルを分けて管理するため、サムネイルにはフェーズ名と実施した検討アイテムがサムネイルで確認できるよう大きな文字でレイアウトしております。合わせてサムネイルの下にプロジェクトのタイムラインを掲載し、週次で取り組んだ内容や成果物を一覧で確認できるようにしました。

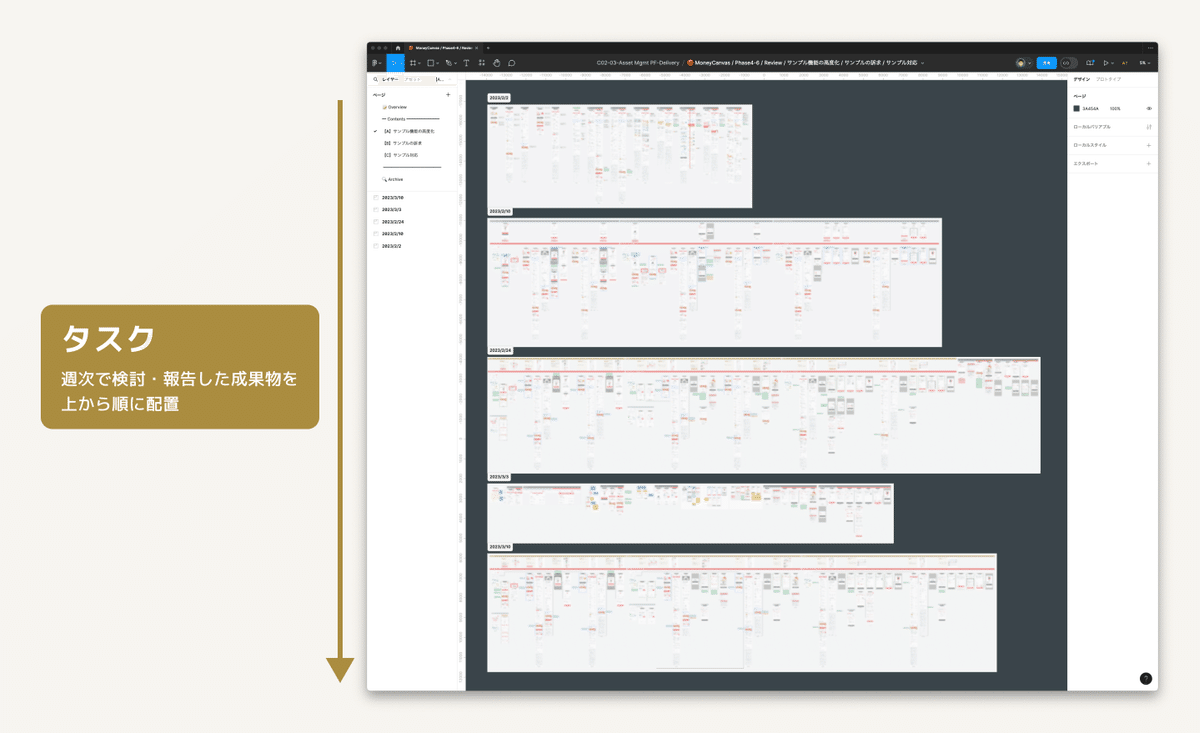
Task(タスク)
銀行担当者が定例ミーティングの後に検討内容をすぐに確認できるよう、フェーズ内で取り組んだタスクをページ毎に分けて管理しております。各タスクページ内は週次で検討・報告した成果物を上から並べることで最新の検討データを確認しやすくしました。

