
ドット絵で行く古迷宮への旅!?(前編)
今回はドット絵で作品をつくるというよりも、ドット絵という技術の"活用方法"のひとつとして『古迷宮』を描いていきます。古迷宮といっても、紀元前に建設されたナントカ文明の……を絵にするのではなく、往年の3DダンジョンPRG"Wizardry"のような、ワイヤーフレーム・ダンジョンです。
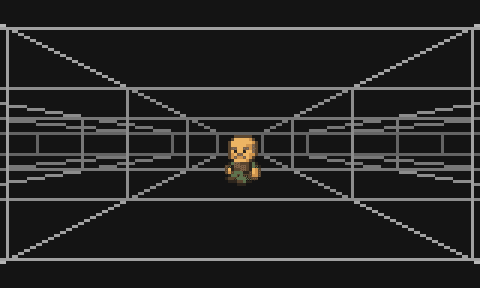
ま、絵的におもしろいものではないんですけどね。これまでいくつか描いてきたモンスターのドット絵に背景を追加して「ゲームっぽい画作り」をしたいという動機があるため、やっていきたいと思います。
なお単体作品としてのドット絵の背景だけでなく、もしゲーム制作で2DダンジョンRPGを作るなら画面構成を決めるための設計図としても役立てられるほか、本格的にチームでゲームを作る際の企画書・仕様書に加える画面サンプルとしても活用できるかと思います。
テンプレとしてのワイヤーフレーム古迷宮
ところでぼくはnoteの記事タイトルを描くときに80x48ドットか、その2倍の160x96ドットで用意した画像を8倍あるいは4倍にして使うことが多くなっています(最終的に幅640ドットになるのは同じ)。
前者(幅80)は描いたドット絵を単体で大きく見せたいときに、後者(幅160)は複数のドット絵を並べるなどして並べてシチュエーションで見せたいときに利用します。
今回は特にモンスターを並べる背景にしたいという目的がありますから、160x96ドットのキャンバスで作業を進めていくことにして、作業を始めます!
部屋割りを決める
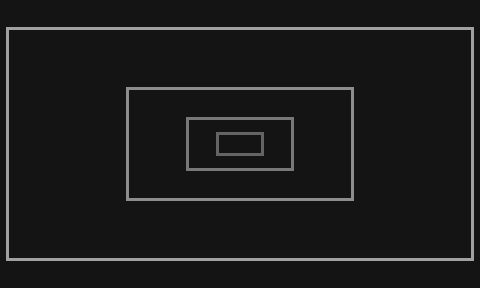
昔の3DダンジョンRPGはWizardryをはじめ、部屋が正方形のものが多いのですが、今回は確実に複数のモンスターを横に並べたい都合もあって部屋を横長にしました。



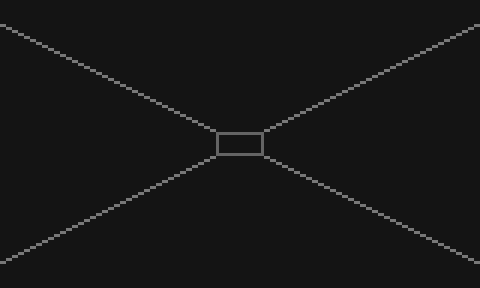
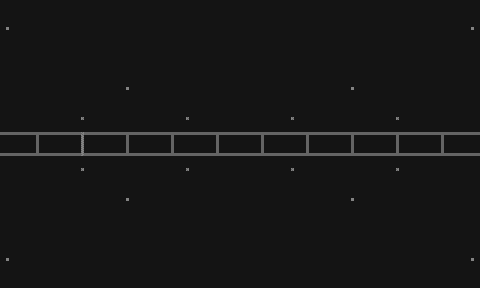
この際どこに縦線を引いても、正面向きの壁(=通路)の幅と高さの比率は2:1になります。
ただし、通路の左右にある壁も正面の部屋と同じように横長2:1の壁になっている(けど奥は小さくなっている)ように見えることを意識して縦線を配置する必要があります。
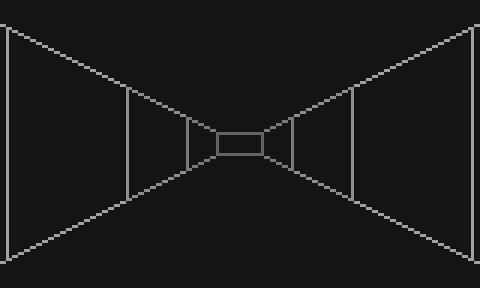
ほどよいバランスに配置できたら、次は画面内に見える可能性があるすべての部屋を割り出します。



