
わたしたちのデザインプロセス(後編)
ご無沙汰しております。デザインディレクターの竹内です。前回お話したわたしたちのデザインプロセス(前編)では弊社のデザインプロセスについて、大きな流れをお話させていただきました。
本記事では実際のCXLab案件をベースに、どのようなミーティング体系、コミュニケーション等でプロジェクトを進めていたかについてお話できればと思います。当時どんなことを考えていたかをお話しながら、弊社デザインプロジェクトの進め方の一例をできる限り具体的にお伝えできればと思います。
ご紹介するプロジェクト
弊社では、2021年から現在まで三菱UFJ銀行のtoC向け資産形成サービスの体験設計を支援しております。紙幅にも限りがあるため、キックオフからサービスコンセプト作成 / 開発ベンダー様へのRFP提出までのプロジェクト冒頭約10週間(2022/1 - 2022/3)の出来事についてお話できればと思います。
https://japan-d2.com/news/20210924-001
プロジェクトブリーフ
スコープ
プロジェクトキックオフ時の主な作業スコープは下記でした。
1. サービスコンセプト作成支援・浸透
2. インプリ推進(UI/UX、データマーケティング、各種作業サポート)
いま振り返ってみても体験設計において大きな裁量をいただき、クライアントチームの皆様には改めて感謝の気持ちで一杯です。
スケジュール
当時リリースのタイミングは大まかに決まっており、そこから逆算するとベンダー様への提案依頼書(以下、RFP)の提出タイミングもメドがついていました。基本コンセプト、ユーザー調査、マーケティング調査を一定程度反映したRFPを提出したほうが、実開発時に様々なコスト面で精度が高まるだろうという判断のもとRFP提出までにサービスの基本コンセプトづくりを進めていく方針になりました。当時の弊社からの提案スケジュールは下記のようなものになりました。

