
プロダクトの世界観を統一する!「ブランドアーキタイプ」をUIデザインに活用する方法
こんにちは! i3DESIGN デザイナーチームです。
今回は、私たちがUIデザインに活用している「ブランドアーキタイプ」という手法をご紹介します。
ブランドアーキタイプはマーケティングやブランディングの文脈で登場することが多いですが、UIをデザインする上でも非常に有用です。
この記事を読んで、ブランドアーキタイプをUIデザインに活用する具体的な流れや注意点を知っていただけたらと思います。
ブランドアーキタイプとは?
まず、ブランドアーキタイプについて簡単に解説します。
「そんなのもう知ってるよ!」という方は、「UIデザインにどう活用するか」の章までスキップしてください。
概要
「アーキタイプ(archetype)」は、日本語では「元型」と訳されます。
「元型」とは、心理学者のユングが提唱した心理学用語。「人々の深層に共通して存在し、夢などに現れる心理パターン」を意味します。心理パターンは12種類に分類されています。
このアーキタイプを、経済学の一分野であるブランド理論に適用したものがブランドアーキタイプです。
もともとブランド理論においては「ブランドパーソナリティ」という考え方がありました。「どんなブランドでも、人と同じように独自の個性を持っている」とするものです。
ブランドアーキタイプは、「12種類の人格元型(アーキタイプ)を企業やブランドに当てはめることで、ブランドパーソナリティを確立し、より強固なブランドを構築する」という考え方のもと生まれた手法です。
ブランドがどの人格元型に該当するかを分析したり、新たな人格元型を意図的に持たせたりすることで、市場での競争力やユーザーとのつながりを強化できるとされています。
12の人格
12種類の人格はそれぞれ以下のようにまとめられています。

例えば、ディズニーとユニバーサル・スタジオはどちらも世界的テーマパークを有するブランドですが、以下のように異なる人格に分類できるでしょう。
ディズニー …「Magician(魔術師)」
・魔法のような瞬間で人を魅了する、夢を見せるカリスマ
・キーワード:夢、変化、神秘
ユニバーサル・スタジオ … 「Jester(道化師)」
・楽しむ心を愛し、人々の生活に一筋の光を与えるエンターテイナー
・キーワード:大胆、楽しさ、遊び心
もっと詳しく知りたい方は、ブランドアーキタイプに関する書籍も出版されていますのでぜひ一度読んでみてください。
UIデザインにどう活用するか
i3DESIGNでは、このブランドアーキタイプをUIデザインに活用しています。
プロダクト全体の印象を決めるトーン&マナーはもちろん、ボイス&トーン(ユーザーに対するテキストの調子)、デザイン原則まで、ブランドアーキタイプに基づいて作成していきます。
