
未経験のデザイナーが3ヶ月で戦力になるデザイン研修
こんにちは。i3DESIGN 新卒デザイナーの木下です。
今年の4月に入社し、あっという間に半年が経ちました…
今回は新卒デザイナーを代表して、入社後の研修で「どんなことを学ぶのか?」「どんな力がつくのか?」といった内容を振り返っていきます!
概要

今年のi3DESIGNはデザイナー3人、エンジニア3人の計6人が入社しました。10月の内定式以来の出社に少し緊張しながらも、久しぶりに同期と再会してほっとしました。入社式の後、入社オリエンテーションにて、8月1日までの約4ヶ月の期間で取り組む3つの研修の説明を受けました。研修の内容は以下のとおりです。
・研修①社会人基礎研修
・研修②デザイナー研修
-マークアップ課題
-アイコン課題
-デザイン課題
・研修③新卒合同研修
それでは、研修①〜③の内容をそれぞれ詳しくお話します!
研修①社会人基礎研修
1つ目の研修は社会人基礎研修という、社会人の基本となる正しい挨拶の仕方や名刺の渡し方などを教わり、来客者が来社された際の対応などを社内でシミュレーションしました。
教わる中で印象的だったのは、「メラビアンの法則」です。
これは、人は言語情報が7%、聴覚情報が38%、視覚情報が55%の割合で相手に印象を与えるという法則です。このことから、人は話す内容よりも話しているときのちょっとした仕草や声のトーンによって、与える印象を変えてしまうことがわかりました。その後の1回目のシミュレーションでは1つ1つの言動を意識したものの、無駄な動きが多く、同期のみんなから「全体的に動作が早いかも」「声の大きさはいいけど、話すスピードが早いかも」と細かい指摘をもらいました。自分自身が無意識にやっている癖や習性に気づくことができ、2度目の実践では落ち着いた振る舞いができました。
研修②デザイナー研修
社会人基礎研修が終わり、デザイナーとエンジニアに分かれ各チームの研修がはじまりました。デザイナー研修は3つの課題が与えられ、1つずつ順番に進めていきました。わからないところは自分で調べましたが、どうしてもわからない場合は先輩に聞き、各々進めていきました。
1.マークアップ課題
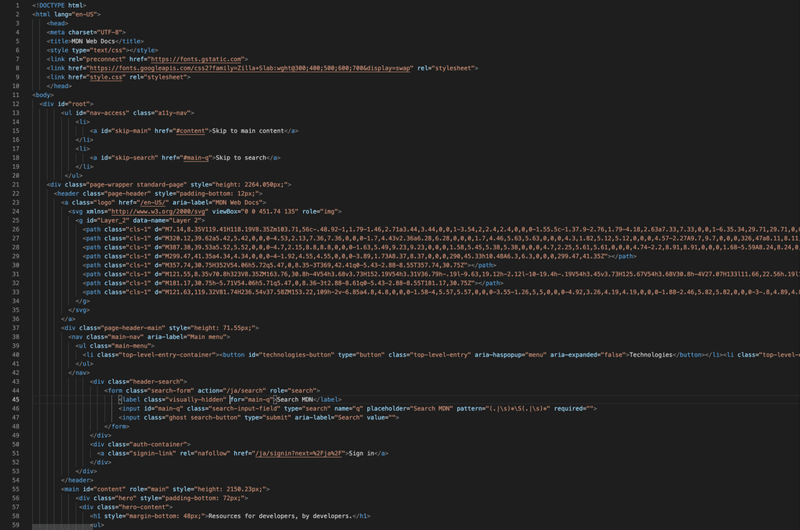
マークアップとは、Webサイトを作成するときにHTML,CSSを利用し、テキストや画像などの情報をタグを使って意味付けていく作業です。この課題では、あるWebサイトのトップページと全く同じ見た目のページを作っていきました。