デザインプロセス
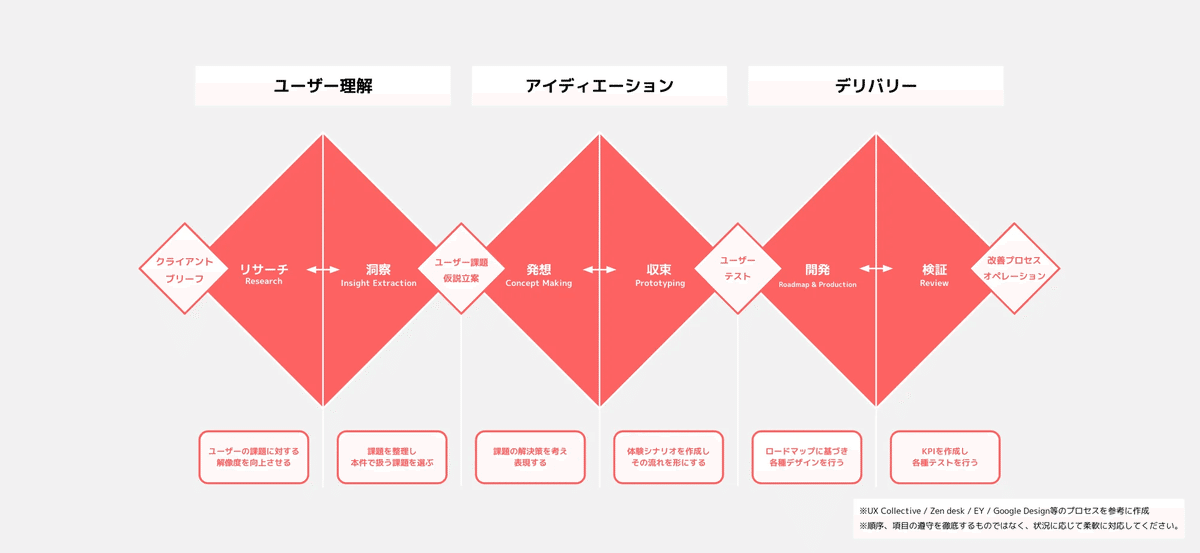
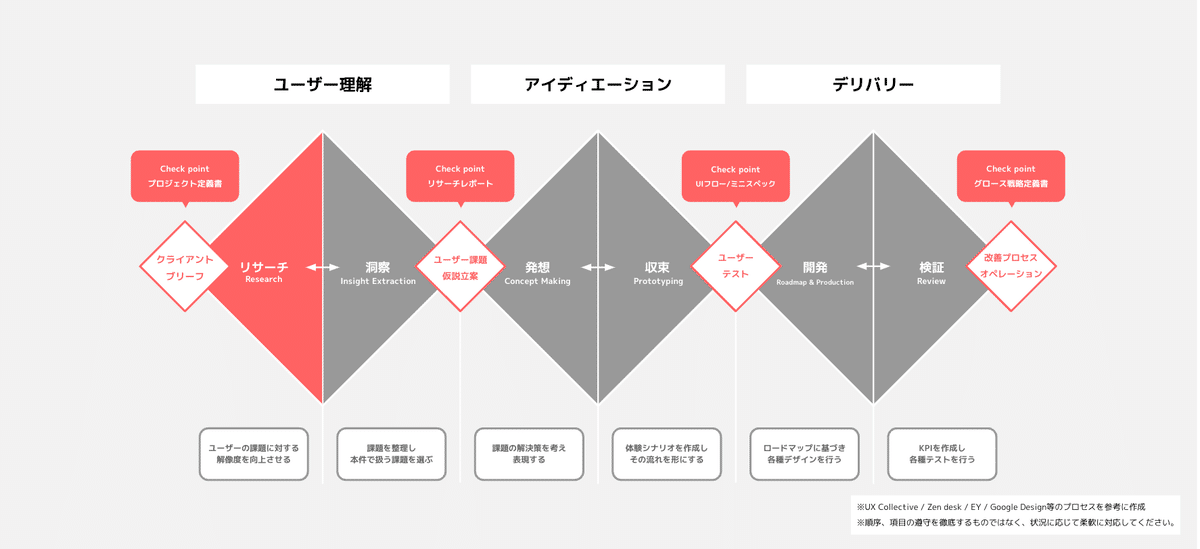
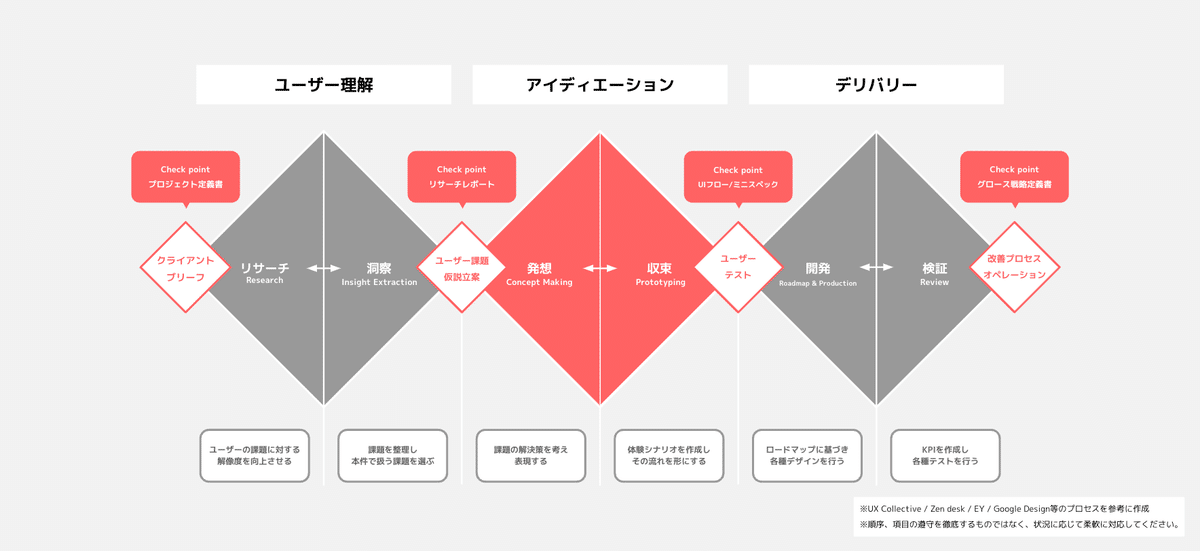
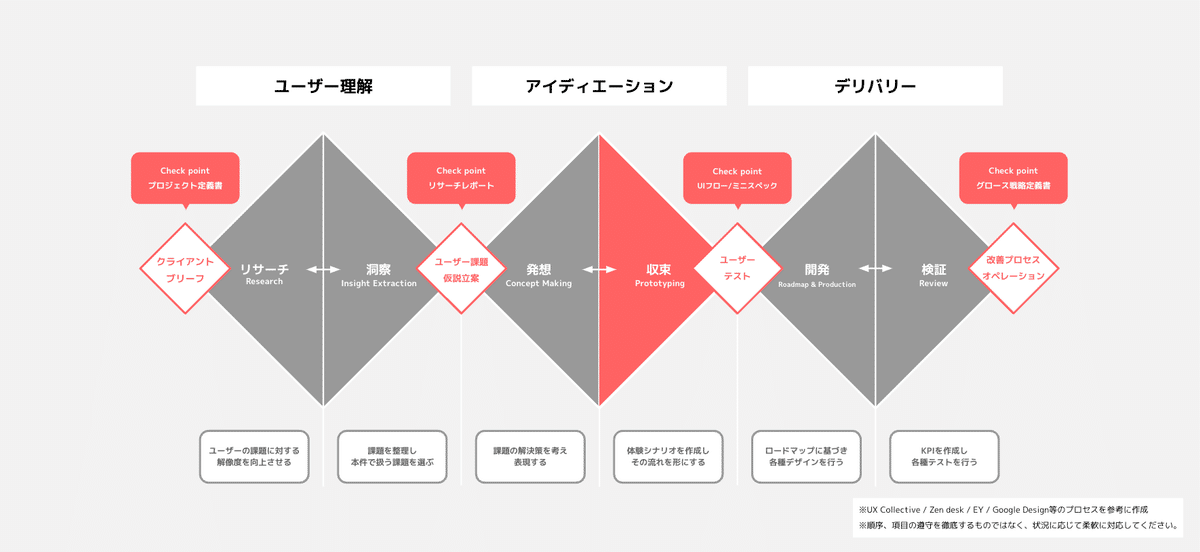
前編でも触れましたが、弊社では「トリプルダイヤモンドモデル」をベースにしたプロセスを行ったり来たりしながら、「しっかり踏む」ことを基本としています。