ここからは、弊社がブランドアーキタイプを活用する流れを細かくご紹介していきます。
プロジェクト全体における位置付け
前提として、すべてのプロジェクトにおいてブランドアーキタイプを取り入れているわけではありません。ブランドアーキタイプを用いずに進めるプロジェクトもありますし、一部のみ取り入れているプロジェクトもあります。
今回は都合上、すべてのステップを行うケースを想定して解説していきます。
弊社のプロジェクトでは、ブランドアーキタイプはUXデザインフェーズや情報設計フェーズと並行して進めていくことが多いです。
ビジネス要求を踏まえつつ、最適なUXを提供するためのプロダクト像を導くプロジェクトデザイナー
理想のプロダクト像の実現に向け、サービス理解・業務理解や情報設計を行うUIデザイナー
ブランドアーキタイプをもとに、プロダクトの一貫した世界観を構築するUIデザイナー
上記の三者が並行して動くようなイメージです。

具体的な4つのステップ
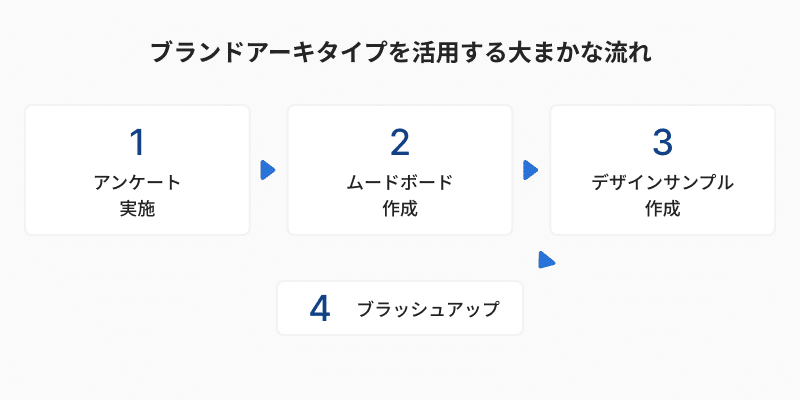
ブランドアーキタイプを活用する場合のUIデザインは、以下の4つのステップに分けて行います。
アンケートの実施
ムードボードの作成
デザインサンプルの作成
ブラッシュアップ
ここから、1つ1つのステップを細かく解説していきます。
具体的にイメージしやすいよう、仮想のクライアントのプロダクト『ABCクラウド』を例に進めていきたいと思います。(なお、『ABCクラウド』はtoBのSaaS製品を想定しています。)

1.アンケートの実施
まずはクライアントにアンケートを実施します。
現在のブランド認知を理解し、これから作るプロダクトがどんな性格を持つべきか、アンケートの結果を元に検討していきます。
アンケートの内容は、プロダクト・ユーザーに関する自由記述と、プロダクトの持つブランドイメージ(12種類のアーキタイプ)に関する5段階評価の2つに分かれます。
プロダクト・ユーザーに関する設問は、以下のようなものが挙げられます。(プロジェクトによって多少変動します。)
・貴社や貴社のサービスが大事にしていることはなんですか?思いつくものを5つまで教えてください。
・貴社や貴社のサービスがひとりの人間だったとしたら、どんな印象を感じるでしょうか? 思いつくものをすべて教えてください。
・貴社のサービスを利用するユーザーはどのような人が多いと思いますか? 属性以外にも、可能であれば好みや性格なども教えてください。
・貴社とユーザーとの間にどのような関係を築いていますか? 今後築いていきたいですか?
5段階評価では、各人格を表すキーワードによる5段階評価を用いて、プロダクトがどの人格に当てはまるかを絞り込んでいきます。