部屋を横に並べる際、縦線は隣り合う部屋同士で共有していることには注意が必要です。最奥部の部屋は幅16ドットですが、160ドットのキャンバスのなかにピッタリ10個の部屋が並ぶわけではなく、16+15+15……となるため、11個弱の部屋が並びます。
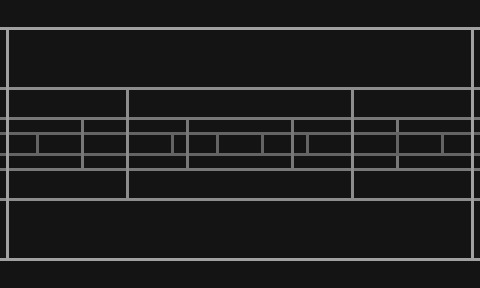
通路と部屋側面を列挙する
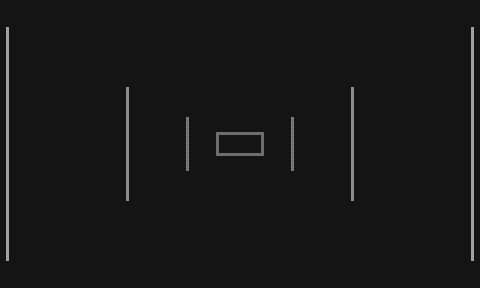
続いて、さらに部屋同士をつなぐことで、必要な通路と、各部屋の左右にある壁を列挙していきます。



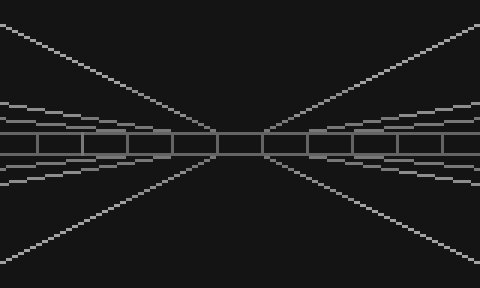
手順⑧では最奥部の中央部屋(1部屋目)とその隣(2部屋目)まで、手順⑨ではさらにその隣(3部屋目)から画面外にあって見えていない壁へと延びる地面の線を描いています。
本来はさらに、端寄りの2部屋から画面外のもっと遠くにある壁へのびる線を描く必要があります。ただし、ほぼ横向きの線になって線同士が重なってしまうのと、背景としてはそこまで使わないので今回は省略しています。
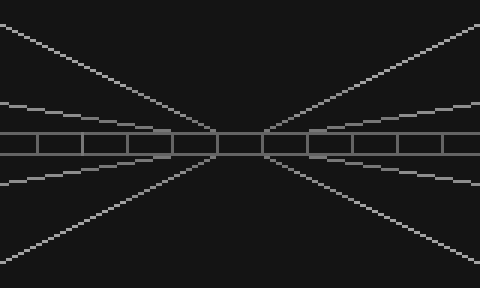
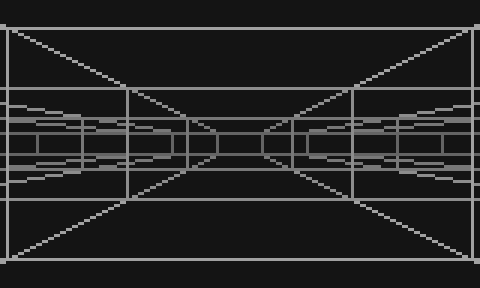
さて、最後にここまでで描いてきた壁面と通路の画像を重ね合わせます。

画面内に存在しうる全部屋・全通路(一部省略した部分を除く)の下描きとなるテンプレートのできあがりです。
あえて2DグラフィックでダンジョンRPGを作る場合は、このようなテンプレを作っておくと用意すべき壁や床のグラフィックパターンをひととおり割り出せます。もっとも、ゲーム制作の場合は手描きではなく、計算で割り出した方がはやいですけどね!
さて、今回描いたのはあくまでテンプレですが、これだけでも逆にアートというか抽象的なシーンとして活用できなくもありません。1970年代くらいに作られたSF映画みたいでグッと来る方もいるのではないでしょうか。

次回、後編ではこのテンプレをもとにして簡単なダンジョン背景を描きます!
(つづく)
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