全体デザインプロセスの流れ
本件のお話を頂いた際、クライアントチームの方から「体験設計について力を入れたい」という熱いお話をいただいたのを覚えています。プロダクト開発、サービス開発の知見をベースに最終的には行内で自走したい趣旨のお話も伺い、下記2つの方針で進めることを決めました。
基本的なプロセスをしっかり踏むこと
限られたスケジュールの中でも議論の場をしっかり設けること
1.基本的なプロセスをしっかり踏むこと
弊社デザインチームの基本方針とも重なりますが、長期的に「自走可能」な状態を目指すにあたり、多少過剰に教科書的になったとしても一般的なデザインプロセスを踏んだ上で最適な形で共創・伴走できるような「型」づくりからはじめました。振り返ると今まで2年以上並走する長期的な活動になったので、いまでは「次何やるか」が自然に共有できており効率的なプロジェクト運営につながったのかなと思います。
2.限られたスケジュールの中であっても議論の場をしっかり設けること
こちらも当たり前の話ではあるのですが、キックオフ当初の2020/1はコロナ禍のはじまりのタイミングでもあり、対面でのミーティングは難しい上に、行内のセキュリティ基準の関係上Slackなどのチャットツールの運用も不十分なタイミングでした。そのような状況下でも「弊社の成果物の水準を一定以上に保つこと」とクライアントチームの意見を吸い上げる「議論の場をしっかり設けること」を両立するためにスプリントの単位を2週間ごと、つまり成果物の取りまとめを2週間単位で進めていくことにさせていただきました。