タグには、テキストを大見出しにする<h1>や、箇条書きにする<li>など、さまざまな種類があります。Webサイトに表示されている1つ1つのテキストや画像などの情報は、このタグを用いることで画面に表示されていきます。
私はまずテキストや画像、ボックスなど、画面上にあるものが何のタグで記述されているかを調べました。タグを理解しながら書き込んでいく中で、タグを閉じ忘れてしまったり、ボックスのサイズを間違えてしまいコンテンツがずれたりと、なかなか元のページと同じようにマークアップすることができませんでした。しかし、1px単位の細かな修正を根気よく繰り返して、やっと1つのページを完成させることができました。
学生時代はピクセル単位まで数値を意識したデザインをしていませんでしたが、マークアップに取り組んだことで実装の難しさを知り、ピクセル単位までこだわり抜く重要性を学ぶことができました。課題を与えられた当初は「マークアップって何だろう?」「エンジニアがやることじゃないのかな?」と疑問に思っていましたが、全ての研修が終わった頃には1番やってよかったと思える課題でした。
2.アイコン課題
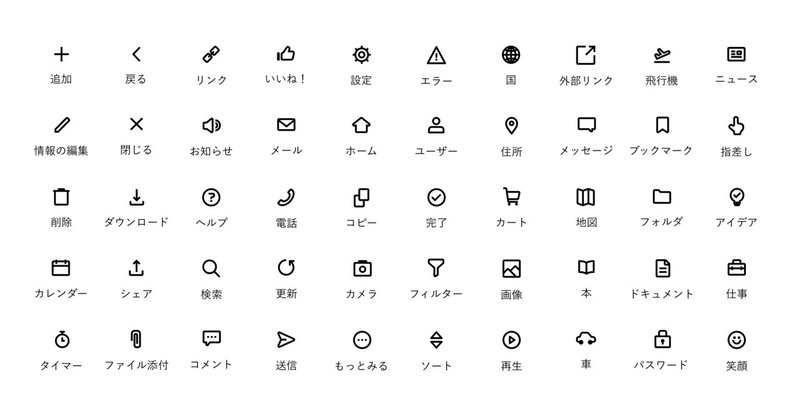
アイコンはビジュアルデザインの基礎であり、ある機能を視覚的な表現で伝達するためのデザインです。アイコン課題では、50個のお題に沿って自らサービスのテーマを設定し、アイコンを作成していきました。

私は「男性向けの旅行日記アプリ」というテーマを設定し、シンプルでやや丸みのある大人っぽいアイコンを作成しました。デザインをする中で2つの学びがありました。
1つ目はトーンを揃えることです。
テーマに沿うようにデザインすることを意識していたものの、それぞれのアイコンの線幅や角丸が統一されていなかったため、全てのアイコンを見比べてみた時にバラバラとした印象になってしまいました。そこで、線幅や角丸を2pxで統一し、規則性を持たせることで、一つのサービスの中で使用されるアイコンとしてビジュアルの一貫性を保つことができました。
2つ目は直感的に伝わるデザインをすることです。
アイコンは誰にでも伝わる普遍的なものでなければなりません。しかし私は、「アイデア」を表すアイコンを作成した時になかなか閃いたイメージを伝えることができず、何度もやり直しになりました。悩んだ末にシンプルな「チェック印」で表してみたところ、上司から「前のアイコンよりイメージができる」とコメントをもらうことができ、アイデアが決まった状態を表現することができました。
3.デザイン課題
デザイン課題では、GoogleのMaterial DesignやAppleのHIGを熟読し、AndroidとiOSのアプリをデザインしました。

作成していく中で、2つのことに気づきました。
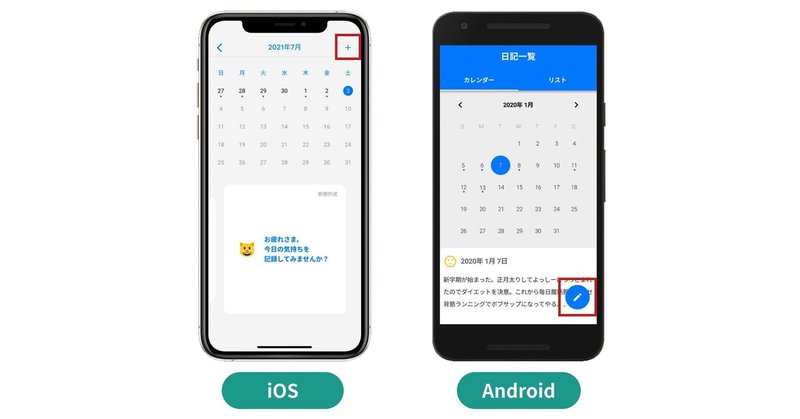
1つ目はボタン1つの表現でもAndroidとiOSでデザインが異なることです。
例えば「新規記事作成ボタン」は、iOSではナビゲーションバーは画面右側の上部に位置し、Androidでは画面右下にフローティングアクションボタンで表示するといった同じアクションでもそれぞれルールが異なります。他にも、書体やフォントサイズなどの細かなデザインルールも異なるため、それぞれのプラットフォームに合わせてデザインし、ユーザビリティを向上させていきたいです。
2つ目は画面遷移の構成です。
全ての画面を作成し終わり検証したところ、ボタンを押しても画面に飛ばなかったり、表示したい画面が表示されなかったりと画面と画面が繋がっていませんでした。そこで、画面にある1つ1つのオブジェクトを見直し、それに対するユーザーの行動を想像して繋げていくことで、全ての画面の関連性を持たせることができました。
研修③新卒合同研修
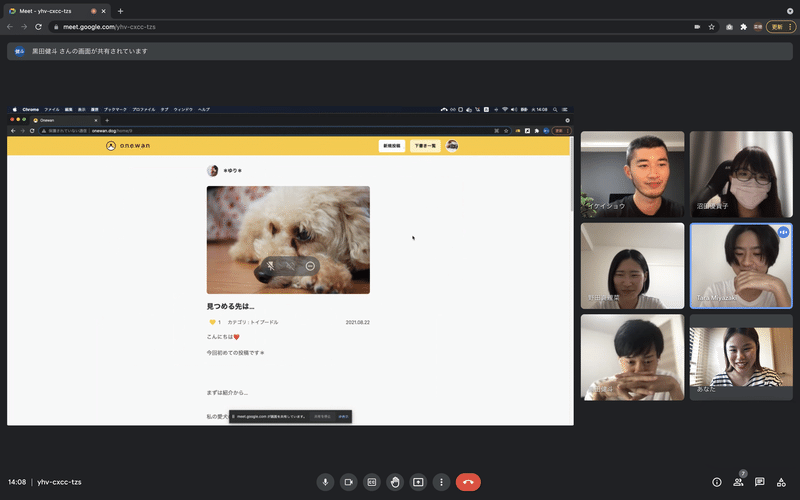
最後は、新卒メンバー6人で取り組んだ新卒合同研修です。「ブログシステムを作ってください。」という自由度の高い課題を約1ヶ月の期間で制作しました。
まず初めに、6人で様々なブログサービスを調べました。1つのブログサービスにはグルメ、旅行などの複数のカテゴリーを取り扱っているものが多いことが分かりました。その中でも特にペットに関するブログを投稿しているユーザーが多いと気づき、愛犬家向けの犬に特化したブログサービス「onewan」を開発しました。
「onewan」の「one」はオンリーワン、「wan」は広域なネットワークという意味をもち、2つを繋げることで飼い主同士が愛犬に関するリアルな情報を共有し合える場をイメージしました。個人的には「わんわん」という語呂がお気に入りです。

