
ハンドドリップコーヒーのレシピを自動作成し、感想を記録できるアプリ「Collective」をリリースしました
こんにちは。
freee株式会社でデザイナーをしているはるたんです。今日はデザイナー兼エンジニアとしてリリースブログを書いてます!わっしょい!
Collectiveとは
「Collective」はハンドドリップコーヒーのレシピを自動作成し、味の感想を6段階で評価できるアプリです。日々のコーヒーの味を安定させたい、ドリップの仕方を学んでみたいという方、コーヒーが好きな方にぴったりのアプリです。
母親にユーザーテストした時にわかりづらかったキーボード操作の改善として完了ボタンをつけた。あとは、FAB押した時にモーダルで開けるような対応を行った。とりあえず必要な機能は揃ったのであとはリリースする。 pic.twitter.com/zsgJaDocf0
— はるたん (@hrtnde) April 18, 2020
実際に動いている動画はこんなかんじ
開発のきっかけ
3月頭から在宅勤務がはじまり、家で過ごす時間が増えてきて僕はコーヒーにとことんはまった。今では1日3杯飲むのが日課になった。
元々コーヒーが好きで週3くらいで飲んでいたものの、こんなに飲むようになったのは間違いなくLIGTH UP COFFEEの川野さんの影響だ。
今年の2月から副業として川野さんの仕事を手伝っており、打ち合わせのたびに美味しいコーヒーを淹れてくれていた。実はコーヒーが楽しみで毎回LIGTH UP COFFEEに足を運んでいた。
それから少しずつ自宅でハンドドリップをするようになった。そんな時に川野さんが公開した衝撃のnoteがこちら。
僕の中では革命が起きた。
今までなんとなくコーヒーを淹れていたが、こんなにロジカルにコーヒーを淹れることができるのか、と。それから彼が紹介するコーヒー器具を買い集め、日々ハンドドリップを楽しむようになった。
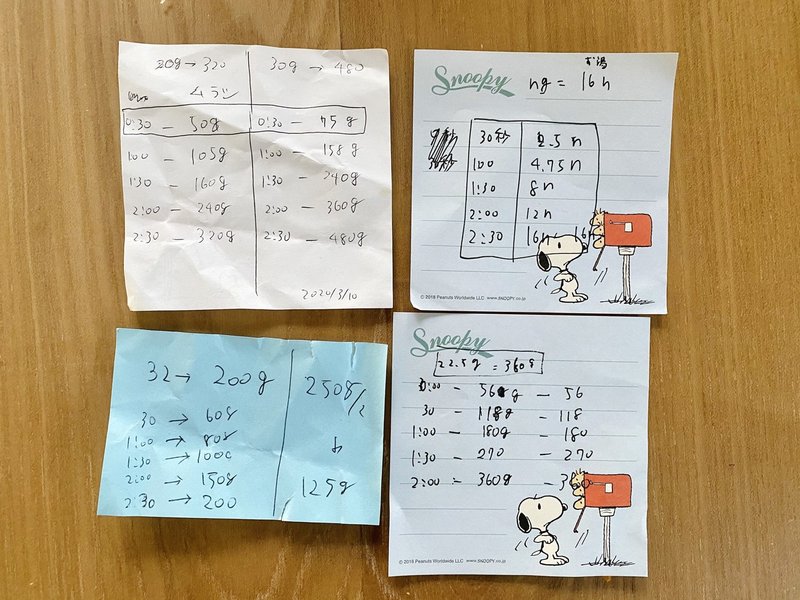
例えば1杯分で14gの粉で230gのお湯を注ぐ目標なら、蒸らしで35gかけて混ぜて30秒後に注ぎ始めて、1分の時点で半分の115gくらい。そこからちびちび注いで2分ジャストで230g注ぐようにしてる。本当に重さを測ることは大事。面倒だけど、毎回同じ味のバランスにできるから最高。
彼のnoteで何度も述べられていたのが「豆とお湯の量を安定させ、注ぐスピードを一定にすることで味が安定する」と。僕は忠実に従うことにした。