図1のスケジュールもよくみると、プロジェクト定義書や最終報告を除き、基本的に2週に1度の成果物のお約束となっていることがわかります。結果的にローンチまでの約11ヶ月間対面ミーティングは1, 2度ほどしか行われず、金融サービスの現場としてはかなり特異なプロジェクト推進体制となりました。
弊社デザインチームのデザインプロセス
本PJは4名のExperience Designerで担当しました。
Senior Experience Designer - 2名
Experience Designer - 1名
Lead Experience Designer - 1名
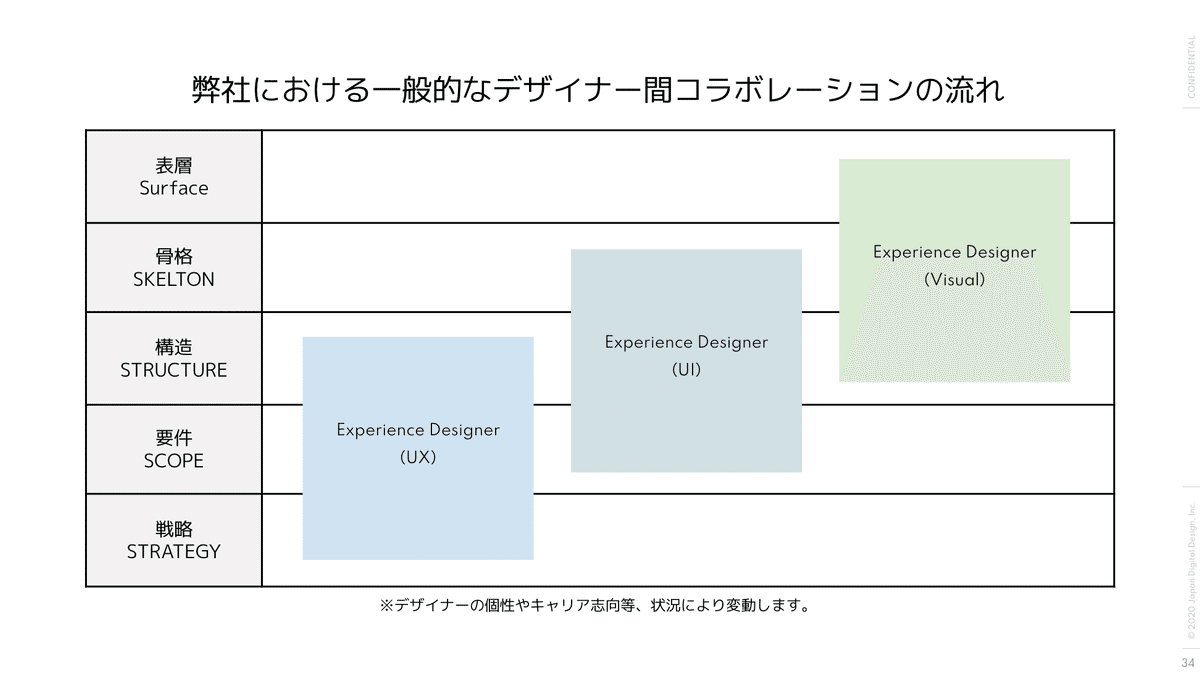
弊社では基本的に一人のデザイナーが複数PJに参加します。弊社のデザイン職の肩書としては基本的に「Experience Designer」1種類なのですが、その中でUX - UI - Visualの3つの得意分野でゆるやかに棲み分けがされており、フェーズごとに得意な人にバトンタッチしながら案件が進んでいきます。

本件では基本的にいわゆる「上流」や「下流」と区別せずに行ったり来たりしながら体験をブラッシュアップするのが得意なメンバーでチームが編成されたため前述のプロセスを採用しませんでした。今回は「全員野球でやっていくぞ!」を合言葉に細かいバトンタッチは行わず、ジャーニーやシナリオ全体を基本的にそれぞれ担当しつつ、リードを中心に適宜レビューを入れていく進め方を選択しました。

本PJにおける一週間のスケジュール
本PJでは状況共有の社内ミーティングは週に1時間程度以下を目標にしており、作業時間の確保をなるべく取るようにしていました。前述も触れたとおり当時は社内でも対面でのコミュニケーションを確保できず、自然発生的にデザイナー間で議論することも難しい状況で、個々人がしっかり考える時間を確保した上で集中して議論を行うためです。全員がとにかく手を動かすことを重視し、そのためにプロジェクトマネジメント上、不必要な時間を排除することを心がけていたように思います。

もちろん、社内での議論を疎かにしていたわけではなく、考えた上で効率的に議論することを大切にしていました。そのため本PJでは「Office Hour」という仕組みを導入していました。
Office Hour
Office Hourの本来的な意味は「大学の先生が学生のために開放する時間」を指しますが、本PJでは「リモートでもこのPJのために一緒に手を動かしている時間」を指します。「一緒に手を動かしている時間をつくる」ことで、ちょっとした悩みを少し雑談したいときも「同じことを考えている」ため頭の切り替えもスムーズにでき、リモートならではの「話しかけづらさ」「コミュニーケーション不足」の解消にもつながったのかと思います。
またこの副産物として、「モブデザイン」の時間にもつながったのもOffice Hourの良かったポイントでした。「モブプログラミング」という一人の人がコードを書いてそれをリアルタイムに複数人でコードレビューする手法が知られていますが、「モブデザイン」はそのデザイン版です。
悩み相談の折、Figmaの画面を共有してUIを作る際、知らないキーマップを知ることができたり、コンポーネントのつくりかたでその人の情報設計の意図を知ることができたりと、チームメンバーのちょっとした考え方に気づけたのも個人的には面白い経験でした。
「モブデザイン」について書かれている方もいらっしゃったのでご紹介しておきます。
デザインスプリントで行ったこと
基本的にはキックオフで行った「プロジェクト定義」でお約束した成果物をクライアントチームと議論しながら粛々とつくっていくことになります。今回の10週間のスプリントでは2つ目のダイヤモンドまでを進めていくことがゴールです。