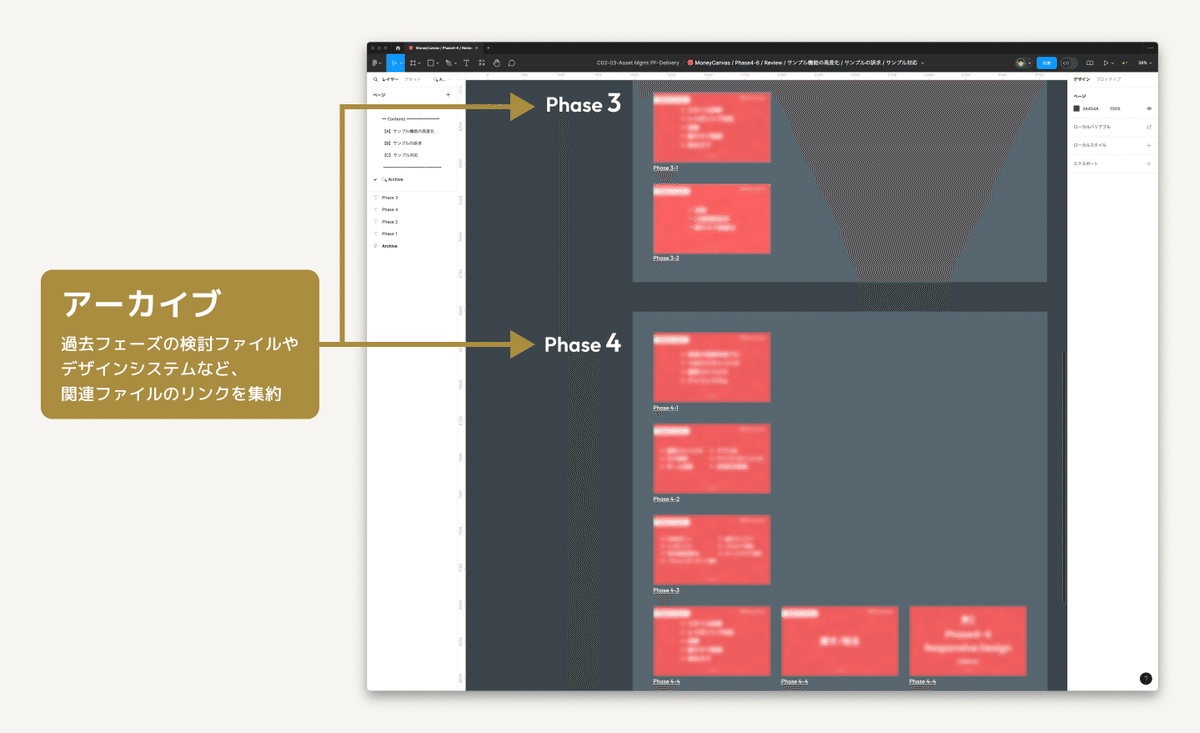
Archive(アーカイブ)
ファイル間の移動をスムーズにするために、アーカイブページでは過去フェーズの検討ファイルやデザインシステム・ブランドガイドライン等、プロジェクトに関するファイルのリンクをまとめています。
Overviewのサムネイルを掲載することで各フェーズでの検討内容を視覚的に把握でき、必要な情報へすぐにアクセスできるようになりました。

共有ファイル用テンプレートの公開
いかがでしたでしょうか? 長期プロジェクトの中で発生した困りごとを基に改善を行ったFigmaファイル管理についてご紹介してみました。
命名規則については既に社内ルールとして運用を開始し、他のプロジェクトにも適用することでチームの課題であったファイルの検索性を大きく改善することができました。銀行関係者向けの共有ファイルについても、ページ構成を見直して共有することで今まで起きていたトラブルも無くなり、円滑にプロジェクトを進めることができるようになっています。
本記事で紹介した共有ファイルのページ構成をまとめたテンプレートをFigma Communityに公開しています。
週次でプロジェクト関係者に進捗共有される方はご活用いただけるかと思いますので、是非コピーしてみてください。
最後に
Japan Digital Designでは、デザイナーをはじめ一緒に働いていただける方を絶賛募集中です。
弊社の取り組みにご興味を持っていただけた方は、カジュアルにお話をするだけでも大歓迎ですので、ご連絡いただけますと幸いです!
この記事に関するお問い合わせはこちらにお願いします。
Experience Design Lead
Akinori Hisayuku(久行 昭徳)
