
【翻訳してみた】マテリアルデザイン - AfterEffects モーションステッカーシート
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をすることにしました。こちらはGoogleが発表したマテリアルデザインガイドラインからモーションステッカーシートの翻訳になります。
引用元 Google - Material Design - Motion Sticker Sheet
Motion Sticker Sheet - Material Design
※動画像データもこちらから引用させていただいております。
しっかりとした情報が欲しい方はコチラをご覧ください。
モーションステッカーシートのダウンロードはコチラの上部「DOWNLOAD MOTION STICKER SHEET」から行ってください。
※このモーションステッカーシートは英語版のAfterEffectsで開くとうまく動作します。日本語版で開くとエクスプレッションエラー(主にスライダー)が発生します。AEでは海外のスクリプトをよく利用するので、デフォルトで英語版にしておくことをオススメします。
AEを英語版で起動するやり方は下記を参照してください。
特にDLし直すこともなく、謎のtxtファイルを生成するだけで英語版になります。
AEを英語版で起動する - katakyo
概要
このAfterEffectsのステッカーシート(素材集)は、マテリアルデザインのモーションガイドラインに沿って、動きのサンプルを作成するための効率的なワークフローです。このツールには基本のUI要素やナビゲーショントランジションなどのマテリアルデザインのコンポーネントが含まれています。
コンポーネント

このフォルダにはマテリアルデザインガイドラインに記載されている多くのコンポーネントが含まれています。これらのコンポーネントを新しいコンポジションにドラッグすることで新しいUIをすばやく作成することが出来ます。
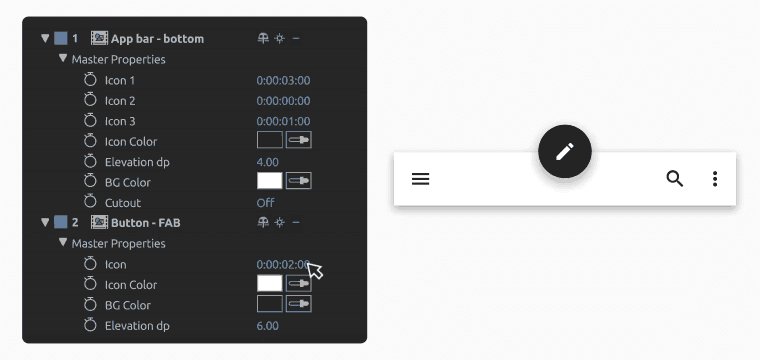
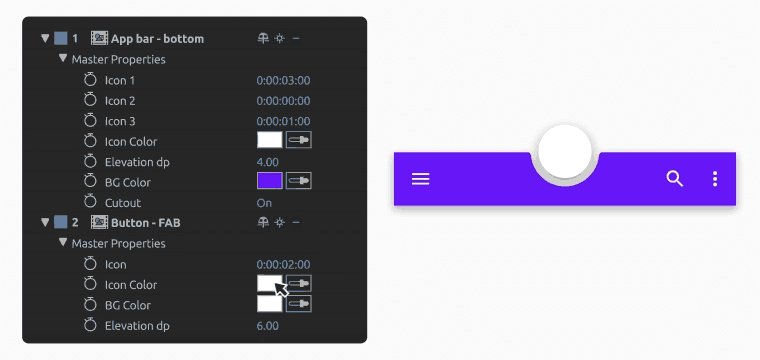
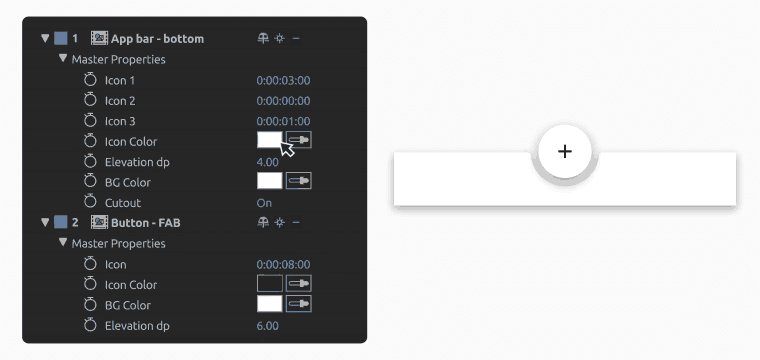
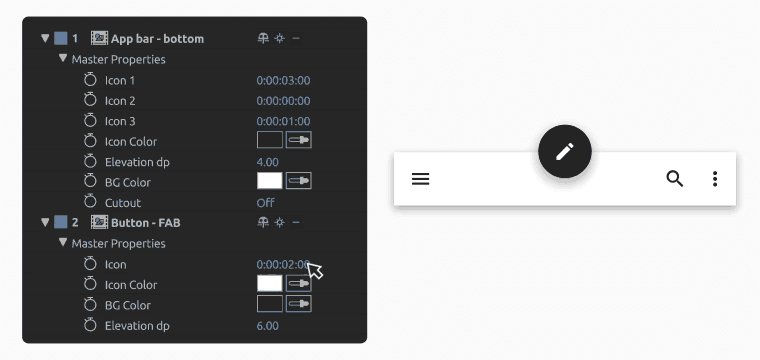
マスタープロパティ

マスタープロパティはコンポーネントフォルダから取得したコンポジションのプロパティを展開することでタイムライン表示をすることが出来ます。コンポーネントは再利用可能なUI要素で、マスタープロパティを使用してすばやく調整することが出来ます。これはSketchのシンボルのオーバーライド機能に似ています。
マスタープロパティ : AfterEffects CC2018から追加された機能。コンポジションの外から中身のデータを上書き保存することなく弄れる機能。
コラップストランスフォーム

ボタンのようないくつかのコンポーネントはテキストの長さに対応しています。”コラップストランスフォーム”を有効にすることで、不要なトリミングを取り除くことが出来ます。
コラップストランスフォーム : プリコンポーズで指定されたコンポジションサイズを無視して表示してくれる機能。アートボードの大きさでちょん切られた要素を、ちょん切らずに表示してくれる機能です。
基本のUI要素

このフォルダにはマテリアルデザインガイドラインに記載されているUIサンプルが含まれています。このサンプルを使用することでコンポーネントフォルダのコンポジションを使ってどのようにUIを作成するのかを学ぶことが出来ます。モーションのパターンをテストするのに便利です。
ナビゲーショントランジション

このフォルダにはマテリアルデザインガイドラインで使用されているナビゲーショントランジションが含まれています。
タイムリマッピング

それぞれのアニメーションプロパティではリニアなモーションが適用されています。その上の階層でコンポジションをタイムリマップし、イージングを適用してデュレーションを調整しています。
この方法により全体的なデュレーションとトランジションのイージングをすばやく調整することが出来ます。この方法は共通して動きをカスタマイズすることが出来ます。これは1つのイージングを全てのアニメーションに適用させる簡単な方法です。このコンセプトはマテリアルデザインのコレオグラフィの軸になります。詳しく知りたい方はコチラのコレオグラフィをお読みください。
・・・
ご拝読ありがとうございました。
下記ではGoogleのモーションデザイナーがこのアセットについて解説しています。こちらも合わせてお読みください。
【翻訳してみた】Google Design - AfterEffectsを使ったマテリアルデザインのモーション入門
引用元 : Medium - Google Design - Guide to Material Motion in After Effects
著者 : Jonas Naimark
この記事が気に入ったらサポートをしてみませんか?