10週間のスプリントとしてサービスコンセプトに落とし込む、という最終ゴールはあったのですが、それに至る中間成果物として下記を想定していました。
競合リサーチ
カスタマージャーニー
コンセプトUI
ユーザーインタビューレポート
サービスコンセプトシート
上記を基本的には2週間で1成果物を作っていくことになります。それぞれの成果物について、弊社のトリプルダイヤモンドのプロセスのどこに対応するのか、その中間成果物を設定した目的はなんだったのか、などについて簡単にご紹介します。
競合リサーチ
マーケットリサーチについては、クライアントチームの方で終了しており、付随的に資産形成層のお客様が現状の抱えているペインについても定義されていました。弊社ではリサーチ結果の読み解きを行いながら、①プロジェクトを理解度をあげるため、②クライアントチームとの共通言語を増やすため、③ペインに対する既存のアプローチを把握するために、競合リサーチを行いました。


Sprint #1のゴール
プロジェクトドメインの理解度向上
チーム内の共通言語づくり
ペインに対する既存アプローチ
このフェーズでは1つめのダイヤモンド前半を意識しています。共通言語やドメイン知識をクライアント、弊社チーム間ですり合わせていって議論の幅を広げることをイメージしていました。これまで先行していたクライアントの考えをキャッチアップしつつ、インサイトをより掘り下げる準備段階と言えます。

カスタマージャーニー
ここではクライアントチームで先行していたリサーチや競合リサーチを踏まえ、整理・収束を行いました。ペインやそれに対するソリューションアイデアの因果関係、時系列等を整理しています。資産形成は、節約レベルのものから、金融商品の購入・管理など「老後」までのかなり長く煩雑なジャーニーになるのですが、なるべく因果や気持ちの動きを言語化し、このサービスが「提供すべき価値は何か」について議論のきっかけとしました。
Sprint #2のゴール
これまでのリサーチの整理
ペインとソリューションアイデア等の時系列、因果の視覚化
提供価値の言語化

このフェーズでは1つめのダイヤモンド後半を意識しています。これまでのリサーチの情報を整理したうえで、一度「解決したい課題」「サービスをつくる理由」を言語化することで、次の具体的な機能やインタフェースをつくる土台となる共通認識をそろえることができたかなと思います。

コンセプトUI
ここでは、これまでのリサーチ、それに基づく提供価値の言語化をベースに具体的な機能、情報設計、UIスケッチを作成しました。ここまでは機能的に言葉での議論を行っていましたが、このタイミングで一気にビジュアル化していきます。より視覚的に起こすことで、「思っていたのと違う」といった感情を最小限にし、仕様面をベンダー様にも伝わりやすい状態にしていきます。このタイミングでは実現可能性やコスト感に重きを起きすぎず、ある程度「できたらいいな」といったレベルの機能も積極的に盛り込んでいます。
スプリント#3のゴール
提供価値の視覚化
仕様イメージの具体化

このフェーズでは2つめのダイヤモンド前半を意識しています。ある程度「できたらいいな」といったレベルの機能も盛り込んでいる、とお話しましたが、発散フェーズであること、3つめダイヤモンド実開発用UI検討や開発ロードマップ検討のタイミングが残されているためやや広めのスコープを維持していました。