ここでのポイントは、アーキタイプの概念や各人格を説明するのではなく、あくまでもキーワードだけで判断してもらうこと。プロダクトに対する素直なイメージを導き出すためです。
具体的には、以下のような形で問いと選択肢を用意しています。
サービス/プロダクトを一人の『人』として考えてみた時、その人の人格が以下のキーワードの集まりに対してどのくらい当てはまりますか。
「自己表現」「創造性」「こだわり」「審美的」「個性」
(回答)当てはまる・やや当てはまる・どちらとも言えない・あまり当てはまらない・当てはまらない
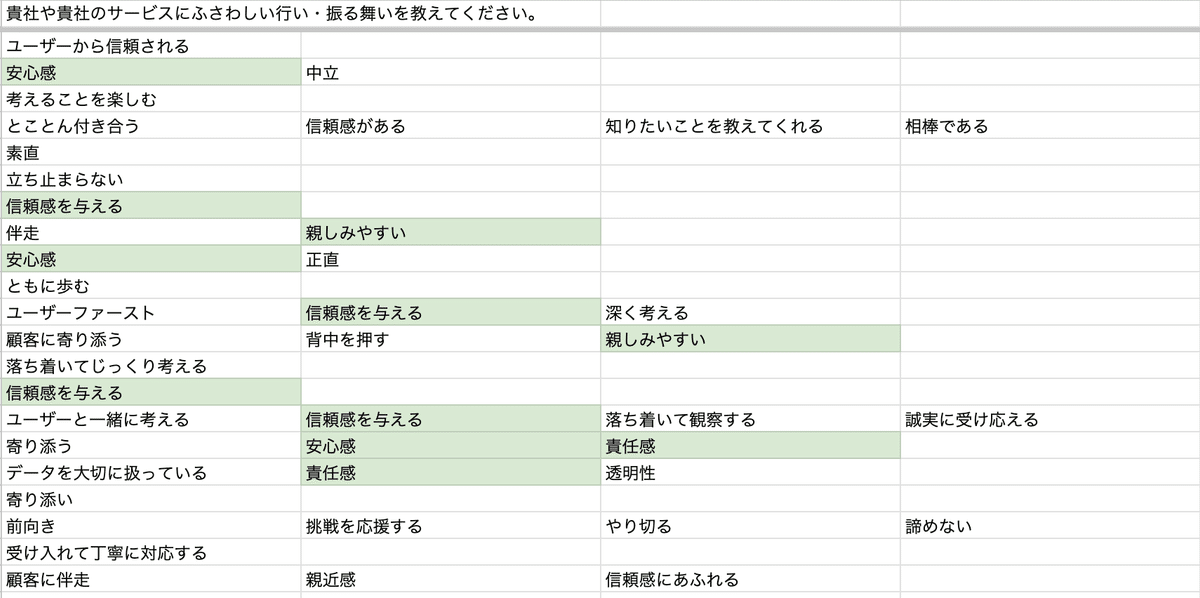
アンケートに回答してもらったあとは、その集計結果をもとに人格を絞り込んでいきます。
ベースとなる人格は、各キーワードに対する5段階評価を数値化して導き出します。具体的には、「どちらとも言えない」を0、「当てはまる」「当てはまらない」を±3、「やや当てはまる」「あまり当てはまらない」を±1として計算します。
また、それだけでは汲み取れない細かなニュアンスは自由記述から紐解いていきます。具体的には、自由記述で複数回登場しているキーワードをピックアップし、順位づけを行います。
5段階評価のスコアと自由記述のキーワードをもとに、プロダクトの人格を複数パターン検討し、アンケート結果のサマリーとともにクライアントに共有します。
このとき、1種類のみの人格を選ぶのではなく、「Exploler+Sage」など複数の種類を組み合わせる場合もあります。
具体例:『ABCクラウド』の場合
『ABCクラウド』の場合、Everyperson(堅実・庶民的・普遍的)のスコアが特に高く、次いでInnocent(純真・素直・善良)、Caretaker(思いやり・親切・寛容)のスコアが高いという結果でした。
さらに、自由記述のキーワードで「安心感」「信頼感」といった語句が多かったことから「Everyperson+Innocent」という人格で方針を考えていくことにしました。

2.ムードボードの作成
クライアントの合意のもと人格の方向性が固まったら、それをビジュアルに落とし込むため、ムードボードを作成します。
ムードボードとは、画像を組み合わせて雰囲気やコンセプトを視覚的に伝えるためのコラージュのこと。
色、テクスチャ、写真、タイポグラフィなどの要素を一つのボードに構成して、プロダクトのテーマや雰囲気を表現していきます。
ムードボードを作成することで、クライアントや社内のチームメンバーと、ビジュアル面におけるプロダクトのイメージを共有することができます。

ムードボードを作成する際は、まずイメージに沿う画像をとにかくたくさん集めていきます。