サービスの特徴は主に以下の2つです。
・カテゴリー検索によって同じ犬種を飼うブロガーの記事を絞り込むことができる
・ユーザー情報だけでなく、愛犬の名前や性別、体重などの細かい情報まで記載することができる
これらの特徴は、UXデザインの手法を用いて調査・分析をし、機能に落とし込むことで生み出すことができました。調査として、犬を飼っているチームメンバーにインタビューし、愛犬と過ごす中で抱く不安や葛藤などを知ることが出来ました。次に分析として、親和図法を用いて「愛犬の体重や体質にあったおやつの情報を知りたい」、「愛犬の可愛いところをもっと知って欲しい」といった欲求があることがわかり、サービスを利用する中で実現できる体験をペルソナとカスタマージャーニーマップを用いて可視化しました。
そして、感情曲線の中で最もユーザーが嬉しいと感じた行動は、「愛犬と同じ犬種の記事が見られる」時と「愛犬のプロフィールを書く」時だということがわかりました。この嬉しいと感じる行動を実現する機能を考えました。
・「愛犬と同じ犬種の記事が見られる」→犬種カテゴリー検索
・「愛犬のプロフィールを書く」→ペットの詳細ページ
初めは機能が盛りだくさんのサービスになってしまい、1ヶ月以内に実装することは不可能な状況でした。しかし、ペルソナやカスタマージャーニーマップを用いて開発を行うことで、ユーザーの主要な欲求からコアのコンセプトやサービスの強みを明らかにすることができ、機能の優先順位付けを行うことで全体の開発ボリュームを絞って作ることができました。
そして主要な機能を含めた画面をデザインするため、ワイヤーフレームとUIデザインに取り組みました。まず全体でどのようなページがあるかを画面遷移図を書いて可視化し、画面数を把握します。その後、1つの画面に入るコンテンツを決めワイヤーフレームを作成していきます。しかし完成してみると、ページごとに文字の大きさが違っていたりボタンの色が違うといった、メンバー内でのデザインのズレが発生しました。そこで一度立ち止まり、文字サイズや太さ、カラーなどのデザインのルールを揃えることで、共同作業をしていく中での認識のズレをなくしていきました。

そしてUIデザインの後、エンジニアはデザインを見ながら実装していきました。お互い連絡を密に取って作業する中で、エンジニア側から「ボタンを押す前と後の色って違うの?」「このボタンを押したらどんな表示がされるの?」といった細かいデザインの指摘をもらい、まだまだ配慮が足りてないことがわかりました。ただ必要なボタンを作成するだけではなく、1つのボタンから想定されるユーザーの行動を想像しデザインに起こしていくことが大切だと気づき、デザイン課題の時と同様、1つ1つのオブジェクトを見直していきました。1度デザインをして終わりではなく、エンジニアと相談し細かくブラッシュアップすることで、細部までこだわり抜いたデザインを作成することができました。
実装終了後、自分たちの手で作ったブログサービスをローンチしました。初めは約1ヶ月という短期間で開発すると聞き「本当にできるのか?」と不安でいっぱいでしたが、サービスが完成した時の喜びと達成感は今でも忘れられません!
まとめ
全ての研修を終え、入社以前はどのサービスもユーザーの立場で利用していましたが、研修で初めて作る側に立ち、ユーザビリティを考慮したデザインやエンジニア視点でのデザインの知識が欠けていたことに気づきました。まだまだデザイナーとして未熟ですが、研修で学んだことを生かし、日々の業務でも実践していきたいと思います!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