ユーザーインタビューレポート
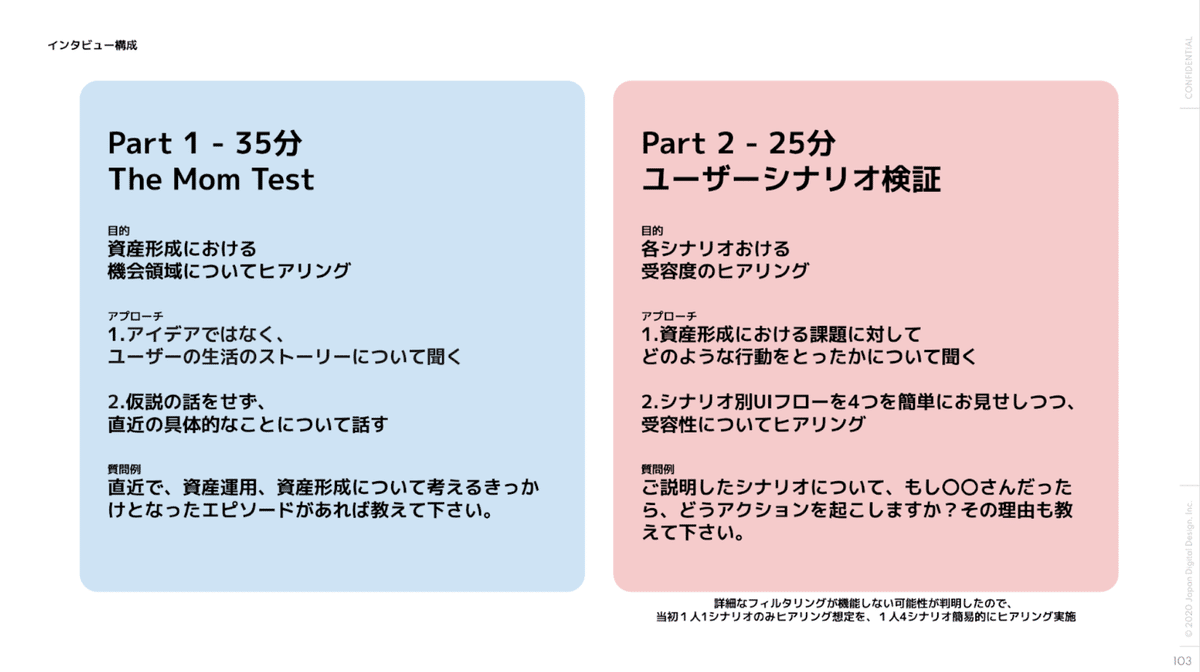
これまでつくってきた提供価値やインタフェースをはじめてチーム以外の人に見せながら話を聞いていく機会になります。これまで聞いてきた議論に大きな違和感はないかお話を聞きながら「ゆるやか」に提供価値を取捨選択していきます。「ゆるやかに」取捨選択とあえて強調したのは、お話を伺った方々はターゲットと属性は親しいものの、まだ「サービス検討フェーズでのインタビュー」であり、「ユーザー」ではないからです。成果物名としてはわかりやすく「ユーザーインタビュー」としていますが、「モックをベースにターゲットに近い人からストーリーやインサイトを集める機会」であることを共通理解としてしっかりもって、インサイトの深堀りに重きを置きました。


このフェーズでは2つめのダイヤモンド前半と後半を行ったり来たりすること意識しています。先述したように新たなインサイトを得る機会と提供価値のリーズナブルさの検証を兼ねており、全体スプリントの最終成果物であるサービスコンセプトにどのような提供価値を強調しておくか、優先順位付けによる取捨選択とアイデアのブラッシュアップ、展開どちらも行う機会となりました。

サービスコンセプトシート
こちらが全体スプリントの最終成果物となりますが、これまでのスプリントがこれをつくるために行われてきたものなので、基本的にはこれまでの議論の資料化が主なタスクとなります。あらゆるステークホルダーがさっと目を通せるよう情報量を削ぎ、10ページ程度の資料を作成しました。

このフェーズでは、最終成果の取りまとめとして便宜的に2つめのダイヤモンド後半を意識しています。便宜的としたのは、ベンダー様がご参加されてからもアジャイルに進められる部分でまたよいアイデアがあれば発散できる3つめのダイヤモンドで回収できるからです。アジャイルな進め方について、クライアントチームのご理解と信頼があったからこそできたあり方でした。

おわりに
長文になってしまいましたが、できる範囲で具体的に弊社のデザインプロセスをご紹介しました。もちろんご紹介したのはスプリントでのごく一部のアウトプットのみで、その他にも様々な議論やラフスケッチはありましたが、紙幅の都合上大部分を割愛させていただきました。また、JDDではデザインプロジェクトの進め方は基本的にデザインリードとチームメンバーに一任されており、本記事はJDDでのデザインプロセスの一例であることはご了承ください。
最後に、記事の体裁としてどうしても弊社デザインチームのみでプロジェクトを進めているかのように見えるかもしれませんが、当然そのようなことはなく、クライアントチームとの議論はもちろんすべてのステークホルダーとのやりとりの上で本プロジェクトが成り立っています。改めて関係者の皆様にこの場を借りて感謝申し上げます。
CEO室
Experience Design Director
Yuta Takeuchi