この段階では1つのイメージに固執しすぎず、質よりも数を重視します。明確な達成基準はないので、わかりやすく期間や枚数で区切って次に進むようにします。
画像が十分に集まって、ブランドパーソナリティやブランドのトーンが表現できていると感じたら、実際のボードに配置していきます。
少なすぎるとイメージが伝わりづらくなり、多すぎると軸がブレてくるため、6〜8枚ぐらいが望ましいでしょう。
注意点として、画像を集める際は自由に画像を選んで構わないのですが、ムードボードとしてアウトプットする際は必ずすべて著作権に配慮した画像を使うようにしてください。
ボードに画像が配置できたら、コンセプト文を書き添えます。
ムードボードは画像だけでもブランドパーソナリティが伝わるように作成しますが、クライアントに齟齬なく理解してもらうために言葉でも説明します。人格のキーワードやこれまでに集めた画像をもとに、ムードボードのタイトルとコンセプト文を考えましょう。
ここで作成したコンセプト文は後々デザイン原則やボイス&トーンにも活用できます。
具体例:『ABCクラウド』の場合
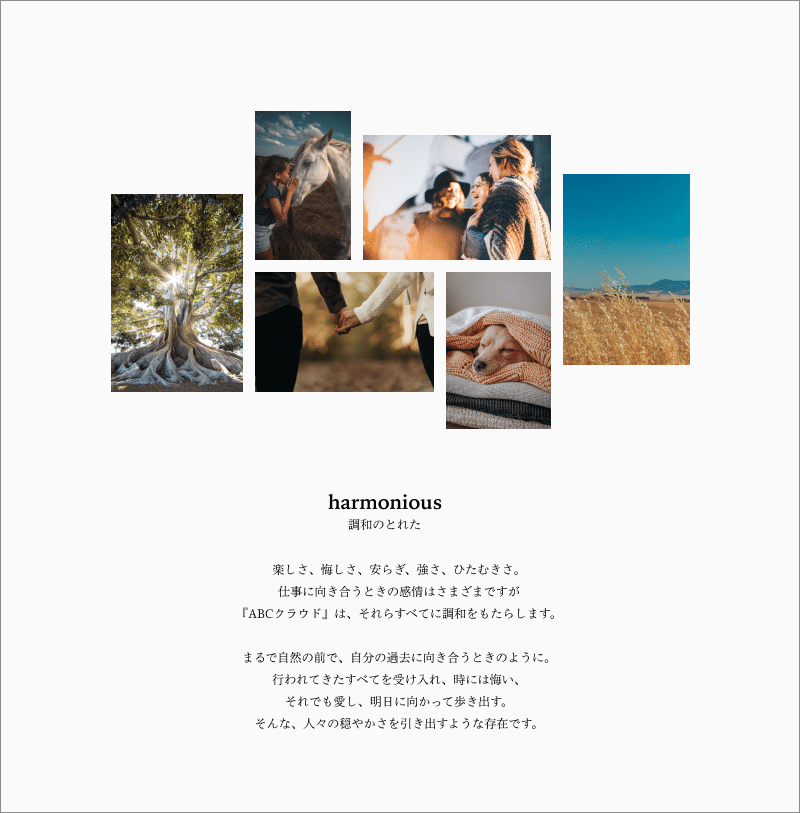
「Everyperson+Innocent」の人格を持つABCクラウドのムードボードは以下のような形になりました。

このように、コンセプト文を長い文章で書くこともありますが、クライアントに空気感を伝えることが目的のため、単語だけであっても構いません。
1個1個の画像の意味や、写真に写っているものの背景・ストーリーを書き添えたりするのも良いでしょう。
3.デザインサンプルの作成
ムードボードを作成することで、ビジュアルの方向性がかなり固まってきました。その情報をもとに、さらに具体的なデザインサンプルを作成していきます。
すでにムードボードで視覚的なイメージをまとめているので、重複するように感じる方もいるかもしれません。
ムードボードとデザインサンプルの違いは以下の通りです。
ムードボード:プロダクトの人格や世界観を可視化したもの。プロダクトの人格や世界観を理解しやすくするための道具
デザインサンプル:プロダクトの人格や世界観が実際の画面に反映されたもの。人格や世界観が反映された状態の、プロダクトそのもののイメージ
まず、ムードボードの画像をもとに2-3パターンのカラーパレットを作成します。
作成する際は、ムードボードと見比べながら、同じような印象を与えることができているか確認します。
続いて、実際の画面に反映していきます。
この時点でプロダクトの主要な画面のレイアウトが決まっていることが多いので、上記のカラーパレットやコンポーネントを当てはめていきます。コンポーネントの種類が多い画面を選ぶこともあります。