最初の頃は紙にレシピを書いて、きっちり時間を測っていた。ただ、豆の量が変わるたびに計算し直すのがとにかくめんどくさかった。コーヒーは美味しいけど、めんどくさいって気持ちがあったら続かないかもなぁ、と思いつつあった。
何事も振り返りと改善が大事なので今日から日記つける。 pic.twitter.com/FVQ4lGRdA1
— はるたん (@hrtnde) March 8, 2020
どうせならとことん美味しいコーヒーを淹れたいと思ったので、日記をつけ始めてみた。僕はこのツイート以来、一度も日記をつけていない。めんどくさかった。
せめてレシピの計算だけでも自動化したかった。noteを読むと彼のレシピには一定の法則があることに気づいた。

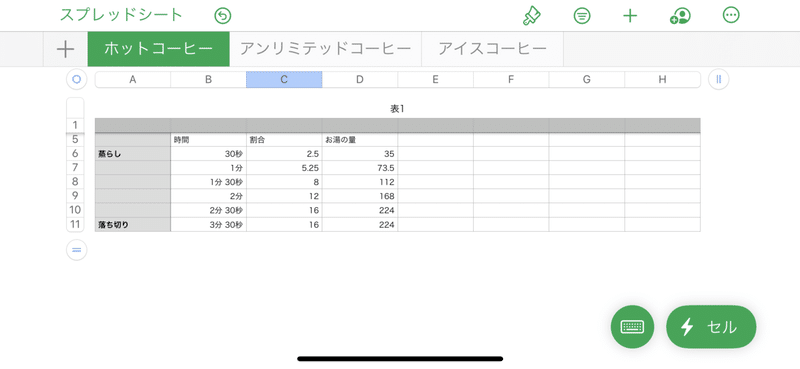
Numbersに数式を書いて、豆の量を入力するとレシピが自動で計算される関数を書いた。とってもシンプル。コーヒーを注ぐのが一気に楽になった。

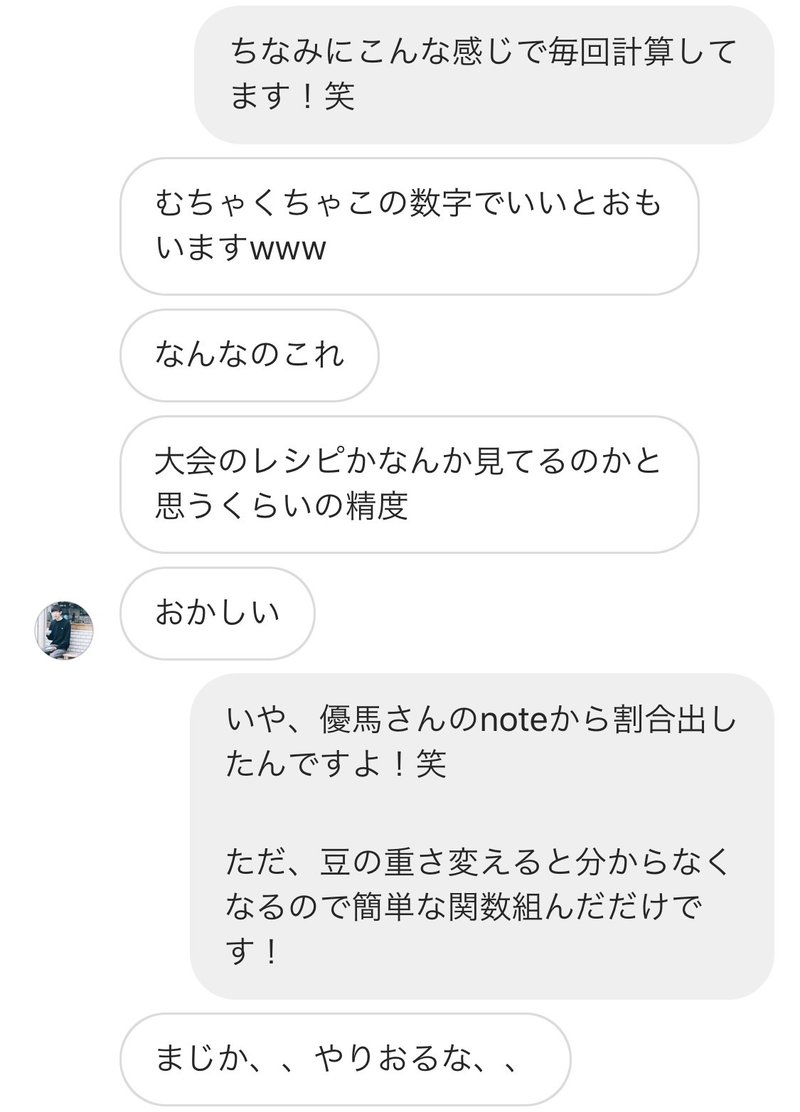
その時、川野さんとしたやりとりがこちら。レシピの計算は良さそうだった。もちろんあのnoteを参考にしたからだ。
毎回、Numbersに豆の量を入力すれば、レシピは簡単にできるけど、作業的になっていることにも気づいた。それじゃ、つまらない。
プロトタイプの作成
2時間くらいで欲しいアプリのプロトを作った。コーヒー淹れる時、豆の量を元にお湯と抽出時間を計算するの面倒だったので自動計算を追加。加えて、美味しさを絵文字でを6段階評価できるようにした。色々付け足したいけど、実装できそうな最低限ラインの機能で。React Nativeの勉強がてら実装頑張る。 pic.twitter.com/uxFOH5Q7Mb
— はるたん (@hrtnde) March 20, 2020
思い切ってアプリのプロトタイプを作ってみた。
プロトタイプは2時間くらいでできた。たまたまfreee社でもデザイナーがReactを書く機運が高まっていたので、Reactを勉強するついでに実装してみることにした。
計算してレシピ出せるようになった!!!!!! pic.twitter.com/WpevGai5Xj
— はるたん (@hrtnde) April 3, 2020
こんな感じで実装の過程を全てTweetしてみた。なぜツイートしたかはわからない。在宅勤務で心細かったから誰かの反応が欲しかったのかもしれない。
自分で作ってるアプリの実装困ったからリモート飲みという名目で同期エンジニア集めたら驚異の出席率 pic.twitter.com/U3mgUA7fOx