具体例:『ABCクラウド』の場合
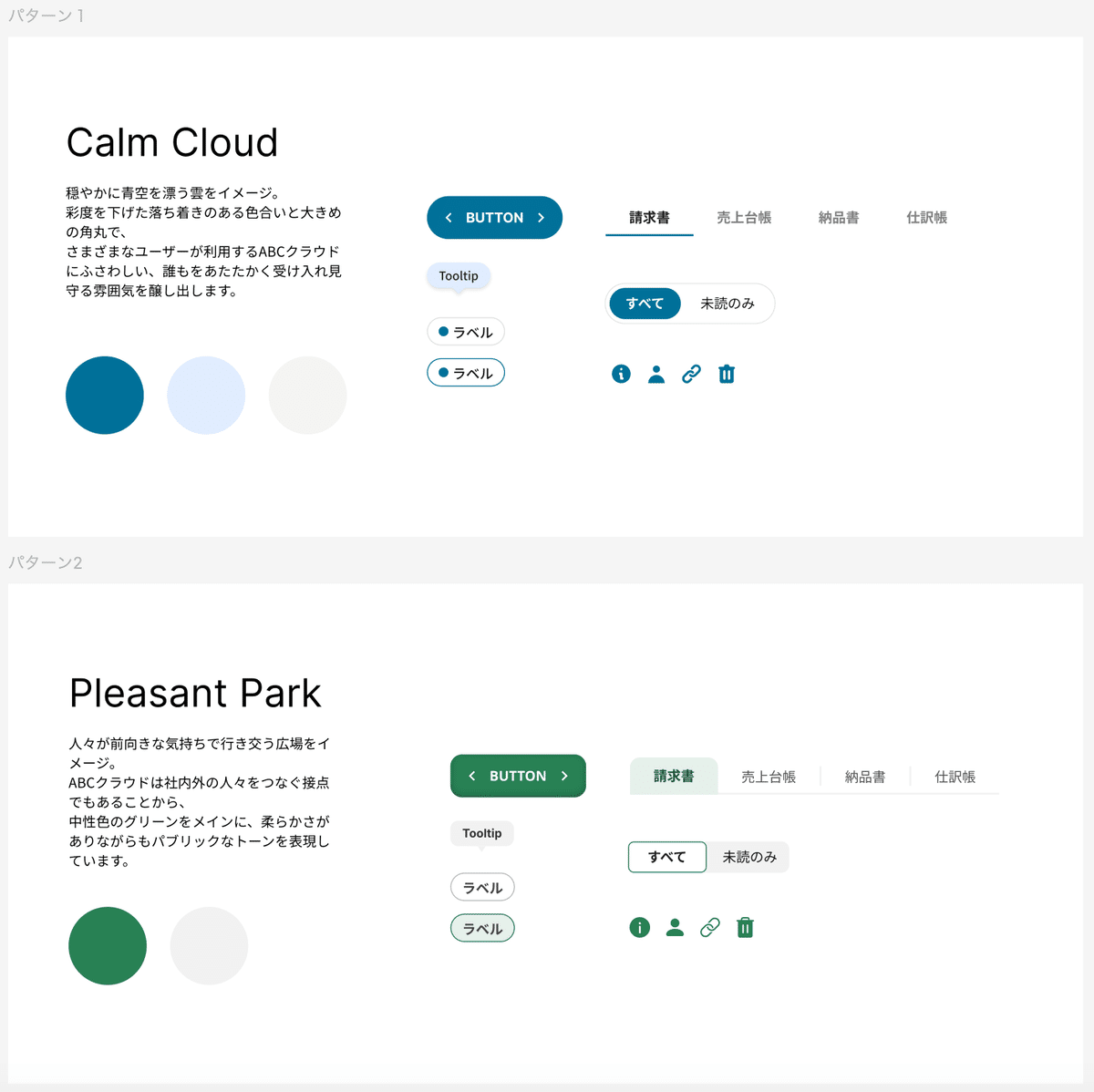
ABCクラウドの場合は、ムードボードをもとにカラーパレットを2種類作成しました。

それぞれの表現したいポイントがクライアントに伝わりやすいよう、カラーパレットにもタイトルをつけ簡単な説明文を書き添えました。
よく使うコンポーネントやアイコンも合わせて作成し、角丸の大きさなども含めてイメージがわかりやすいようにしています。
それぞれのカラーパレットをもとに実際のワイヤーフレームにスタイルを反映し、デザインサンプルを作成していきます。

このとき、作成したサンプルデザインに合わせてムードボードやコンセプト文を変更しても構いません。全体の印象が統一されていることが重要なので、バランスを見てムードボードやコンセプト文を見直しましょう。
今回は仮想プロダクトのため省略していますが、実際は1つのカラーパレットから2〜3パターンのスタイルを作成しています。
4.ブラッシュアップ
2〜3で実施した内容をクライアントに提出します。(プロジェクトによって、各ステップで都度クライアントに共有することもあります。)
『ABCクラウド』の例ではアンケート後の時点で人格を1パターンに絞っていましたが、実際は1〜3の段階で常に複数の人格を並行して検討している場合もあります。
ムードボードやデザインサンプルをもとに、クライアントとディスカッションしながら最終的な人格・コンセプト・デザインの方向性を決定していきます。
また、人格やデザインが決定したら終わりではありません。プロダクトの一貫した人格が保たれることが何より重要なため、ブランドアーキタイプをさらに以下のように展開していくこともあります。
プロダクトのデザイン原則の策定
イラストシステムの作成
ボイス&トーン(ライティングルール)の作成
このように、視覚的な要素以外にも幅広くブランドアーキタイプを活用することができます。
まとめ
本記事では、ブランドアーキタイプをUIデザインに活用する方法をご紹介しました。
ブランドアーキタイプは、表層的なトーン&マナーを決めるためだけの手法ではありません。プロダクト全体の世界観を統一し、一貫したユーザー体験・ユーザーインターフェースを提供するのに非常に適した手法なのです。
弊社のようにクライアントワークを行っているデザイナーの方はもちろん、自社のプロダクトの世界観をもっと深く表現したいと考えているデザイナーの方は、ぜひ参考にしてみてください!
i3DESIGNでは、アプリやWebサービスなどのデザイン支援を行っております。プロダクト/サービスの新規構築、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