— はるたん (@hrtnde) April 2, 2020
実装で困ったときはリモート飲みと称して同期のエンジニアに頼った。4日悩んでたエラーが15分で解決したとき、専門家に頼ることの大切さを改めて痛感した。
一番苦戦したのは作成したデータの保存をどうするか、という部分。エンジニアのバックグラウンドがない僕は、データの持ち方をベースに考えるのではなく、使いやすさ重視でデータベースを選んだ。
その結果、Firebase, AsyncStorage, Realmを使ってみたが全てだめだった。理由は様々。開発に利用しているExpoが対応していなかったり、実装が難しかったり。最終的にSQLiteに落ち着いた。
まずはqiitaの記事を読んでみて、困ったときは同期のエンジニアに相談し、一瞬で解決してくれた。ほんとにありがとう。
そして、全ての機能が揃ったのでApple Storeに申請することにした。
あとは審査待ち... pic.twitter.com/CgOfpDu30U
— はるたん (@hrtnde) April 20, 2020
待っている間はかなりドキドキしたが、申請してから1.5日くらいで審査が通った。
#おうちコーヒー を楽しむためのアプリ「Collective」
— はるたん (@hrtnde) April 21, 2020
先程Apple Storeの審査が通ってて、リリースされました!
ハンドドリップのレシピを自動計算し、感想を6段階で記録できます!
アプリ構想からデザイン、実装、リリースまで約1カ月!
ぜひ利用してください!https://t.co/cifO48Zcy7 https://t.co/M5Xu1rNkBC pic.twitter.com/IylJtXTDPo
朝一で審査が通ってるのをみたときは嬉しくて、午前6時にもかかわらずベッドから飛び起きた。
今日から、このアプリを使ってコーヒーを淹れていけると思うと、嬉しくて仕方ない。自分自身が一番最初のユーザーなので、気になった点はどんどん改善していこうと思う。
みなさんもフィードバックがあれば是非コメントいただけると。
最後に
このアプリのコードは全てGitHubにあげている。
デザインデータもFigmaにあげて公開しているので、機能を追加したかったり、汚すぎるコードをリファクタしても良いという方がいれば、是非!
(FigmaはView権限になっているので、DuplicateしてGitHubのissueで改善案をあげてもらえると嬉しいです)
最後までお読みいただき、ありがとうございました!
(完)
この記事が気に入ったらサポートをしてみませんか?
